安装vue-cli
npm install -g vue-cli
安装完脚手架
cmd 进入项目目录
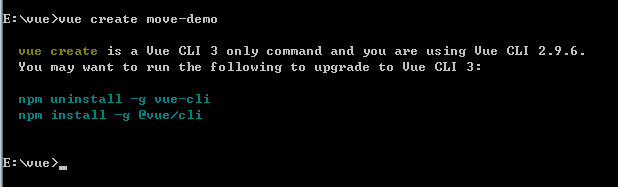
C:\Users\Administrator>E: E:\>cd E:\vue E:\vue>vue create move-demo

以上报错 执行
npm install -g @vue/cli
辅助资料
vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的 npm install @vue/cli -g 如果原来已经安装了vue-cli的话需要先卸载原来的安装 npm uninstall vue-cli -g
安装好后查看vue版本
vue -V

扫描二维码关注公众号,回复:
9422295 查看本文章


创建项目
vue create与vue init的区别
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,
与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档网页链接。
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,
webpack是官方推荐的标准模板名。vue-cli2.x项目向3.x迁移只需要把static目录复制到public目录下,
老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行配置)
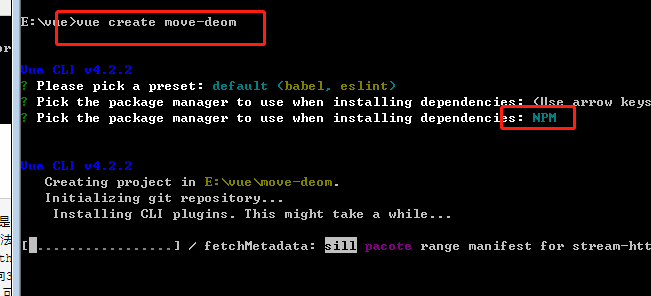
创建项目
vue create move-deom


vue/cli-service 貌似自动安装了,
不用执行下面命令了
vue-cli3.0 安装的时候把vue-cli-service一并安装了,即执行了npm install vue-cli-service --save-dev
项目打开

npm run serve 就可以运行项目了
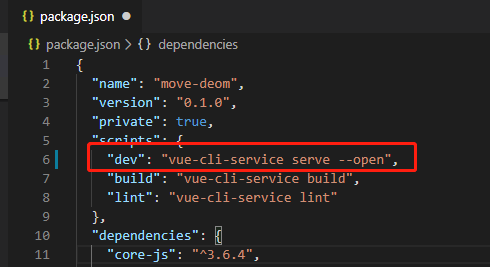
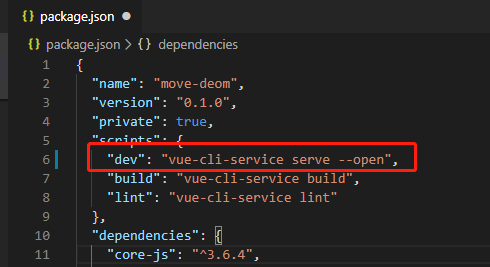
不过可以修改为

npm run dev 就可以运行项目了
使用vue-cli安装项目中devServe 设置open为true的时候浏览器启动两次的解决办法

安装其他插件
npm install vue-router --save
npm install vuex --save
npm i -S vuelidate
Vuelidate是一款简单轻量级的基于模块的Vue.js验证插件。
npm install vant --save
npm install swiper --save
npm install swiper --save