在做了一个在前端vue项目时,想在前台页面上运用Bootstrap和jquery来增加一些特效,可是样式(Bootstrap)按常规的css样式引入没有毛病,但jquery的引入就不是一帆风顺,下面说说我的解决思路(现附上Bootstrap的引入)
1、npm下
npm install jquery bootstrap --save
# 如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快
cnpm install jquery --save
2、Bootstrap引入
- 在main.js文件中引入
import "bootstrap/dist/css/bootstrap.min.css"
- 没有了(在别的组件直接粘贴官网代码直接使用)

下载成功

直接使用

效果
3、jquery引入
在好多资料中没有说出能够在main.js文件引入后,就可以在别的组件中直接使用的。都是在需要的组件中才引入(本人不想再这样再多个组件中引用多次)。
- 他人像这样:

重点(一次引入、多次使用)
- 首先再webpack打包工具的配置文件webpack.prod.conf.js中配置jquery
webpack.prod.conf.js

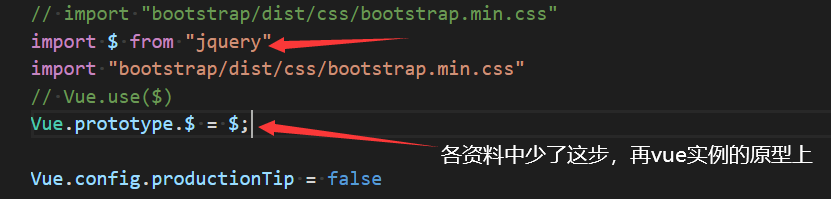
- 还没完,main.js文件(附图,原型我就不说了,基础好的就知道怎么回事)

- 用法(我在别的组件中打印了一下this,这个this就是vue的实例对象)


- 最后各组件的用法(this.$)


