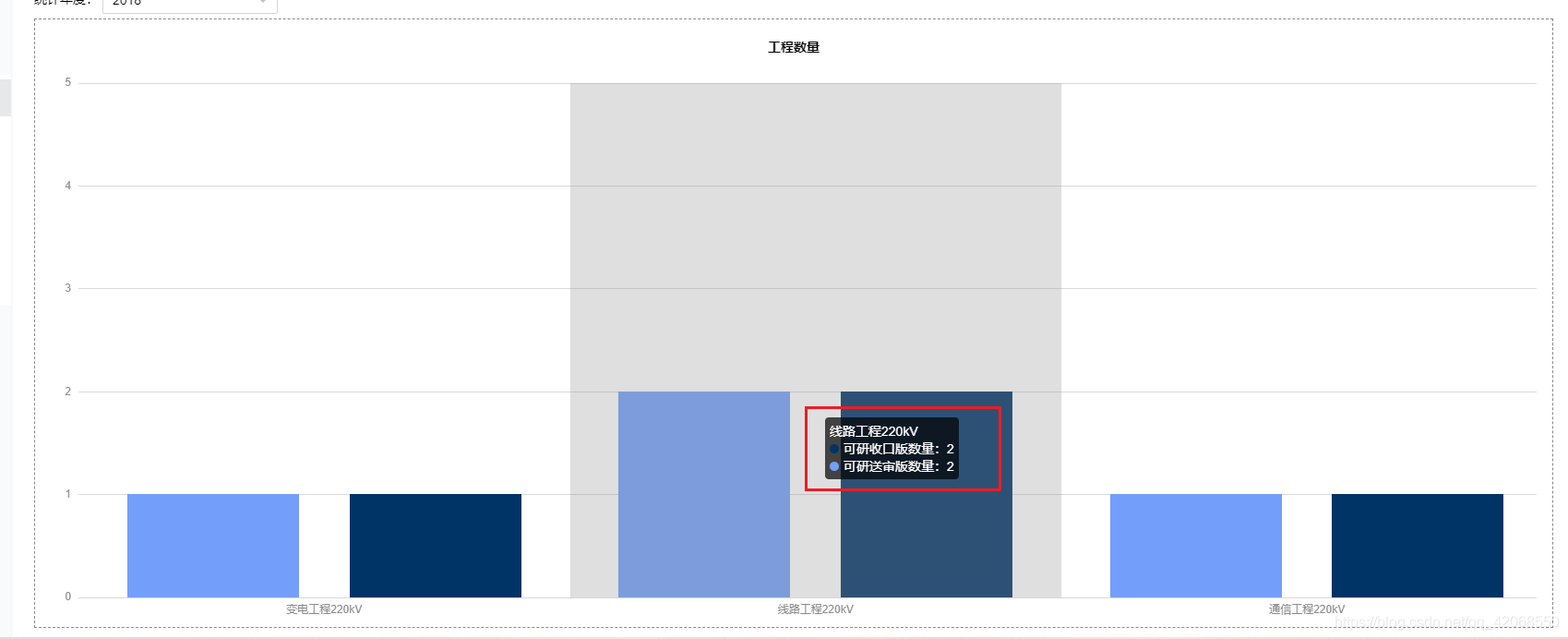
拼接echarts tooltip提示框小圆点
因为echarts版本和框架限制,显示不出tooltip提示框小圆点,只能自己手动拼接

//tooltip提示框没有小圆点时,自己拼接
option.tooltip.formatter = function(params) {
console.log(params);
var htmlStr = '';
for (var i = 0; i < params.length; i++) {
var name = params[i].name;
var text = params[i].seriesName;
var value = params[i].value;
if (i === 0) {
htmlStr += name + '<br/>';
}
var color =
htmlStr += '<div>';
htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:' + option.color[params[i].seriesIndex] + ';"></span>';
htmlStr += text + ':' + value;
htmlStr += '</div>';
}
return htmlStr;
}