目录
为什么要使用约束布局ConstraintLayout?
在上节课,我们学习了线性布局。线性布局可以自动在一个方向上进行布局,通过距离或权重控制控件的放置,操作简单,容易上手。
但是线性布局也同样存在着弊端,*写UI 布局嵌套层次越少越好,最好不要超过3层,和性能有关;其次,有一些位置也不好实现,比如说置于最底端。*所以我们学习和使用约束布局ConstraintLayout,避免布局嵌套现象。解析ConstraintLayout的性能优势(官方)
约束布局的基本使用方法拖拽操作可以参考拖拽操作
约束布局基本属性

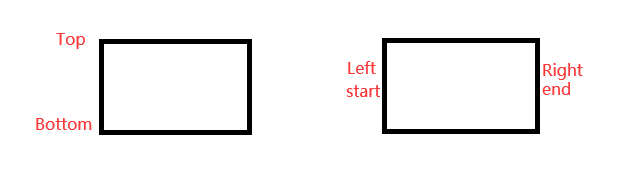
- layout_constraintTop_toTopOf------将该组件顶部与另一个组件的顶部对齐
- layout_constraintTop_toBottomOf------将该组件的顶部与另一个组件的底部对齐
- layout_constraintBottom_toTopOf------将该组件的底部与另一个组件的顶部对齐
- layout_constraintBottom_toBottomOf------将该组件的底部与另一个组件的底部对齐
- layout_constraintLeft_toLeftOf------将该组件的左边与另一个组件的左边对齐
- layout_constraintLeft_toRightOf------将该组件的左边与另一个组件的右边对齐
- layout_constraintRight_toLeftOf------将该组件的右边与另一个组件的左边对齐
- layout_constraintRight_toRightOf------将该组件的右边与另一个组件的右边对齐
- layout_constraintStart_toEndOf ------将该组件的起始位置与另一个组件的结束位置对齐
- layout_constraintStart_toStartOf ------将该组件的起始位置与另一个组件的起始位置对齐
- layout_constraintEnd_toStartOf ------将该组件的结束位置与另一个组件的的起始位置对齐
- layout_constraintEnd_toEndOf ------将该组件的结束位置与另一个组件的的结束位置对齐
约束布局简单使用方法
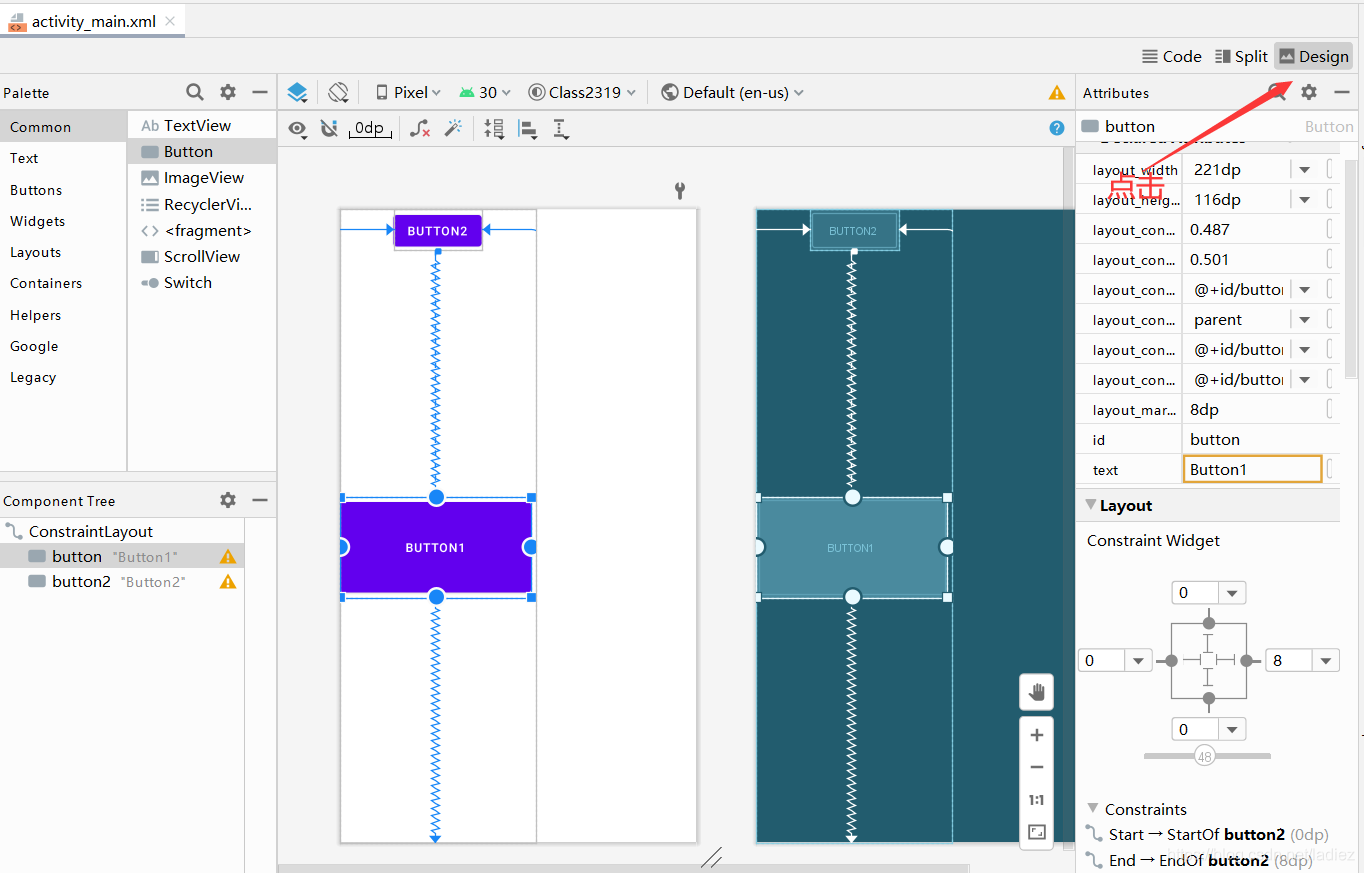
进入Design

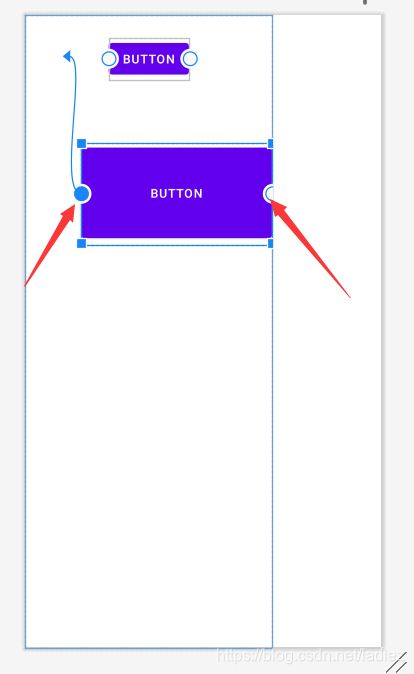
拖拽弹簧可以添加各种约束

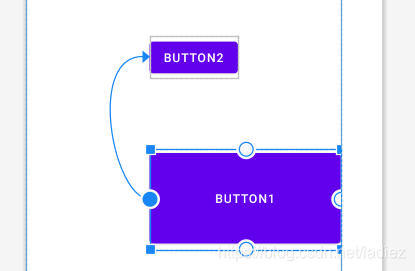
BUTTON1与BUTTON2左对齐

右边可以调节组件的各种属性

示例
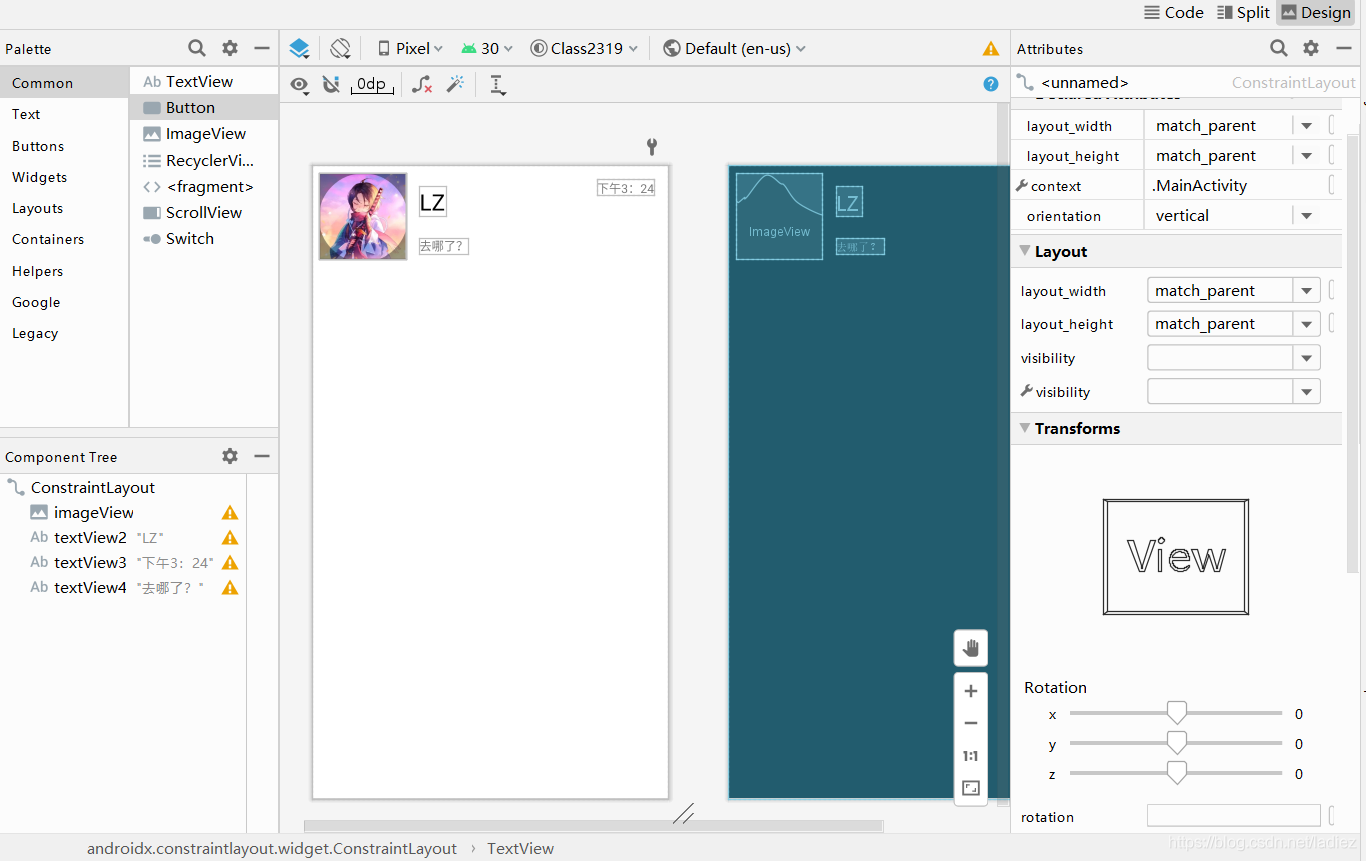
示例一(仿QQ消息)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:src="@drawable/a1"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="LZ"
android:textColor="#000000"
android:textSize="26dp"
app:layout_constraintStart_toEndOf="@+id/imageView"
app:layout_constraintTop_toTopOf="@+id/imageView" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="下午3:24"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="去哪了?"
app:layout_constraintStart_toStartOf="@+id/textView2"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
</androidx.constraintlayout.widget.ConstraintLayout>
效果图:

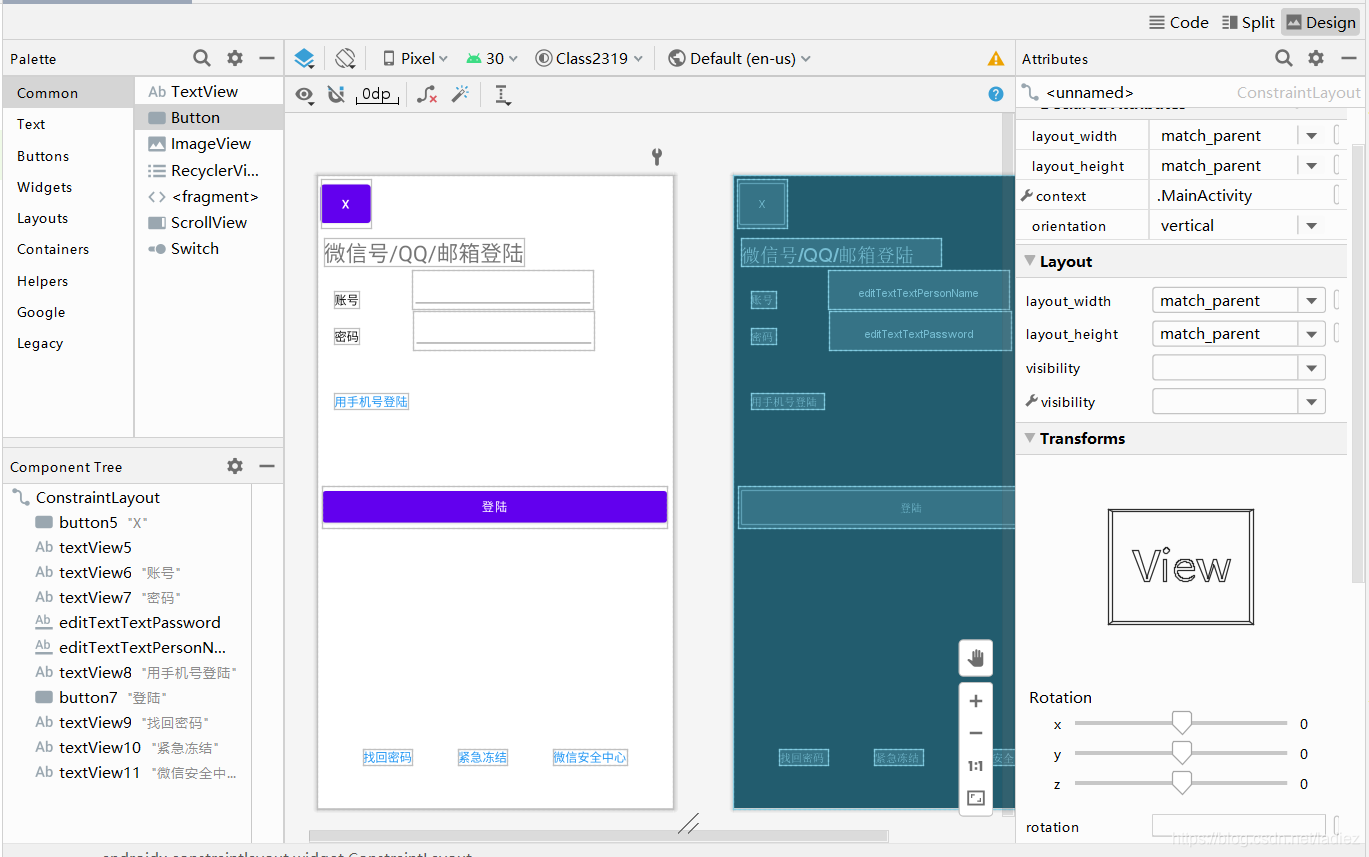
示例二(仿微信登陆界面)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button5"
android:layout_width="58dp"
android:layout_height="56dp"
android:layout_marginStart="4dp"
android:layout_marginLeft="4dp"
android:layout_marginTop="4dp"
android:text="X"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="72dp"
android:text="微信号/QQ/邮箱登陆"
android:textSize="25dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="28dp"
android:text="账号"
android:textColor="#000000"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView5" />
<!--start=left-->
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="23dp"
android:text="密码"
android:textColor="#000000"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView6" />
<EditText
android:id="@+id/editTextTextPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="91dp"
android:layout_marginLeft="91dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="90dp"
android:layout_marginRight="90dp"
android:ems="10"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="@+id/textView7"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/textView7"
app:layout_constraintTop_toBottomOf="@+id/editTextTextPersonName" />
<EditText
android:id="@+id/editTextTextPersonName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="@+id/textView6"
app:layout_constraintEnd_toEndOf="@+id/editTextTextPassword"
app:layout_constraintTop_toBottomOf="@+id/textView5" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="56dp"
android:text="用手机号登陆"
android:textColor="#2196F3"
app:layout_constraintStart_toStartOf="@+id/textView7"
app:layout_constraintTop_toBottomOf="@+id/textView7" />
<Button
android:id="@+id/button7"
android:layout_width="399dp"
android:layout_height="48dp"
android:layout_marginTop="88dp"
android:text="登陆"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView8" />
<TextView
android:id="@+id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="256dp"
android:text="找回密码"
android:textColor="#2196F3"
app:layout_constraintEnd_toStartOf="@+id/textView10"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button7" />
<TextView
android:id="@+id/textView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="256dp"
android:text="紧急冻结"
android:textColor="#2196F3"
app:layout_constraintEnd_toStartOf="@+id/textView11"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView9"
app:layout_constraintTop_toBottomOf="@+id/button7" />
<TextView
android:id="@+id/textView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="256dp"
android:text="微信安全中心"
android:textColor="#2196F3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView10"
app:layout_constraintTop_toBottomOf="@+id/button7" />
</androidx.constraintlayout.widget.ConstraintLayout>
效果图:

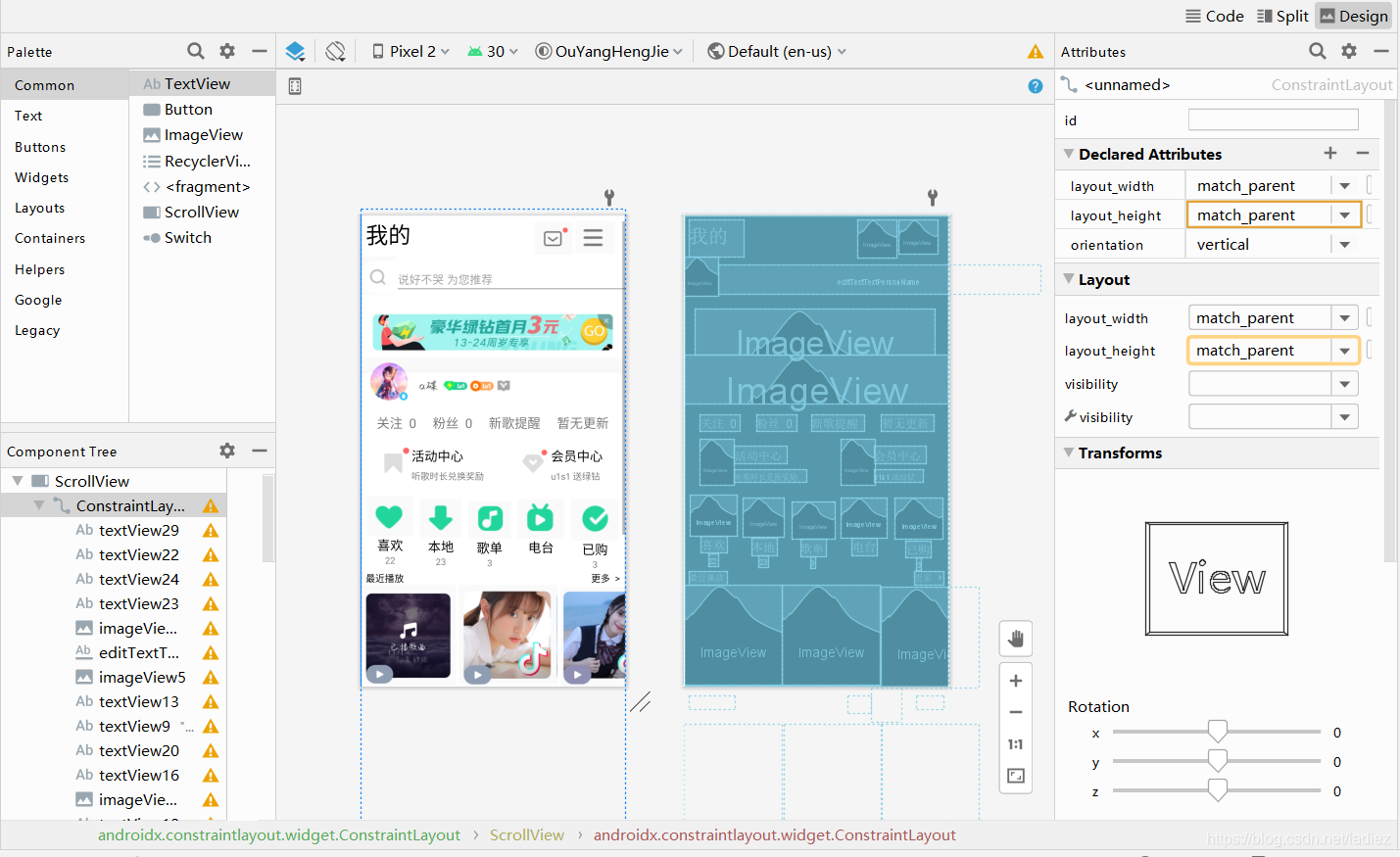
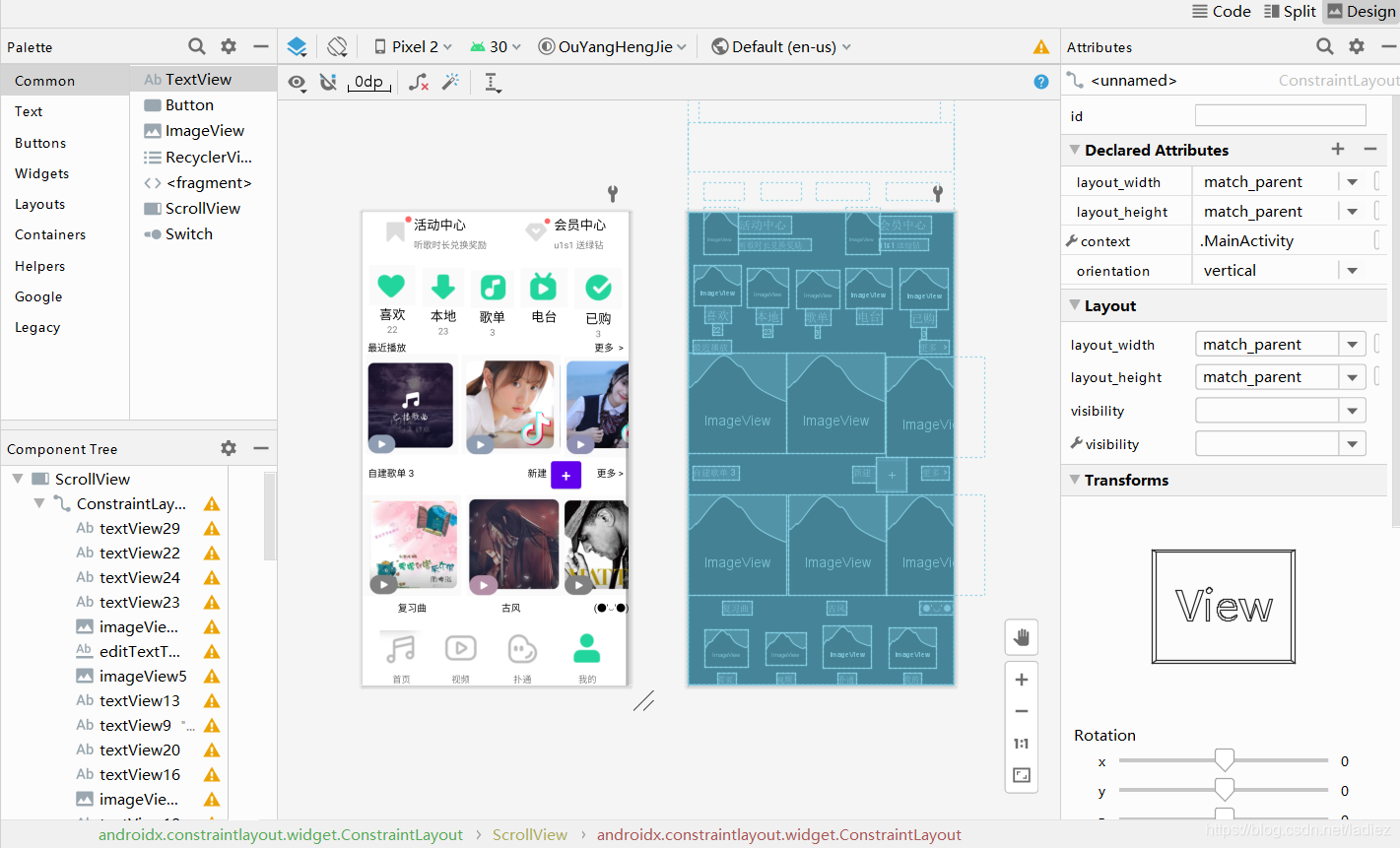
示例三(仿QQ音乐界面)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="-41dp"
tools:layout_editor_absoluteY="0dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView29"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="(●'◡'●)"
android:textColor="#000000"
android:textSize="15dp"
app:layout_constraintEnd_toEndOf="@+id/imageView19"
app:layout_constraintStart_toEndOf="@+id/imageView17"
app:layout_constraintTop_toBottomOf="@+id/imageView19" />
<TextView
android:id="@+id/textView22"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="扑通"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/imageView24"
app:layout_constraintStart_toStartOf="@+id/imageView24" />
<TextView
android:id="@+id/textView24"
android:layout_width="36dp"
android:layout_height="27dp"
android:text="新建"
android:textColor="#000000"
android:textSize="15dp"
app:layout_constraintBottom_toBottomOf="@+id/button"
app:layout_constraintEnd_toStartOf="@+id/button"
app:layout_constraintTop_toTopOf="@+id/button" />
<TextView
android:id="@+id/textView23"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自建歌单 3"
android:textColor="#000000"
android:textSize="15dp"
app:layout_constraintStart_toStartOf="@+id/textView19"
app:layout_constraintTop_toTopOf="@+id/textView24" />
<ImageView
android:id="@+id/imageView14"
android:layout_width="153dp"
android:layout_height="156dp"
app:layout_constraintStart_toEndOf="@+id/imageView13"
app:layout_constraintTop_toTopOf="@+id/imageView13"
app:srcCompat="@drawable/d2" />
<EditText
android:id="@+id/editTextTextPersonName"
android:layout_width="500dp"
android:layout_height="wrap_content"
android:layout_marginTop="14dp"
android:ems="10"
android:hint="说好不哭 为您推荐"
android:inputType="textPersonName"
app:layout_constraintStart_toEndOf="@+id/imageView4"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView3"
app:srcCompat="@drawable/b2" />
<TextView
android:id="@+id/textView13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="23"
app:layout_constraintEnd_toEndOf="@+id/textView12"
app:layout_constraintStart_toStartOf="@+id/textView12"
app:layout_constraintTop_toBottomOf="@+id/textView12" />
<TextView
android:id="@+id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="136dp"
android:layout_marginLeft="136dp"
android:text="会员中心"
android:textColor="#000000"
android:textSize="20dp"
app:layout_constraintStart_toEndOf="@+id/textView2"
app:layout_constraintTop_toTopOf="@+id/textView2" />
<TextView
android:id="@+id/textView20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:text="更多 >"
android:textColor="#000000"
android:textSize="15dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/textView19" />
<TextView
android:id="@+id/textView16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电台"
android:textColor="#000000"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="@+id/imageView11"
app:layout_constraintStart_toStartOf="@+id/imageView11"
app:layout_constraintTop_toBottomOf="@+id/imageView11" />
<ImageView
android:id="@+id/imageView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toStartOf="@+id/imageView12"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imageView10"
app:layout_constraintTop_toBottomOf="@+id/imageView6"
app:srcCompat="@drawable/c4" />
<TextView
android:id="@+id/textView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="喜欢"
android:textColor="#000000"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="@+id/imageView8"
app:layout_constraintStart_toStartOf="@+id/imageView8"
app:layout_constraintTop_toBottomOf="@+id/imageView8" />
<ImageView
android:id="@+id/imageView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
app:layout_constraintEnd_toStartOf="@+id/imageView11"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imageView9"
app:layout_constraintTop_toBottomOf="@+id/imageView6"
app:srcCompat="@drawable/c3" />
<TextView
android:id="@+id/textView14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="歌单"
android:textColor="#000000"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="@+id/imageView10"
app:layout_constraintStart_toStartOf="@+id/imageView10"
app:layout_constraintTop_toBottomOf="@+id/imageView10" />
<TextView
android:id="@+id/textView18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
app:layout_constraintEnd_toEndOf="@+id/textView17"
app:layout_constraintStart_toStartOf="@+id/textView17"
app:layout_constraintTop_toBottomOf="@+id/textView17" />
<ImageView
android:id="@+id/imageView7"
android:layout_width="54dp"
android:layout_height="72dp"
android:layout_marginStart="164dp"
android:layout_marginLeft="164dp"
app:layout_constraintStart_toEndOf="@+id/imageView6"
app:layout_constraintTop_toTopOf="@+id/imageView6"
app:srcCompat="@drawable/h2" />
<TextView
android:id="@+id/textView"
android:layout_width="86dp"
android:layout_height="57dp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="16dp"
android:text="我的"
android:textColor="#000000"
android:textSize="35dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="粉丝 0"
android:textSize="20dp"
app:layout_constraintEnd_toStartOf="@+id/textView6"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView3"
app:layout_constraintTop_toBottomOf="@+id/imageView5" />
<ImageView
android:id="@+id/imageView"
android:layout_width="60dp"
android:layout_height="59dp"
android:layout_marginEnd="4dp"
android:layout_marginRight="4dp"
android:src="@drawable/a1"
app:layout_constraintEnd_toStartOf="@+id/imageView2"
app:layout_constraintTop_toTopOf="@+id/textView" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="104dp"
android:layout_marginLeft="104dp"
android:text="u1s1 送绿钻"
app:layout_constraintStart_toEndOf="@+id/textView4"
app:layout_constraintTop_toTopOf="@+id/textView4" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="听歌时长兑换奖励"
app:layout_constraintStart_toEndOf="@+id/imageView6"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<TextView
android:id="@+id/textView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="22"
app:layout_constraintEnd_toEndOf="@+id/textView10"
app:layout_constraintStart_toStartOf="@+id/textView10"
app:layout_constraintTop_toBottomOf="@+id/textView10" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="新歌提醒"
android:textSize="20dp"
app:layout_constraintEnd_toStartOf="@+id/textView7"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView5"
app:layout_constraintTop_toBottomOf="@+id/imageView5" />
<TextView
android:id="@+id/textView17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="已购"
android:textColor="#000000"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="@+id/imageView12"
app:layout_constraintStart_toStartOf="@+id/imageView12"
app:layout_constraintTop_toBottomOf="@+id/imageView12" />
<ImageView
android:id="@+id/imageView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintEnd_toStartOf="@+id/imageView9"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView6"
app:srcCompat="@drawable/c1" />
<TextView
android:id="@+id/textView19"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:text="最近播放"
android:textColor="#000000"
android:textSize="15dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView11" />
<ImageView
android:id="@+id/imageView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toStartOf="@+id/imageView10"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imageView8"
app:layout_constraintTop_toBottomOf="@+id/imageView6"
app:srcCompat="@drawable/c2" />
<ImageView
android:id="@+id/imageView13"
android:layout_width="153dp"
android:layout_height="156dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView19"
app:srcCompat="@drawable/d1" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="374dp"
android:layout_height="71dp"
android:layout_marginTop="24dp"
android:src="@drawable/b1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.486"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextTextPersonName" />
<TextView
android:id="@+id/textView15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
app:layout_constraintEnd_toEndOf="@+id/textView14"
app:layout_constraintStart_toStartOf="@+id/textView14"
app:layout_constraintTop_toBottomOf="@+id/textView14" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="暂无更新"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView6"
app:layout_constraintTop_toBottomOf="@+id/imageView5" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="54dp"
android:layout_height="72dp"
android:layout_marginTop="12dp"
app:layout_constraintStart_toStartOf="@+id/textView3"
app:layout_constraintTop_toBottomOf="@+id/textView3"
app:srcCompat="@drawable/h1" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:srcCompat="@drawable/a3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:text="活动中心"
android:textColor="#000000"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="@+id/textView4"
app:layout_constraintTop_toTopOf="@+id/imageView6" />
<TextView
android:id="@+id/textView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="本地"
android:textColor="#000000"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="@+id/imageView9"
app:layout_constraintStart_toStartOf="@+id/imageView9"
app:layout_constraintTop_toBottomOf="@+id/imageView9" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="关注 0"
android:textSize="20dp"
app:layout_constraintEnd_toStartOf="@+id/textView5"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView5" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="61dp"
android:layout_height="53dp"
android:layout_marginTop="18dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:src="@drawable/a2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imageView11"
app:layout_constraintTop_toBottomOf="@+id/imageView6"
app:srcCompat="@drawable/c5" />
<ImageView
android:id="@+id/imageView15"
android:layout_width="153dp"
android:layout_height="156dp"
android:layout_marginTop="4dp"
app:layout_constraintStart_toEndOf="@+id/imageView14"
app:layout_constraintTop_toTopOf="@+id/imageView14"
app:srcCompat="@drawable/d3" />
<TextView
android:id="@+id/textView26"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="更多 >"
android:textColor="#000000"
android:textSize="15dp"
app:layout_constraintEnd_toEndOf="@+id/textView20"
app:layout_constraintTop_toTopOf="@+id/textView24" />
<Button
android:id="@+id/button"
android:layout_width="47dp"
android:layout_height="54dp"
android:layout_marginEnd="24dp"
android:layout_marginRight="24dp"
android:text="+"
android:textSize="25dp"
app:layout_constraintEnd_toStartOf="@+id/textView26"
app:layout_constraintTop_toBottomOf="@+id/imageView15" />
<ImageView
android:id="@+id/imageView16"
android:layout_width="153dp"
android:layout_height="156dp"
android:layout_marginTop="24dp"
app:layout_constraintStart_toStartOf="@+id/imageView13"
app:layout_constraintTop_toBottomOf="@+id/textView23"
app:srcCompat="@drawable/f1" />
<ImageView
android:id="@+id/imageView17"
android:layout_width="153dp"
android:layout_height="156dp"
android:layout_marginStart="4dp"
android:layout_marginLeft="4dp"
app:layout_constraintStart_toStartOf="@+id/imageView14"
app:layout_constraintTop_toTopOf="@+id/imageView16"
app:srcCompat="@drawable/f2" />
<ImageView
android:id="@+id/imageView19"
android:layout_width="153dp"
android:layout_height="156dp"
app:layout_constraintStart_toEndOf="@+id/imageView14"
app:layout_constraintTop_toTopOf="@+id/imageView17"
app:srcCompat="@drawable/f3" />
<TextView
android:id="@+id/textView27"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="复习曲"
android:textColor="#000000"
android:textSize="15dp"
app:layout_constraintEnd_toEndOf="@+id/imageView16"
app:layout_constraintStart_toStartOf="@+id/imageView16"
app:layout_constraintTop_toBottomOf="@+id/imageView16" />
<TextView
android:id="@+id/textView28"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="古风"
android:textColor="#000000"
android:textSize="15dp"
app:layout_constraintEnd_toStartOf="@+id/imageView19"
app:layout_constraintStart_toEndOf="@+id/imageView16"
app:layout_constraintTop_toBottomOf="@+id/imageView17" />
<ImageView
android:id="@+id/imageView21"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="12dp"
app:layout_constraintBottom_toTopOf="@+id/textView21"
app:layout_constraintEnd_toStartOf="@+id/imageView24"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imageView20"
app:srcCompat="@drawable/g2" />
<ImageView
android:id="@+id/imageView24"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/textView22"
app:layout_constraintEnd_toStartOf="@+id/imageView25"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imageView21"
app:srcCompat="@drawable/g3" />
<ImageView
android:id="@+id/imageView25"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/textView25"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imageView24"
app:srcCompat="@drawable/g4" />
<TextView
android:id="@+id/textView30"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="首页"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/imageView20"
app:layout_constraintStart_toStartOf="@+id/imageView20"
app:layout_constraintTop_toBottomOf="@+id/imageView20" />
<ImageView
android:id="@+id/imageView20"
android:layout_width="wrap_content"
android:layout_height="58dp"
android:layout_marginTop="25dp"
app:layout_constraintBottom_toTopOf="@+id/textView30"
app:layout_constraintEnd_toStartOf="@+id/imageView21"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView27"
app:srcCompat="@drawable/g1" />
<TextView
android:id="@+id/textView21"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="视频"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/imageView21"
app:layout_constraintStart_toStartOf="@+id/imageView21" />
<TextView
android:id="@+id/textView25"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/imageView25"
app:layout_constraintStart_toStartOf="@+id/imageView25" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
效果图:


补充
写在最后
match_parent在约束布局中不起作用,在ConstraintLayout中使用match_parent并不能达到填充满父布局的效果,而是由编辑器自动更正成一个数值。
Android第一讲笔记(常用控件以及线性布局)
ScrollView 滚动布局
ScrollView 不能直接放控件
ScrollView 里面放布局
ScrollView 只能放一个布局
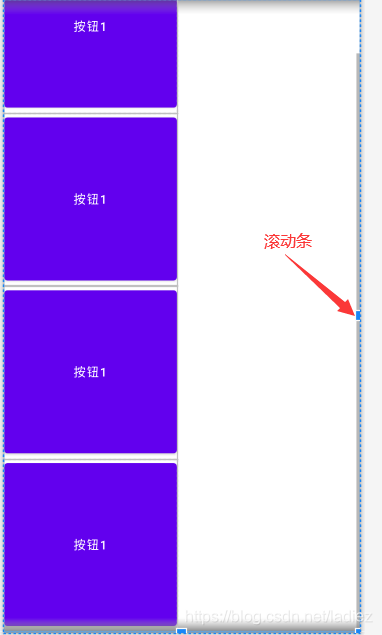
示例一:纵向滚动
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- ScrollView 不能直接放控件
ScrollView 里面放布局
ScrollView 只能放一个布局
-->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button android:layout_width="200dp"
android:layout_height="200dp"
android:text="按钮1"/>
<Button
android:layout_width="200dp"
android:layout_height="200dp"
android:text="按钮1"/>
<Button
android:layout_width="200dp"
android:layout_height="200dp"
android:text="按钮1"/>
<Button
android:layout_width="200dp"
android:layout_height="200dp"
android:text="按钮1"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
效果图:

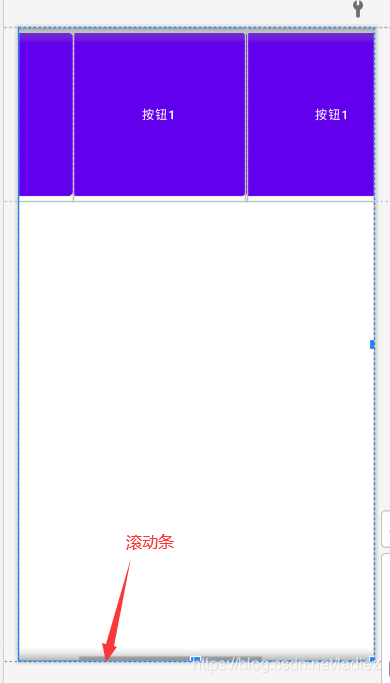
示例二:横向滚动
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- ScrollView 不能直接放控件
ScrollView 里面放布局
ScrollView 只能放一个布局
-->
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:layout_width="200dp"
android:layout_height="200dp"
android:text="按钮1" />
<Button
android:layout_width="200dp"
android:layout_height="200dp"
android:text="按钮1" />
<Button
android:layout_width="200dp"
android:layout_height="200dp"
android:text="按钮1"/>
<Button
android:layout_width="200dp"
android:layout_height="200dp"
android:text="按钮1"/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
效果图:

欢迎批评指正,未完待续…