上一篇文章中我们介绍了jsonp的原理实现,在jQuery中发送jsonp很简单
第一种方式
通过$.ajax
常用参数
$.ajax({
url:''//请求地址
datatype:'jsonp'//发送jsonp请求必须指定数据类型为jsonp
jsonp:'参数名'//服务器接收回调函数的参数名如callback ,cb等等默认callback
jsonpCallback:'回调函数名'//默认jQuery123545_43456。。。。的随机字符串,可以自定义
success:function(){}
})
第二种方式
$.getJSON('地址','回调函数')
我们使用第一种方式模拟百度智能匹配功能

1.首先搭建页面

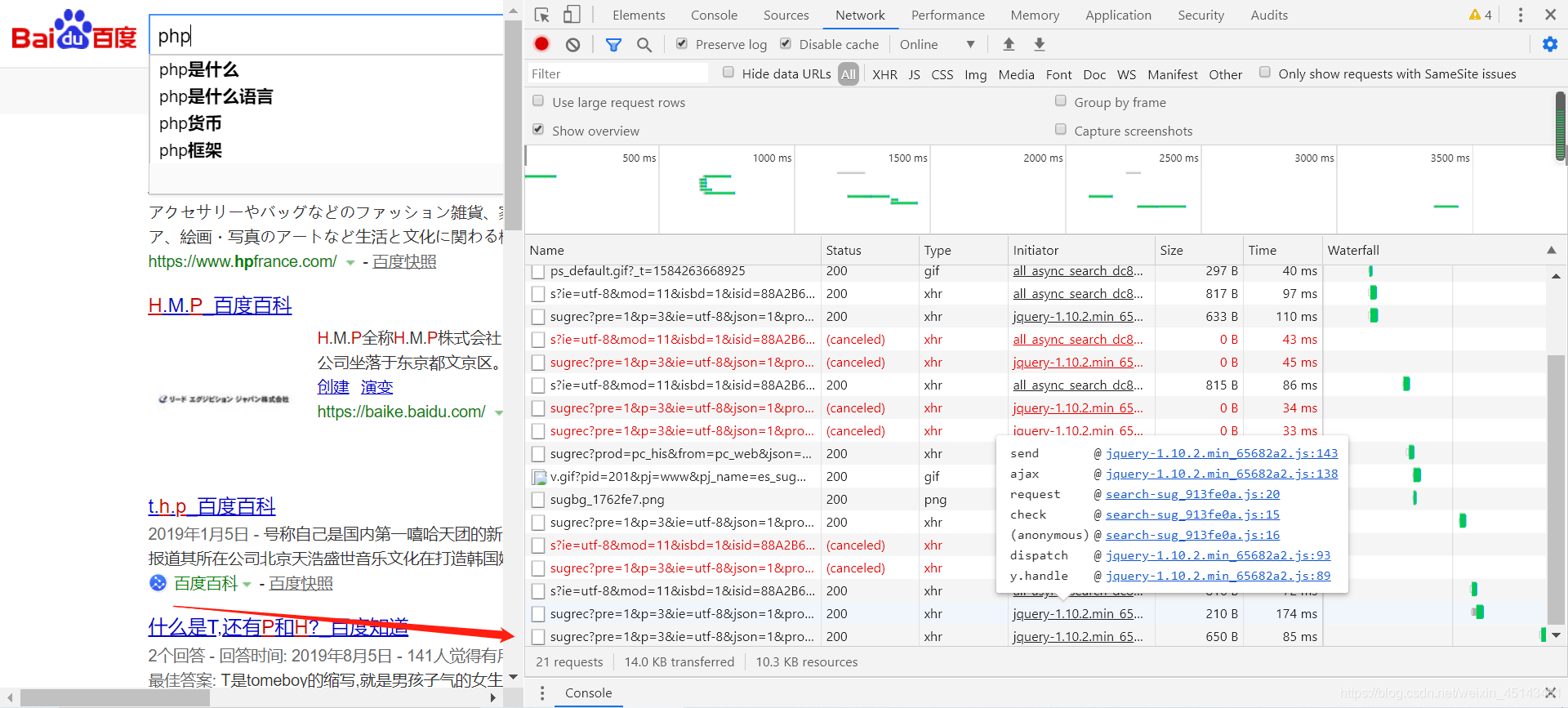
2.获取百度搜索请求的地址
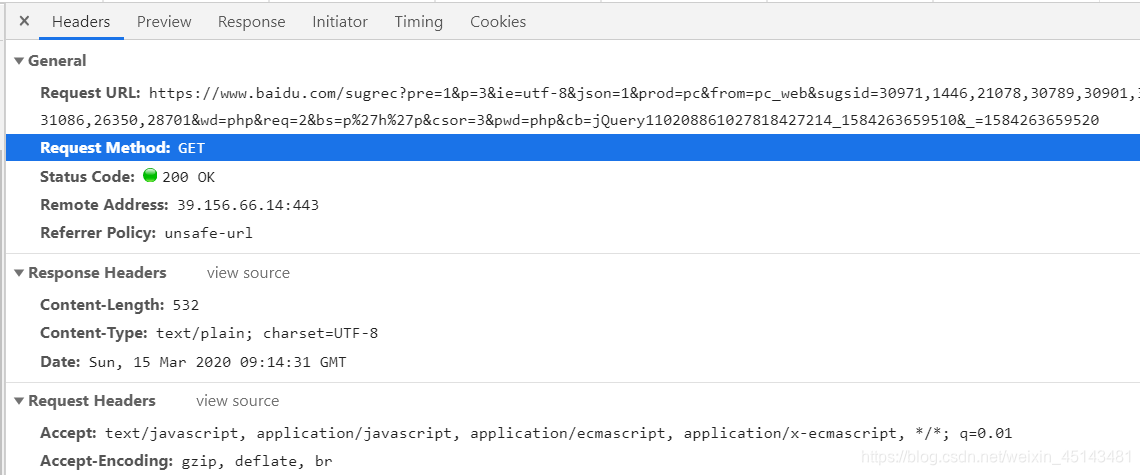
打开调试工具,并在输入框键入内容

点击箭头指向获取其请求的url

RequestUrl就是其请求的地址
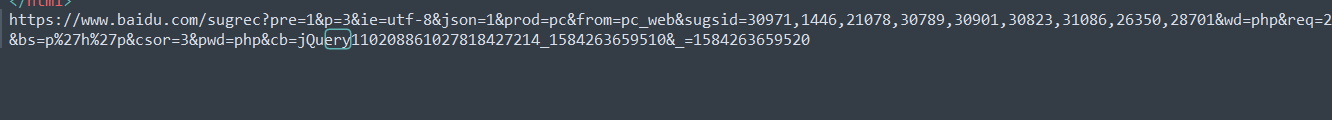
复制下来查看有用的参数
https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=30971,1446,21078,30789,30901,30823,31086,26350,28701&wd=php&req=2&bs=p%27h%27p&csor=3&pwd=php&cb=jQuery110208861027818427214_1584263659510&_=1584263659520

我们只需提取有用的参数 wd对应搜索的值,cb对应回调函数的名称基于这两个参数就可以实现我们的功能 压缩一下url地址 ----
https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc
1.当键盘抬起时发送请求,并将请求的结果显示在输入框下面
$(function(){
$('#input').keyup(function(){
var word = $(this).val();
$.ajax({
url:'https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc',
dataType:'jsonp',
jsonp:'cb',//回调函数参数
data:{wd:word},//发送的数据
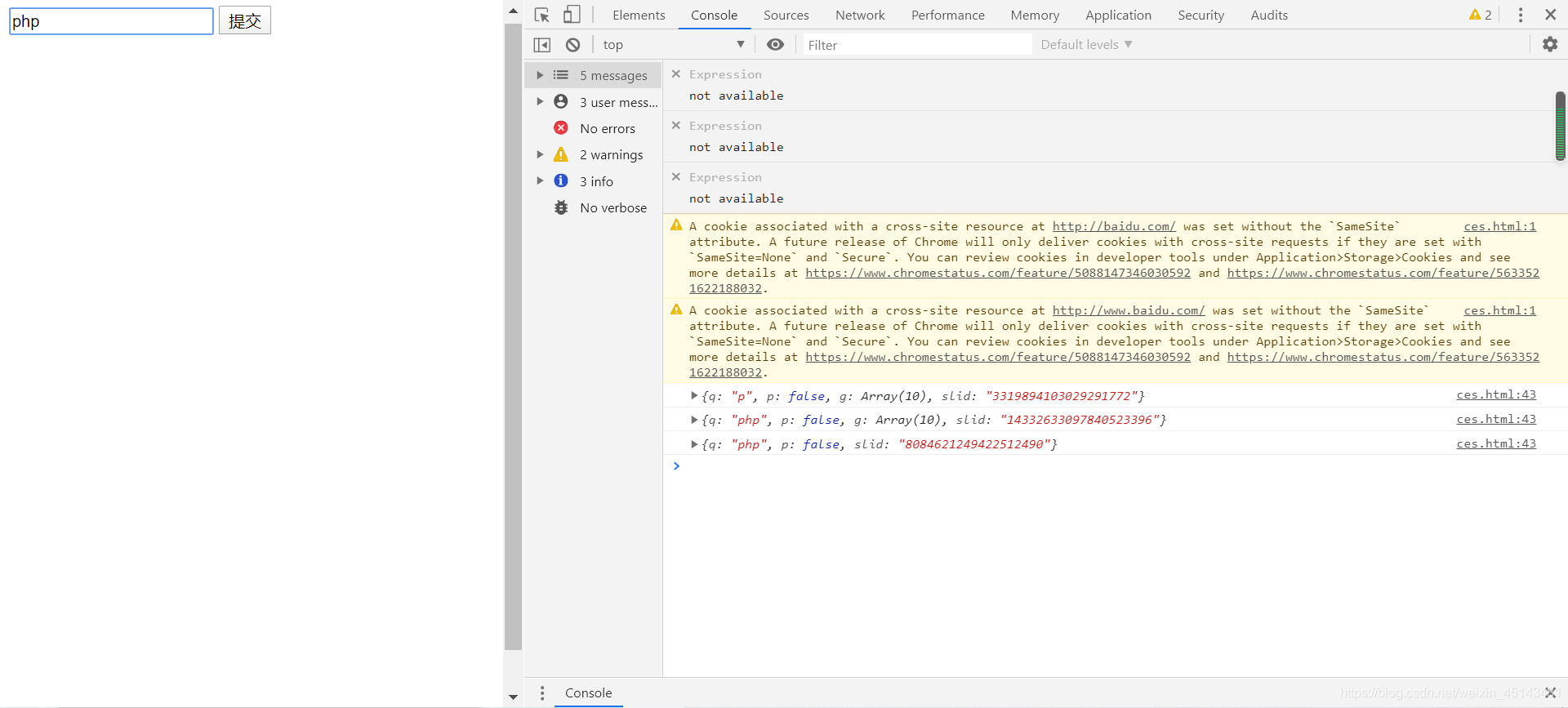
success:function(msg){
console.log(msg)
}
})
})
})
这里我们并没有在url后面加wd,cb参数这是因为jq发送jsonp时会自动帮我们补上,我们只需设置相关属性即可

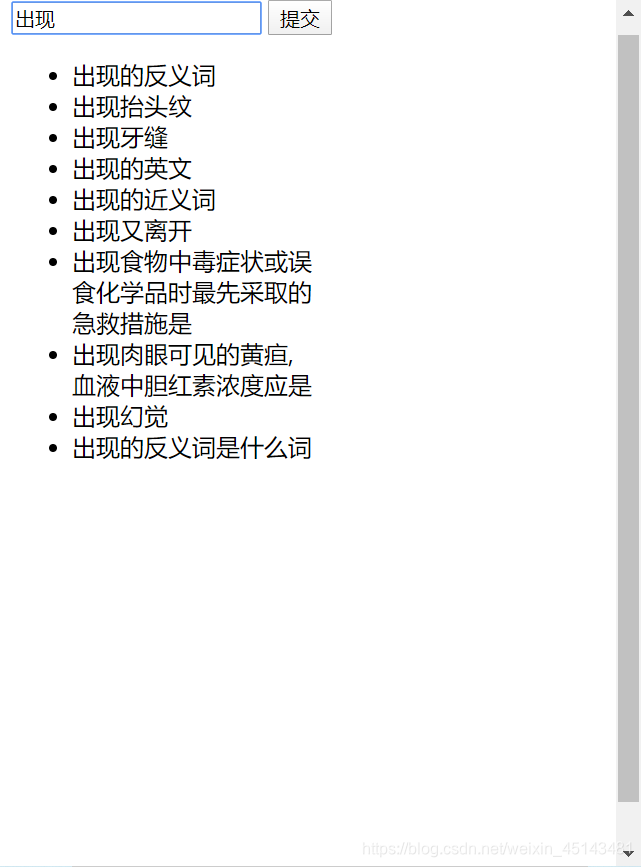
已经获取到数据,我们格式化一下即可
$(function(){
$('#input').keyup(function(){
var word = $(this).val();
$.ajax({
url:'https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc',
dataType:'jsonp',
jsonp:'cb',
data:{wd:word},
success:function(msg){
// console.log(msg.g)
var data = msg.g;
var html = '<ul>';
$.each(data,function(i,e){
// console.log(e.q)e.q就是文本数据
html += "<li>"+e.q+"</li>";
})
html+='</ul>';
$('.data').html(html);
}
})
})
})
到此完成百度智能搜索