Android Studio 在xml文件中设置界面布局
写一写今天困扰我很久的问题:如何给editText下划线改颜色,
然后意外的发现很简单。。。
1、xml文件中给输入框editText修改下划线颜色
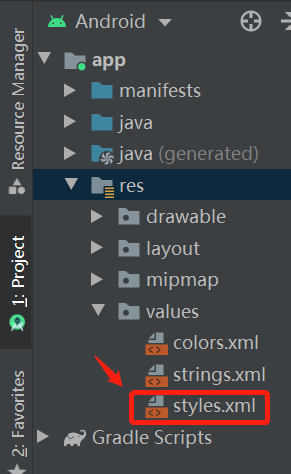
打开app / src / main / res / values文件夹中的 styles.xml 文件

在里面添加一个新的样式,起名为 editTextStyle,添加代码如下
colorControlActivated 设置控件 选中时 下划线的颜色
colorControlNormal 设置控件 默认时 下划线颜色
<style name="editTextStyle">
<item name="colorControlActivated">#f00</item>
<item name="colorControlNormal">#f00</item>
</style>
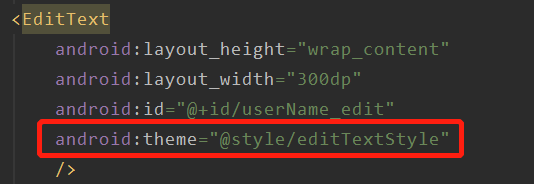
然后在 activity_main.xml 的控件中引用这个样式,添加代码如下
android:theme="@style/editTextStyle"
然后运行就可以了。
2、设置button按钮为圆角及修改按钮颜色
在 drawable文件夹 下新建一个 Drawable Resource File 类型的xml文件,起名为button_style.xml

注意起名不能有大写字母,Root element这里要改成 shape。

新建好后如下图

打开我们新建的这个 button_style.xml 文件,
输入如下代码
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners android:radius="8dip" /> //设置四个角的圆角角度
<solid android:color="#6f8586"/> //设置背景颜色
</shape>
设置好样式后,一样是 在activity_main.xml中调用 ,在button标签下添加代码如下
android:background="@drawable/button_style"
然后运行就可以完成了。
3、运用约束布局时预览效果和运行效果不一致
在弄约束布局的时候,预览图格局很清晰,但是运行的时候全部图都挤到一堆去了,如下图(左为运行界面,右为预览界面)

这个问题的解决其实很简单,你要确保控件在横向和纵向都有约束
方法1:可以直接在预览图拉出约束

方法2:添加代码来添加约束
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"