目录
form表单的基本使用
-
表单在网页中主要负责数据采集功能。HTML中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。
表单由三个基本部分组成:
-
表单标签<form></form>
-
表单域 <input>: 包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
-
表单按钮:<button type="submit"></button>
<form>
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<input type="checkbox" name="remember_me" checked />
<button type="submit">提交</button>
</form>
标签的属性
<form action="/login" target="_blank" method="post">
<form>标签用来采集数据,<form>标签的属性则是用来规定如何把采集到的数据发送到服务器。
| 属性 |
值 |
描述 |
| action |
URL地址 |
规定当提交表单时,向何处发送表单数据 |
| method |
get或post |
规定以何种方式把表单数据提交到 action URL |
| enctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
规定在发送表单数据之前如何对其进行编码 |
| target |
_blank 在新窗口打开 _self 默认。在相同的框架中打开。 _parent 在父框架集中打开。(很少用 _top 在整个窗口中打开。(很少用 framename 在指定的框架中打开。(很少用 |
规定在何处打开 action URL |
1. action
- action 属性用来规定当提交表单时,向何处发送表单数据。
- action 属性的值应该是后端提供的一个 URL 地址,这个 URL 地址专门负责接收表单提交过来的数据。
- 当 <form> 表单在未指定 action 属性值的情况下,action 的默认值为当前页面的 URL 地址。

- 注意:当提交表单后,页面会立即跳转到 action 属性指定的 URL 地址

2. target
- target 属性用来规定在何处打开 action URL。
- 它的可选值有5个,默认情况下,target 的值是 _self,表示在相同的框架中打开 action URL。
- _blank 在新窗口打开
3. method
- method 属性用来规定以何种方式把表单数据提交到 action URL。
- 它的可选值有两个,分别是 get 和 post。
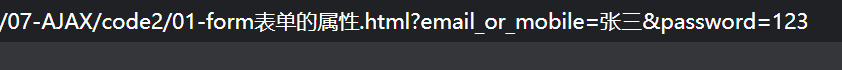
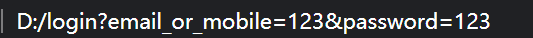
- 默认情况下,method 的值为 get,表示通过URL地址的形式,把表单数据提交到 action URL。

?是用来分隔url和具体数据的
数据之间是用 & 来分隔
- 注意: get 方式适合用来提交少量的、简单的数据。
- post 方式适合用来提交大量的、复杂的、或包含文件上传的数据。

- 在实际开发中,<form> 表单的 post 提交方式用的最多,很少用 get。例如登录、注册、添加数据等表单操作,都需要使用 post 方式来提交表单。
4. enctype
- enctype 属性用来规定在发送表单数据之前如何对数据进行编码。
- 它的可选值有三个,默认情况下,enctype 的值为 application/x-www-form-urlencoded,表示在发送前编码所有的字符。
- 注意: 在涉及到文件上传的操作时,必须将 enctype 的值设置为 multipart/form-data
- 如果表单的提交不涉及到文件上传操作,则直接将 enctype 的值设置为 application/x-www-form-urlencoded 即可!
| 值 |
描述 |
| application/x-www-form-urlencoded |
在发送前编码所有字符(默认) |
| multipart/form-data |
不对字符编码。 在使用包含文件上传控件的表单时,必须使用该值。 |
| text/plain |
空格转换为 “+” 加号,但不对特殊字符编码。(很少用) |
表单的同步提交及缺点
- 表单的同步提交:通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
表单同步提交的缺点
- <form>表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差。
- <form>表单同步提交后,页面之前的状态和数据会丢失。
解决方案:表单只负责采集数据,Ajax 负责将数据提交到服务器。
通过Ajax提交表单数据
监听表单提交事件
在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件
$(function () {
// 第一种方式
$('#f1').submit(function () {
alert('监听到了表单的提交事件');
})
// 第二种方式
$('#f1').on('submit', function () {
alert('监听到了表单的提交事件2');
})
})
阻止表单默认提交行为
- 跳转行为就是表单的默认行为
- 当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转
// 第一种方式
$('#f1').submit(function (e) {
alert('监听到了表单的提交事件');
// 阻止表单的提交和页面的跳转
e.preventDefault(e);
})
// 第二种方式
$('#f1').on('submit', function (e) {
alert('监听到了表单的提交事件2');
e.preventDefault(e);
})
快速获取表单中的数据
为了简化表单中数据的获取操作,jQuery 提供了 serialize() 函数,其语法格式如下
$(this).serialize()- serialize() 函数的好处:可以一次性获取到表单中的所有的数据。

- 注意:在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性!

// 第一种方式
$('#f1').submit(function (e) {
// 阻止表单的提交和页面的跳转
e.preventDefault(e);
var data = $(this).serialize();
console.log(data);
})
// 第二种方式
$('#f1').on('submit', function (e) {
e.preventDefault(e);
var data = $('#f1').serialize();
console.log(data);
})
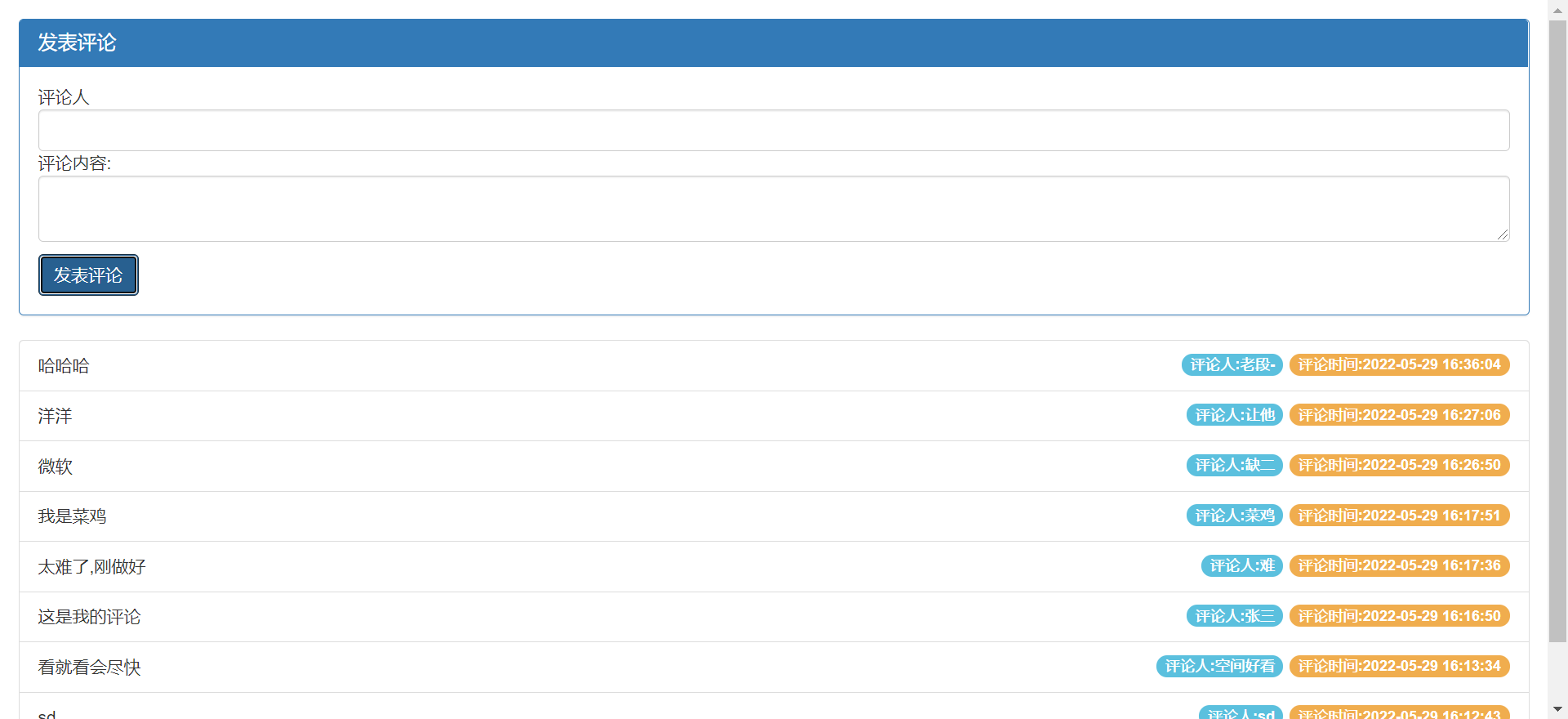
案例 - 评论列表

获取评论列表
function getCommentList() {
$.ajax({
method: 'get',
url: 'http://www.liulongbin.top:3006/api/cmtlist',
data: {},
success: function (res) {
if (res.status !== 200) {
return alert('获取失败');
}
// 定义一个rows来存储数组
var rows = [];
// 循环拼接字符串
$.each(res.data, function (i, item) {
var str = '<li class="list-group-item"><span class="badge" style="background-color:#f0ad4e ;">评论时间:' + item.time + '</span><span class="badge" style="background-color:#5bc0de ;">评论人:' + item.username + '</span>' + item.content + '</li>'
// 把数组加到rows的后面
rows.push(str);
})
// 先清空ul列表,然后把rows里面的内容用''空格分隔开,然后添加到ul的后面
$('#cmt-list').empty().append(rows.join(''));
}
})
}
发表评论
// 发表评论
$('#formAddCmt').on('submit', function (e) { // 监听表单提交事件
// 阻止表单默认提交行为
e.preventDefault();
// 快速获得表单中的数据
var data = $(this).serialize();
$.post('http://www.liulongbin.top:3006/api/addcmt', data, function (res) {
if (res.status !== 201) {
return alert('发表评论失败');
}
// 刷新评论列表
getCommentList();
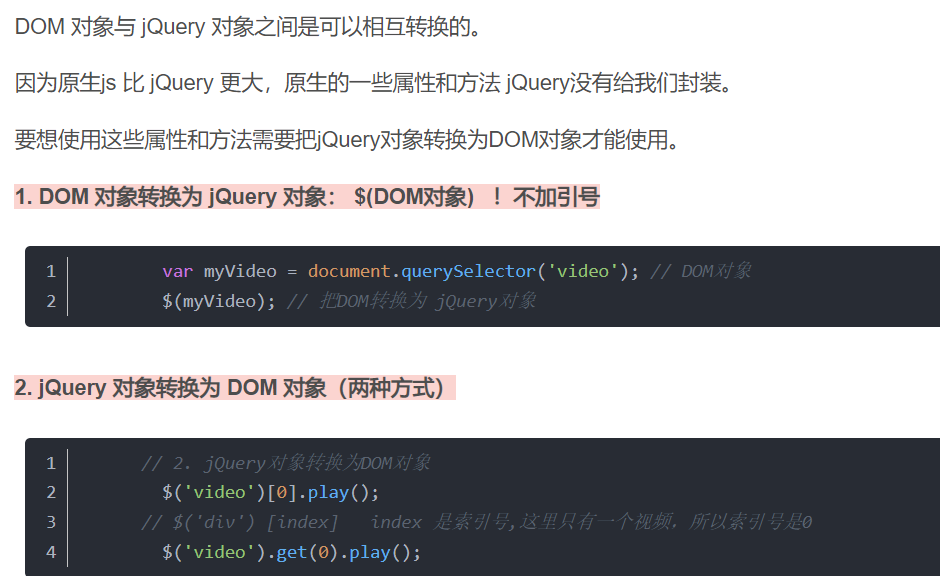
// 快速清空表单内容
// 把jQuery对象转换成原生的dom对象,然后重置
$('#formAddCmt')[0].reset();
})
})
模板引擎的基本概念

上述代码是通过字符串拼接的形式,来渲染UI结构。 如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套。且一旦需求发生变化,修改起来也非常麻烦。
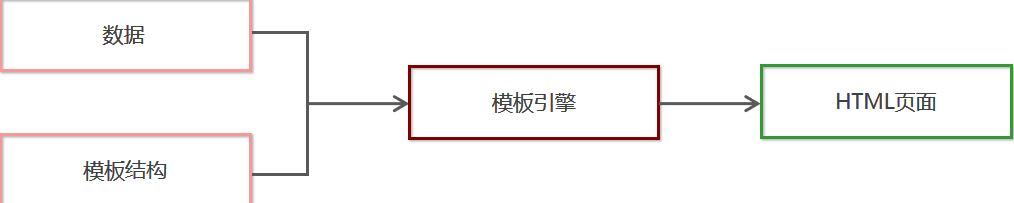
- 模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面。

模板引擎的好处
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读与维护
art-template模板引擎
- art-template 是一个简约、超快的模板引擎。
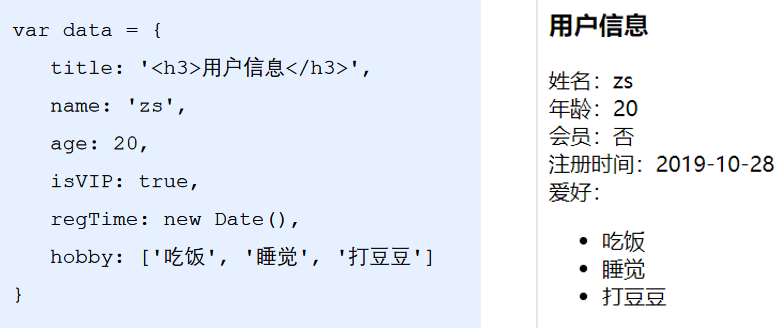
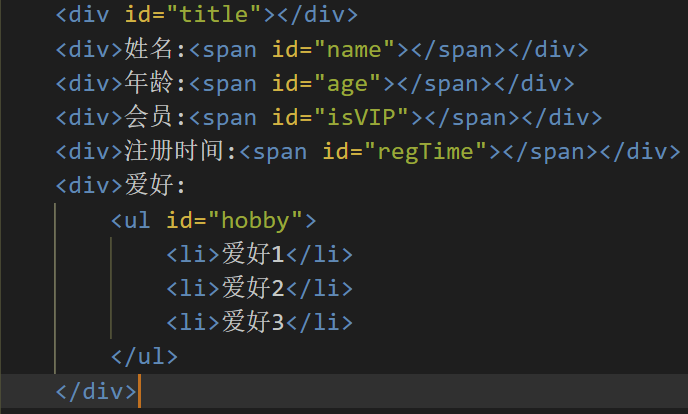
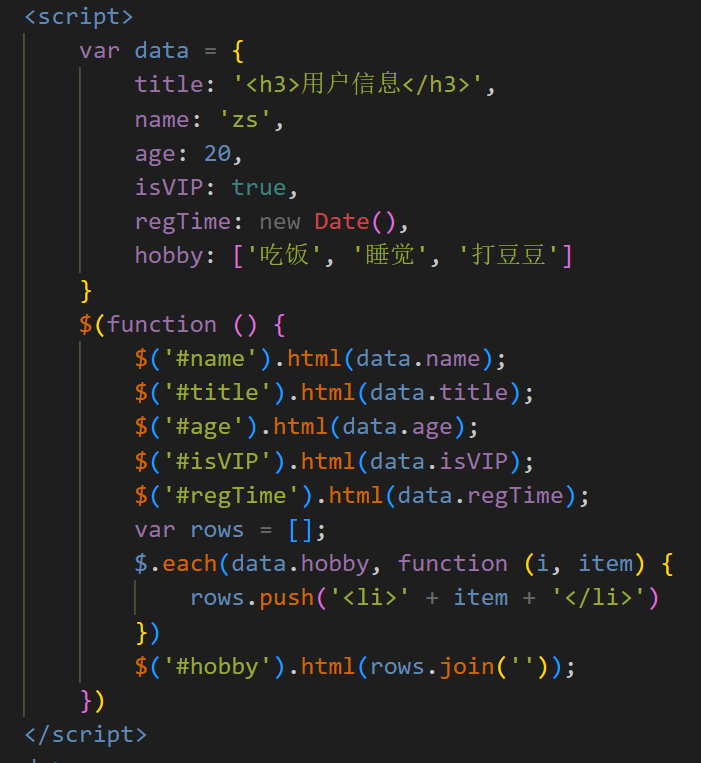
使用传统方式渲染UI结构



art-template的使用步骤
- 导入 art-template

- 定义数据

- 定义模板

- 调用 template 函数 template('模板的ID',需要渲染的数据对象)

- 渲染HTML结构

art-template标准语法
- art-template 提供了 { { }} 这种语法格式,在 { { }} 内可以进行变量输出,或循环数组等操作,这种 { { }} 语法在 art-template 中被称为标准语法。
标准语法 - 输出
- { {value}} 变量的输出
- { {obj.key}} { {obj['key']}} 对象属性的输出
- { {a ? b : c}} 三元表达式输出
- { {a || b}} 逻辑或与输出
- { {a + b}} 加减乘除等表达式输出
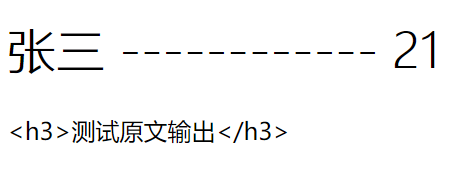
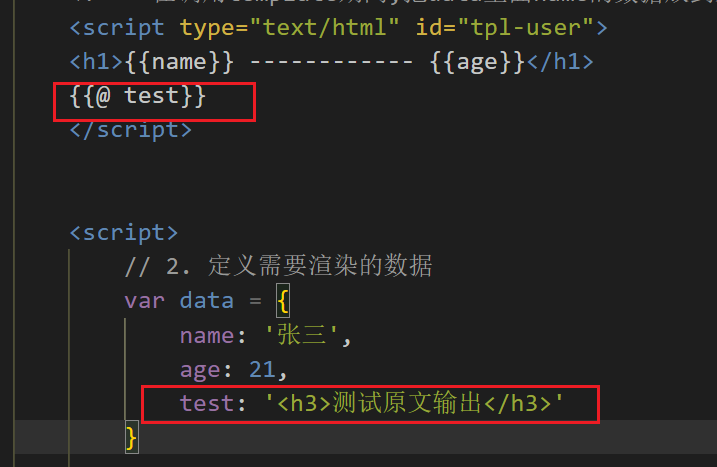
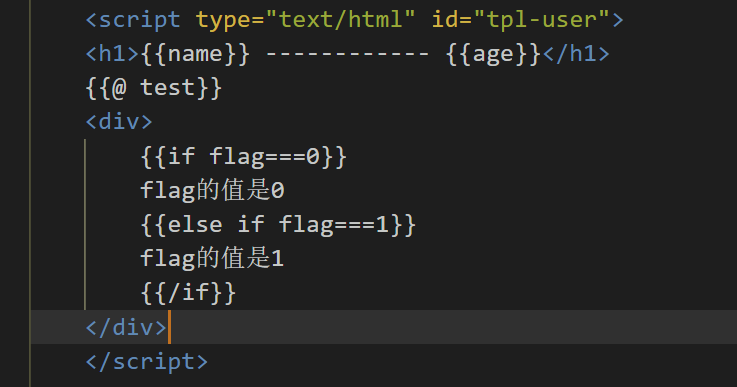
标准语法 – 原文输出
- { {@ value }}
- 如果要输出的 value 值中,包含了 HTML 标签结构,则需要使用原文输出语法,才能保证 HTML 标签被正常渲染。


非原文输出
标准语法 – 条件输出
- 如果要实现条件输出,则可以在 { { }} 中使用 if … else if … /if 的方式,进行按需输出。
{
{if value}} 按需输出的内容 {
{/if}}
{
{if v1}} 按需输出的内容 {
{else if v2}} 按需输出的内容 {
{/if}}

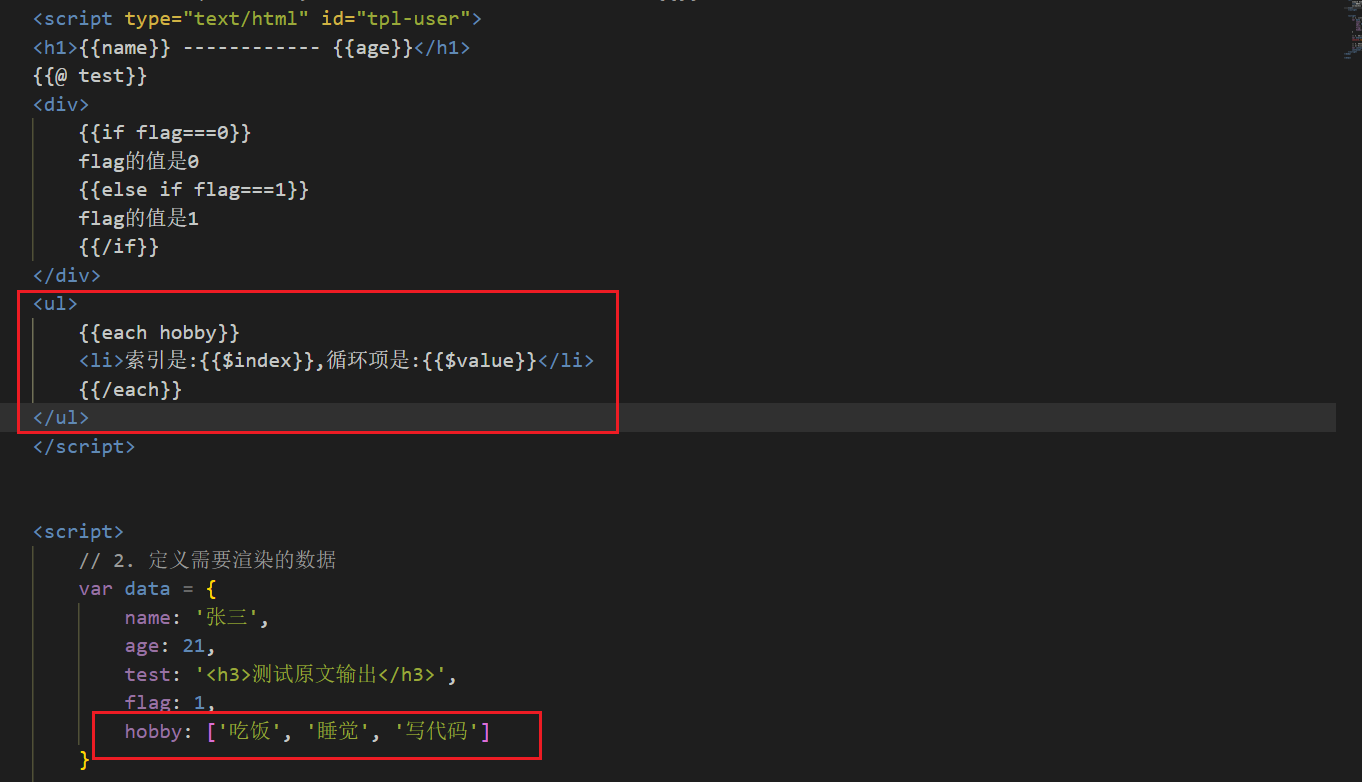
标准语法 – 循环输出
- 如果要实现循环输出,则可以在 { { }} 内,通过 each 语法循环数组,当前循环的索引使用 $index 进行访问,当前的循环项使用 $value 进行访问。
{
{each arr}}
{
{$index}} {
{$value}}
{
{/each}}


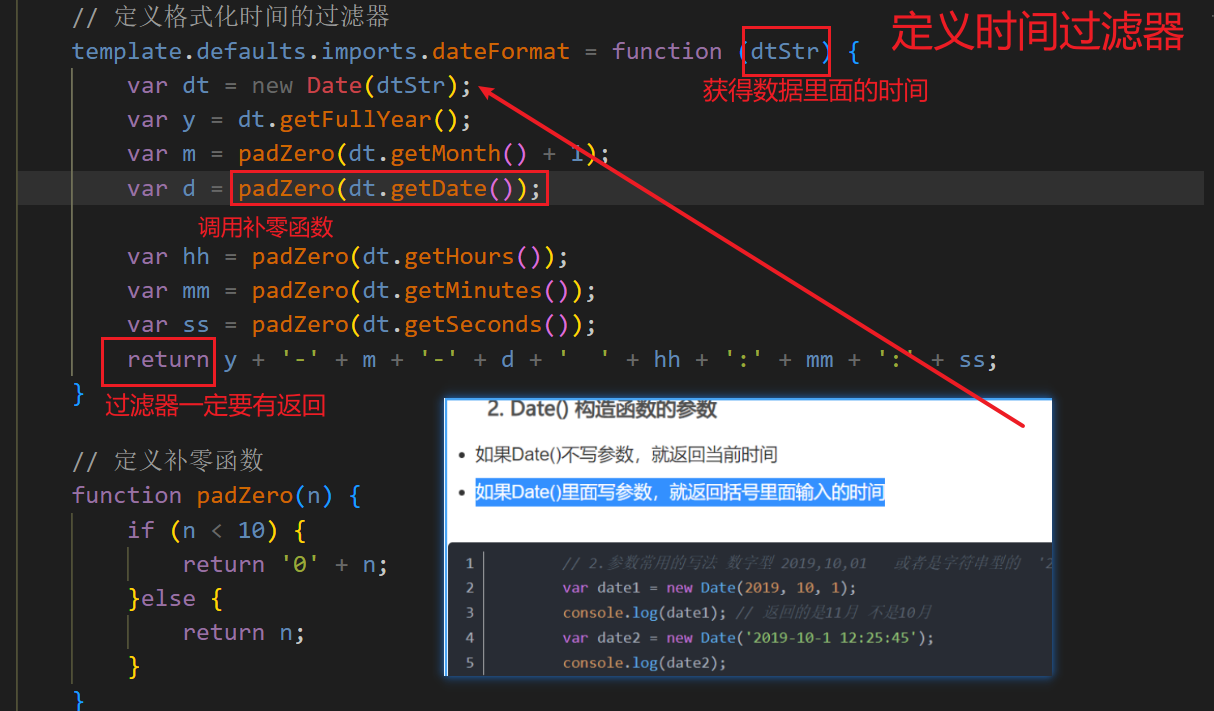
标准语法 – 过滤器
{ {value | filterName}}
- 那个 | 相当于调用函数,把value 当作参数 传给后面的 处理函数
- 输出内容是返回的新值
- 过滤器语法类似管道操作符,它的上一个输出作为下一个输入。
template.defaults.imports.filterName = function(value){/*return处理的结果*/}
value是形参

案例 – 新闻列表
- 获取新闻数据
- 定义 template 模板
- 编译模板
- 定义时间过滤器
- 定义补零函数



模板引擎的实现原理
正则与字符串操作
1. 基本语法
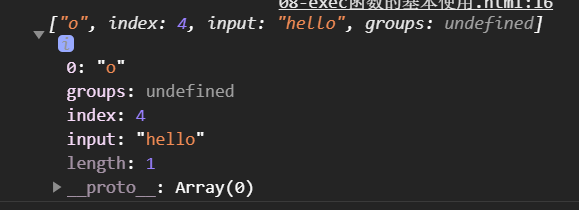
exec() 函数用于检索字符串中的正则表达式的匹配。
如果字符串中有匹配的值,则返回该匹配值,否则返回 null。
RegExpObject.exec(string)
<script>
var str = 'hello';
var pattern = /o/;
var result = pattern.exec(str);
console.log(result);
</script>

2. 分组
正则表达式中 ( ) 包起来的内容表示一个分组,可以通过分组来提取自己想要的内容
<script>
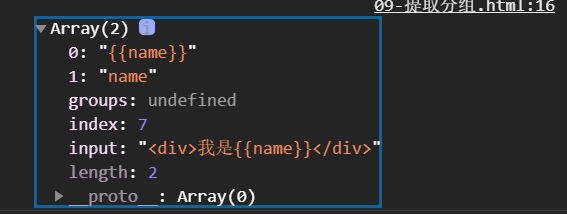
var str = '<div>我是{
{name}}</div>';
// 正则表达式中 ( ) 包起来的内容表示一个分组,可以通过分组来提取自己想要的内容
var pattern = /{
{([a-zA-Z]+)}}/; // 大小写字母
// 去str里面检索是否有大小写字母
var result = pattern.exec(str);
console.log(result);
</script>

3. 字符串的replace函数
replace() 函数用于在字符串中用一些字符替换另一些字符,语法格式如下:
var result = '123456'.replace('123', 'abc') // 得到的 result 的值为字符串 'abc456'
var str = '<div>我是{
{name}}</div>';
var reg = /{
{([a-zA-Z]+)}}/; // 正则表达式 加了() 说明可以被分组了,可以提取
var result = reg.exec(str); // result是一个数组 检索reg与str的匹配情况
str = str.replace(result[0], result[1]);
console.log(str); // <div>我是name</div>
- replace 函数返回值为替换后的新字符串 // 输出的内容是:<div>我是name</div>
4. 多次replace
- \s是空格 *是可以有多次 +是有一次及以上
<script>
var str = '<div>{
{name}}今年{
{age}}岁了</div>';
var reg = /{
{\s*([a-zA-Z]+)\s*}}/; // \s是空格 *是可以有多次 +是有一次及以上
// 第一次匹配
var result1 = reg.exec(str);
console.log(result1); // ["{
{name}}", "name", index: 5, input: "<div>{
{name}}今年{
{age}}岁了</div>", groups: undefined]
// 开始替换
str = str.replace(result1[0], result1[1]);
console.log(str);
// 第二次匹配
var result2 = reg.exec(str);
console.log(result2); // ["{
{age}}", "age", index: 11, input: "<div>name今年{
{age}}岁了</div>", groups: undefined]
str = str.replace(result2[0], result2[1]);
console.log(str); // <div>name今年age岁了</div>
// 第三次匹配
var result3 = reg.exec(str);
console.log(result3); // null
</script>
5. 使用while循环replace
<script>
var str = '<div>{
{name}}今年{
{age}}岁了</div>'; // 代替换的字符串
var reg = /{
{\s*([a-zA-Z]+)\s*}}/; // \s是空格 *是可以有多次 +是有一次及以上
var regres = null; // reg.exec(str)字符串的匹配结果 数组形式
while (regres = reg.exec(str)) {
str = str.replace(regres[0], regres[1]);
}
console.log(str); // name今年age岁了
</script>
6. replace替换为真值

实现简易的模板引擎
- 定义模板结构
- 预调用模板引擎
- 封装 template 函数
- 导入并使用自定义的模板引擎
1.定义模板结构
<body>
<script type="text/html" id="tpl-user">
<div>姓名:{
{ name }}</div>
<div>年龄:{
{ age }}</div>
<div>性别:{
{ gender }}</div>
<div>住址:{
{ address }}</div>
</script>
</body>
2.预调用模板引擎
<script>
// 定义数据
var data = {
name: '刘德华',
age: 18,
gender: '男',
address: '北京'
};
// 调用模板引擎 template('引用的模板id', 要渲染的数据)
var htmlstr = template('tpl-user', data);
// 在id为user-box的div中 渲染html结构
document.querySelector('#user-box').innerHTML = htmlstr;
</script>
3. 封装template函数
function template(id, data) {
// 获取id里面的内容
var str = document.getElementById(id).innerHTML;
// 正则表达式
var reg = /{
{\s*([a-zA-Z]+)\s*}}/;
var regres = null; // 正则表达式匹配str后的结果
while (regres = reg.exec(str)) {
// 匹配后的数组,里面的索引号为0的替换为索引号为1的内容
str = str.replace(regres[0], data[regres[1]]);
}
return str;
}4.导入并使用自定义的模板引擎
<script src="js/temaplate.js"></script>
Submit form data via Ajax