系列文章目录
前言


一、发送ajax网络请求获取菜单数据
我们现在的数是写死的,那么实际项目中我们可不是写死的,这个树大概率是从数据库里面取出来的
那我们可以模拟一下
我们用一个json文件来模拟数据库,因为到时候我们自己从数据库拿数据的时候也是要从数据库转成json数据格式的





下面我们开始自己写

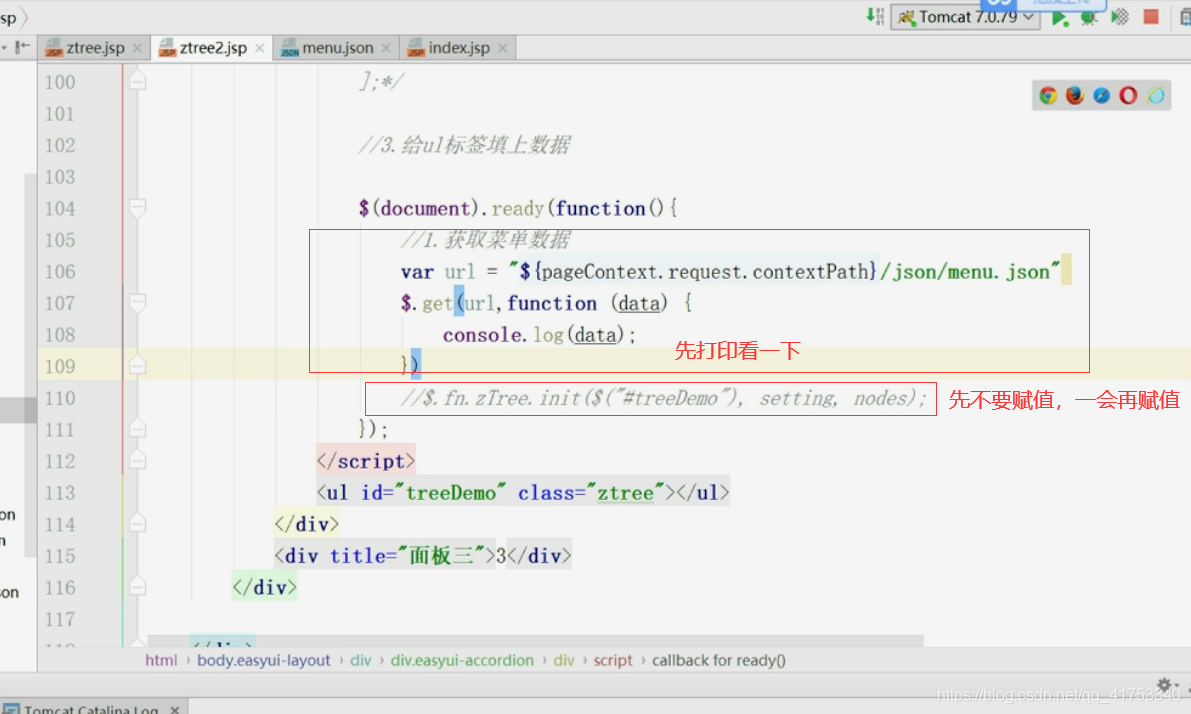
文档加载完之后我们去获取
获取菜单数据,就要用到Ajax获取数据,而jquery对Ajax又进行了封装,我们就没必要直接用纯AJAX了
能简单尽量简单
如果忘了怎么写就去找文档(实际上真的忘了,但是有思路就行,至少知道怎么查)



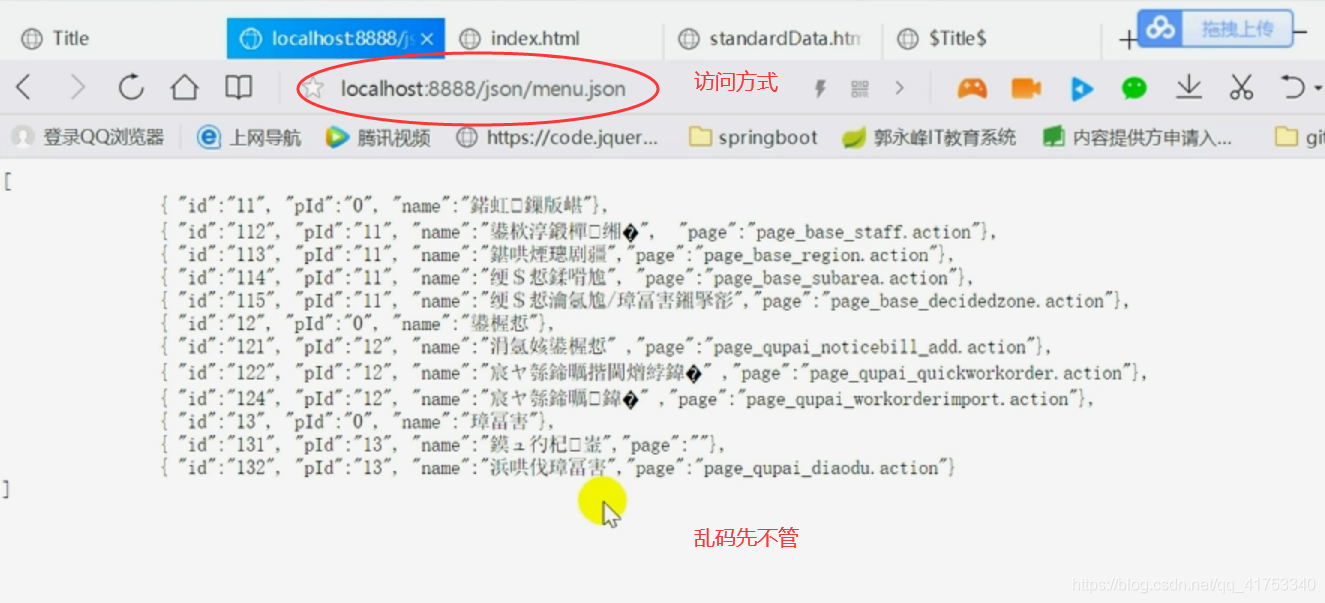
运行起来看看


下一步就简单了,初始化值就行了


下面我简单总结一下

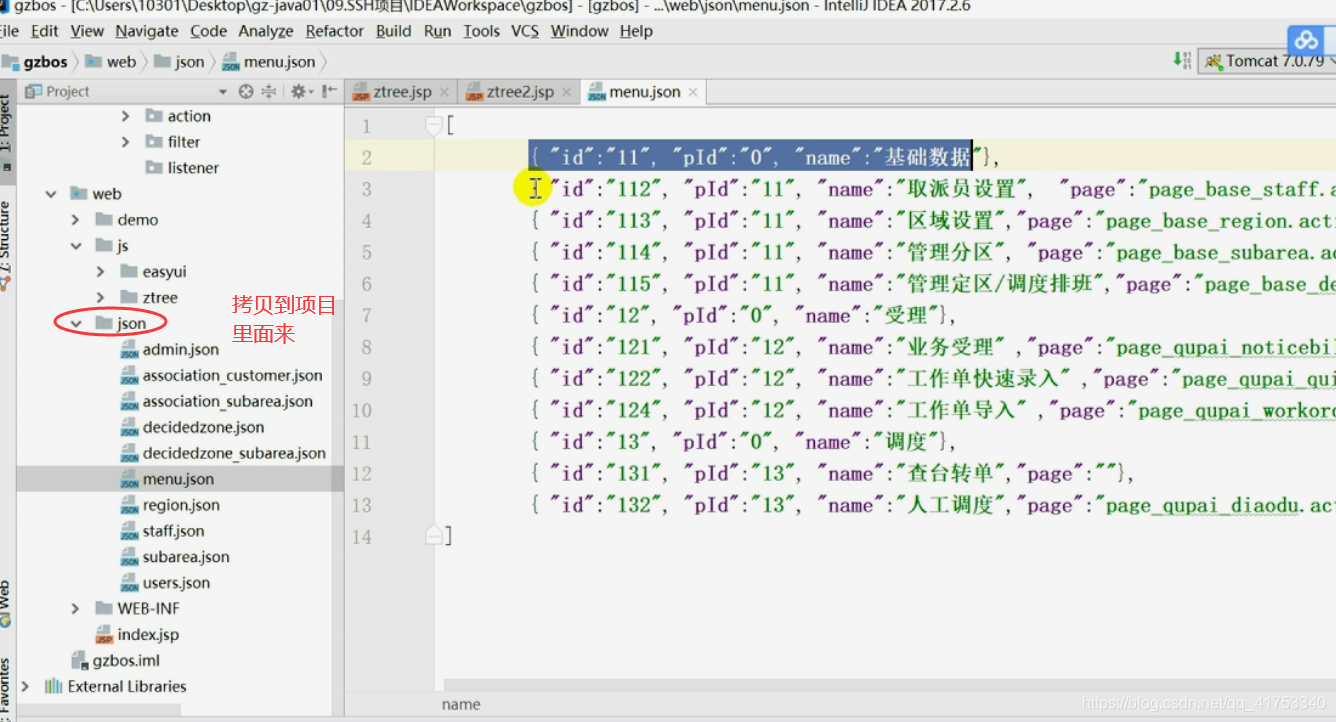
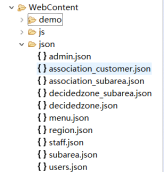
把事先准备好的json数据导入到项目中,导在webcontent目录下

Js代码
$(function() {
//1.节点配置
var setting = {
data: {
simpleData: {
enable: true//使用简单树形json数据
}
}
};
//2.通过发送网络请求来获取树型菜单的数据
var url = "${pageContext.request.contextPath}/json/menu.json"
/* 1.post网络请求最后一个参数为dataType
2.可选。规定预期的服务器响应的数据类型。
默认执行智能判断(xml、json、script 或 html)*/
$.post(url,function(data){
//3.初始化节点内容
$.fn.zTree.init($("#tree"), setting, data);
},"json");
});
二、监听树形菜单的点击事件
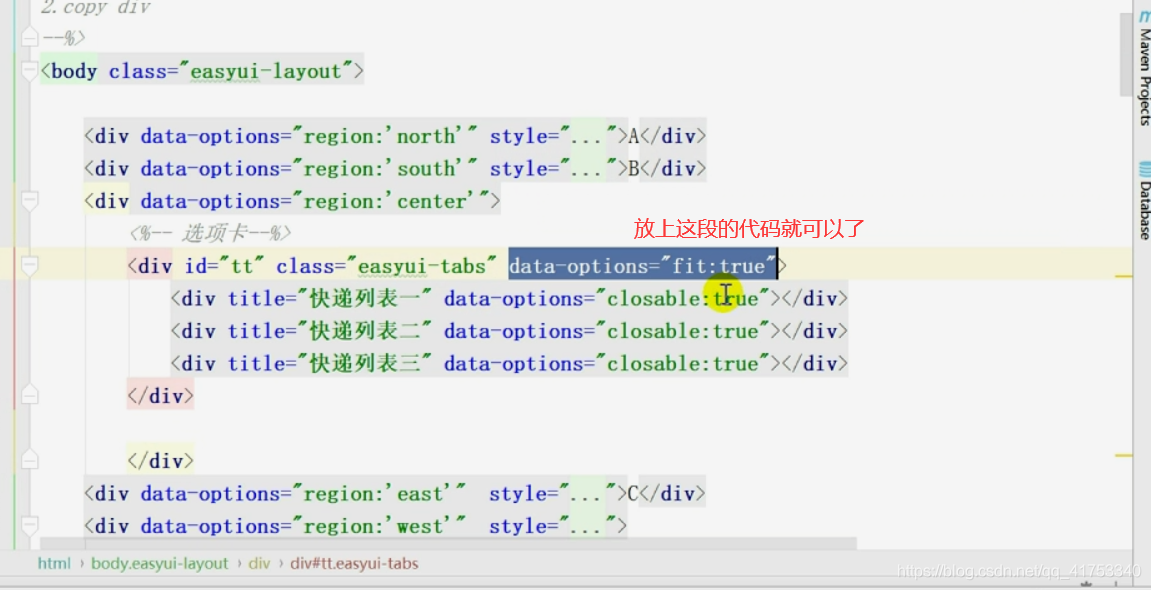
我们点击左边的树形控件的时候,右边是不是要弹出导航栏或者弹出不同的内容出来,这个怎么做呢?
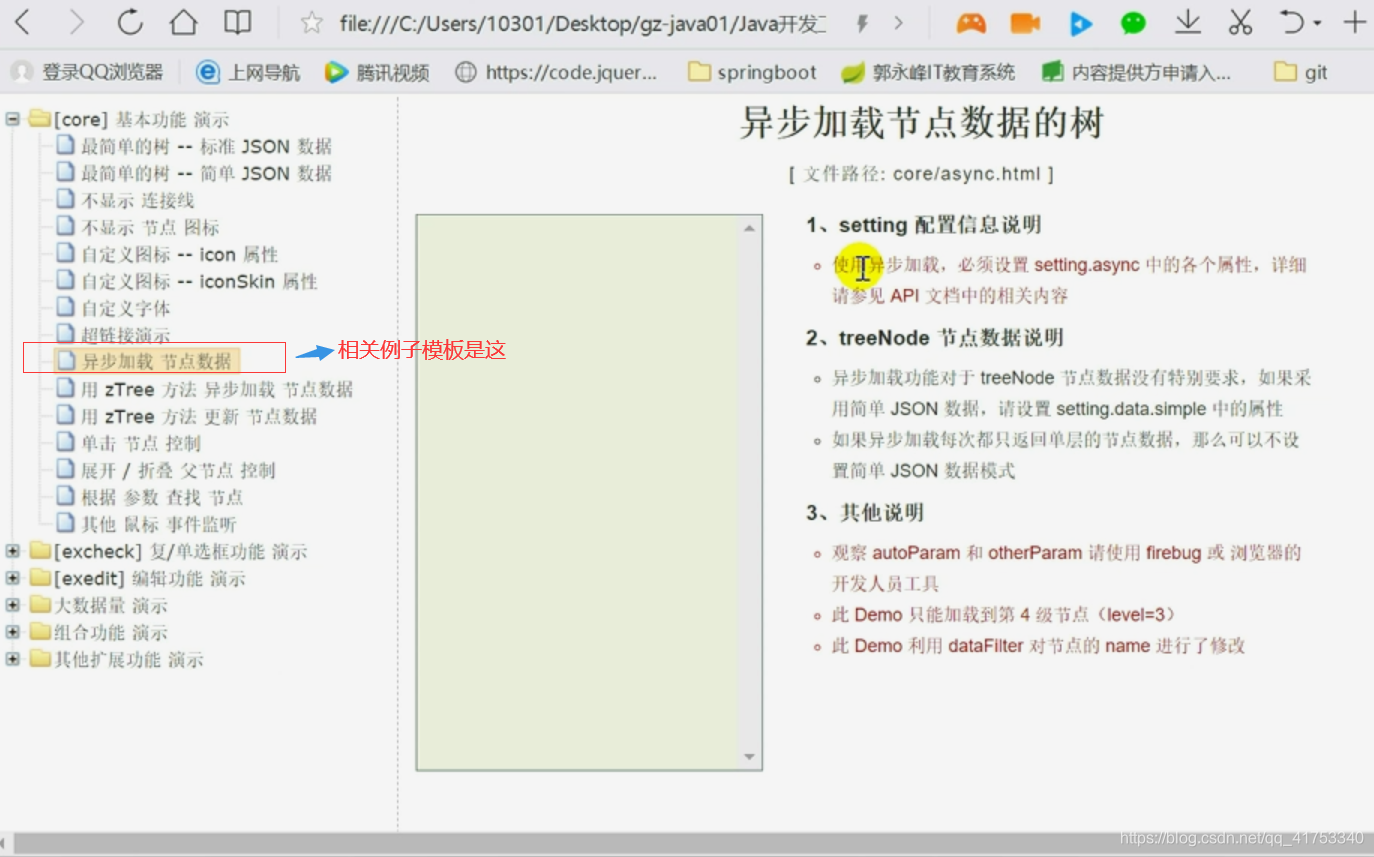
思路还是根据源码来研究






其实打印出来的就是节点的数据



我们现在来解决一个bug:比如我们点两次取派员设置,会弹出两个取派员设置的选项卡,
按道理,如果已经有了,就定位到它就可以了,不需要再新建一个重复的选项卡了


至此解决,但是我们发现还有bug:点击父级菜单(文件夹)应该不弹出选项卡,但是这里也弹出了

所以我们要做个判断,判断它是不是父节点

至此,整个页面怎么搭建/布局的基本上就全部说完了
下面这部分再总结一下:
监听菜单的点击事件通过在setting中添加callback即可
Callback中可以写beforeClick、onClick等事件(查看首页源码)
treeNode.name是获取菜单标题、treeNode.isParent是判断当前是否有子菜单
注意如何不重复添加选项卡【掌握】
代码
$(function() {
//1.节点配置
var setting = {
data: {
simpleData: {
enable: true//使用简单树形json数据
}
},
callback:{
onClick:function(event, treeId, treeNode){
/* 在内容中添加tabbar */
//获取tabs中是否存在当前要展开的内容
if(!treeNode.isParent){
var tab = $("#tt").tabs("exists",treeNode.name);
if(tab){
//如果已经存在tabs中了,就打开选中
$("#tt").tabs("select",treeNode.name);
}else{
$('#tt').tabs('add',{
title: treeNode.name,
content: '<div >Content测试</div>',
closable: true
});
}
}
}
}
};
//2.通过发送网络请求来获取树型菜单的数据
var url = "${pageContext.request.contextPath}/json/menu.json"
/* 1.post网络请求最后一个参数为dataType
2.可选。规定预期的服务器响应的数据类型。
默认执行智能判断(xml、json、script 或 html)*/
$.post(url,function(data){
//3.初始化节点内容
$.fn.zTree.init($("#tree"), setting, data);
},"json");
});
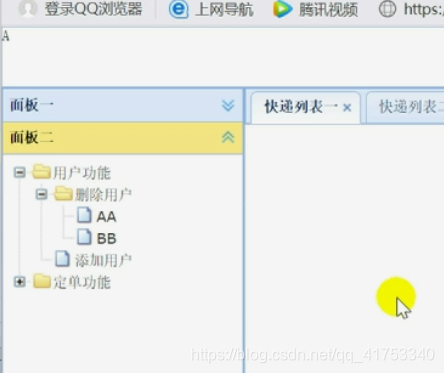
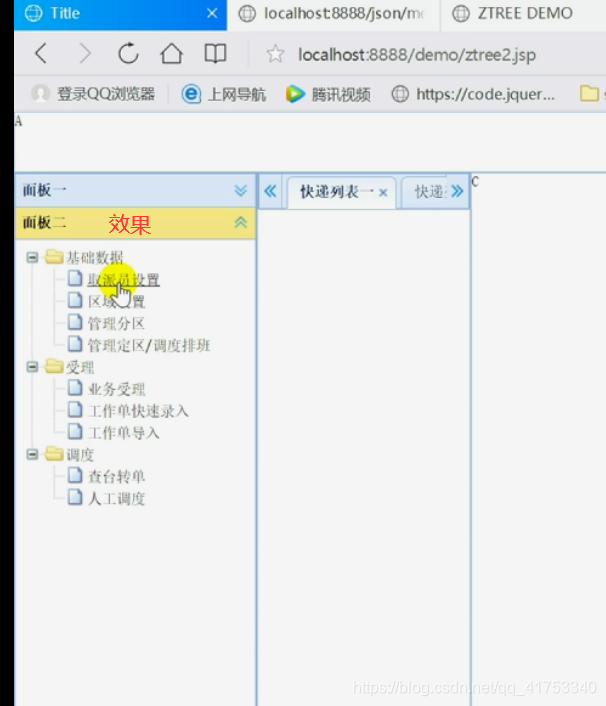
效果图
