系列文章目录
前言
一、zTree-最简单的树-标准json数据
下载zTree,搜索引擎搜索zTree,转到如下



或者已经下载好了,直接解压

注意我们是导入这个zTree_v3-master的版本,这里只是改了名 统一是ztree
解压zTree_v3-master,查看demo


然后复制一份前面的tabs.jsp代码,改名叫ztree.jsp 我们继续在之前的功能上修改、增加功能


第1步,导入已经完成了
下面我们就进行第2步引用各种js、css、图片等,直接复制改改路径就好了
第2步

查看源码,看看它里面是引用是怎么用的,仿照、复制一下



或者这样也行,就引用三个,我就霸气,只要路径是对的,怎么玩都行

注意jquery-1.4.4.min.js注释掉,因为前面已经引入过了jquery-1.8.0了,继续引用1.4就重复了,会被1.4覆盖,而前面的代码是1.8调试的

接下来就是写json代码,我们暂时就写在局部就可以了







然后就可以运行了

如果我们还想继续加文件夹,比如加一个订单功能,怎么整呢?

我们继续往下研究

效果就是不显示文件夹

这样就写完了
从这里我们可以知道,如果不使用插件,可能要研究好几天,现在用这个插件,半个小时就整完了这个数
再总结一下步骤如下:
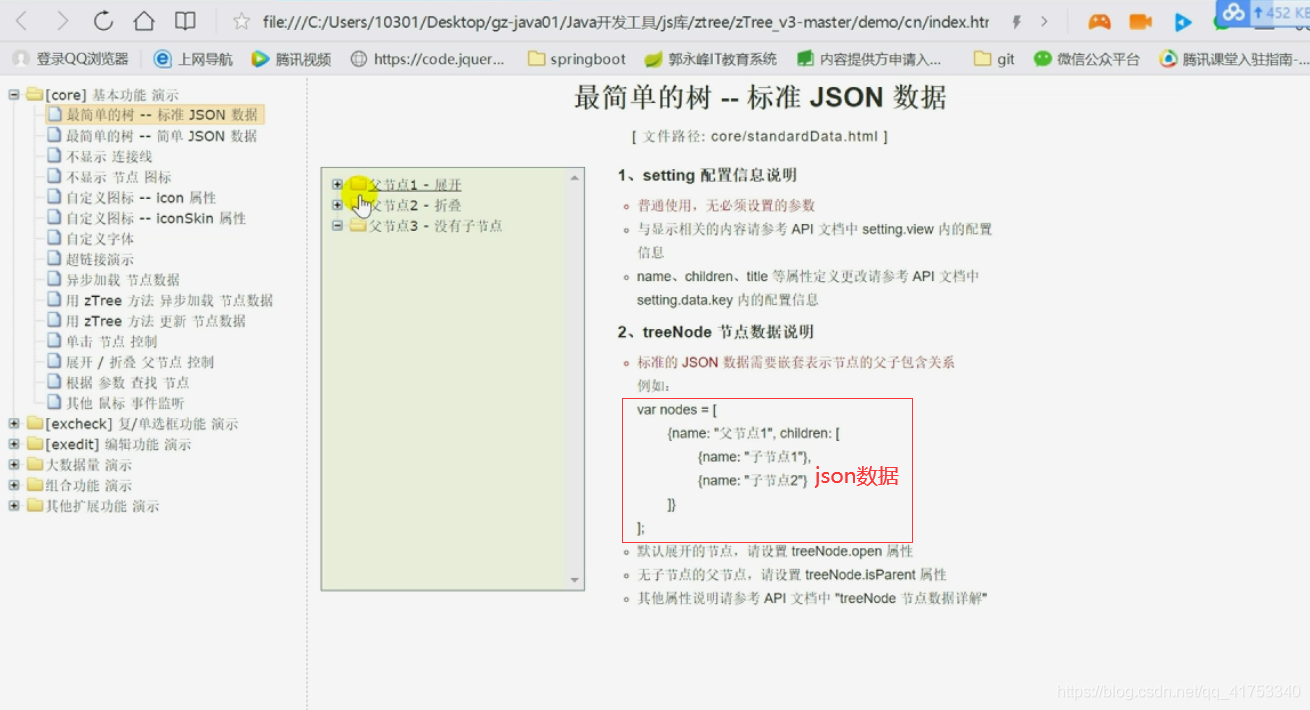
1.查看/demo/cn/index.html的源代码

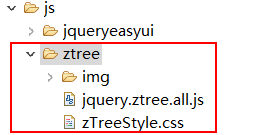
2.把zTreeStyle文件夹和jquery.ztree.all.js文件导入项目
跟上一篇文章的easyUI一样,也是导入文件、查看demo源码那些,有点类似

3.在jsp页面中导入上图的两个文件:js和css文件,jquery.js文件也要导入,如果已经导入了则不用导
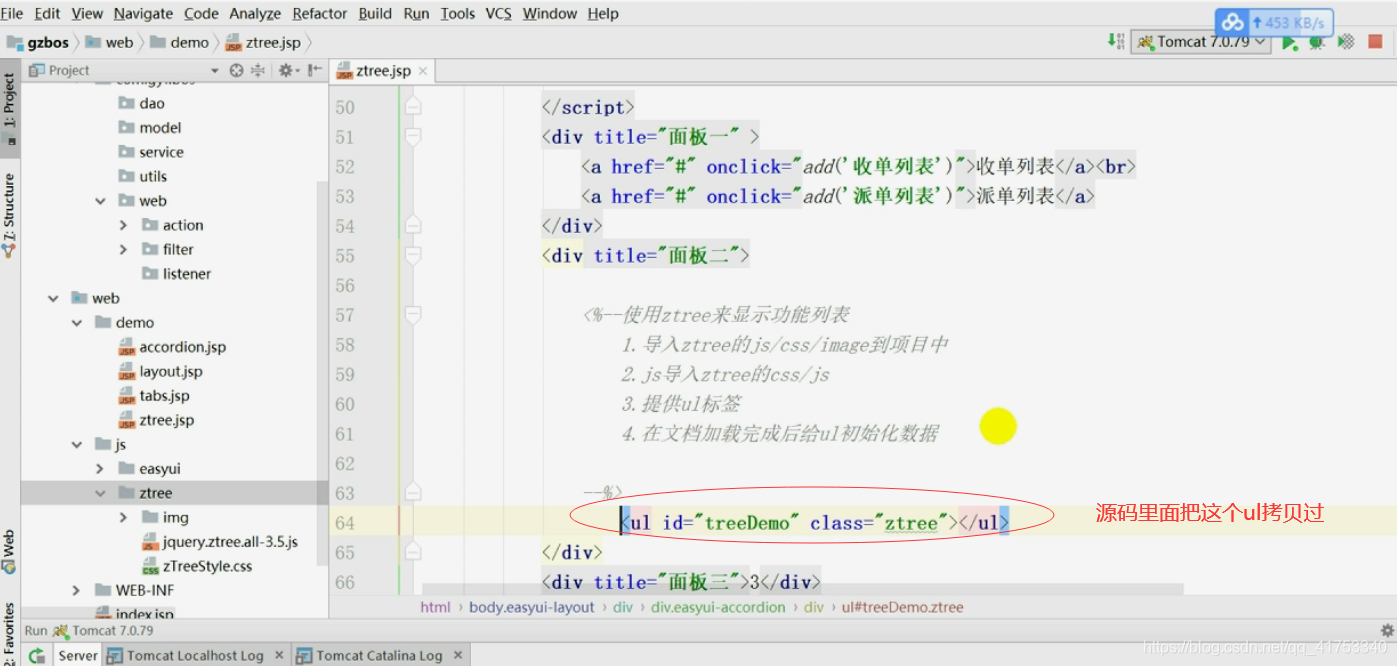
4.依照/demo/cn/index.html源码,在jsp添加ztree的div
<ul id="tree" class="ztree" style="width:150px; overflow:auto;"></ul>
比如我们这个例子里面就是ul标签写在这个面板2的div里面
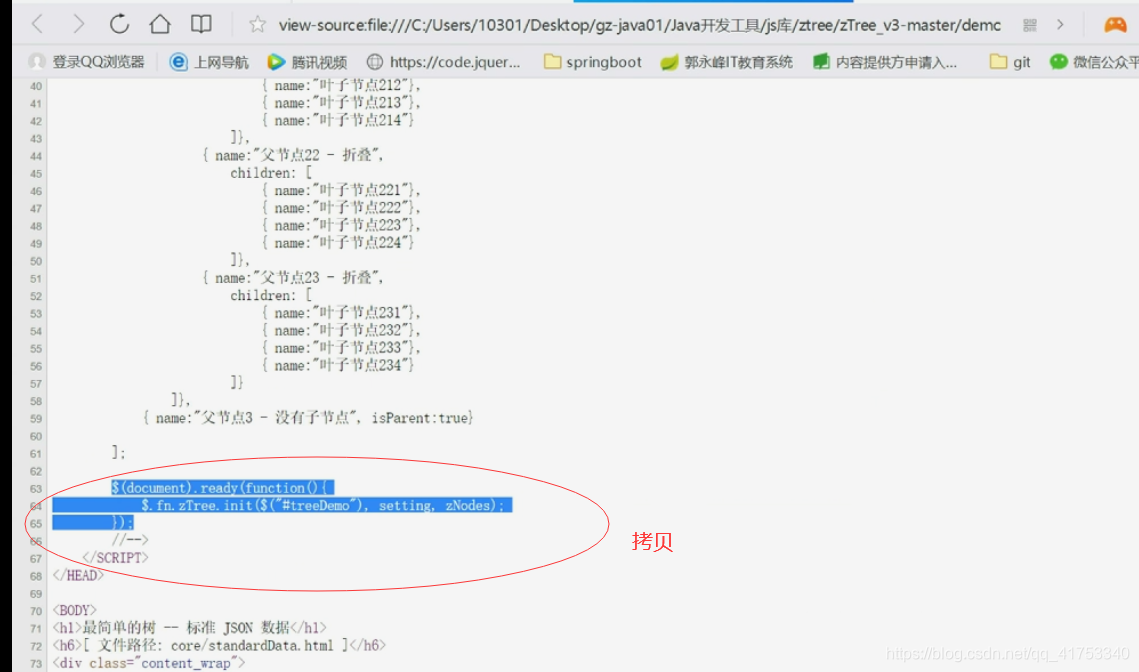
5.在文档加载完成后,初始化ztree的数据
$(function() {
//1.节点数据
var nodes = [
{
name: "用户管理", children: [
{
name: "用户添加"},
{
name: "用户管理"}
]},
{
name:"系统管理"},
{
name:"权限管理"},
];
//2.节点配置
var setting = {
};
//3.初始化节点内容
$.fn.zTree.init($("#tree"), setting, nodes);
这样写局部的js也行

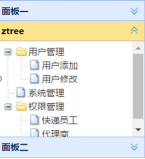
6.效果

二、简单json数据
而简单的json数据的树,我们前面的代码都不改。就只改一下json这块代码就行,注意它们只是json代码段不同,其它地方都是一样的



运行起来是报错的(没有我们想要的效果),我们查看一下源码
这一段dsimpleData意思就是简单数据

很明显,这个setting不能为空,我们从而知道要怎么改了,要根据setting来判断,因为默认是标准的json数据,
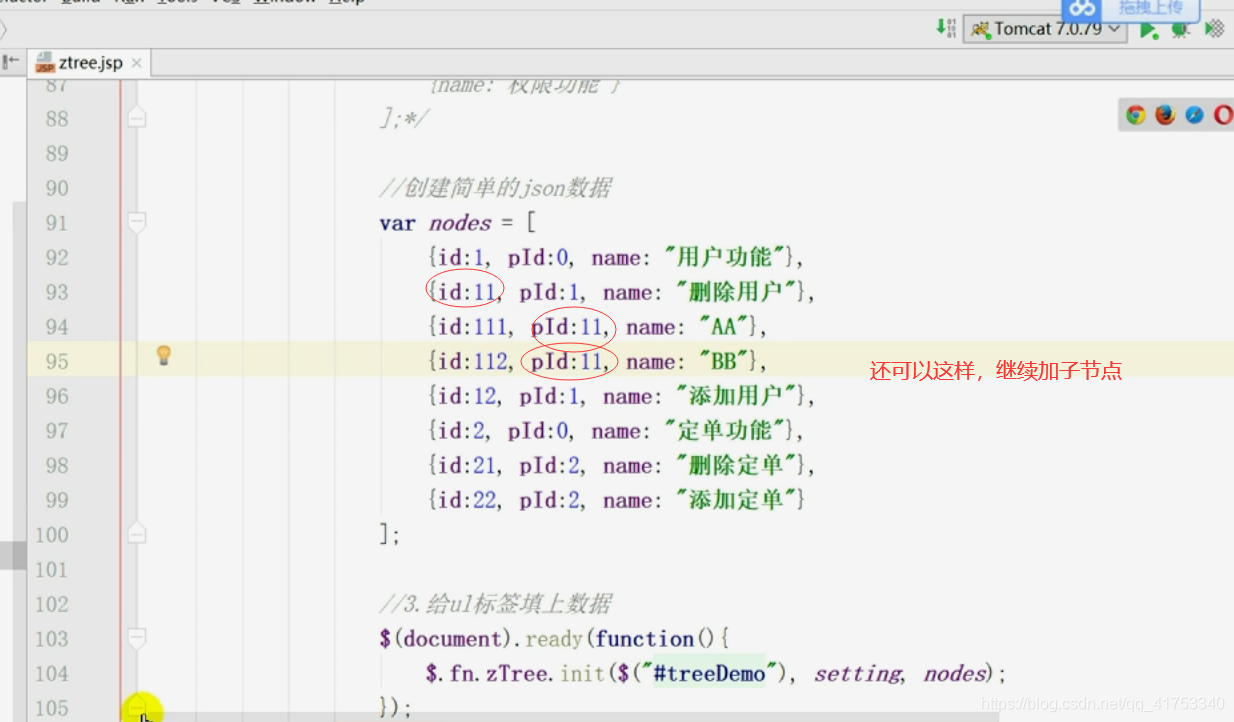
复制(但是不是照抄哦,如下图)上图这段代码,写了这个,他会根据规则来判断简单的json数据


简单再总结一下
Js代码
//1.节点数据
//顶级节点的pid设置为0
var nodes = [
{
id:1, pId:0, name: "用户管理"},
{
id:11, pId:1, name: "用户添加"},
{
id:12, pId:1, name: "用户修改"},
{
id:2, pId:0, name: "系统管理"},
{
id:3, pId:0, name: "权限管理"},
{
id:31, pId:3, name: "快递员工"},
{
id:32, pId:3, name: "代理商"}
];
//2.节点配置
var setting = {
data: {
simpleData: {
enable: true//使用简单树形json数据
}
}
};
//3.初始化节点内容
$.fn.zTree.init($("#tree"), setting, nodes);
});
效果

总结
标准和简单json数据的区别:
1、其实他们只是树形结构的数据格式不一样而已
2、建议使用简单json数据来构建树型数据
附上完整代码吧,虽然不敲是没啥用的,但是也作参考吧:
05ztree_1simple.jsp:
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2021/3/14
Time: 21:46
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/demo/demo.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui/jquery.easyui.min.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/zTree_v3-master/css/zTreeStyle/zTreeStyle.css">
<%--<script type="text/javascript" src="${pageContext.request.contextPath}/js/zTree_v3-master/js/jquery-1.4.4.min.js"></script>--%>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/zTree_v3-master/js/jquery.ztree.core.js"></script>
<title>05ztree_0.jsp</title>
</head>
<body class="easyui-layout">
<div data-options="region:'north'" style="height:50px;text-align:center">A</div>
<div data-options="region:'south'" style="height:50px;text-align:center">B</div>
<div data-options="region:'east'" title="East" style="width:180px;text-align:center">C</div>
<div data-options="region:'west'" title="West" style="width:200px;text-align:center">D
<div class="easyui-accordion" data-options="fit:true">
<script>
// function add(title) {
// alert(title);
// }
var index = 0;
function add(title){
// index++;
$('#tt').tabs('add',{
title:title,
content: '<div style="padding:100px" data-options="fit:true">Content'+title+"cs"+'</div>',
closable: true
});
}
function remove(){
var tab = $('#tt').tabs('getSelected');
if (tab){
var index = $('#tt').tabs('getTabIndex', tab);
$('#tt').tabs('close', index);
}
}
</script>
<div title="面板1" >1</div>
<a href="#" onclick="add('收单列表')">增加选项卡</a>
<br>
<a href="#" onclick="remove()">减少选项卡</a>
<div title="面板2" >2
<%--使用ztree来显示功能列表--%>
<%--1、导入ztree的js/css/image到项目中/--%>
<%--2、引用ztree的js/css/image这些--%>
<%--3、提供ul标签--%>
<ul id="treeDemo" class="ztree" ></ul>
<%--4、在文档加载完成后给ul初始化数据--%>
<script>
// 1、创建一个setting
// var setting={};
// 1.1、如果的简单的json数据,setting则不一样
var setting = {
data:{
simpleData:{
enable:true,//使用简单树形json数据
// idKey:"id",
// pIdKey:"pId",
// rootPId:""
}
}
};
// 2、创建json数据
// var nodes = [
// {name: "父节点1", children: [
// {name: "子节点1"},
// {name: "子节点2"}
// ]},
// {name: "用户功能", children: [
// {name: "添加用户"},
// {name: "删除用户"}
// ]},
// {
// name:"订单功能",children:[
// {name:"添加订单"}
// ]},
// {
// name:"权限功能"
// }
// ];
// 2.1、创建简单的json数据
var nodes = [
{
id:1, pId:0, name: "父节点1"},
{
id:11, pId:1, name: "子节点1"},
{
id:12, pId:1, name: "子节点2"},
{
id:2, pId:0, name: "用户功能"},
{
id:21, pId:2, name: "删除用户"},
{
id:22, pId:2, name: "添加用户"},
{
id:3, pId:0, name: "订单功能"},
{
id:31, pId:3, name: "删除订单"},
{
id:32, pId:3, name: "添加订单"},
];
// 3、给ul标签填上数据(即初始化节点内容)
// $(document).ready(function () {
$.fn.zTree.init($("#treeDemo"),setting,nodes);
// })
</script>
</div>
<div title="面板3">3</div>
</div>
</div>
<div data-options="region:'center'" style="text-align: center">
<div id="tt" class="easyui-tabs">
<div title="选项卡1" data-options="closable:true">1</div>
<div title="选项卡2" data-options="closable:true">2</div>
<div title="选项卡3" data-options="closable:true">3</div>
</div>
</div>
</body>
</html>