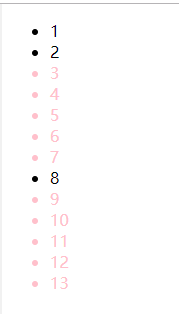
[attribute] 用于选取带有指定属性的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*[my-color-pink]{
color: pink;
}
</style>
</head>
<body>
<ul>
<li my-color-pink>1</li>
<li my-color="red">2</li>
</ul>
</body>
</html>
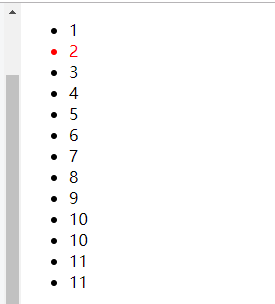
[attribute=value]用于选取带有指定属性和值的元素,属性的值必须完全匹配。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*[my-color='red']{
color: red;
}
</style>
</head>
<body>
<ul>
<li my-color-pink>1</li>
<li my-color="red">2</li>
<li my-color="blue color">3</li>
<li my-color="color blue">4</li>
<li my-color="color-blue">5</li>
<li my-color="green-color">6</li>
<li my-color="greenColor">7</li>
<li my-color="gColor">8</li>
<li my-color="yColor">9</li>
<li my-color="color-pink">10</li>
<li my-color="color-p">10</li>
<li my-color="color-pink-on">11</li>
<li my-color="color-pink-off">11</li>
</ul>
</body>
</html> 
[attribute~=value]匹配单词,单词的意思就是匹配的内容前面或者后面有空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*[my-color~='blue']{
color: blue;
}
</style>
</head>
<body>
<ul>
<li my-color-pink>1</li>
<li my-color="red">2</li>
<li my-color="blue color">3</li>
<li my-color="color blue">4</li>
<li my-color="color-blue">5</li>
<li my-color="green-color">6</li>
<li my-color="greenColor">7</li>
<li my-color="gColor">8</li>
<li my-color="yColor">9</li>
<li my-color="color-pink">10</li>
<li my-color="color-p">10</li>
<li my-color="color-pink-on">11</li>
<li my-color="color-pink-off">11</li>
</ul>
</body>
</html>
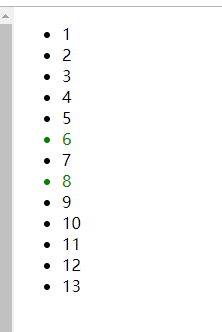
[attribute|=value]以value-开头或者直接全等于value
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*[my-color|='green']{
color: green;
}
</style>
</head>
<body>
<ul>
<li my-color-pink>1</li>
<li my-color="red">2</li>
<li my-color="blue color">3</li>
<li my-color="color blue">4</li>
<li my-color="color-blue">5</li>
<li my-color="green-color">6</li>
<li my-color="greenColor">7</li>
<li my-color="green">8</li>
<li my-color="yColor">9</li>
<li my-color="color-pink">10</li>
<li my-color="color-p">11</li>
<li my-color="color-pink-on">12</li>
<li my-color="color-pink-off">13</li>
</ul>
</body>
</html>
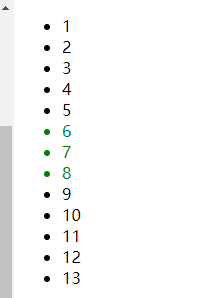
[attribute^=value]只要以value开头即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*[my-color^='g']{
color: green;
}
</style>
</head>
<body>
<ul>
<li my-color-pink>1</li>
<li my-color="red">2</li>
<li my-color="blue color">3</li>
<li my-color="color blue">4</li>
<li my-color="color-blue">5</li>
<li my-color="green-color">6</li>
<li my-color="greenColor">7</li>
<li my-color="green">8</li>
<li my-color="yColor">9</li>
<li my-color="color-pink">10</li>
<li my-color="color-p">11</li>
<li my-color="color-pink-on">12</li>
<li my-color="color-pink-off">13</li>
</ul>
</body>
</html>
[attribute$=value]以value结尾即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*[my-color$='p']{
color: pink;
}
</style>
</head>
<body>
<ul>
<li my-color-pink>1</li>
<li my-color="red">2</li>
<li my-color="blue color">3</li>
<li my-color="color blue">4</li>
<li my-color="color-blue">5</li>
<li my-color="green-color">6</li>
<li my-color="greenColor">7</li>
<li my-color="green">8</li>
<li my-color="yColor">9</li>
<li my-color="color-pink">10</li>
<li my-color="color-p">11</li>
<li my-color="color-pink-on">12</li>
<li my-color="color-pink-off">13</li>
</ul>
</body>
</html>
[attribute*=value]value出现在任意位置都可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*[my-color*='or']{
color: pink;
}
</style>
</head>
<body>
<ul>
<li my-color-pink>1</li>
<li my-color="red">2</li>
<li my-color="blue color">3</li>
<li my-color="color blue">4</li>
<li my-color="color-blue">5</li>
<li my-color="green-color">6</li>
<li my-color="greenColor">7</li>
<li my-color="green">8</li>
<li my-color="yColor">9</li>
<li my-color="color-pink">10</li>
<li my-color="color-p">11</li>
<li my-color="color-pink-on">12</li>
<li my-color="color-pink-off">13</li>
</ul>
</body>
</html>