在angularjs项目中,因为使用多选的js(sumoselect)控件, 下拉多选复选框的开源js
* jquery.sumoselect - v3.0.2
* http://hemantnegi.github.io/jquery.sumoselect
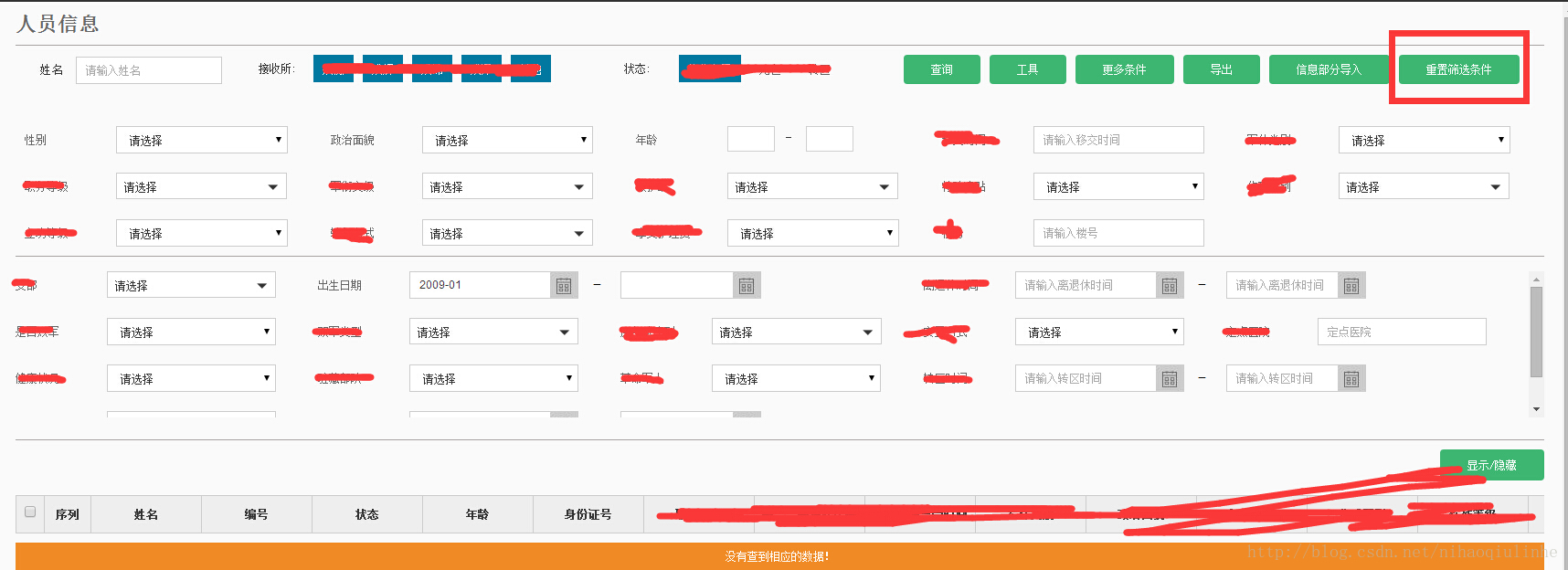
1.想要提供一个一键清除刚用户选择的下拉框,界面如下,因为界面筛选条件太多了,提供一个按钮,点击一下,把用户刚才的选择的都清除掉:主要使用jquery选择控件,设置value为空:
使用如下js:
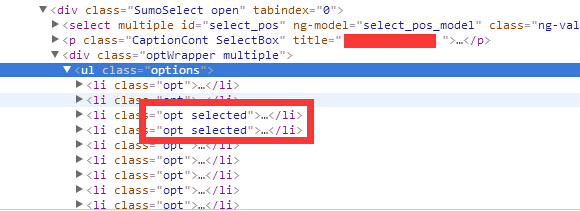
//删除所有选中的calss样式,2018年1月11日11:23:02
$("li").removeClass("selected");
如下浏览器查看到的:
虽然清除了选中的,但发现上方的输入框还有选中的文字信息,需要设置这个span为空,如下js代码:
//多选的比较特殊,需要使用jquery的方式重新赋值,2018年1月5日14:36:47
$("p").find("span").html('请选择');
//清除日期格式的控件内容,2018年1月11日13:36:02
$("input[type='text']").val('');