微信官方给的分享转发功能有三种
- 直接转发给好友
wx.showShareImageMenu - 转发给好友or朋友圈
wx.showShareMenu - 自定义菜单
wx.showActionSheet
第三种方式扩展性比较好,但是界面就比较惨淡
所以,为了更好的体验效果,接下来我们自定义Modal实现转发、本地保存功能
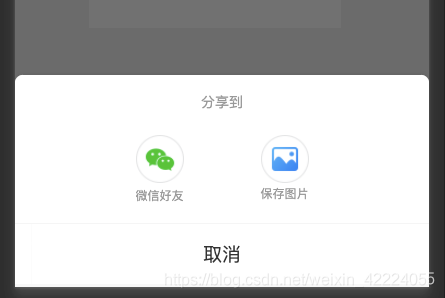
一、效果展示


二、代码实现
1) 写代码送icon


2) index.wxml
<view class="cu-bar foot share-item grid ">
<button class="shareBtn" bindtap="showModal" data-target="bottomModal">分享照片</button>
</view>
<view class="cu-modal bottom-modal {
{modalName=='bottomModal'?'show':''}}">
<view class="cu-dialog share-bottom">
<view class="cu-bar bg-white justify-end one-view">
<view class="content share-title ">分享到</view>
</view>
<view class="padding-xl two-view ">
<button open-type="share" class="friends-btn">
<view class="share-item">
<image class="share-icon" src="{
{wxIcon}}"></image>
<view class="share-text">微信好友</view>
</view>
</button>
<view class="share-item" bindtap="handleSaveImg">
<image class="share-icon" src="{
{saveIcon}}"></image>
<view class="share-text">保存图片</view>
</view>
</view>
<view class="cu-bar bg-white three-view">
<view class="action margin-0 flex-sub solid-left cancel-text" bindtap="hideModal">取消</view>
</view>
</view>
</view>
3) index.js
数据初始化
data: {
modalName: '',
saveImg: '',
wxIcon: '刚送的微信icon',
saveIcon: '刚送的相册icon',
},
点击事件控制Modal显示与否
showModal(e) {
this.setData({
modalName: e.currentTarget.dataset.target
})
},
hideModal(e) {
this.setData({
modalName: null
})
},
分享微信好友
onShareAppMessage: function (res) {
return {
title: "我的标题很炫酷",
path: '/pages/index/index'
}
},
图片保存到本地相册
handleSaveImg() {
var that = this
wx.saveImageToPhotosAlbum({
filePath: this.data.saveImg,
success: function (res) {
wx.showToast({
title: "保存成功",
})
setTimeout(() => {
that.hideModal()
}, 500);
},
fail(e) {
wx.getSetting({
success(res) {
if (!res.authSetting["scope.writePhotosAlbum"]) {
wx.showModal({
title: '警告',
content: '请打开相册权限,否则无法保存图片到相册',
success(res) {
if (res.confirm) {
wx.openSetting({
success(res) {
console.log(res)
}
})
} else if (res.cancel) {
wx.showToast({
title: '取消授权',
icon: "none",
duration: 2000
})
}
}
})
}
}
})
}
})
},
4) index.wxss
.share-item {
height: 160rpx;
background: #FFFFFF;
}
.shareBtn {
width: 400rpx;
height: 80rpx;
background: linear-gradient(135deg, #49B7FD 0%, #2380FA 100%);
box-shadow: 0rpx 4rpx 20rpx 0rpx rgba(35, 128, 250, 0.5);
border-radius: 58rpx;
font-size: 36rpx;
font-weight: 400;
color: #FFFFFF;
line-height: 80rpx;
}
.invite-border{
border-right: 1px solid #F5F5F5;
}
.invite-item{
padding: 40rpx;
margin: 0 auto;
width: 50%;
}
.invite-Btn1 {
width: 200rpx;
height: 80rpx;
background: linear-gradient(135deg, #49B7FD 0%, #2380FA 100%);
box-shadow: 0rpx 4rpx 20rpx 0rpx rgba(35, 128, 250, 0.5);
border-radius: 58rpx;
font-size: 36rpx;
font-weight: 400;
color: #FFFFFF;
line-height: 80rpx;
}
.one-view{
height: 80rpx;
}
.two-view{
height: 170rpx;
display: flex;
padding: 10rpx 150rpx 0rpx 150rpx;
background: #fff;
}
.share-bottom{
height: 385rpx;
border-radius: 16rpx 16rpx 0rpx 0rpx !important;
box-shadow: 0rpx -4rpx 8rpx 0rpx rgba(0, 0, 0, 0.06);
}
.share-item{
margin: 0 auto;
}
.share-icon{
width: 88rpx;
height: 88rpx;
}
.share-title{
font-size: 26rpx !important;
font-weight: 400;
color: #999999;
line-height: 36rpx;
}
.friends-btn{
background: #fff;
padding: 0rpx;
font-size: 22rpx;
line-height: 32rpx;
}
.friends-btn::after{
border: 1px solid transparent;
}
.share-text{
font-size: 22rpx;
color: #999999;
line-height: 32rpx;
}
.cancel-text{
font-size: 36rpx !important;
font-weight: 400;
color: #333333;
line-height: 50rpx;
}
.three-view{
height: 112rpx;
border-top: 1px solid #F5F5F5;
}
三、写在最后
wx.saveImageToPhotosAlbum保存图片到本地的时候,图片路径可以是临时文件路径或永久文件路径 (本地路径) ,不支持网络路径。所有我们的网图都要通过 wx.getImageInfo在本地存一下,成功后获取的res.path就可以保存到本地啦!