提高微信小程序的开发效率
前言:
近期开始学习微信小程序,用了自带的开发者工具,泪目~
一天的使用下来感受如下:
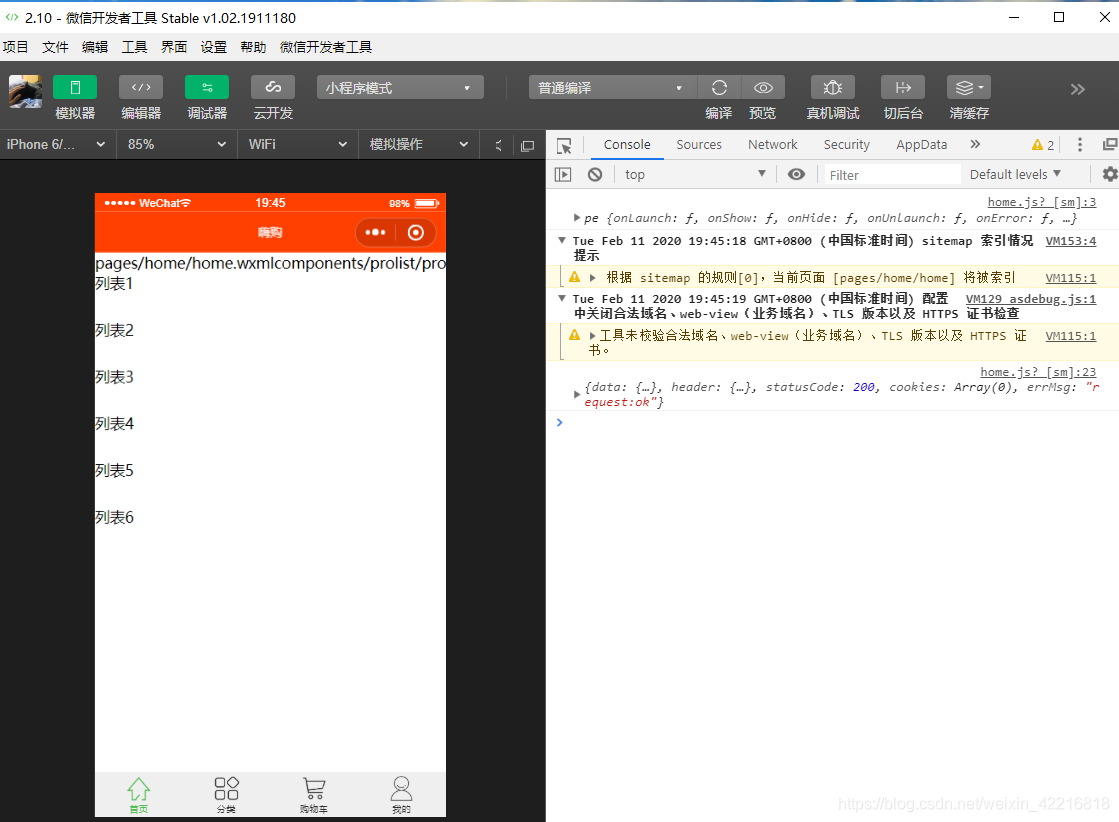
- 一个编译器由模拟器 +调试器+调试器 三者组成, 代码便写区域太小强迫症患者难以忍受!!!
- 代码提示少的可怜,一切代码靠手打…
- 代码没有相对应的高亮,阅读难度大
- 微信开发者工具出现莫名的卡顿,经常重启让人十分懊恼
- 等等等~~~~~~
原始的界面工具

所以在这像各位安利一款编辑工具 : Visual Studio Code (vscode)
首先了解小程序的构成
- js
- json
- wxml
- wxss
这边不难看出来wxml 映射html ,wxss映射css
所以只要安装相对应的插件,即可以使得代码像书写html 代码一样得心应手 (狗头滑稽.jpg)
废话不多说,上截图演示 上插件 =-=
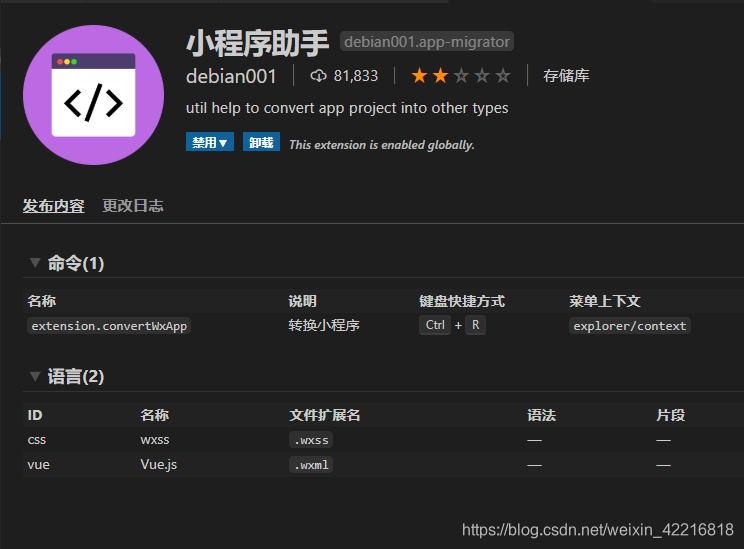
小程序助手
- 让vscode 提供对 .wxss .wxml 文件后缀的支持

minapp插件 - 支持微信小程序的语法高亮
- 增加wxml,wxss代码提示

vscode wxml - 提供微信小程序代码的提示
- 对wxml文件进行格式化

wechat-snippet

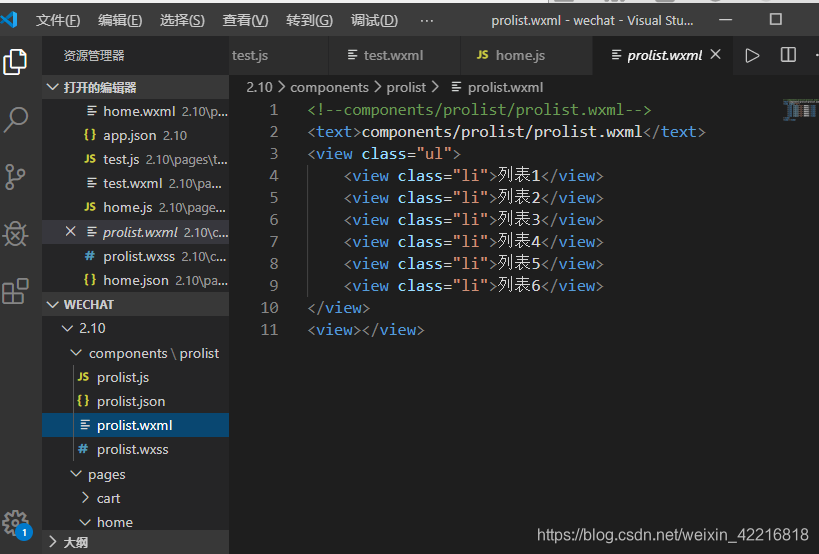
装完上述插件之后,就可以在vscode内,像开发Vue项目 react 项目一样开发微信小程序
在微信开发者工具进行调试 ,在vscode 里面编码 ,二者并不冲突(vscode里边保存的代码,微信开发者工具会自动编译) ,此时此刻 语法高亮 代码提示 格式化 均得到实现,简直不要太爽~~~~