
原因:
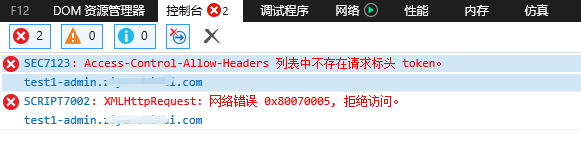
ajax 跨域请求,请求头不传 token 时,所有浏览器都能成功,在请求头中传 token,在谷歌浏览器正常,在ie浏览器报错,因此可以得出是请求头 token 的问题
解决:
标准的 head,认证名字叫做 Authorization,A要大写,但是在 vue 用axios跨域请求时,传的 head名称为 authorization,是小写,所以即使是设置 Access-Control-Allow-Headers为*,也无法识别。
后台服务器设置 Access-Control-Allow-Headers 时不要直接写 * 号,应该写为 authorization,Authorization,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,强制包含一个权 authorization 头即可