文章目录
1. input -双向数据绑定
语法示例
<input v-model="name" >
完整示例
创建一个input,绑定vue实例中的name
输入框中用户可输入文本
输入框下打印name值,因为绑定,因此会随用户输入变化。
- 代码
placeholder:占位,下例name为空时输入框中显示该值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-宋</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<style>
.active {
border-style: dotted;
padding: 25px;
}
</style>
</head>
<body>
<div id="app" v-bind:class="{ 'active': true }">
<p>input 元素:</p>
<input v-model="name" placeholder="请输入您的姓名">
<p>姓名: {
{ name }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
name: '',
}
})
</script>
</body>
</html>
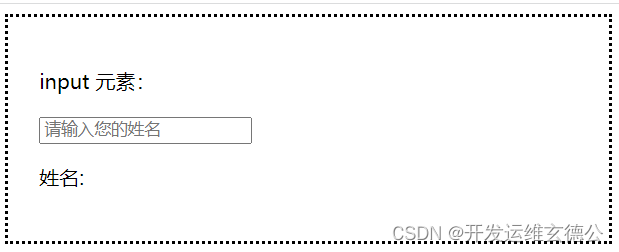
- 结果输出
因为name开始为空,因此输入框中显示
placeholder的值

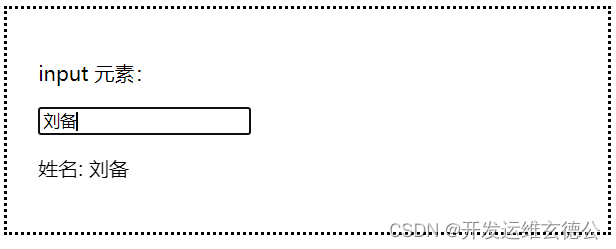
输入后,因为输入框绑定了name ,因此下边会打印出输入的值

2. extarea - 双向数据绑定
语法示例
<textarea v-model="message" ></textarea>
message在vue示例中定义。
完整示例
创建一个输入框,绑定vue实例中的message
输入框中用户可输入多行文本
输入框下打印message值,因为绑定,因此会随用户输入变化。
- 代码
textarea: 元素可多行输入。
placeholder:占位,下例message为空时显示该值。扫描二维码关注公众号,回复: 14233728 查看本文章
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-宋</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<style>
.active {
border-style: dotted;
padding: 25px;
}
</style>
</head>
<body>
<div id="app" v-bind:class="{ 'active': true }">
<p>textarea 元素:</p>
<textarea v-model="message" placeholder="多行文本输入……"></textarea>
<p style="white-space: pre">{
{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '身未升腾思退步\n功成应忆去时言\n只因先主叮咛后\n星落秋风五丈原\n'
}
})
</script>
</body>
</html>
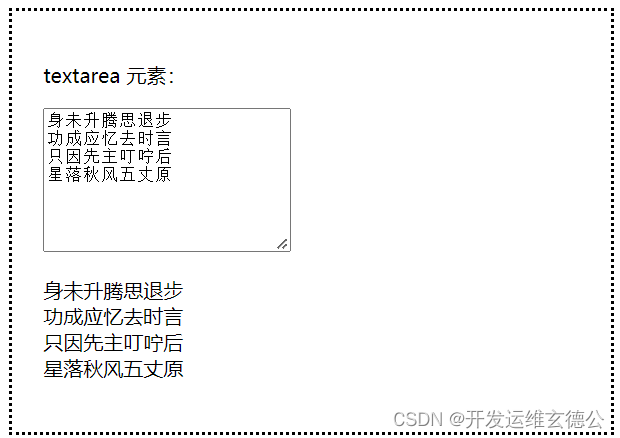
- 结果显示
在输入框中用户可输入多行数字
3. 复选框 - 双向数据绑定
语法示例
<input type="checkbox" v-model="checked">
完整示例(单个复选框)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-宋</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>单个复选框:</p>
<input type="checkbox" id="myId" v-model="checked">
<label for="myId">{
{ checked }}</label>
</div>
<script>
new Vue({
el: '#app',
data: {
checked: false,
}
})
</script>
</body>
</html>
- 结果显示(未选中)

- 结果显示(选中)

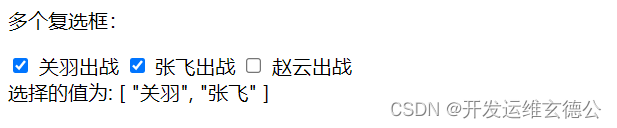
完整示例(多个复选框)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Crow-宋</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>多个复选框:</p>
<input type="checkbox" id="guanYu" value="关羽" v-model="checkedNames">
<label for="guanYu">关羽出战</label>
<input type="checkbox" id="zhangFei" value="张飞" v-model="checkedNames">
<label for="zhangFei">张飞出战</label>
<input type="checkbox" id="zhaoYun" value="赵云" v-model="checkedNames">
<label for="zhaoYun">赵云出战</label>
<br>
<span>选择的值为: {
{ checkedNames }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
checkedNames: []
}
})
</script>
</body>
</html>

4. 单选框 -双向数据绑定
语法示例
<input type="radio" value="关羽" v-model="picked">
完整示例
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-宋</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="radio" id="guanYu" value="关羽" v-model="picked">
<label for="guanYu">关羽</label>
<br>
<input type="radio" id="zhangFei" value="张飞" v-model="picked">
<label for="zhangFei">张飞</label>
<br>
<span>选中值为: {
{ picked }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
picked: '新兵'
}
})
</script>
</body>
</html>
- 结果显示

5. 下拉菜单 -双向数据绑定
语法示例
<select v-model="selected" >
完整示例
给下拉菜单绑定vue实例中的数据,选择下拉菜单选项,vue实例中数据改变。
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected" >
<option value="">选择一名武将</option>
<option value="关羽">关羽</option>
<option value="张飞">张飞</option>
<option value="赵云">赵云</option>
</select>
<div >
<br>
出战武将为: {
{selected}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>
- 显示结果