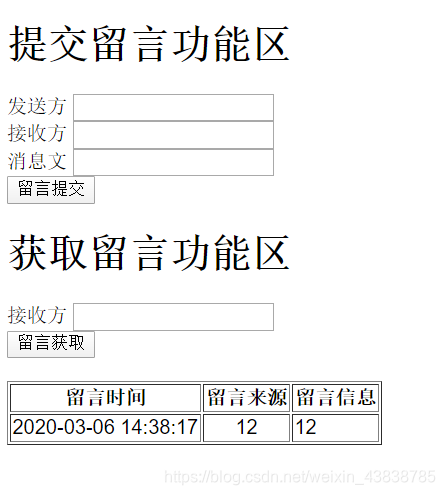
效果预览,源码已上传到我的下载主页,自取:

1 创建项目
C:\Users\88304>django-admin startproject columns
C:\Users\88304>cd columns
2 创建app
C:\Users\88304\columns>python manage.py startapp msgapp
3 添加模板
在msgapp中创建templates目录,新建html文件MsgSingleWeb:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>云端留言板(1)首页</title>
</head>
<body>
<h1>提交留言功能区</h1>
<form action="/msggate/" method="post">
{% csrf_token %}
发送方 <input type="text" name="userA" /> <br>
接收方 <input type="text" name="userB" /> <br>
消息文 <input type="text" name="msg" /> <br>
<input type="submit" value="留言提交" />
</form>
<h1>获取留言功能区</h1>
<form action="/msggate/" method="get">
接收方 <input type="text" name="userC" /> <br>
<input type="submit" value="留言获取">
</form>
<table border="1">
<thead>
<th>留言时间</th>
<th>留言来源</th>
<th>留言信息</th>
</thead>
<br>
<tbody>
{% for line in data %}
<tr>
<td>{{ line.time }}</td>
<td align="center">{{ line.userA }}</td>
<td>{{ line.msg }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
4 编辑路由(urls)
4.1 添加局部路由:
from django.urls import path
from . import views
urlpatterns = [
path('', views.msgproc),
]
4.2 修改全局路由:
要先引入include模块。
"""cloudms URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import include, path
from msgapp import views as msgviews
urlpatterns = [
path('msggate/', include('msgapp.urls')),
path('admin/', admin.site.urls),
path('', msgviews.homeproc1),
path('tupian/',msgviews.homeproc2),
path('playground/', msgviews.pgproc)
]
5 修改setting.py
"""
Django settings for cloudms project.
Generated by 'django-admin startproject' using Django 2.0.
For more information on this file, see
https://docs.djangoproject.com/en/2.0/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/2.0/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'zw@=-87mqybl^8ztui#)j1(==y4rice&vk!(z**w_q(_^05sal'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'cloudms.urls' #mo
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, "msgapp/templates")],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'cloudms.wsgi.application'
# Database
# https://docs.djangoproject.com/en/2.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/2.0/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/2.0/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.0/howto/static-files/
STATIC_URL = '/static/'
6 编辑views.py
from django.shortcuts import render
from datetime import datetime
from django.http import HttpResponse, JsonResponse, FileResponse
from django.template import Template, Context
import os
# Create your views here.
def msgproc(request):
datalist = []
if request.method == "POST":
userA = request.POST.get("userA", None)
userB = request.POST.get("userB", None)
msg = request.POST.get("msg", None)
time = datetime.now()
with open('msgdata.txt', 'a+') as f:
f.write("{}--{}--{}--{}--\n".format(userB, userA,\
msg, time.strftime("%Y-%m-%d %H:%M:%S")))
if request.method == "GET":
userC = request.GET.get("userC", None)
if userC != None:
with open("msgdata.txt", "r") as f:
cnt = 0
for line in f:
linedata = line.split('--')
if linedata[0] == userC:
cnt = cnt + 1
d = {"userA":linedata[1], "msg":linedata[2]\
, "time":linedata[3]}
datalist.append(d)
if cnt >= 10:
break
return render(request, "MsgSingleWeb.html", {"data":datalist})
def homeproc(request):
response = HttpResponse()
response.write("<h1>这是首页, 具体功能请访问<a href='./msggate'>这里</a></h1>")
response.write("<h1>这是第二行</h1>")
return response
#return HttpResponse("<h1>这是首页,具体功能请访问<a href='./msggate'>这里</a></h1>")
def homeproc1(request):
response = JsonResponse({'key': 'value1'})
return response
def homeproc2(request):
cwd = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
response = FileResponse(open(cwd + "/msgapp/templates/PyLogo.png", "rb"))
response['Content-Type'] = 'application/octet-stream'
response['COntent-Disposition'] = 'attachment;filename="pylogo.png"'
return response
def pgproc(request):
template = Template("<h1>这个程序的名字是{{ name }}</h1>")
context = Context({"name" : "实验平台"})
return HttpResponse(template.render(context))
