感谢博主 Esofar分享的样式!
博主Github
请根据博主的部署文档进行部署。
部署过程中关于头像的操作:
- 找到自己的头像,右键(我用的是谷歌),找到检查(其他浏览器可能是 源代码 或者其他的选项)


- 找到源代码中图片的链接,右键,open in new tab。

复制链接,或者直接把源代码里的链接复制之后前面加上http:
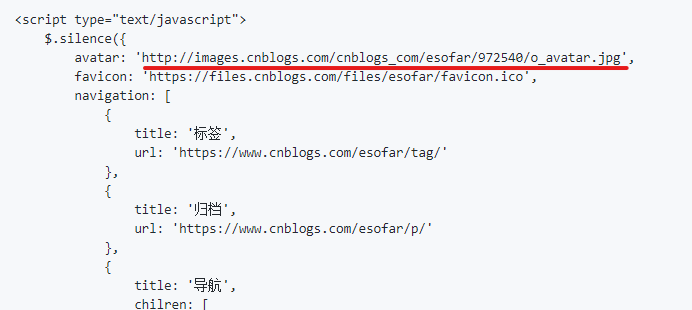
- 找到 Esofar 部署文件中关于头像部分的代码,划线部分换成自己头像的链接即可。

- 此时自己的头像显示如下。

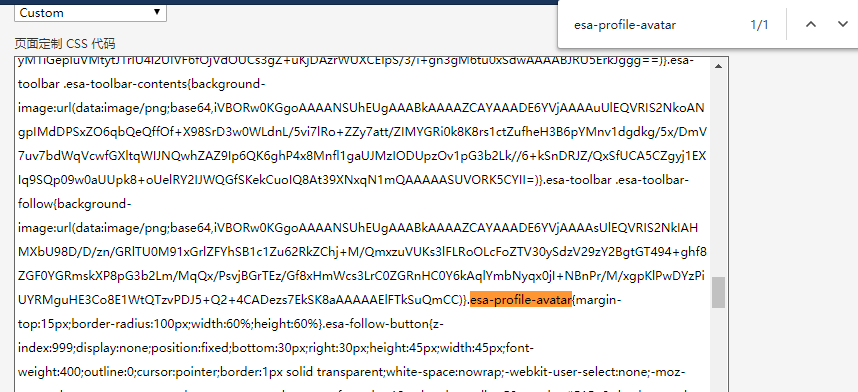
如果喜欢圆头像,可以在设置中更改css文件

.esa-profile-avatar{
margin-top:15px;
border-radius:100px;
width:60%; // 高和宽可以根据自己的头像设置
height:60%}
- 更改之后头像显示结果
