系列文章目录
前言
接着上一篇,在上一篇的基础上,继续往下讲解
一、EasyUI-accordion折叠效果的使用



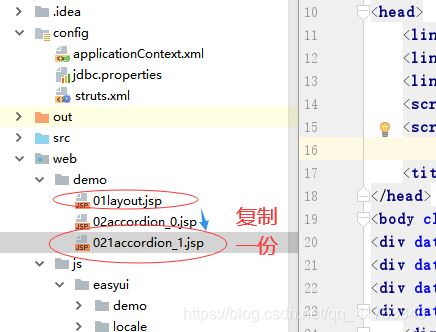
然后将源码拷贝到项目中去

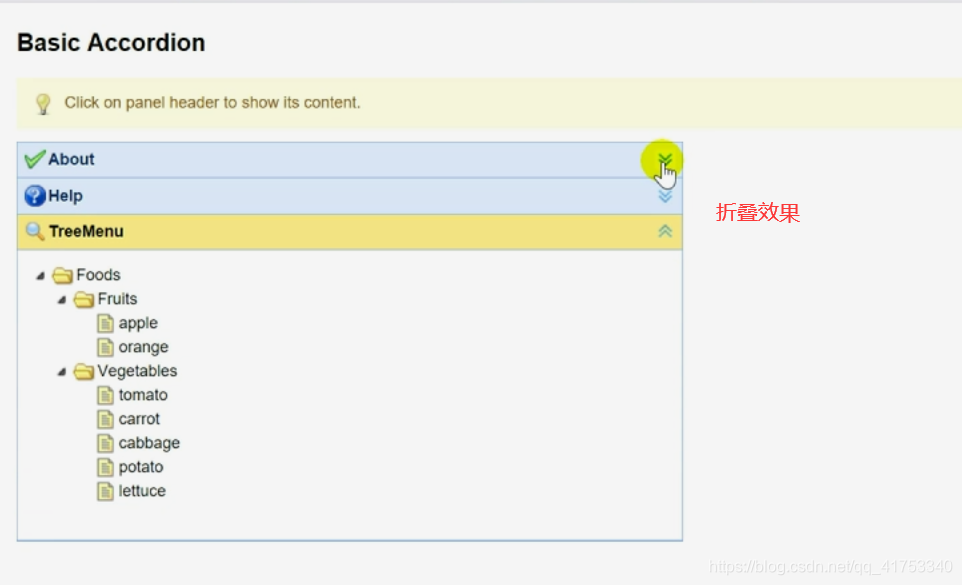
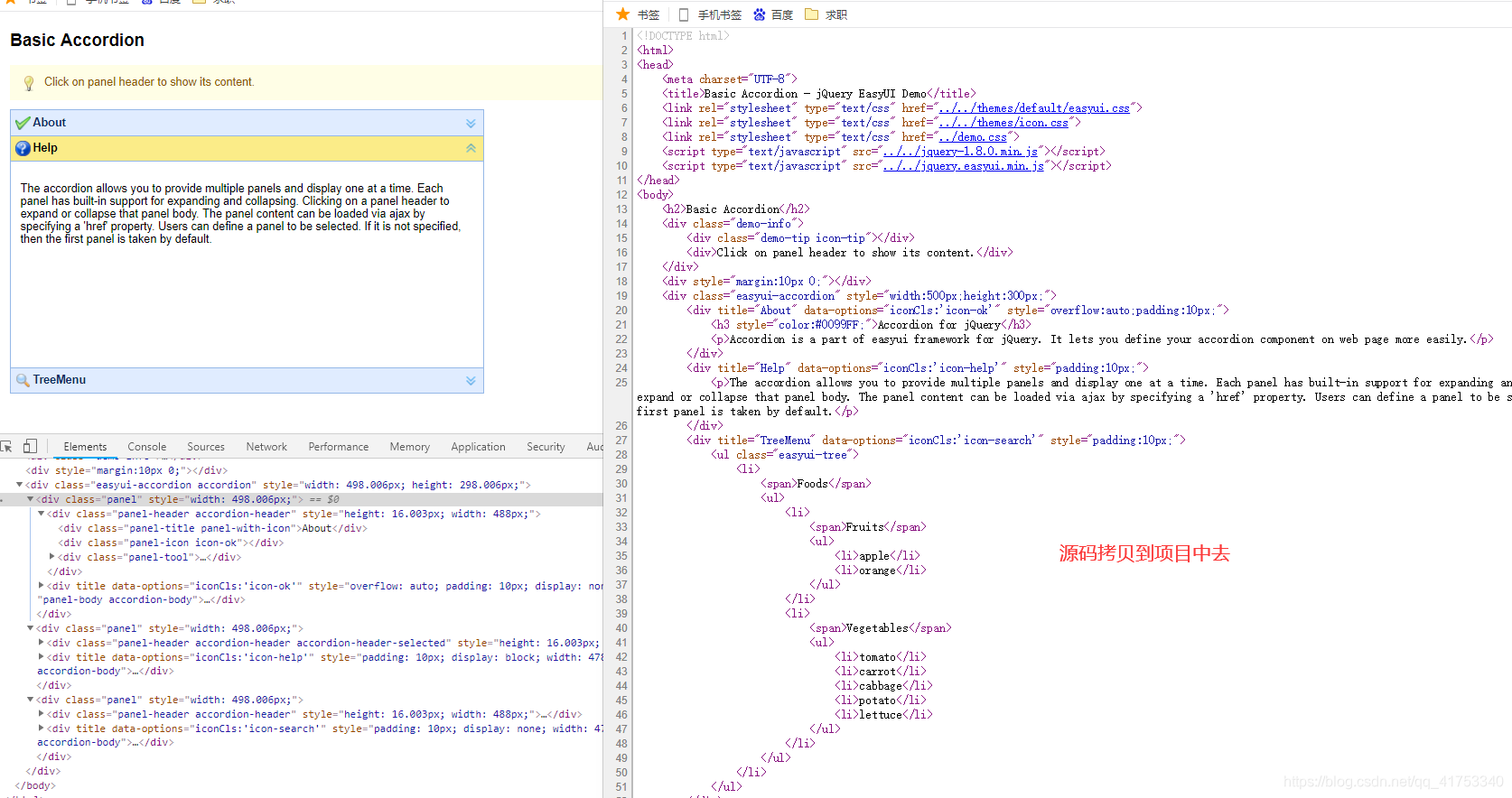
然后跟上一篇一样,进行一些分析
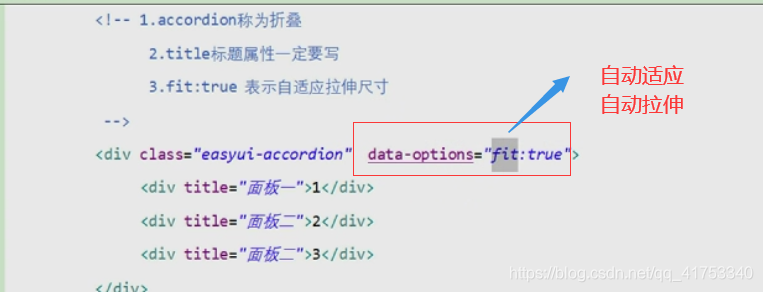
最后删减分析,做成这样,
注意重点。我们要的是折叠效果,定位要准

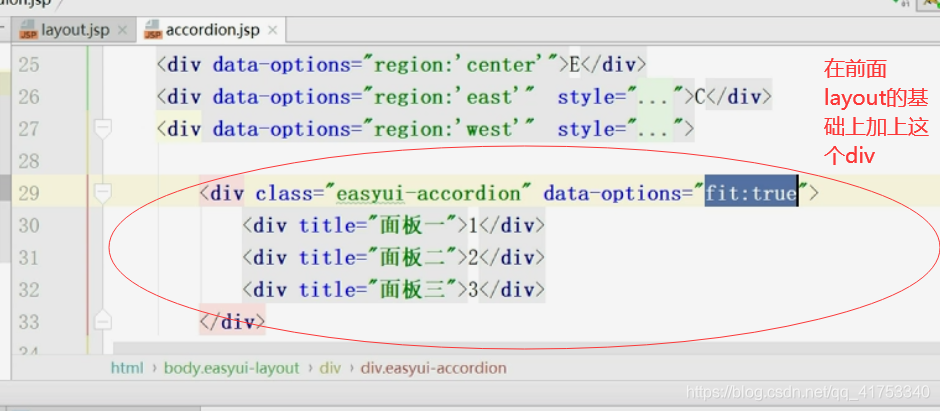
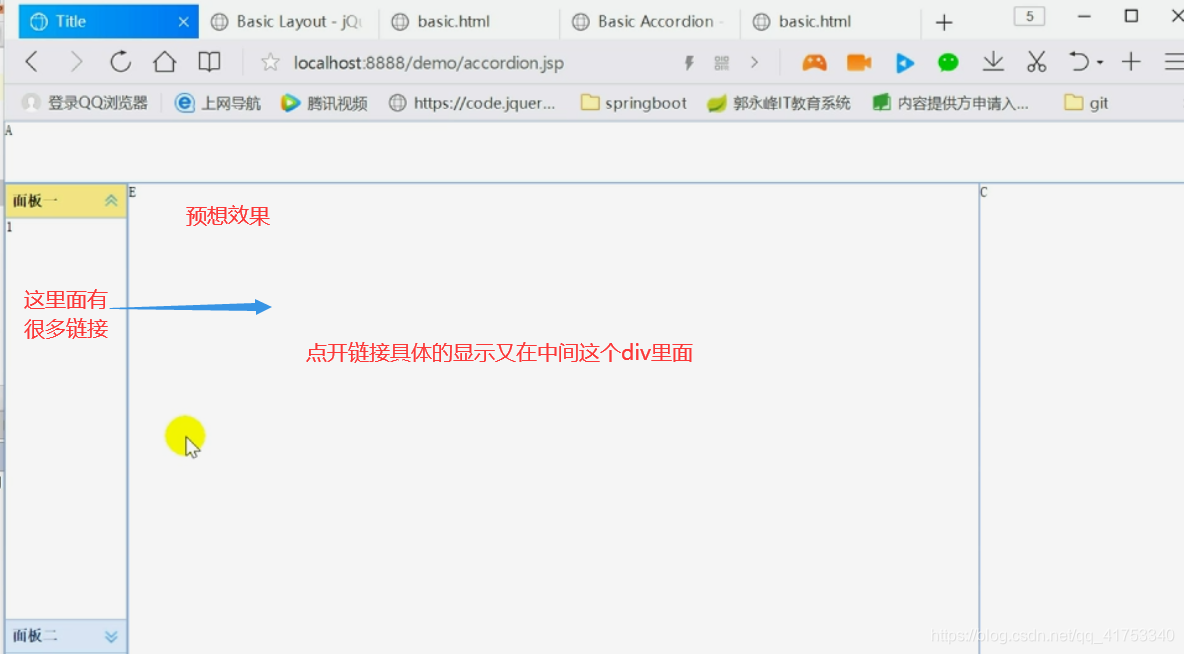
下面我们也可具体再来分析分析,做个加强版,在第一个例子layout.jsp上加上这个特效
具体操作

小改一下021accordion_1.jsp里面的代码


注意如果没有效果的话,去分析demo里面的basic.html,很简单,复制代码即可,可能是有些地方复制错了
根据分析我们可以很容易猜到,title属性应该就是触发折叠效果的
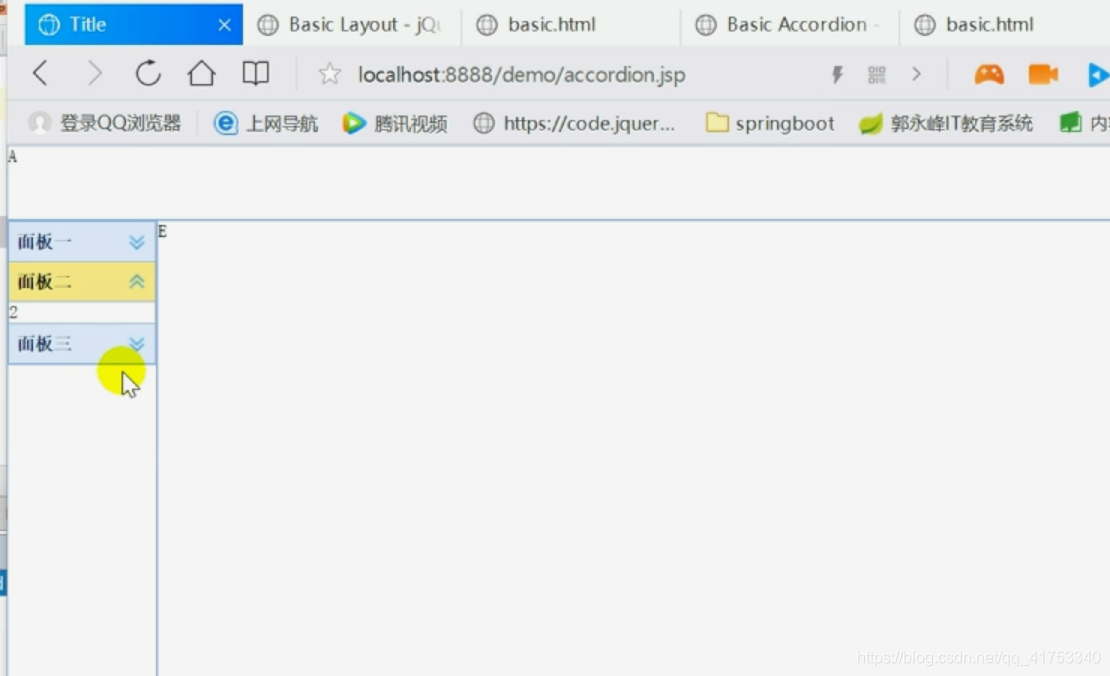
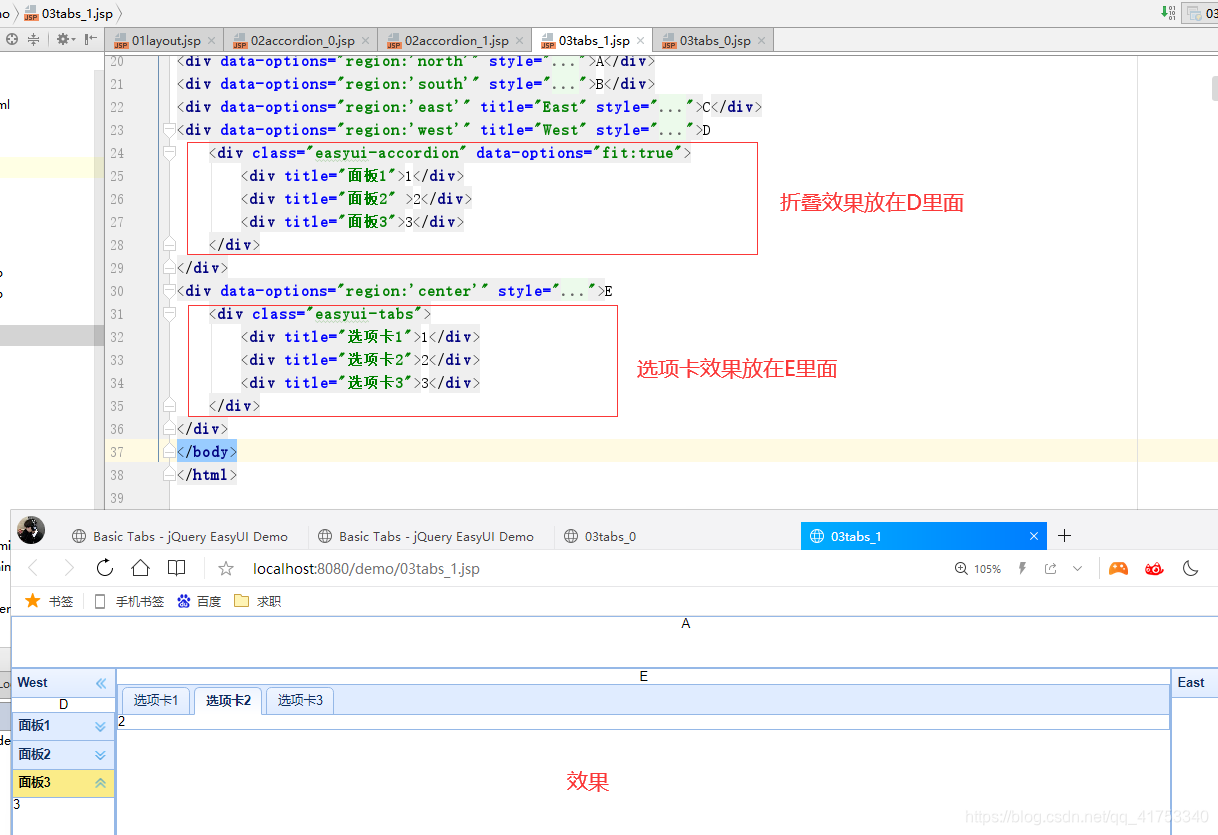
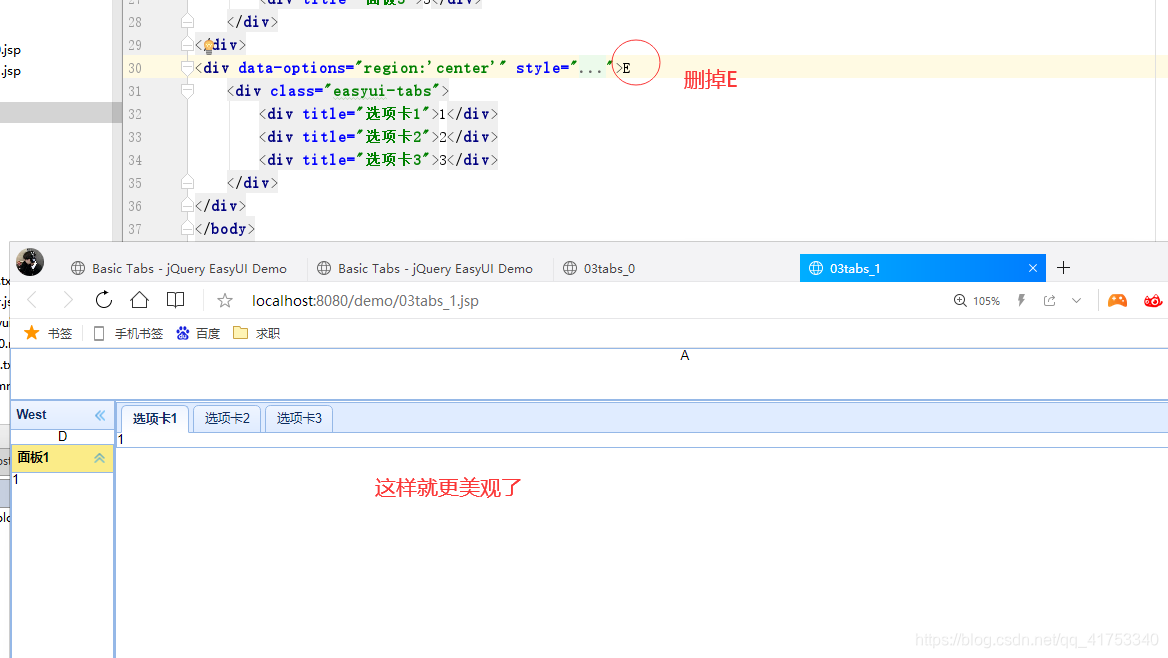
效果如下:



附上成功的源代码(注意引用那些,需要自己去配置,每个项目的引用目录是不尽相同的)
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2021/3/14
Time: 21:46
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/demo/demo.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui/jquery.easyui.min.js"></script>
<title>021accordion_1</title>
</head>
<body class="easyui-layout">
<div data-options="region:'north'" style="height:50px;text-align:center">A</div>
<div data-options="region:'south'" style="height:50px;text-align:center">B</div>
<div data-options="region:'east'" title="East" style="width:180px;text-align:center">C</div>
<div data-options="region:'west'" title="West" style="width:100px;text-align:center">D
<div class="easyui-accordion" data-options="fit:true">
<div title="面板1">
1
</div>
<div title="面板2" >
2
</div>
<div title="面板3">
3
</div>
</div>
</div>
<div data-options="region:'center'" style="text-align: center">E</div>
</body>
</html>
二、EasyUI-tab选项卡效果的使用
同样的,先看demo


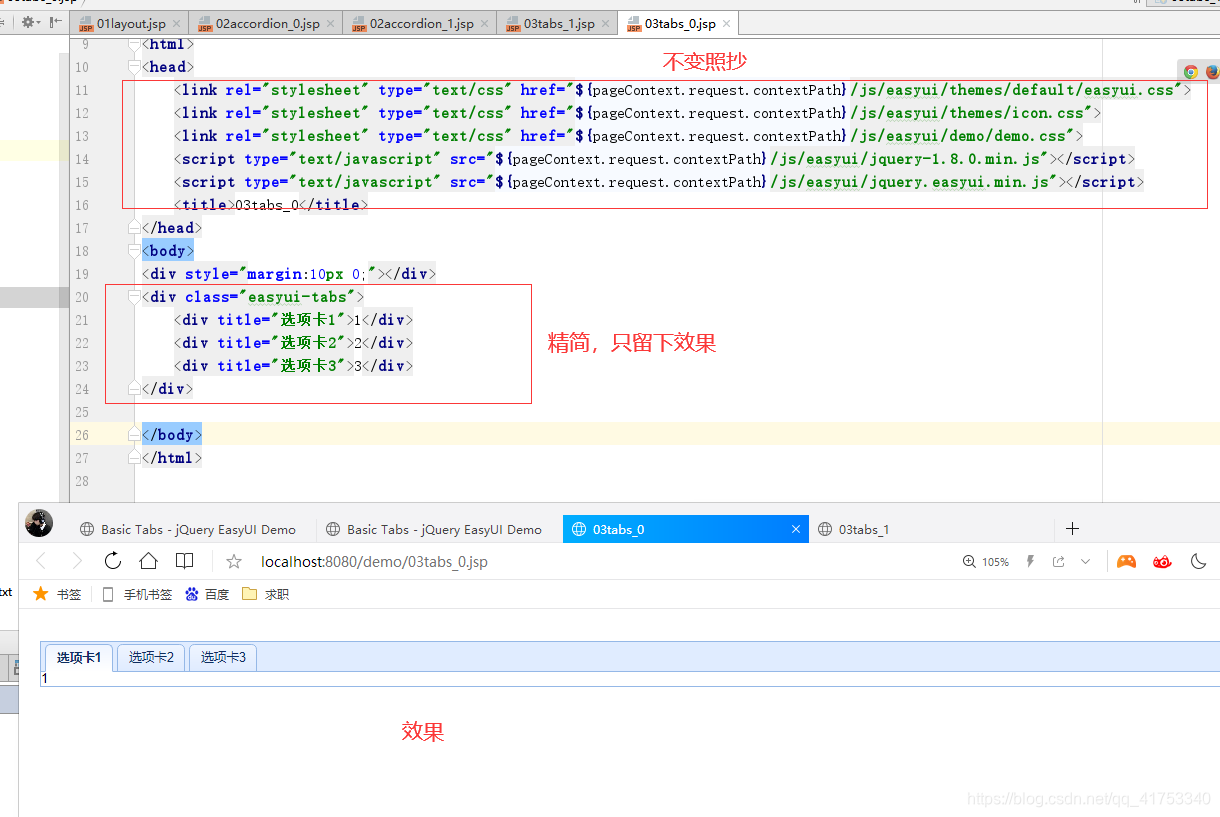
然后复制源码、分析可
最后跟前面的例子一样

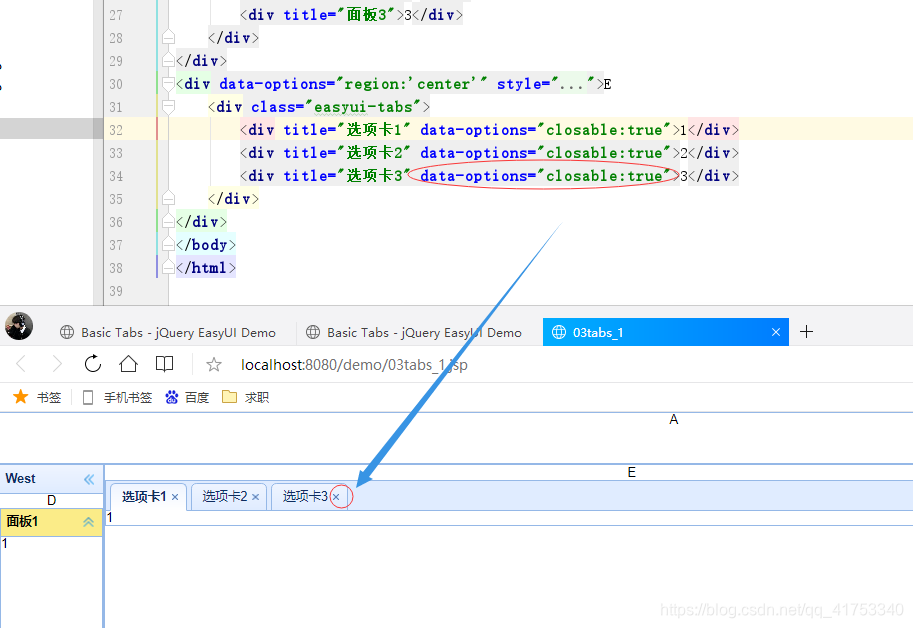
然后我们再把它放到最开的的布局源码里面去,复制前面的例子


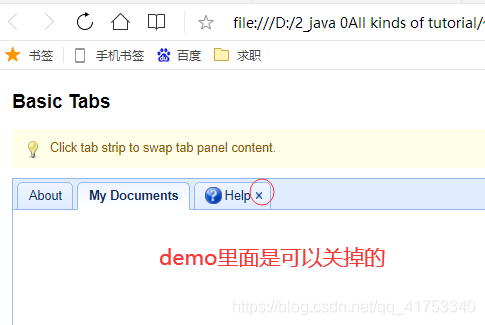
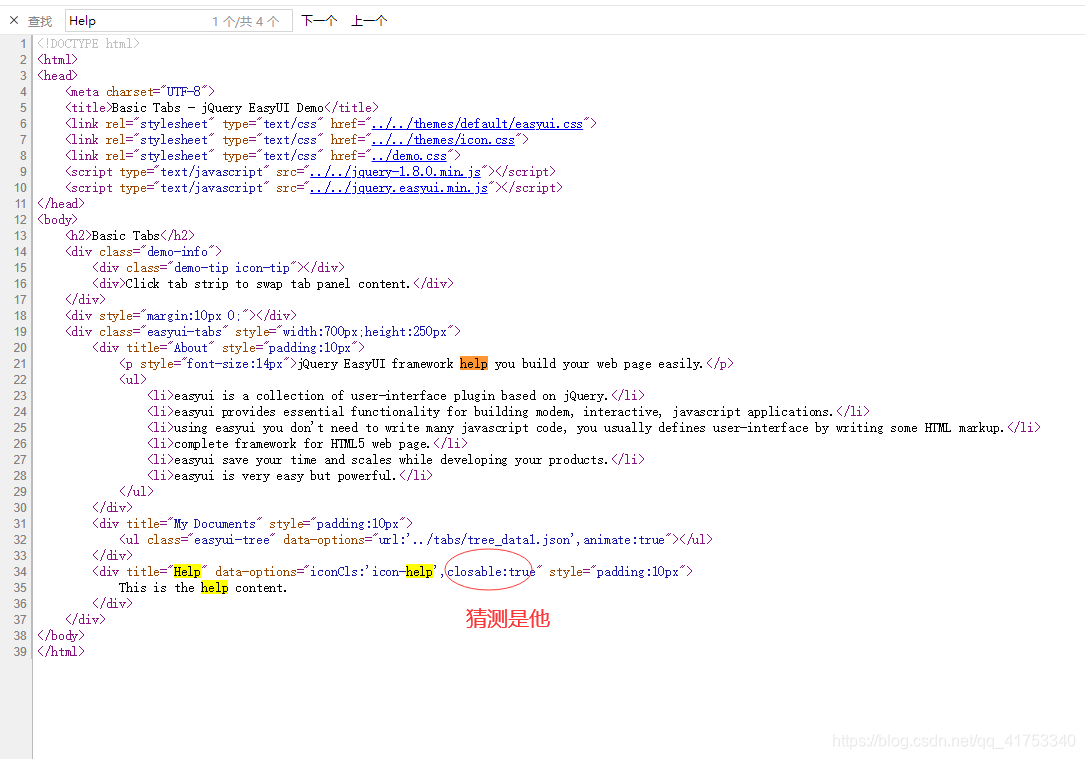
下面我们再来具体看看另一个问题,怎么关掉这个选项卡

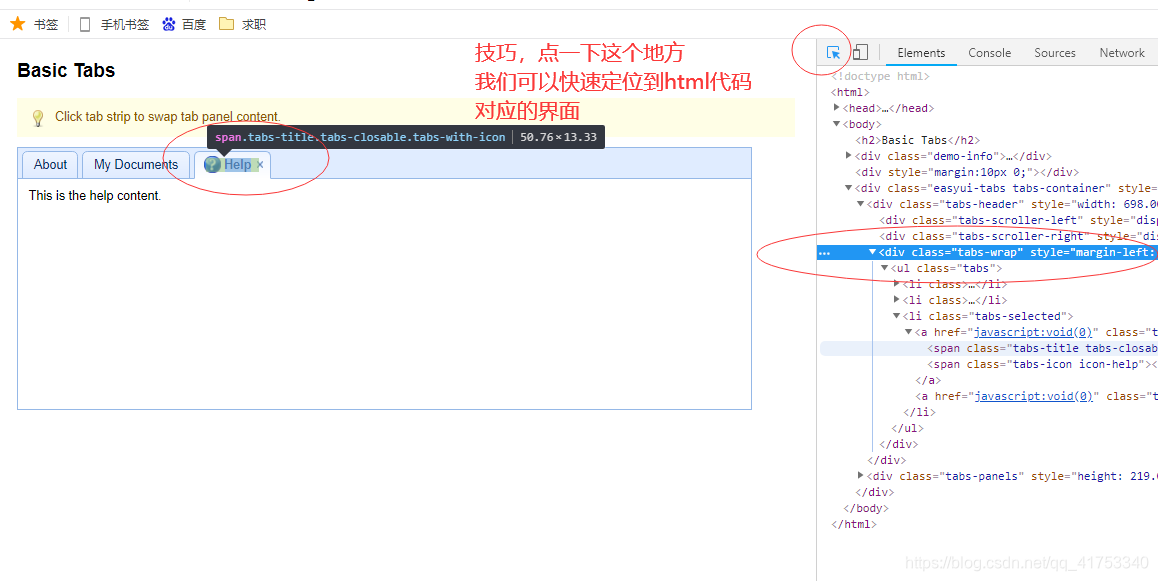
很简单,我们分析一下源码即可


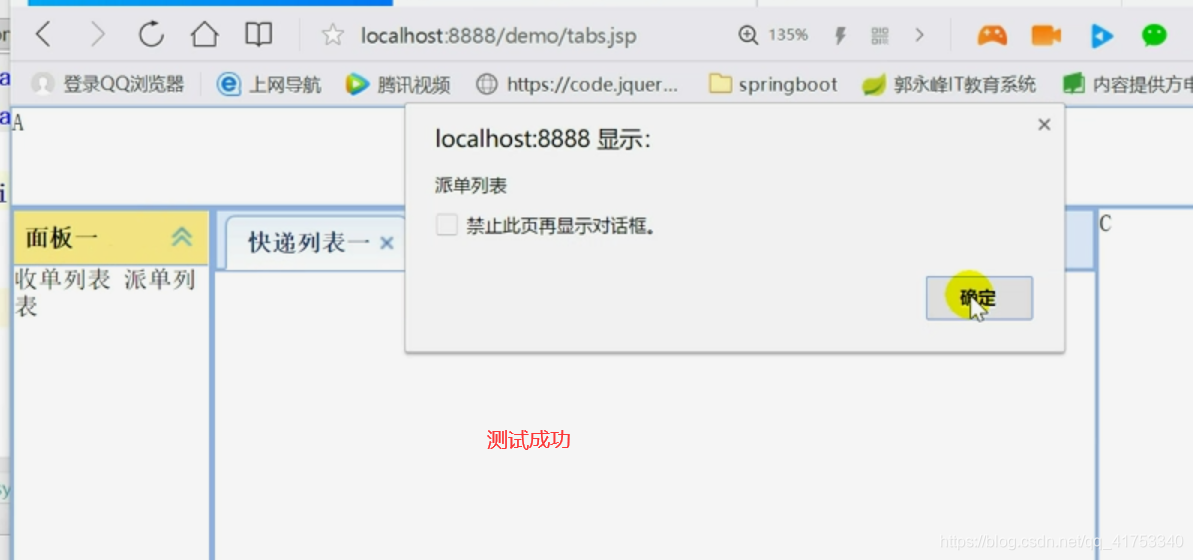
验证一下即可

至此完成,其实很简单
敲一遍我们会发现,其实就是这样的套路
三、EasyUI-动态添加tab选项卡
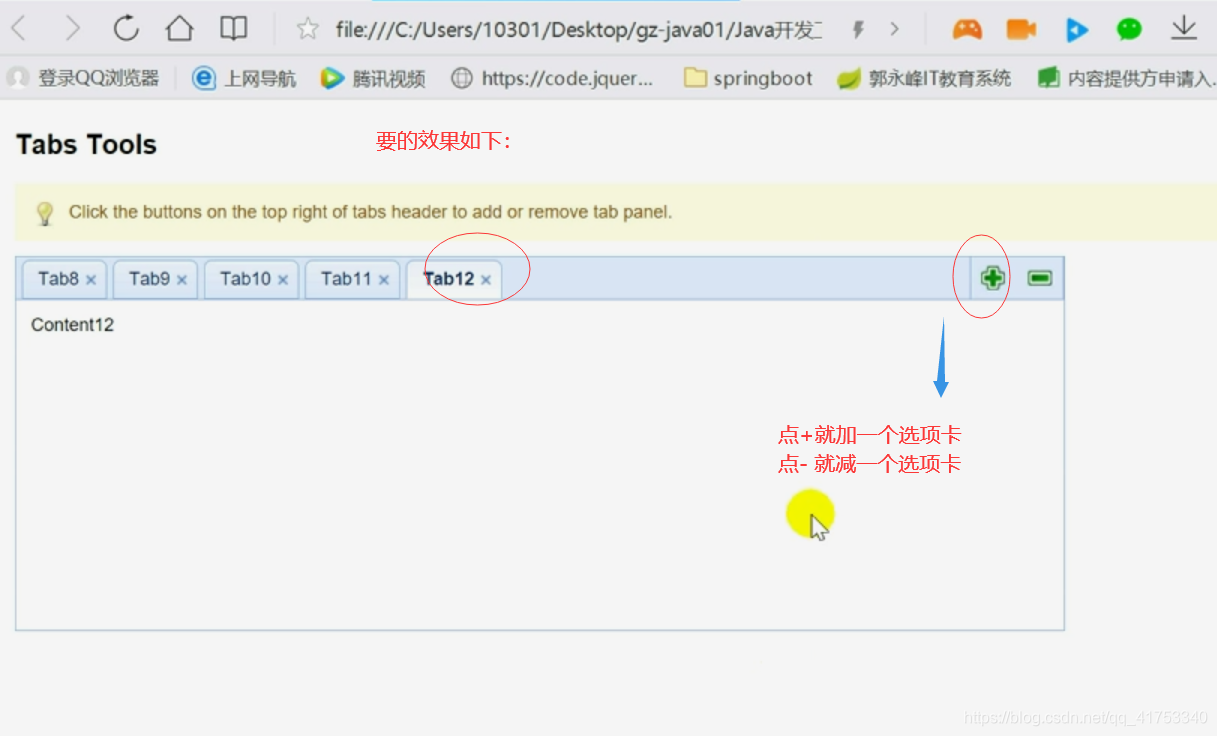
什么叫动态添加tab选项卡?
如下

还是一样的套路,先看源码,我们可以知道:肯定是有一个点击事件用来监听点+还是-的

肯定是有一个点击事件用来监听点+还是-的
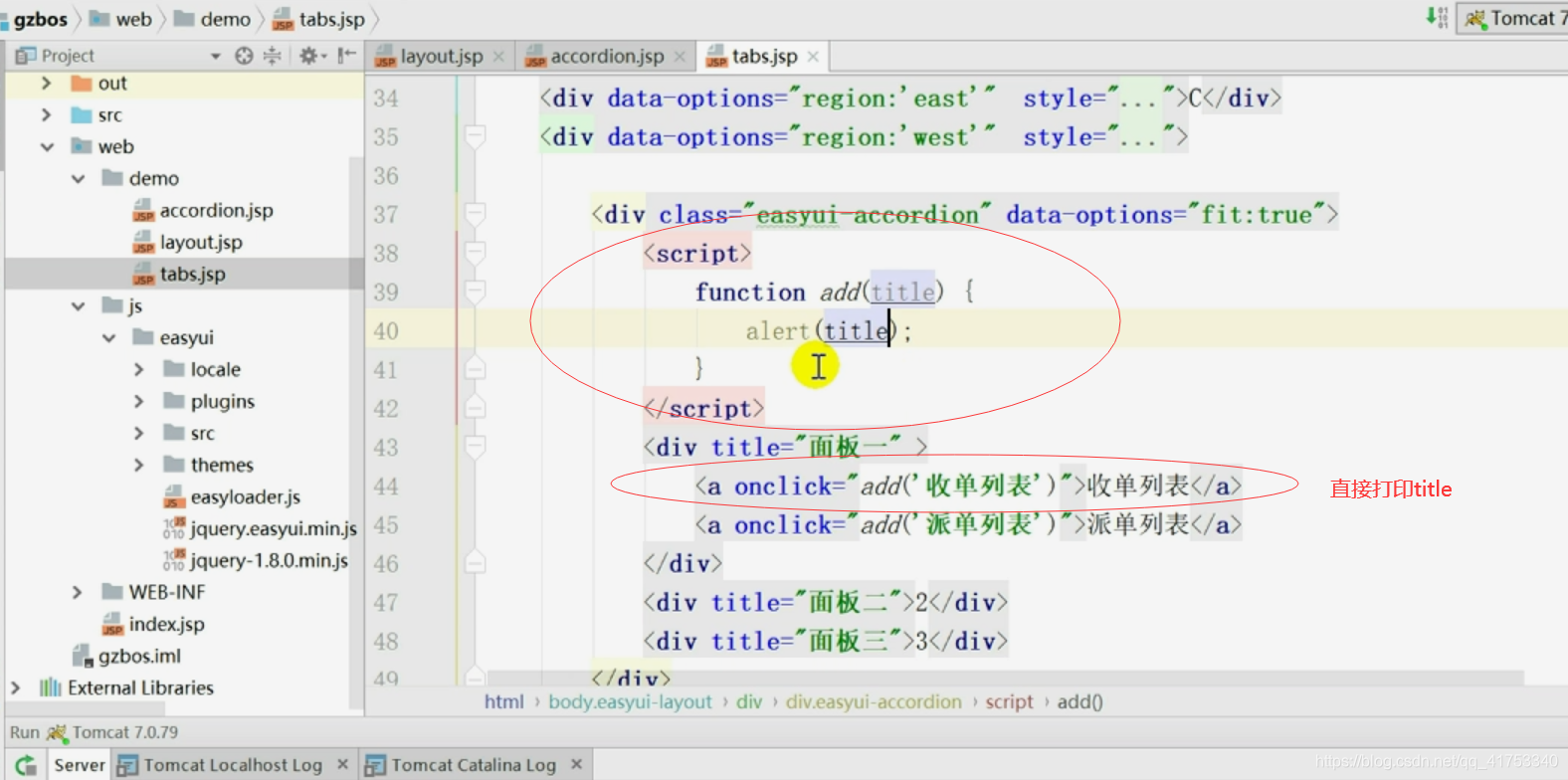
我们先写一段测试代码




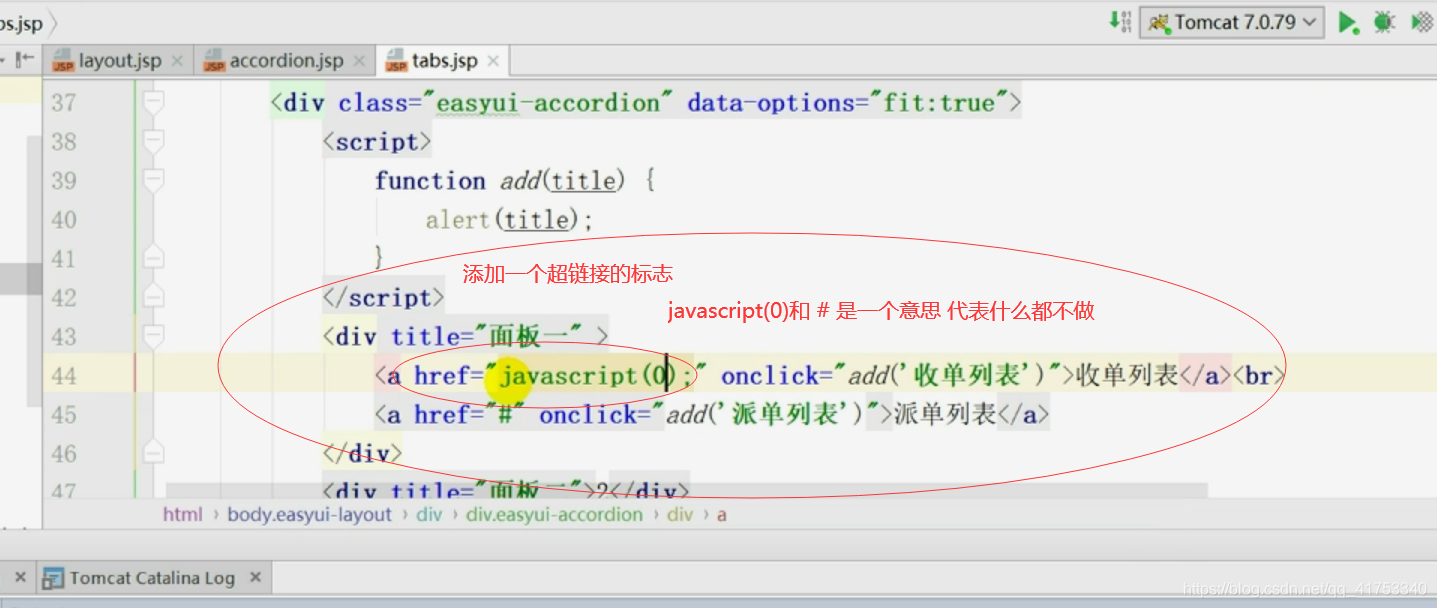
综合两个来看 还是写# 比较靠谱 javascript(0) 还是会跳转,导致报错
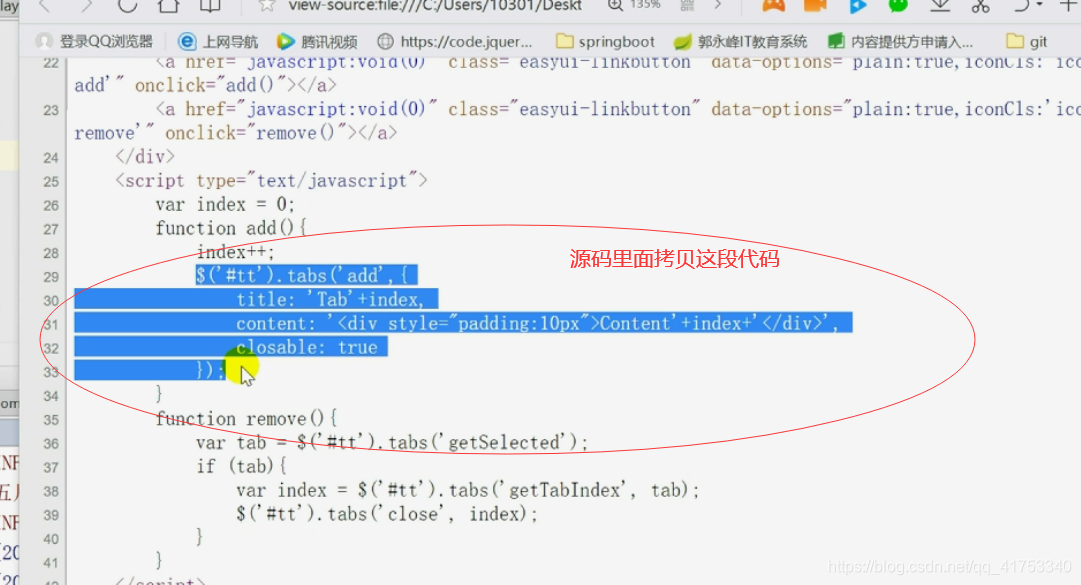
下面我们来看动态添加或者删除选项卡怎么弄

放到我们那个方法里面去即可



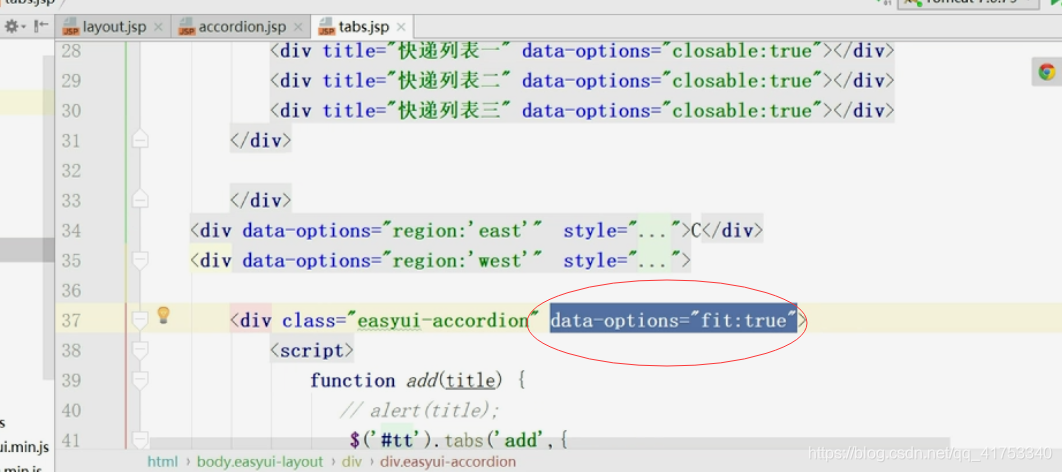
效果有一条线,我们加一个属性即可

看起来有点小复杂,懂事敲一敲,发现非常简单
总结
1、如果上一篇看懂了,入门了后面都非常简单,放心大胆写就行了,easyUI就是修修改改而已,重点是入门和后面的多练习,熟读唐诗三百首不会作诗也会吟
2、只要会用了,工作中很多时间基本上也是copy代码来完成工作任务的
总结一下
Accordion折叠效果

<!-- 1.accordion称为折叠
2.title标题属性一定要写
3.fit:true 表示自适应拉伸尺寸
-->
<div class="easyui-accordion" data-options="fit:true">
<div title="面板一">1</div>
<div title="面板二">2</div>
<div title="面板二">3</div>
</div>
Tabs选项卡
<div class="easyui-tabs" data-options="fit:true">
<!-- closable:true:表示显示关闭按钮 -->
<div title="快递列表" data-options="closable:true">快递列表</div>
<div title="快递列表">快递列表</div>
<div title="快递列表">快递列表</div>
</div>
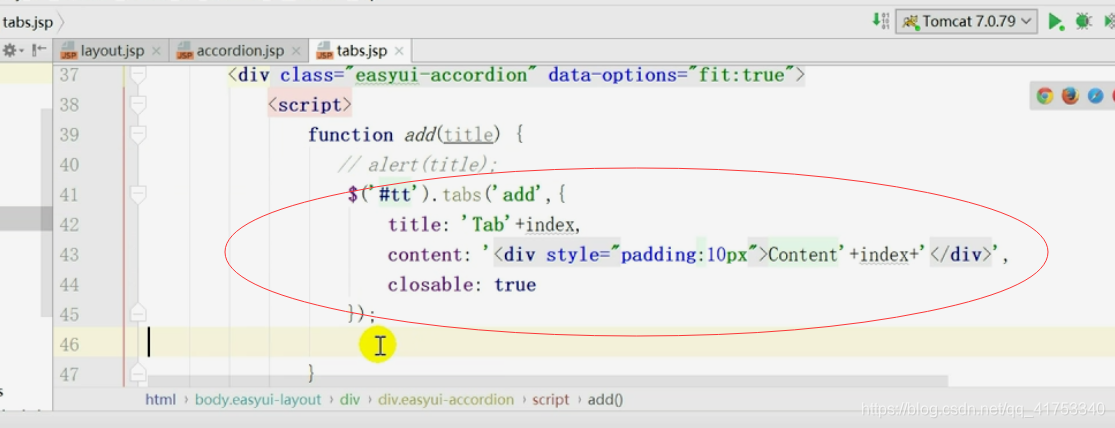
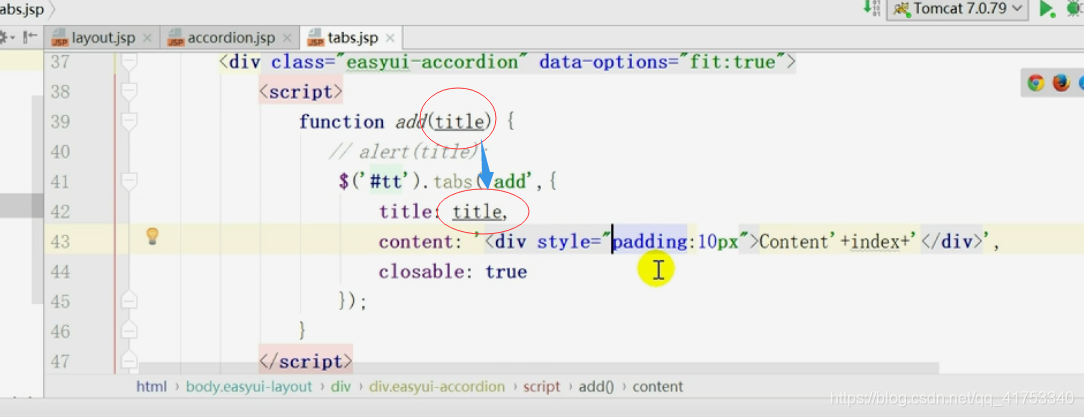
动态添加tabs选项卡
<script type="text/javascript">
var index = 1;
function addTab() {
$('#tt').tabs('add',{
title: '收单列表'+index,
content: '<div >Content'+index+'</div>',
closable: true
});
index++;
}
</script>