项目中post后端要求发送的数据放在formdata中,
- 那么第一件事情设置请求头信息,,现在用的很多封装的ajax库都可以设置请求头信息 这里以axios为例
axios({
url:this.dialog.add.upload_url,
method:'post',
data,
headers:{
'Content-Type':'application/x-www-form-urlencoded'
}
}).then(res=>{
if(res.status){
this.$message.success("修改成功");
this.mapping=[];
this.dialog.add.show=false;
this.getTableData();
}
})
这里的data是一个对象
let data = {
temp_name:"sjsj",
mapping:[{'sda':'dad'},{'sda':'dad'}]
}
可是这样发送过去在 数据的类型是正确的 但是他的格式不正确 这样后端接收到的数据可能就无法处理

解决办法 new 一个FormData() 如不过不这么做 发送的数据其实不是formdata
let data=new FormData();
data.append("mapping",this.fileUploadData.mapping)
data.append("temp_name",this.fileUploadData.temp_name)
data.append("_id",this.fileUploadData._id)
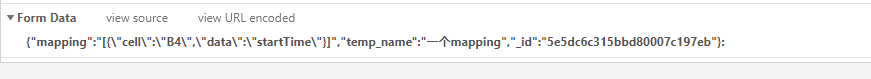
现在再来看看 network

这样就好了 希望对大家有帮助
