PC端图片懒加载效果图:

懒加载实际就是真实图片位置和虚拟图片之间的替换,当开始加载的时候才会替换为真实的图片。
详细见代码:
index.hyml
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
font-family: "微软雅黑";
}
.demo{
width:100%;
height: 100%;
}
ul,li{
list-style: none;
}
ul{
display: table;
margin:0 auto;
height: 1000px;
}
li{
margin-left:5px;
padding:0;
width:700px;
height: 700px;
line-height: 700px;
}
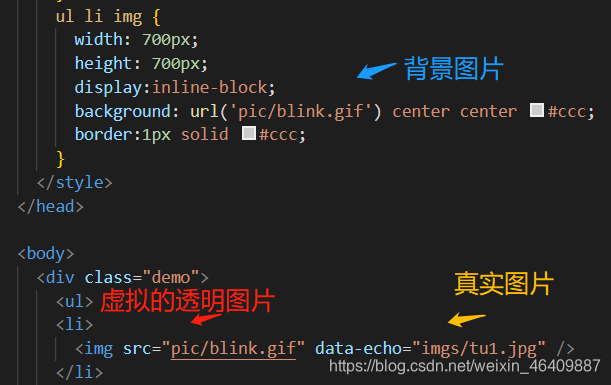
ul li img {
width: 700px;
height: 700px;
display:inline-block;
background: url('pic/blink.gif') center center #ccc;
border:1px solid #ccc;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu1.jpg" />
</li>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu2.jpg" />
</li>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu3.jpg" />
</li>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu4.jpg" />
</li>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu5.jpg" />
</li>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu6.jpg" />
</li>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu7.jpg" />
</li>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu8.jpg" />
</li>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu9.jpg" />
</li>
<li>
<img src="pic/blink.gif" data-echo="imgs/tu10.jpg" />
</li>
</ul>
</div>
<script src="js/echo.js"></script>
<script>
echo.init({
throttle: 250,//设置图片延迟加载时间
});
</script>
</body>
</html>
echo.js
/*! echo.js v1.6.0 | (c) 2014 @toddmotto | https://github.com/toddmotto/echo */ ! function(t, e) {
"function" == typeof define && define.amd ? define(function() {
return e(t)
}) : "object" == typeof exports ? module.exports = e : t.echo = e(t)
}(this, function(t) {
"use strict";
var e, n, o, r, c, a = {},
d = function() {},
u = function(t, e) {
var n = t.getBoundingClientRect();
return n.right >= e.l && n.bottom >= e.t && n.left <= e.r && n.top <= e.b
},
l = function() {
(r || !n) && (clearTimeout(n), n = setTimeout(function() {
a.render(), n = null
}, o))
};
return a.init = function(n) {
n = n || {};
var u = n.offset || 0,
i = n.offsetVertical || u,
f = n.offsetHorizontal || u,
s = function(t, e) {
return parseInt(t || e, 10)
};
e = {
t: s(n.offsetTop, i),
b: s(n.offsetBottom, i),
l: s(n.offsetLeft, f),
r: s(n.offsetRight, f)
}, o = s(n.throttle, 250), r = n.debounce !== !1, c = !!n.unload, d = n.callback || d, a.render(), document.addEventListener ? (t.addEventListener("scroll", l, !1), t.addEventListener("load", l, !1)) : (t.attachEvent("onscroll", l), t.attachEvent("onload", l))
}, a.render = function() {
for (var n, o, r = document.querySelectorAll("img[data-echo], [data-echo-background]"), l = r.length, i = {
l: 0 - e.l,
t: 0 - e.t,
b: (t.innerHeight || document.documentElement.clientHeight) + e.b,
r: (t.innerWidth || document.documentElement.clientWidth) + e.r
}, f = 0; l > f; f++) o = r[f], u(o, i) ? (c && o.setAttribute("data-echo-placeholder", o.src), null !== o.getAttribute("data-echo-background") ? o.style.backgroundImage = "url(" + o.getAttribute("data-echo-background") + ")" : o.src = o.getAttribute("data-echo"), c || o.removeAttribute("data-echo"), d(o, "load")) : c && (n = o.getAttribute("data-echo-placeholder")) && (null !== o.getAttribute("data-echo-background") ? o.style.backgroundImage = "url(" + n + ")" : o.src = n, o.removeAttribute("data-echo-placeholder"), d(o, "unload"));
l || a.detach()
}, a.detach = function() {
document.removeEventListener ? t.removeEventListener("scroll", l) : t.detachEvent("onscroll", l), clearTimeout(n)
}, a
});

此插件是封装压缩后的只有1KB,可以实现PC端和移动端和WebApp;
总结:图片大家就自己贴需要的图片就行了,以上细节有3个图片地址引入(设置背景图片,透明图片,真实图片)代码运行后大家就可以看出效果;
希望每天都能进步一点点儿,加油!