
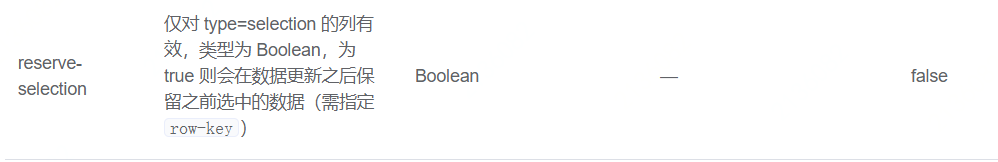
element-ui文档已经说得很清楚,要实现翻页勾选,就要牺牲掉"数据改变选项清空的优点"
这样只能当数据改变(发送请求)之后手动去清空选项了
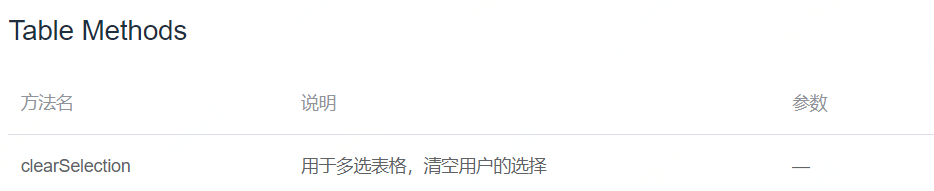
element-ui依然友好的给我们提供了api

用法如下:
1. 加ref
<el-table ref="table" :data="tableData" @selection-change="handleSelectionChange">>2.在需要的地方(一般是会改变tableData的地方)清空选项,本例是在按条件查询和重置之前清空选项。
//查询
handleSearch() {
this.$refs.table.clearSelection();
this.queryReceiveInfoList();
},
//重置
handleReset() {
this.$refs.table.clearSelection();
this.query.name ='';
this.query.erp = '';
this.queryReceiveInfoList();
},