纯前端导出数据xlsx、excel表格,前端导出json数据,html+js导出数据,导出xlsx、excel数据,纯javaScript导出xlsx、excel表格
方法一
所需js
1.jquery.js
2.Export2Excel.js
3.FileSaver.js
4.Blob.js
5.xlsx.core.js
示例
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导出数据xlsx</title>
</head>
<body>
<!--点击此按钮进行下载-->
<button id="download">点击下载</button>
<!--导入jquery-2.1.0.js-->
<script type="text/javascript" src="js/jquery-2.1.0.js" ></script>
<!--导入Export2Excel.js-->
<script type="text/javascript" src="js/Export2Excel.js" ></script>
<!--导入FileSaver.min.js-->
<script type="text/javascript" src="js/FileSaver.min.js" ></script>
<!--导入Blob.js-->
<script type="text/javascript" src="js/Blob.js" ></script>
<!--导入xlsx.core.min.js-->
<script type="text/javascript" src="js/xlsx.core.min.js" ></script>
<script type="text/javascript">
//就绪函数
$(function(){
//要导出的表格头部
var title = [
{
title:'姓名', //头部内容
dataIndex:'name' //所对应的字段名
},
{
title:'年龄', //头部内容
dataIndex:'age' //所对应的字段名
},
{
title:'性别', //头部内容
dataIndex:'gender' //所对应的字段名
}
];
//要导出的数据
var data = [
{
'name':'哈哈',
'age':'12',
'gender':'男'
},
{
'name':'嘻嘻',
'age':'15',
'gender':'男'
},
{
'name':'呵呵',
'age':'20',
'gender':'女'
}
];
var name = '导出列表名';
//绑定点击事件
$("#download").click(function(){
/**
* title 表格头部
* data 要导出的数据
* name 导出后的文件名字
*/
export2Excel(title,data,name)
})
})
//导出方法 (固定不变)
function export2Excel(columns,list,fileName){
let tHeader = []
let filterVal = []
columns.forEach(item =>{
tHeader.push(item.title)
filterVal.push(item.dataIndex)
})
const data = list.map(v => filterVal.map(j => v[j]))
export_json_to_excel(tHeader, data, fileName);
}
</script>
</body>
</html>
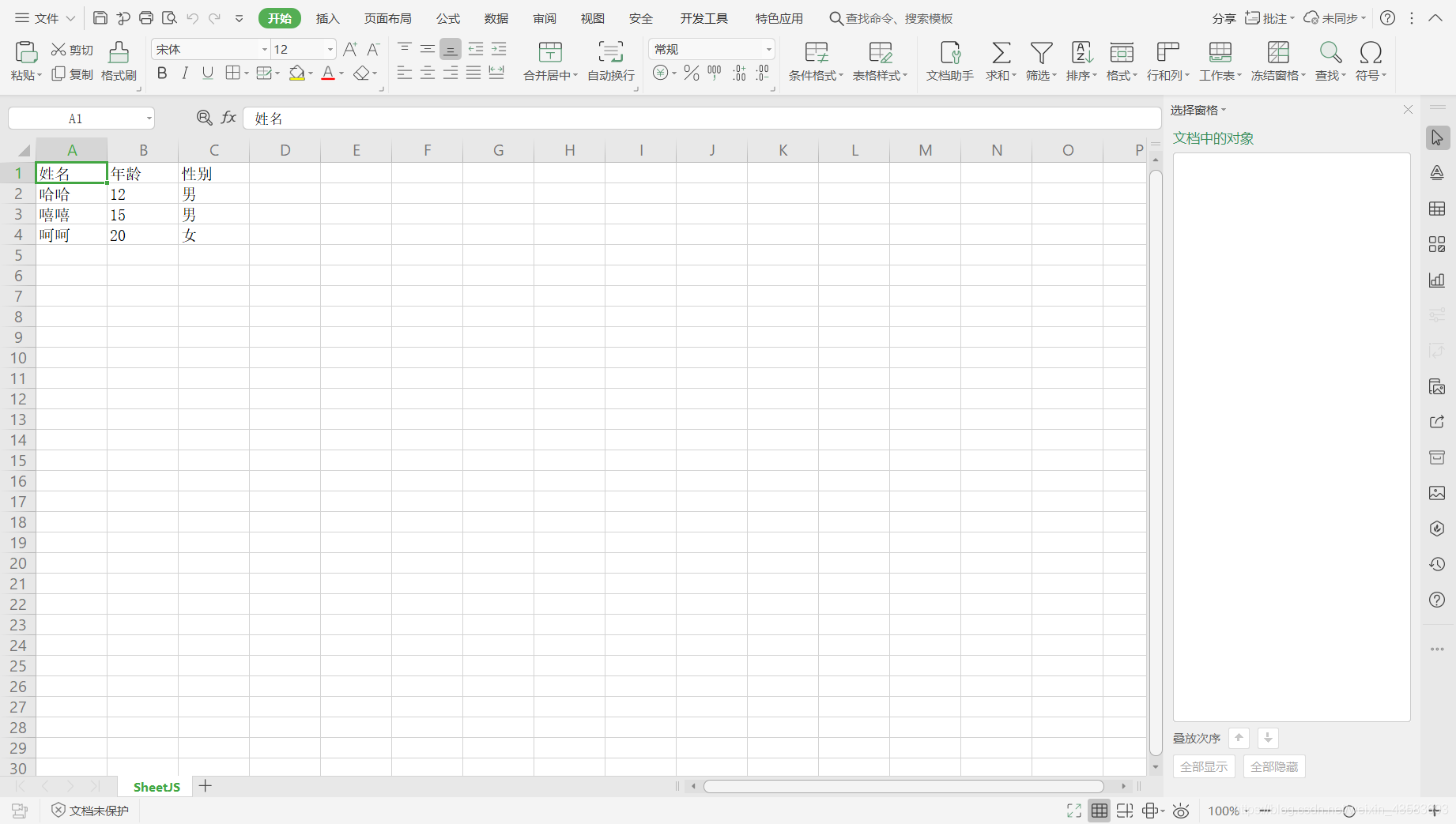
下载

内容

方法二
将table标签,包括tr、td等对json数据进行拼接,将table输出到表格上实现,这种方法的弊端在于输出的是伪excel,虽说生成xls为后缀的文件,但文件形式上还是html,代码如下
示例
HTML
<html>
<head>
<p style="font-size: 20px;color: red;">使用table标签方式将json导出xls文件</p>
<button onclick='tableToExcel()'>导出</button>
</head>
<body>
<script>
function tableToExcel(){
//要导出的json数据
const jsonData = [
{
name:'路人甲',
phone:'123456',
email:'[email protected]'
},
{
name:'炮灰乙',
phone:'123456',
email:'[email protected]'
},
{
name:'土匪丙',
phone:'123456',
email:'[email protected]'
},
{
name:'流氓丁',
phone:'123456',
email:'[email protected]'
},
]
//列标题
let str = '<tr><td>姓名</td><td>电话</td><td>邮箱</td></tr>';
//循环遍历,每行加入tr标签,每个单元格加td标签
for(let i = 0 ; i < jsonData.length ; i++ ){
str+='<tr>';
for(let item in jsonData[i]){
//增加\t为了不让表格显示科学计数法或者其他格式
str+=`<td>${ jsonData[i][item] + '\t'}</td>`;
}
str+='</tr>';
}
//Worksheet名
let worksheet = 'Sheet1'
let uri = 'data:application/vnd.ms-excel;base64,';
//下载的表格模板数据
let template = `<html xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:x="urn:schemas-microsoft-com:office:excel"
xmlns="http://www.w3.org/TR/REC-html40">
<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>
<x:Name>${worksheet}</x:Name>
<x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet>
</x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]-->
</head><body><table>${str}</table></body></html>`;
//下载模板
window.location.href = uri + base64(template)
}
//输出base64编码
function base64 (s) { return window.btoa(unescape(encodeURIComponent(s))) }
</script>
</body>
</html>
下载及内容

方法三
通过将json遍历进行字符串拼接,将字符串输出到csv文件,代码如下
示例
HTML
<html>
<head>
<p style="font-size: 20px;color: red;">使用a标签方式将json导出csv文件</p>
<button onclick='tableToExcel()'>导出</button>
</head>
<body>
<script>
function tableToExcel(){
//要导出的json数据
const jsonData = [
{
name:'路人甲',
phone:'123456789',
email:'[email protected]'
},
{
name:'炮灰乙',
phone:'123456789',
email:'[email protected]'
},
{
name:'土匪丙',
phone:'123456789',
email:'[email protected]'
},
{
name:'流氓丁',
phone:'123456789',
email:'[email protected]'
},
]
//列标题,逗号隔开,每一个逗号就是隔开一个单元格
let str = `姓名,电话,邮箱\n`;
//增加\t为了不让表格显示科学计数法或者其他格式
for(let i = 0 ; i < jsonData.length ; i++ ){
for(let item in jsonData[i]){
str+=`${jsonData[i][item] + '\t'},`;
}
str+='\n';
}
//encodeURIComponent解决中文乱码
let uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str);
//通过创建a标签实现
let link = document.createElement("a");
link.href = uri;
//对下载的文件命名
link.download = "json数据表.csv";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
</script>
</body>
</html>
下载及内容

