1- uni-app 简介
1.1 介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架。 开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。

1.2 总结
- 由dcloud公司开发的 多端融合框架,1次开发,多端运行;
- 竞品:apiCloud ,appCan,Codova
- 技术架构:Vue语法+小程序的api
- 多端混合开发Hybrid
- App端
- nvue(原生view)
- native.js(js原生沟通的桥梁)
- weex
- 内置ios/安卓的模块使用
- H5端(h5专用api)
- 各种小程序(微信为主)
2- 工具
2.1 前言
准备工具:
- HbuilderX(开发与编译工具)
- 微信开发工具(微信小程序预览测试)
- 安卓模拟器/真机(运行app)
2.2 HbuilderX
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。
可以根据自己的喜好,选择喜欢的编辑器!
2.2.1 下载安装 HbuilderX
- 访问 HBuilderX 的官网首页 https://www.dcloud.io/hbuilderx.html
- 点击首页的
DOWNLOAD按钮 - 选择下载
正式版->App 开发版 - 将下载的
zip包进行解压缩 - 将解压之后的文件夹,存放到纯英文的目录中(且不能包含括号等特殊字符)
- 双击
HBuilderX.exe即可启动 HBuilderX
2.3 微信开发工具
这个我们学微信小程序的时候,已经安装过了,此处不再赘述…
不太明白的小伙伴,可以看这篇博客 【微信小程序】小程序使用详细教程(建议收藏)
2.4 安卓模拟器/真机
针对这个,小媛下载了 木木模拟器,小伙伴可以安装自己喜欢的模拟器。
安装步骤此处不再赘述…

3- 新建uni-app项目
3.1 新建项目
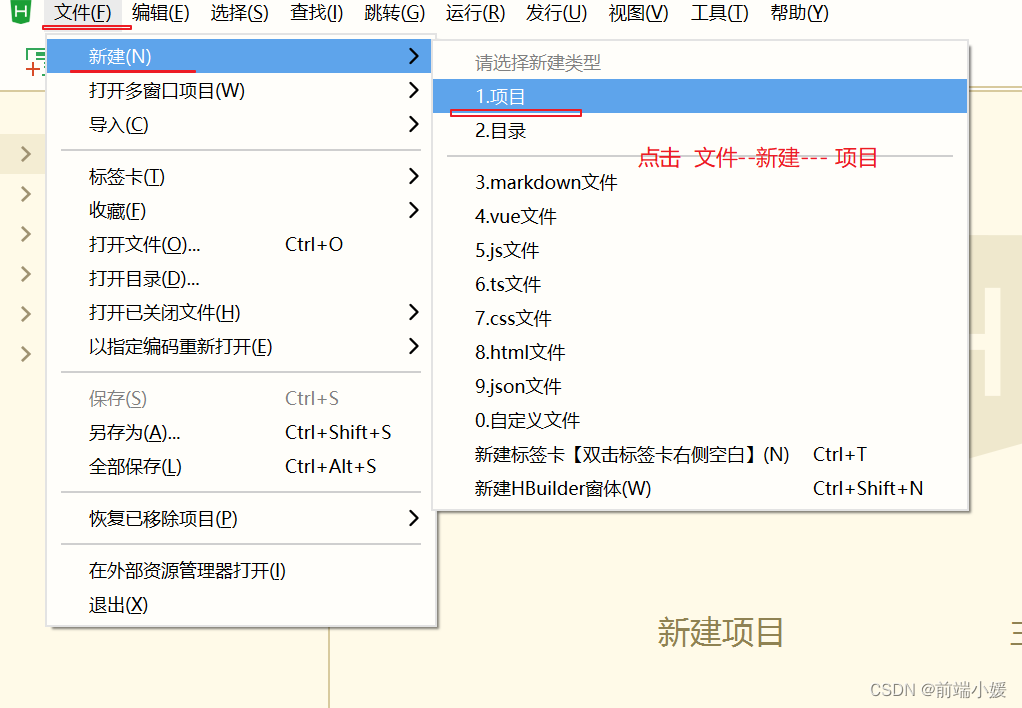
- 文件 -> 新建 -> 项目

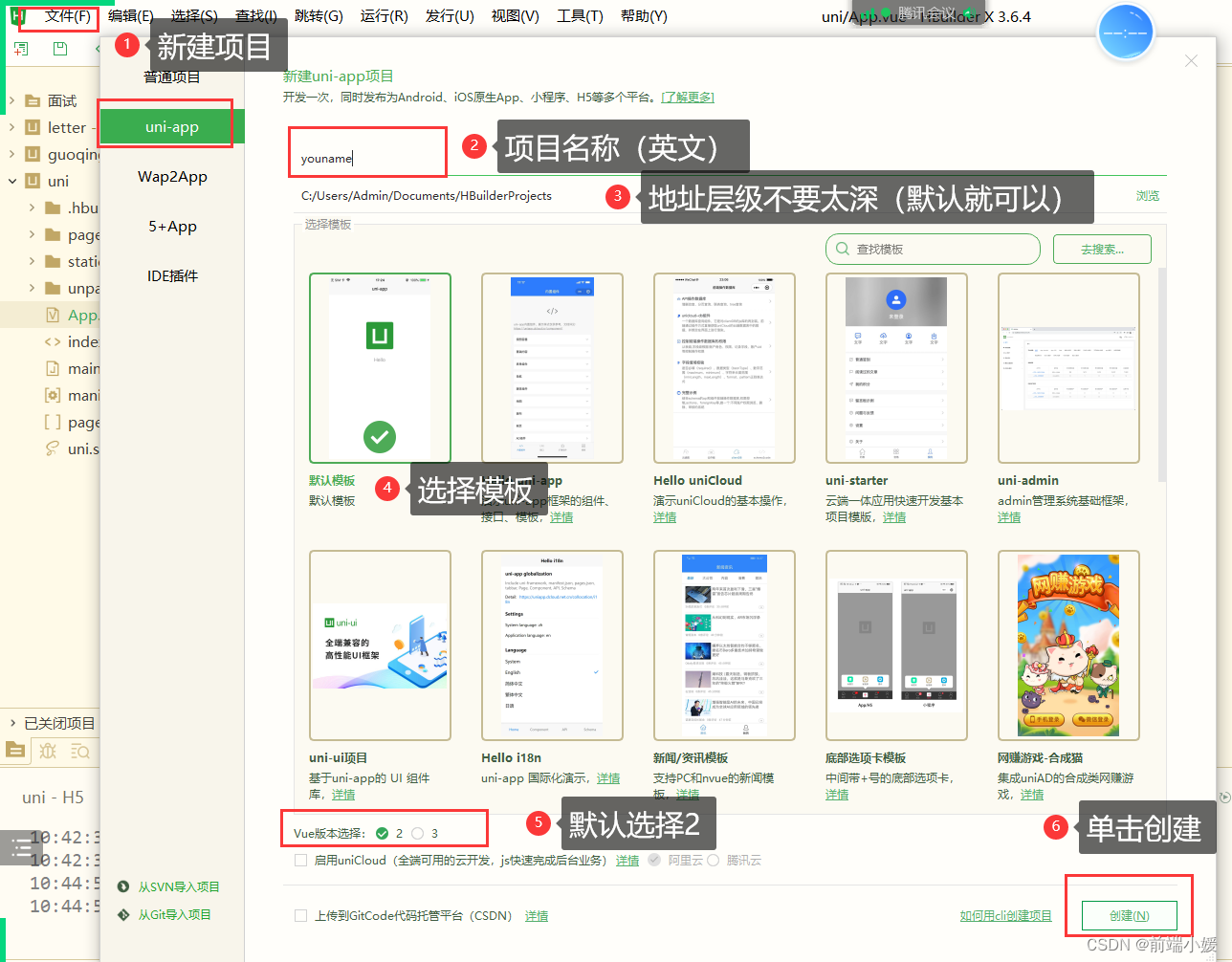
- 填写项目基本信息

- 项目创建成功

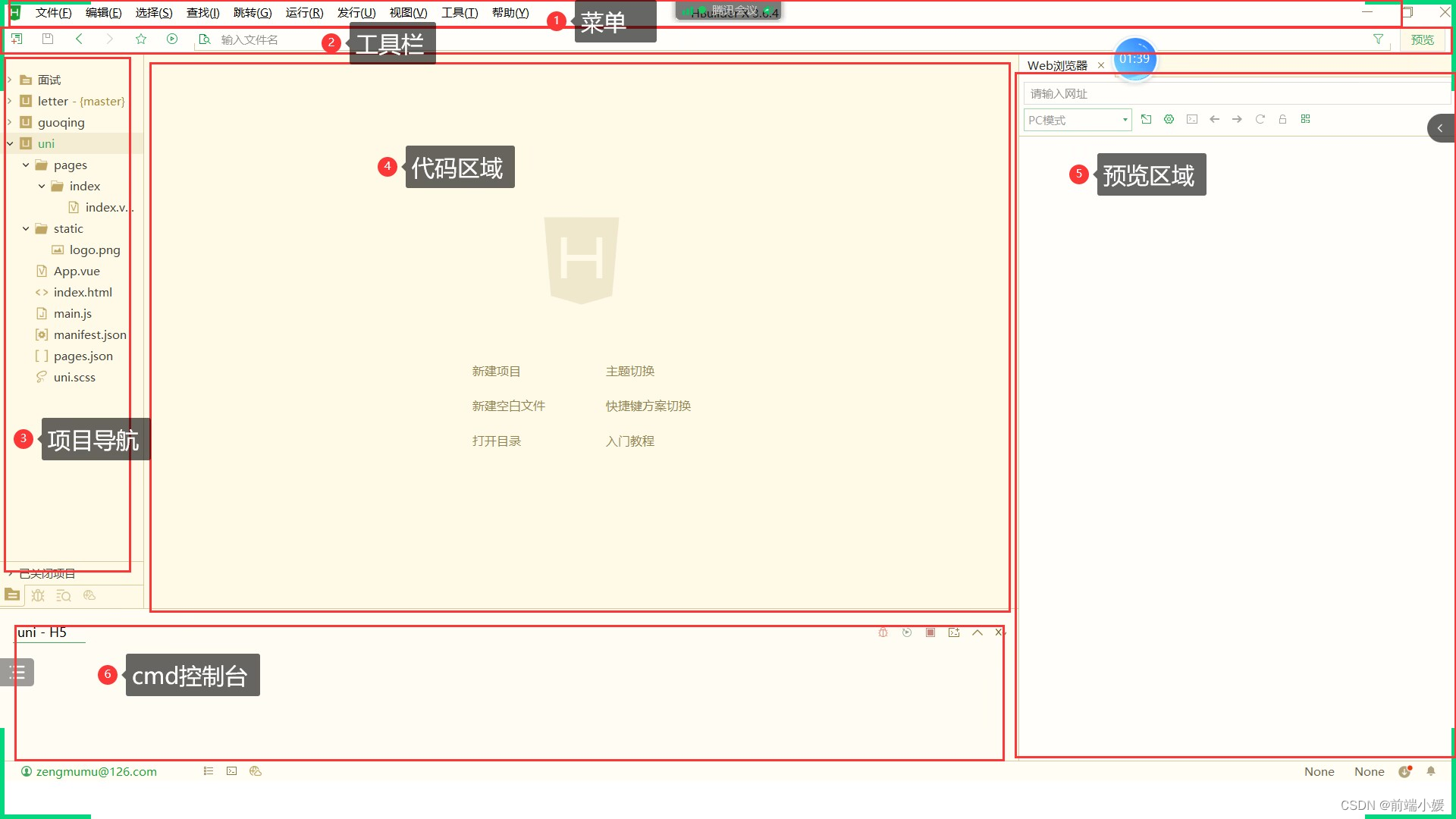
3.2 界面介绍
3.2.1 目录结构
一个 uni-app 项目,默认包含如下目录及文件:
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息

3.2.2 页面介绍

4- 运行uni-app项目
4.1 运行到微信开发者
把项目运行到微信开发者工具:
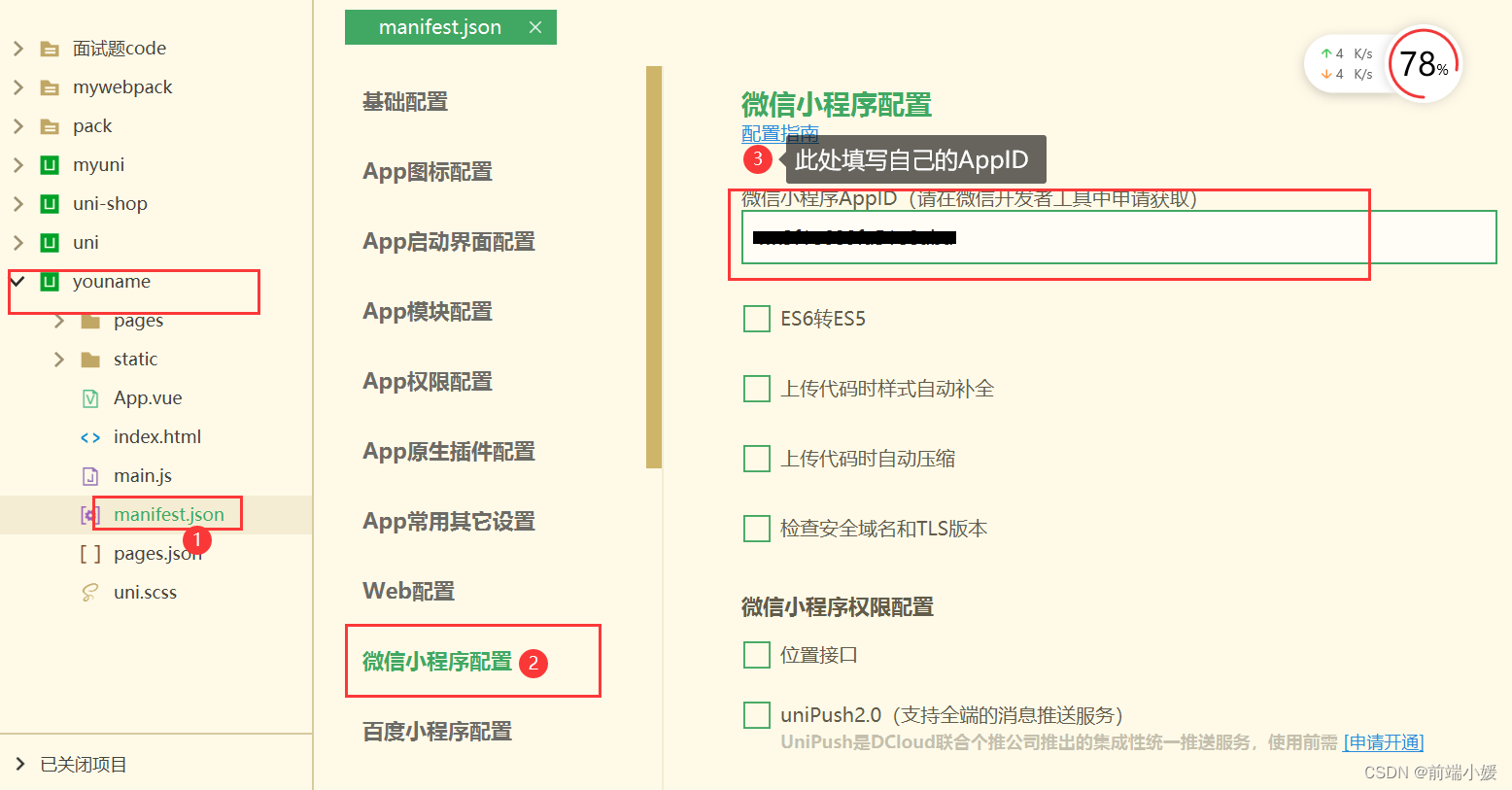
- 填写自己的微信小程序的
AppID:

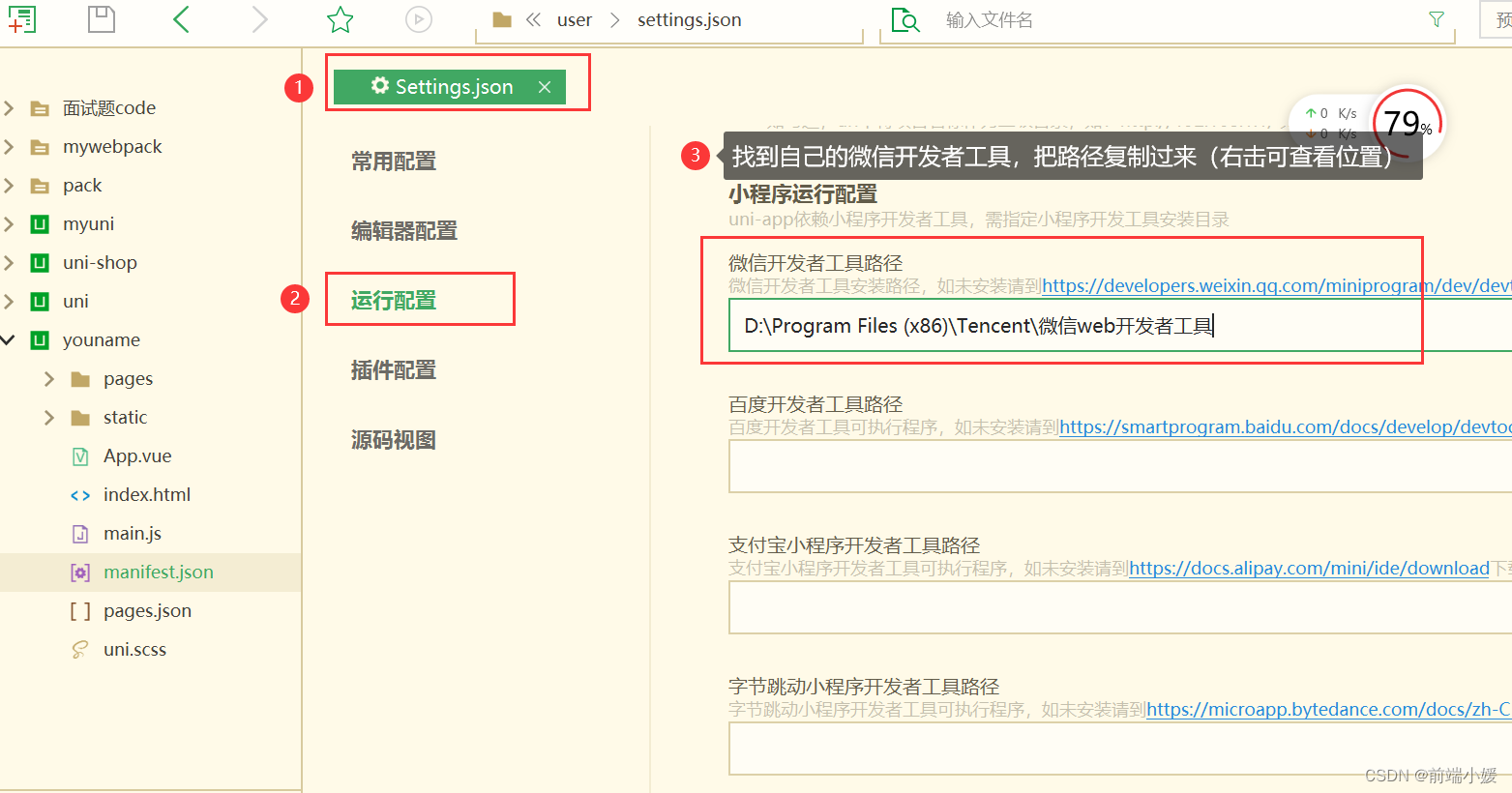
- 在 HBuilderX 中,配置“微信开发者工具”的安装路径:

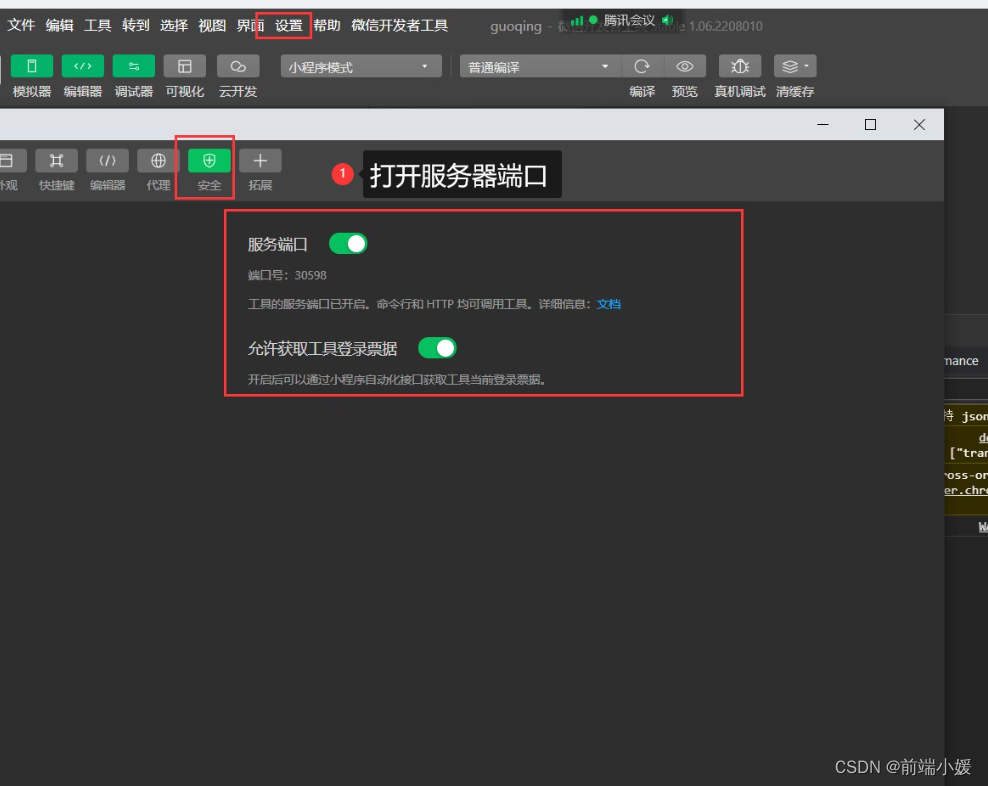
- 在微信开发者工具中,通过
设置 -> 安全设置面板,开启“微信开发者工具”的服务端口:

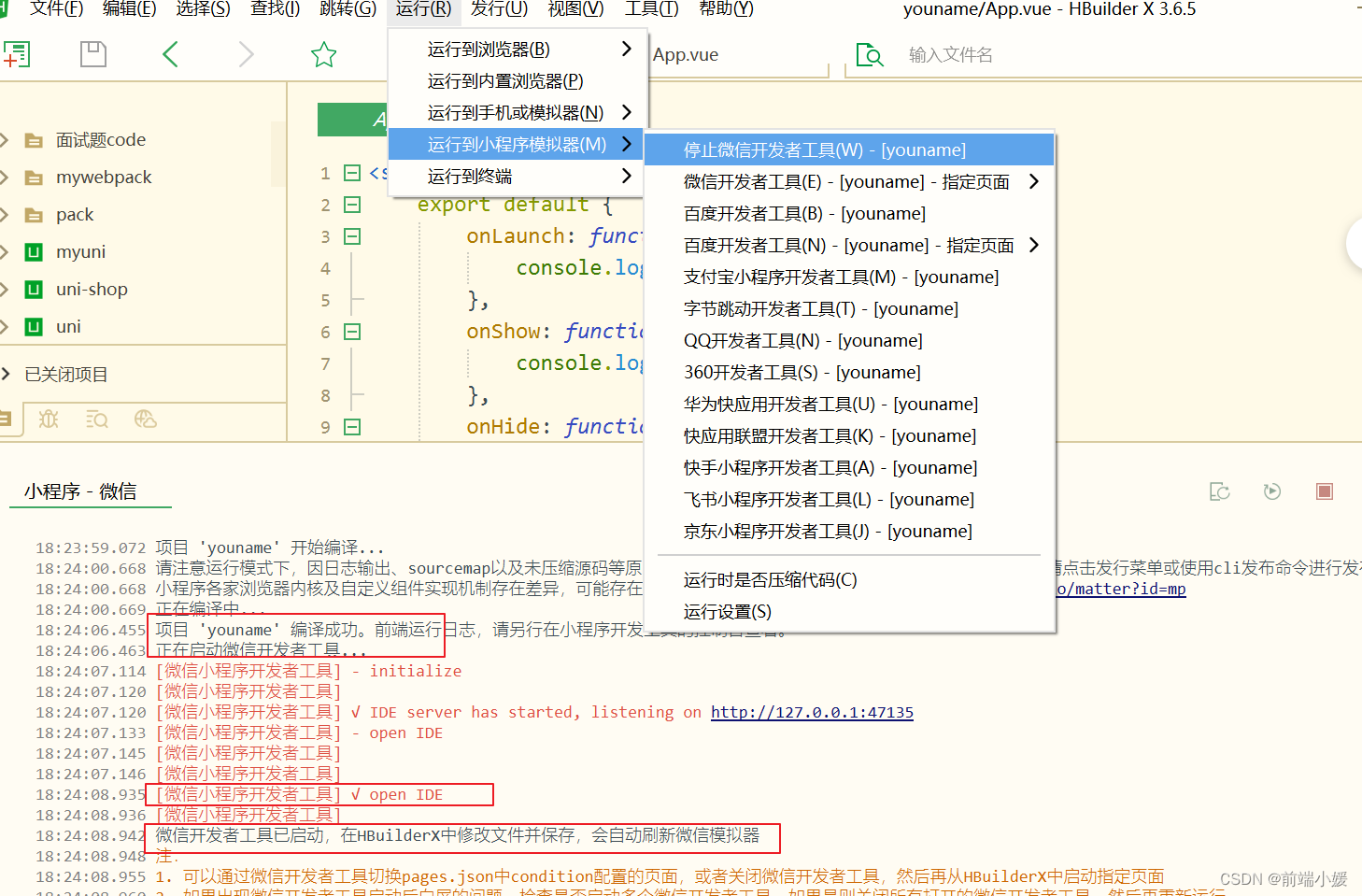
- 在 HBuilderX 中,点击菜单栏中的
运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

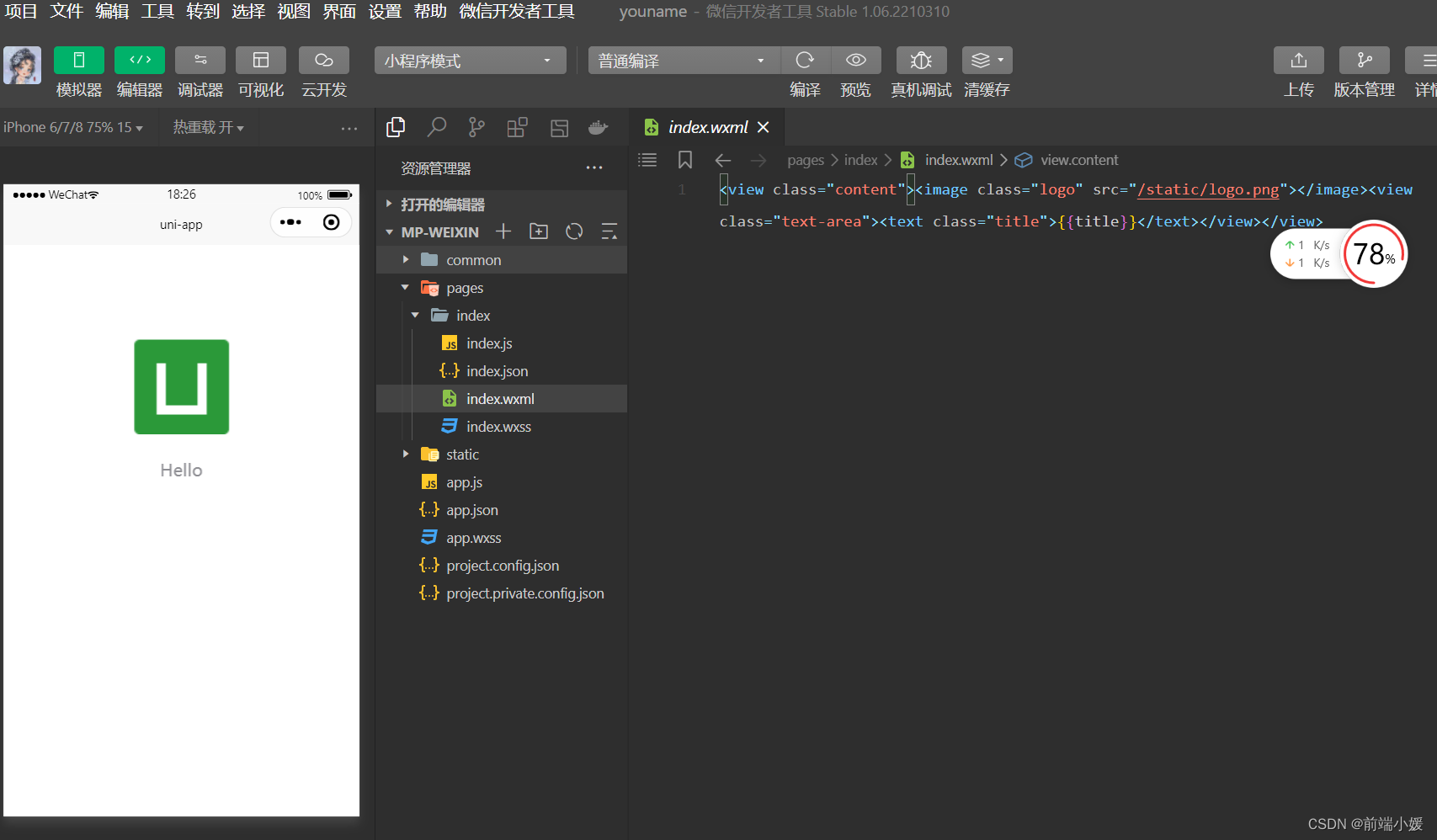
- 初次运行成功之后的项目效果:

4.2 运行H5
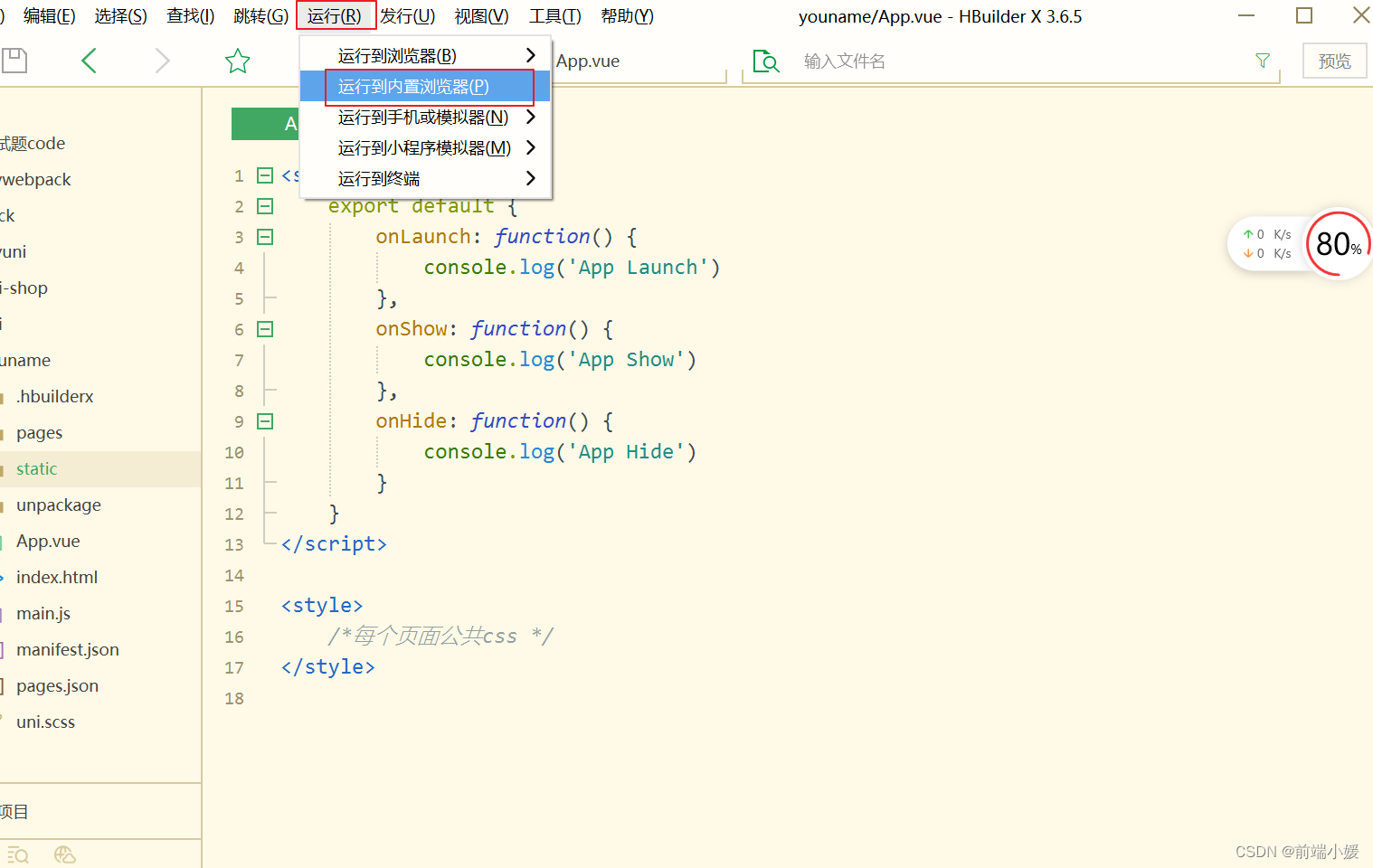
- 在 HBuilderX 中,点击菜单栏中的
运行 -> 运行到内置浏览器,将当前 uni-app 项目编译之后,自动运行到内置中,从而方便查看项目效果与调试:

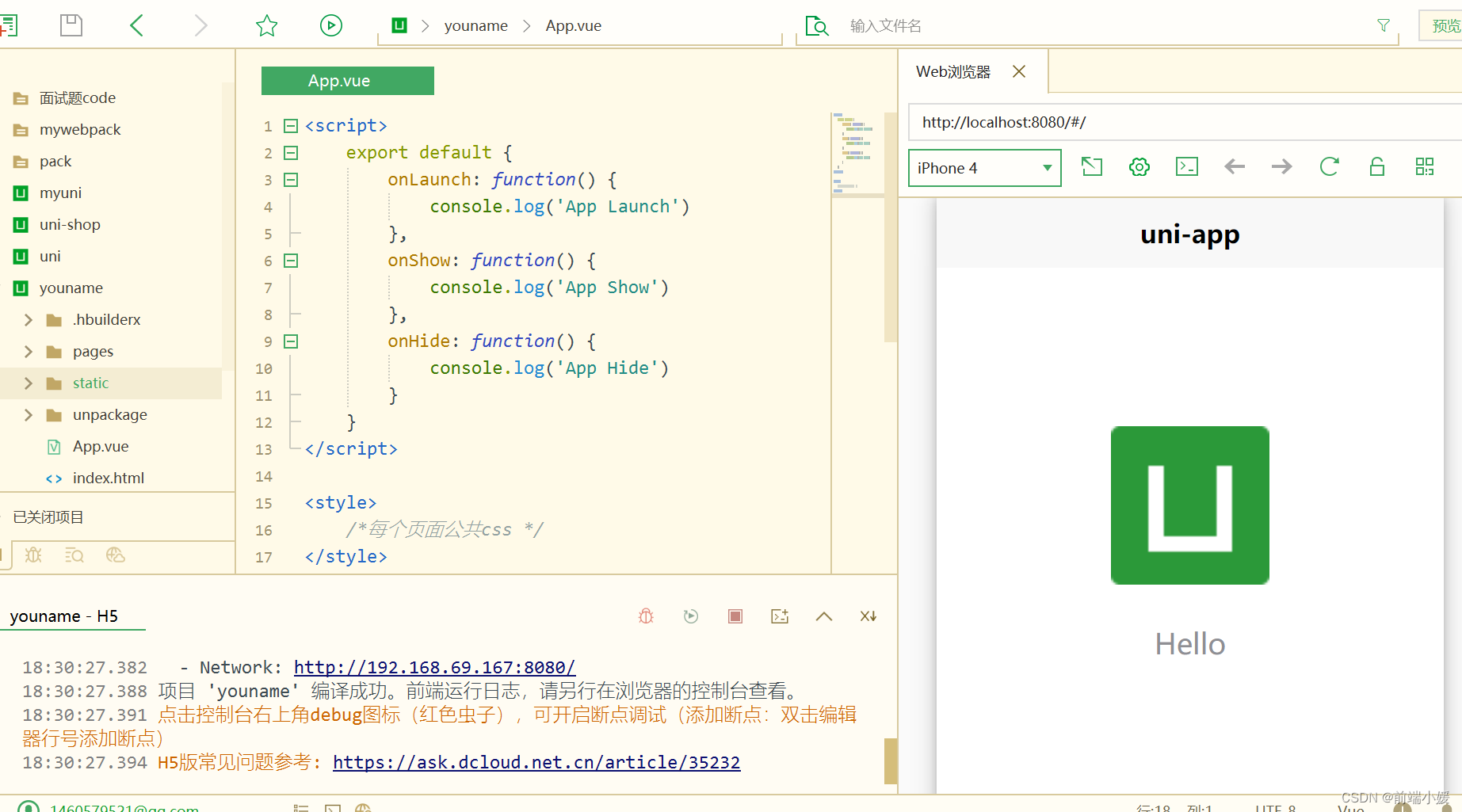
- 初次运行成功之后的项目效果:

4.3 运行到木木模拟器
不同的模拟器对应的端口号,我们需要配置:
- 夜神模拟器端口号:62001
- 海马模拟器端口号:26944
- 逍遥模拟器端口号:21503
- MuMu模拟器端口号:7555
- 天天模拟器端口号:6555
- 打开模拟器或者手机

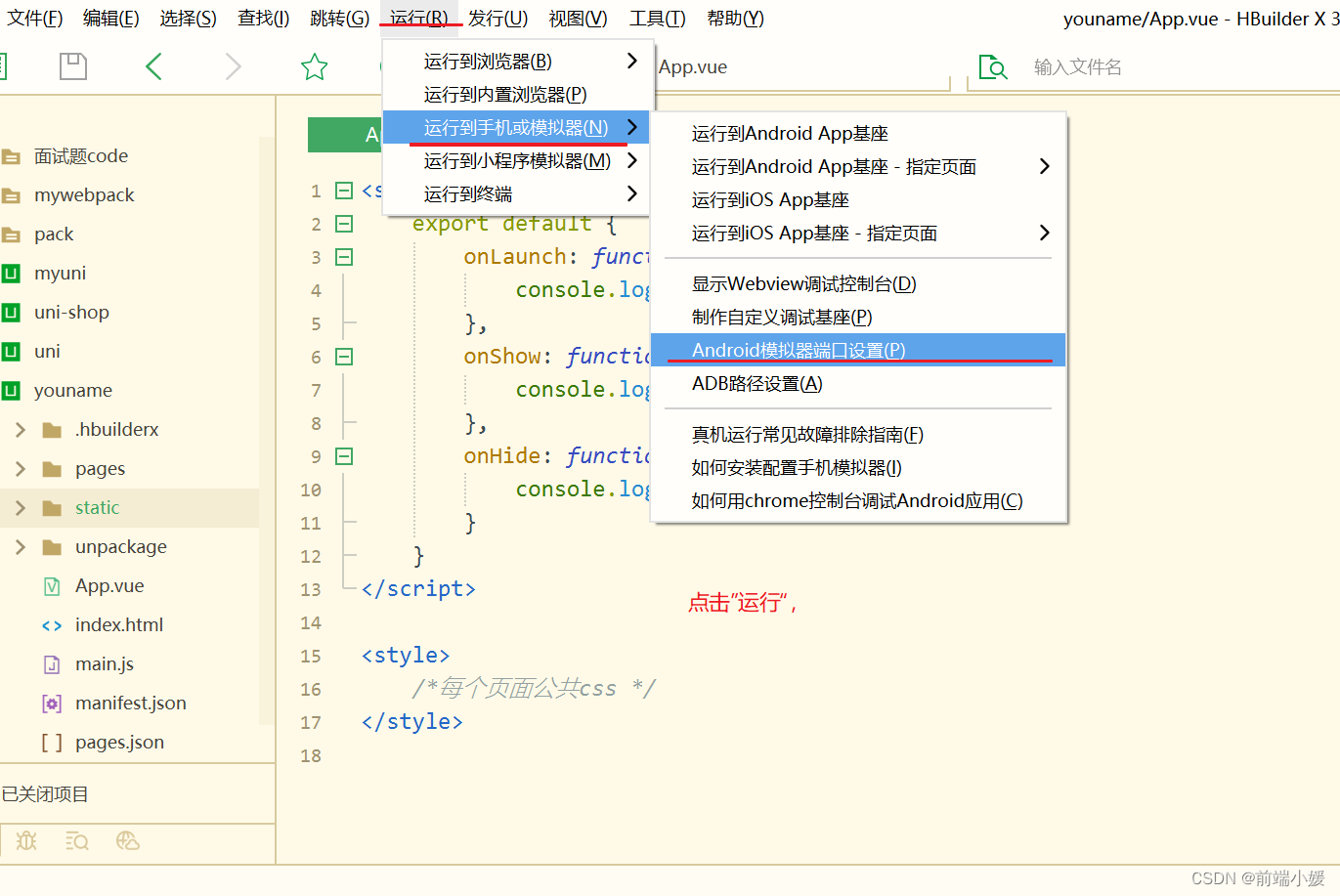
- 打开配置模拟器的端口,需要点击
运行-->运行到手机或模拟器--> Android模拟器端口设置

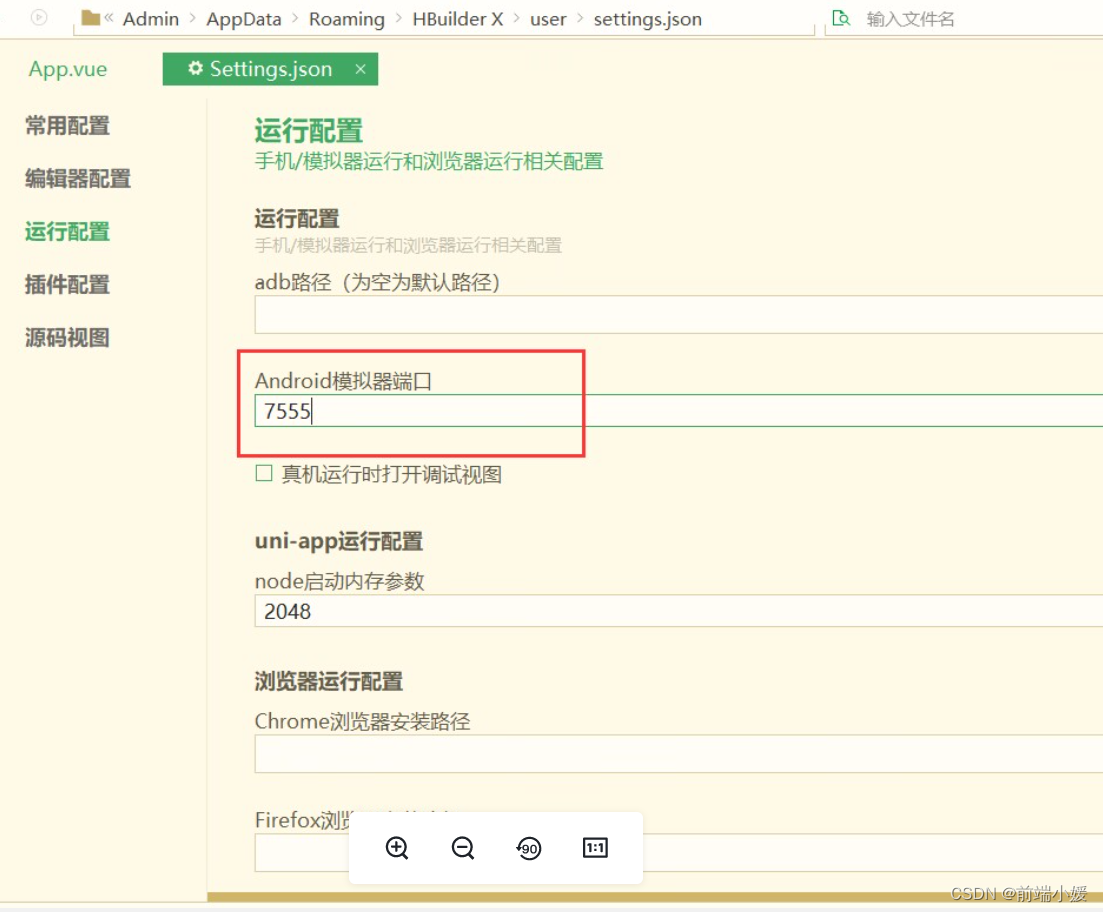
- 配置模拟器的端口,此处填写木木模拟器的端口号 7555;

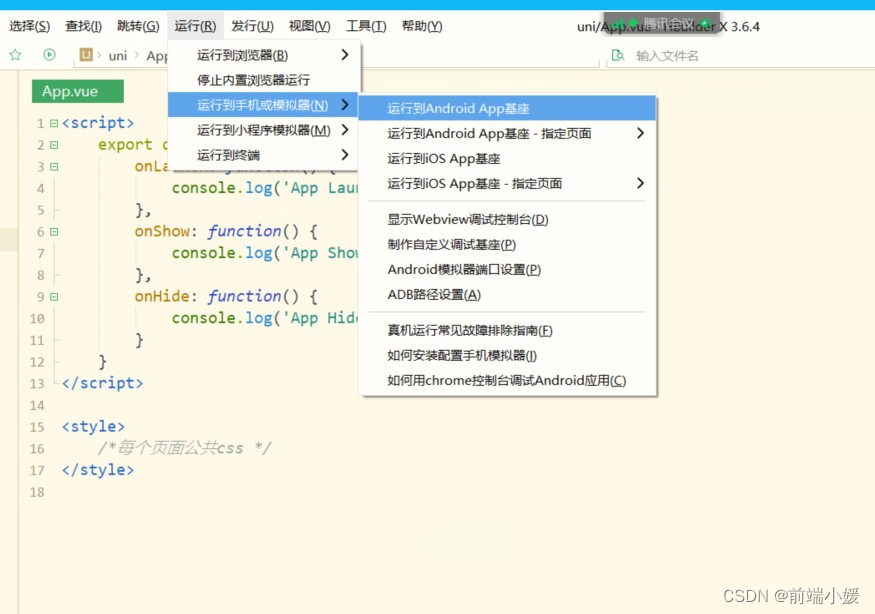
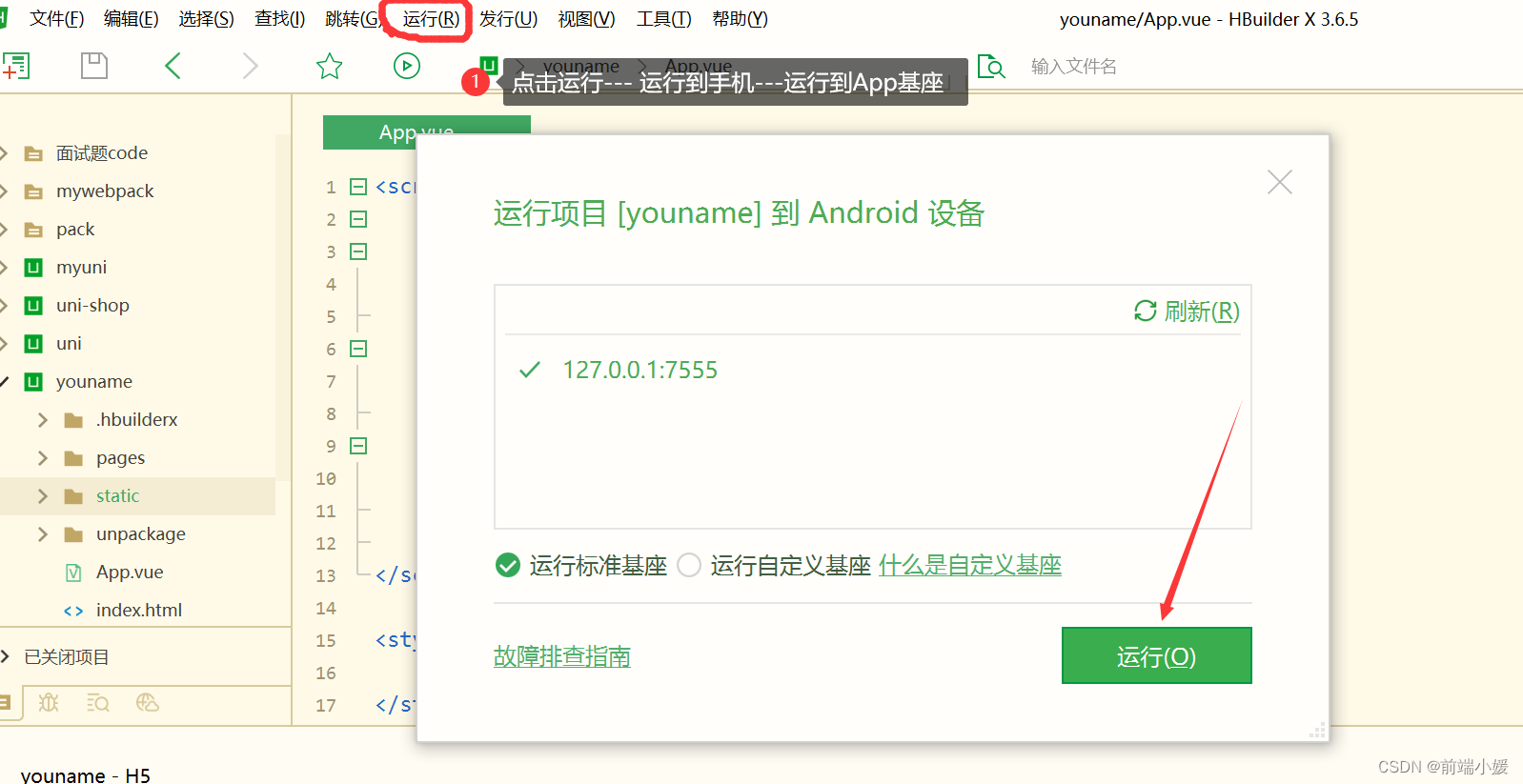
- 运行到模拟器

- 点击运行

注意:
- 先打开木木模拟器
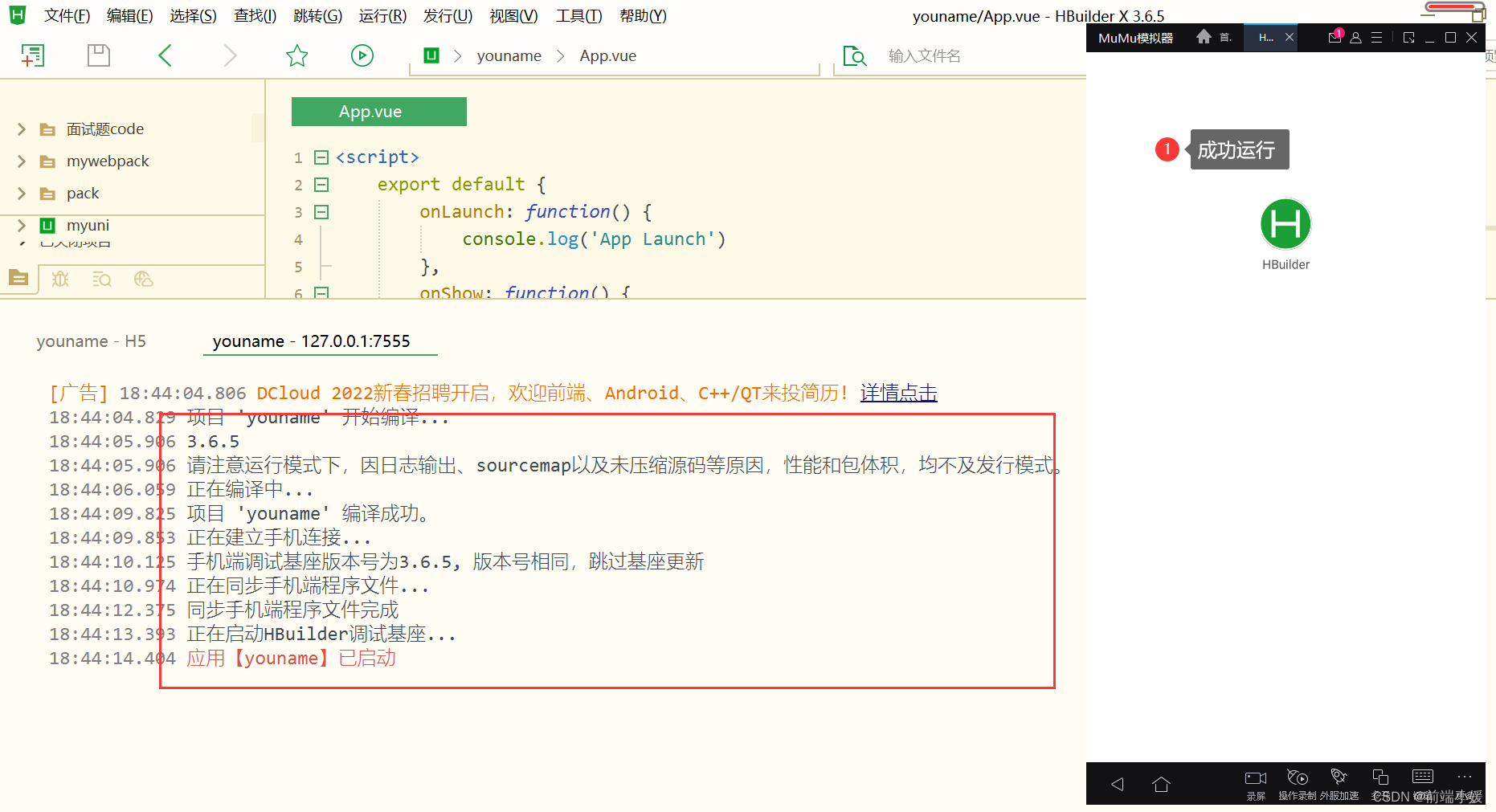
- hHuilder可能需要下载对应的插件,运行到安卓模拟器,有视图差别,运行需要时间
- 成功运行项目

5- uni-app 生命周期
5.0 生命周期

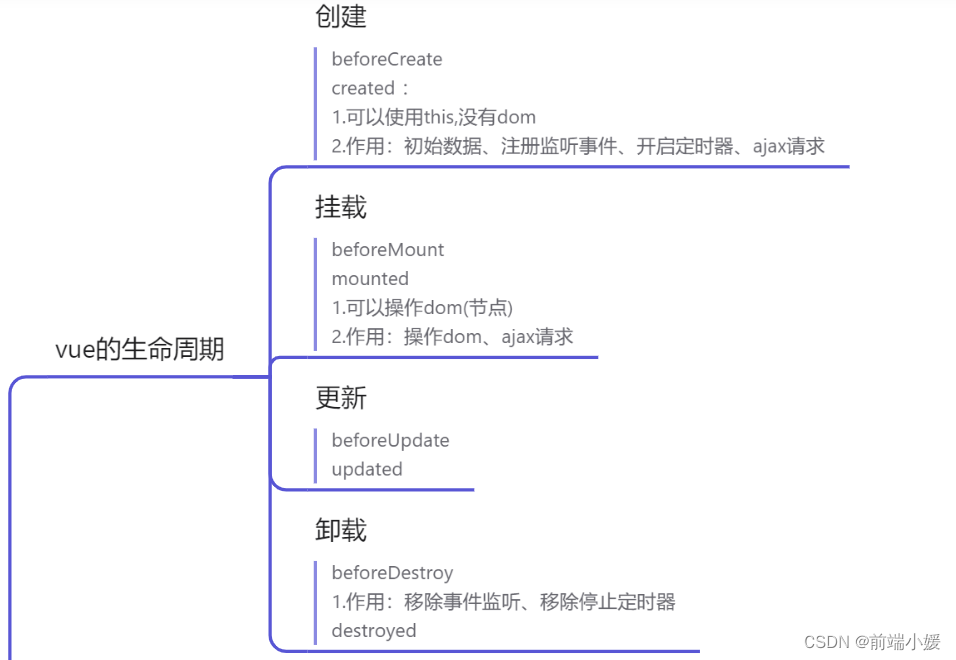
5.1 vue的生命周期

5.2 小程序的生命周期
5.2.1 简介
小程序中,生命周期主要分成了三部分:
- 应用的生命周期
小程序的生命周期函数是在app.js里面调用的,通过
App(Object)函数用来注册一个小程序,指定其小程序的生命周期回调
- 页面的生命周期
页面生命周期函数就是当你每进入/切换到一个新的页面的时候,就会调用的生命周期函数,同样通过
App(Object)函数用来注册一个页面
- 组件的生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发,通过
Component(Object)进行注册组件
5.2.2 生命周期
- 应用的生命周期
| 生命周期 | 说明 |
|---|---|
| onLaunch | 小程序初始化完成时触发,全局只触发一次 |
| onShow | 小程序启动,或从后台进入前台显示时触发 |
| onHide | 小程序从前台进入后台时触发 |
| onError | 小程序发生脚本错误或 API 调用报错时触发 |
| onPageNotFound | 小程序要打开的页面不存在时触发 |
| onUnhandledRejection() | 小程序有未处理的 Promise 拒绝时触发 |
| onThemeChange | 系统切换主题时触发 |
- 页面的生命周期
| 生命周期 | 说明 | 作用 |
|---|---|---|
| onLoad | 生命周期回调—监听页面加载 | 发送请求获取数据 |
| onShow | 生命周期回调—监听页面显示 | 请求数据 |
| onReady | 生命周期回调—监听页面初次渲染完成 | 获取页面元素(少用) |
| onHide | 生命周期回调—监听页面隐藏 | 终止任务,如定时器或者播放音乐 |
| onUnload | 生命周期回调—监听页面卸载 | 终止任务 |
- 组件的生命周期
| 生命周期 | 说明 |
|---|---|
| created | 生命周期回调—监听页面加载 |
| attached | 生命周期回调—监听页面加载 |
| ready | 生命周期回调—监听页面初次渲染完成 |
| moved | 生命周期回调—监听页面隐藏 |
| detached | 生命周期回调—监听页面卸载 |
| error | 生命周期回调—监听页面卸载 |
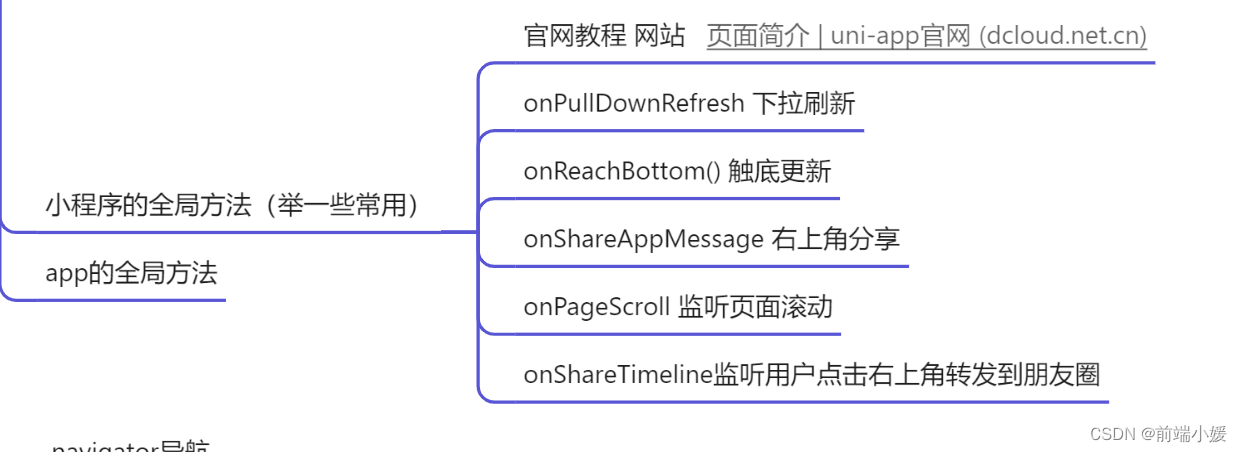
5.3 小程序的全局方法
具体内容可看博客:【小程序】微信小程序常用api的使用,附案例(建议收藏)

6- 页面和路由
6.1 路由组件
navigator 导航
- url 跳转页面的地址
- open-type 打开类型
- navigate 跳转、
- redirect重定向(当前页面不留历史记录)
- navigateBack 返回、
- relaunch 重启、
- switchTab 跳转底部栏
6.1.1 案例
- index.vue
<!-- 导航的跳转 -->
<navigator url="/pages/life/life">
<button type="default">生命周期</button>
</navigator>
<navigator url="/pages/joke/joke" open-type="reLaunch">
<button>笑话大全</button>
</navigator>
<navigator url="/pages/options/options" open-type="switchTab">
<button type="warn">options(要用switchTab)</button>
</navigator>
6.2 路由传参
传递参数
url里拼接count=5&title=来自index
接收参数
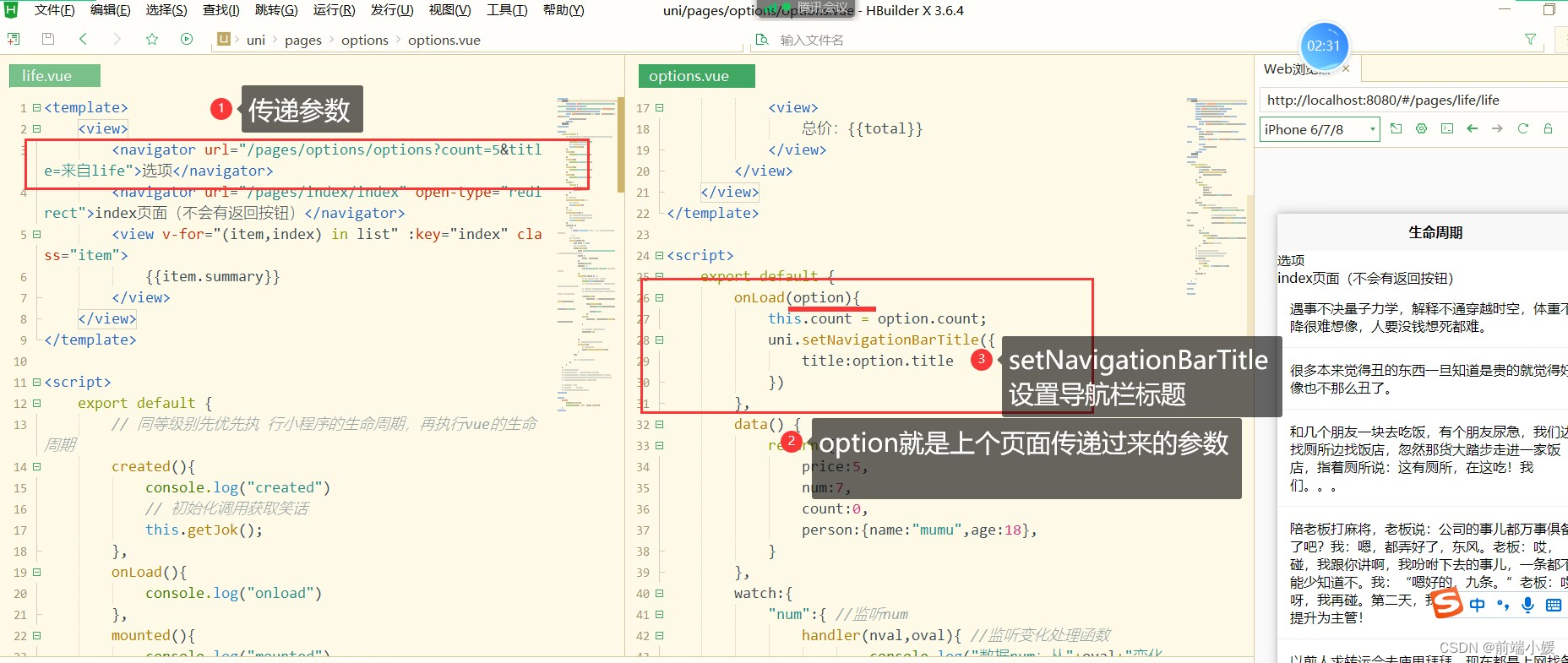
6.2.1 案例
- life.vue
<!-- 页面传参 -->
<navigator url="/pages/options/options?count=5&title=来自index">
<button type="primary">life(页面传参)</button>
</navigator>
- options.vue
onLoad(option) {
//console.log("ccc", option);
this.count = option.count;
uni.setNavigationBarTitle({
title: option.title
})
},

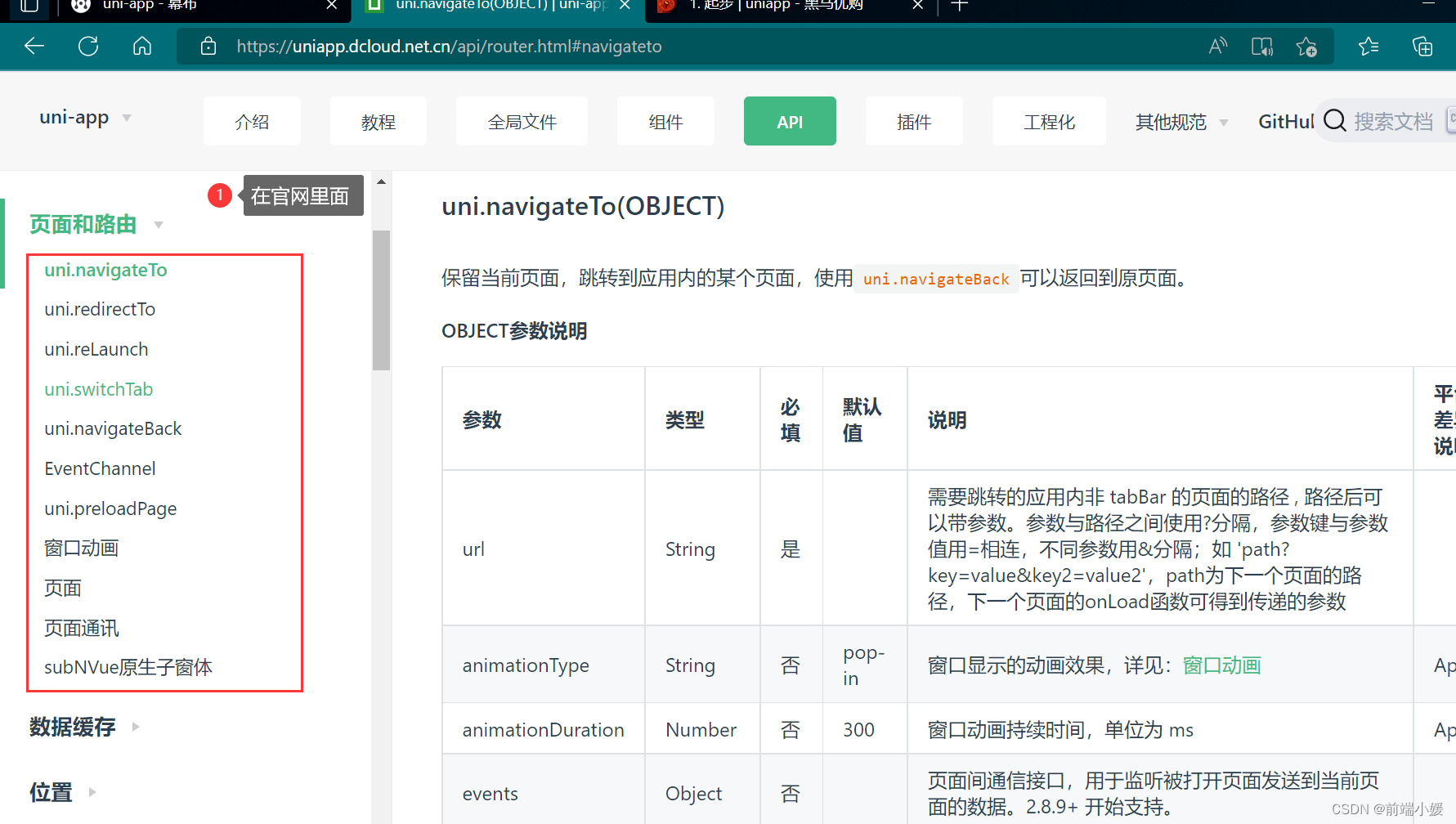
6.3 路由API
可以在官方网址查看API:https://uniapp.dcloud.net.cn/api/router.html#

uni.navigateTo({url}) 跳转
uni.redirectTo({url}) 重定向
uni.navigateBack() 返回
uni.switchTab() 底部栏切换
uni.reLaunch() 重启
6.3.1 案例
- life.vue
<!-- 页面跳转 -->
<button type="warn" size="mini" @click="goOptions">go选项</button>
<button type="primary" size="mini" @click="goIndex">Index选项</button>
methods: {
goOptions() {
uni.navigateTo({
// 跳转并传参
url: "/pages/options/options?count=1000&title=来自js跳转"
})
},
goIndex() {
// 重定向
uni.redirectTo({
url: '/pages/index/index'
})
},
}

6.4 获取当前页面getApp()
6.4.1介绍
getApp() 函数用于获取当前应用实例,一般用于获取globalData 。
实例
const app = getApp()
console.log(app.globalData)
注意:
- 不要在定义于
App()内的函数中,或调用App前调用getApp(),可以通过this.$scope获取对应的app实例 - 通过
getApp()获取实例之后,不要私自调用生命周期函数。 - 当在首页
nvue中使用getApp()不一定可以获取真正的App对象。对此提供了const app = getApp({allowDefault: true})用来获取原始的App对象,可以用来在首页对globalData等初始化
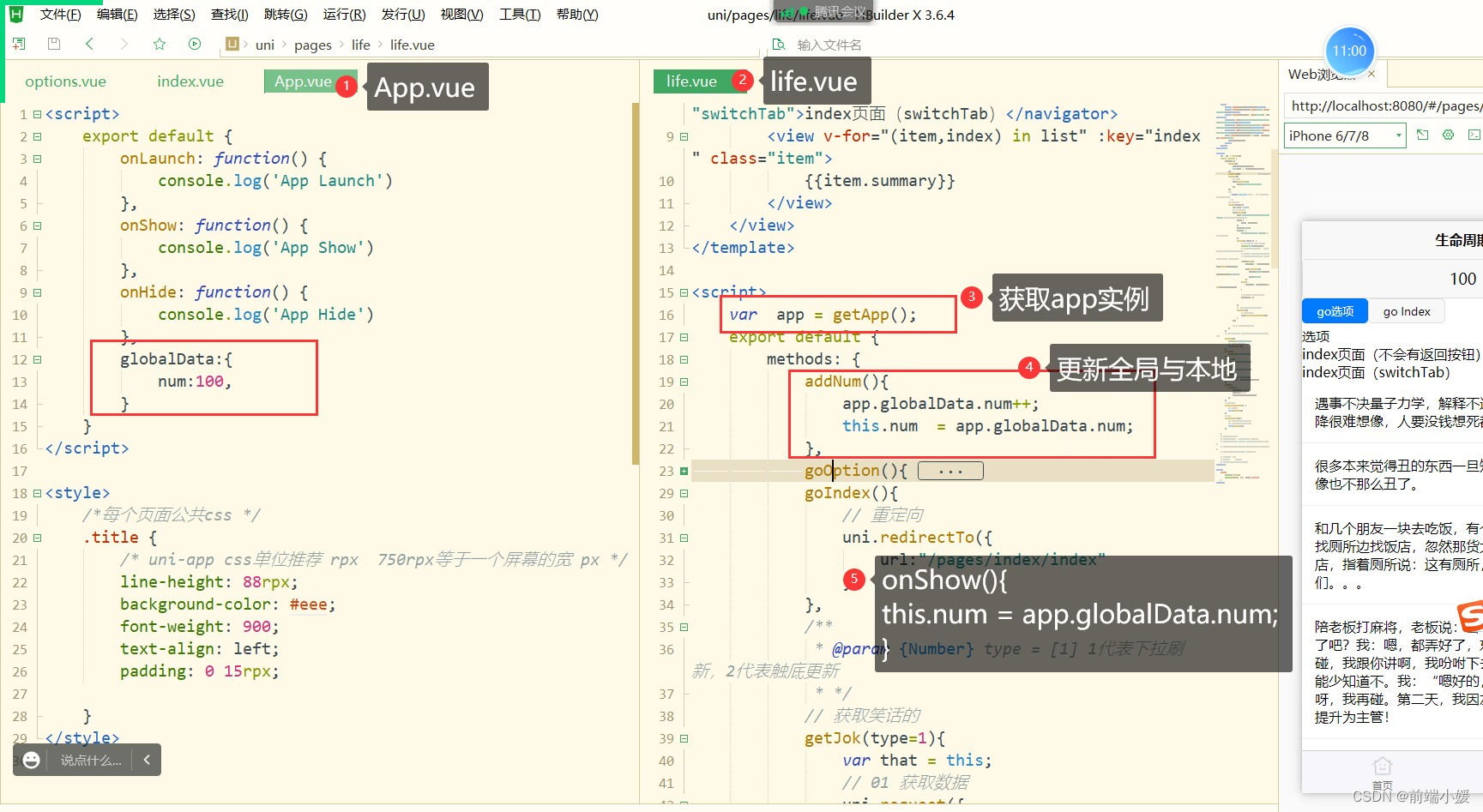
6.4.2 案例
- 在
App.vue定义
globalData:{
num:100}
- 要使用的页面获取app
var app = getApp()
<!-- 获取当前页面 -->
<button type="warn" @click="addNum">{
{
num}}</button>
- 获取
globalData的值
onShow(){
this.num = app.globalData.num
}
- 更新
globalData值
addNum(){
app.globalData.num++;
this.num = app.globalData.num
}

6.5 获得页面栈getCurrentPages
6.5.1介绍
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意: getCurrentPages()仅用于展示页面栈的情况,请勿修改页面栈,以免造成页面状态错误。
每个页面实例的方法属性列表:
| 方法 | 描述 | 平台说明 |
|---|---|---|
| page.$getAppWebview() | 获取当前页面的webview对象实例 | App |
| page.route | 获取当前页面的路由 |
注意:
- navigateTo, redirectTo 只能打开非 tabBar 页面。
switchTab只能打开tabBar页面。reLaunch可以打开任意页面- 页面底部的
tabBar由页面决定,即只要是定义为tabBar的页面,底部都有tabBar。 - 不能在
App.vue里面进行页面跳转。
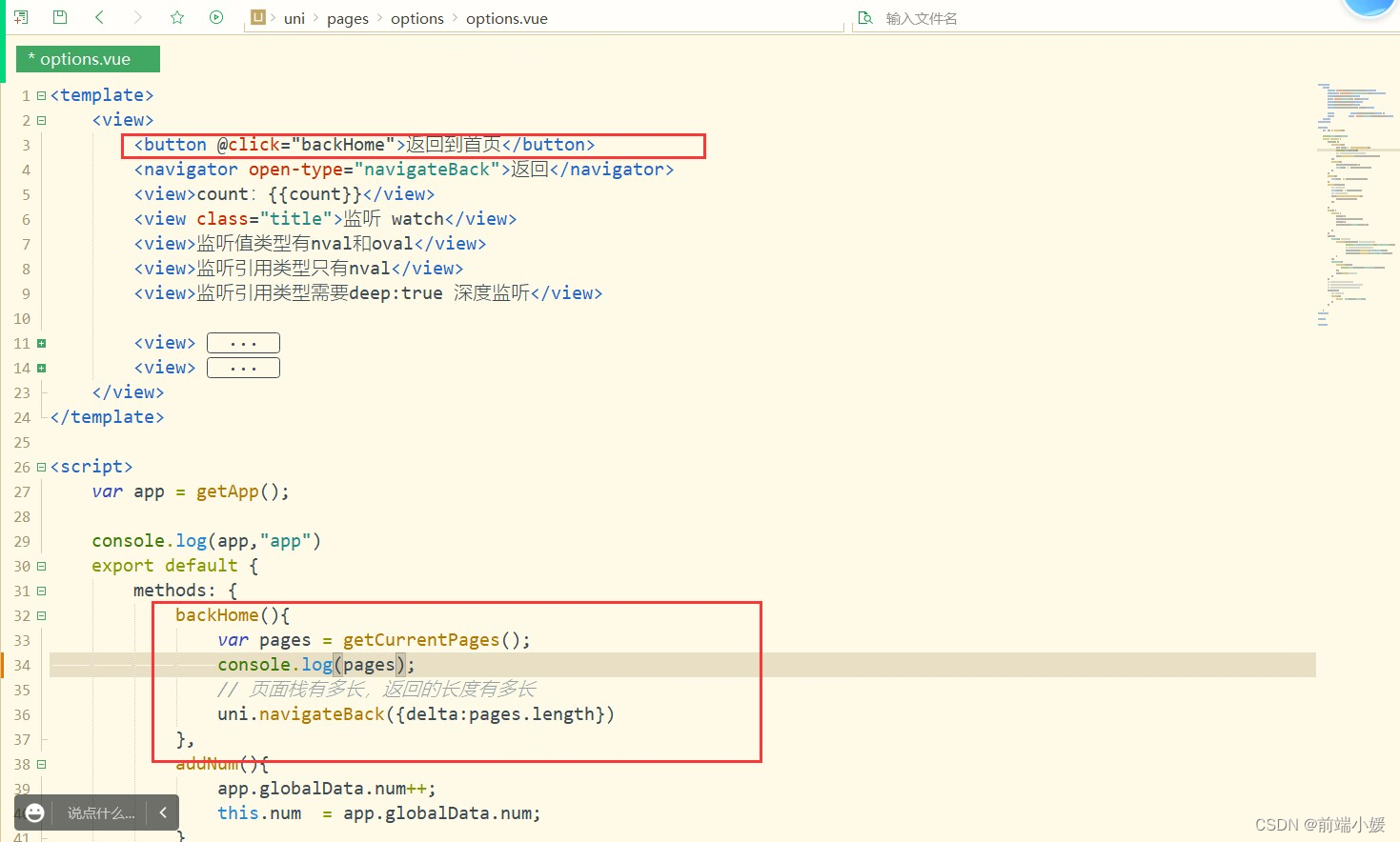
6.5.2 案例
- 获取当前的页面栈,是一个数组(1-5)
var page = getCurrentPages
uni.navigateBack({
delta:page.length})
//page[page.length-1]获取当前页面的信息不要去修改
- code

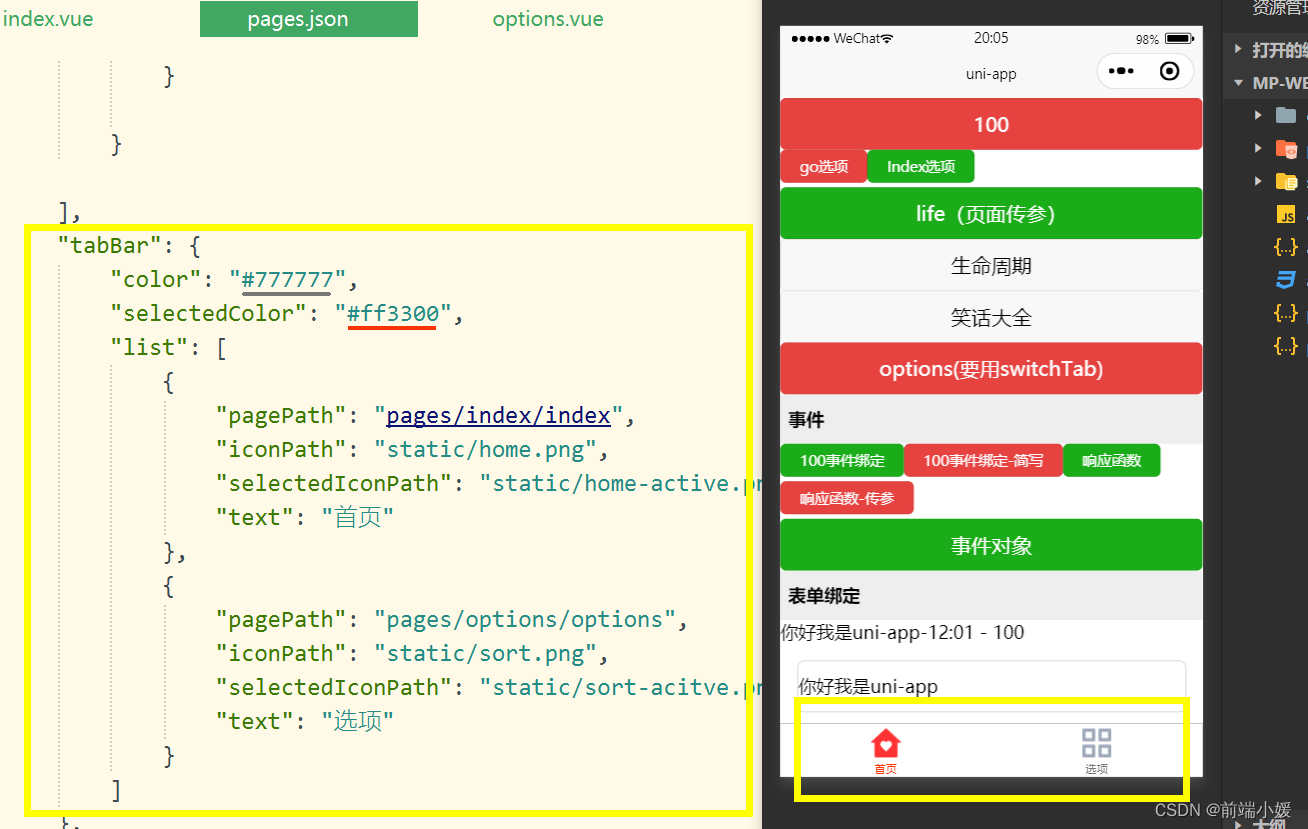
6.6 路由配置 tabBar
- 在
pages.json配置底部栏
"tabBar": {
"color": "#777777",
"selectedColor": "#ff3300",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/home.png",
"selectedIconPath": "static/home-active.png",
"text": "首页"
},
{
"pagePath": "pages/options/options",
"iconPath": "static/sort.png",
"selectedIconPath": "static/sort-acitve.png",
"text": "选项"
}
]
},
- code


7- 条件编译
7.1 简介
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
写法:以#ifdef或#ifndef加%PLATFORM%开头,以 #endif 结尾。
解释:
#ifdef:if defined 仅在某平台存在#ifndef:if not defined 除了某平台均存在%PLATFORM%:平台名称


具体内容可查看uni-app 官网https://uniapp.dcloud.net.cn/tutorial/platform.html
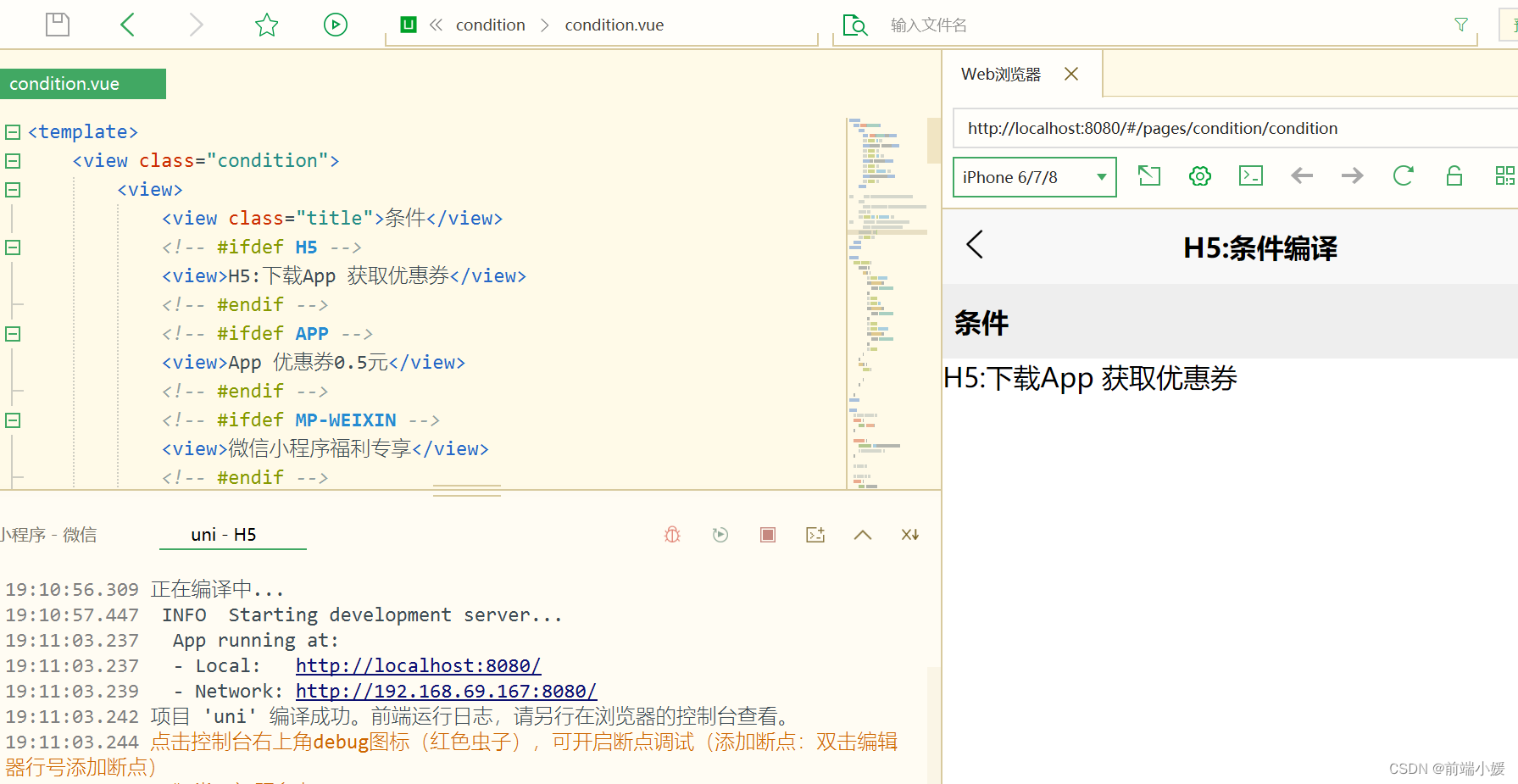
7.2 模板条件编译
- 在 hHuilder 写以下代码:
<view>
<view class="title">条件</view>
<!-- #ifdef H5 -->
<view>H5:下载App 获取优惠券</view>
<!-- #endif -->
<!-- #ifdef APP -->
<view>App 优惠券0.5元</view>
<!-- #endif -->
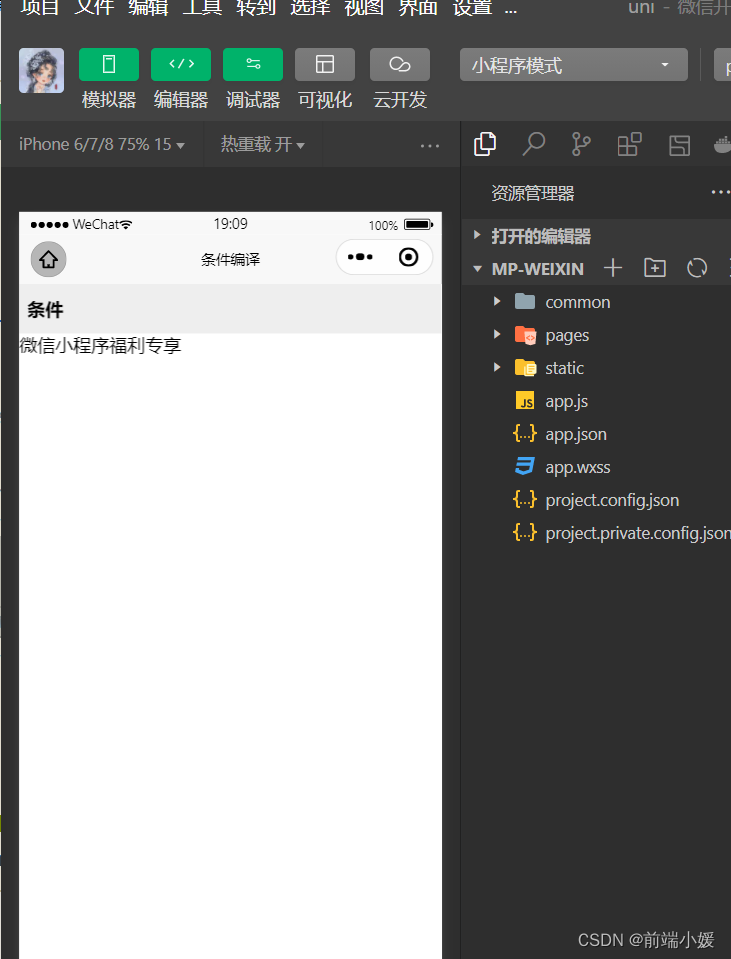
<!-- #ifdef MP-WEIXIN -->
<view>微信小程序福利专享</view>
<!-- #endif -->
</view>
- 在不同的端,我们可以看到不同的内容


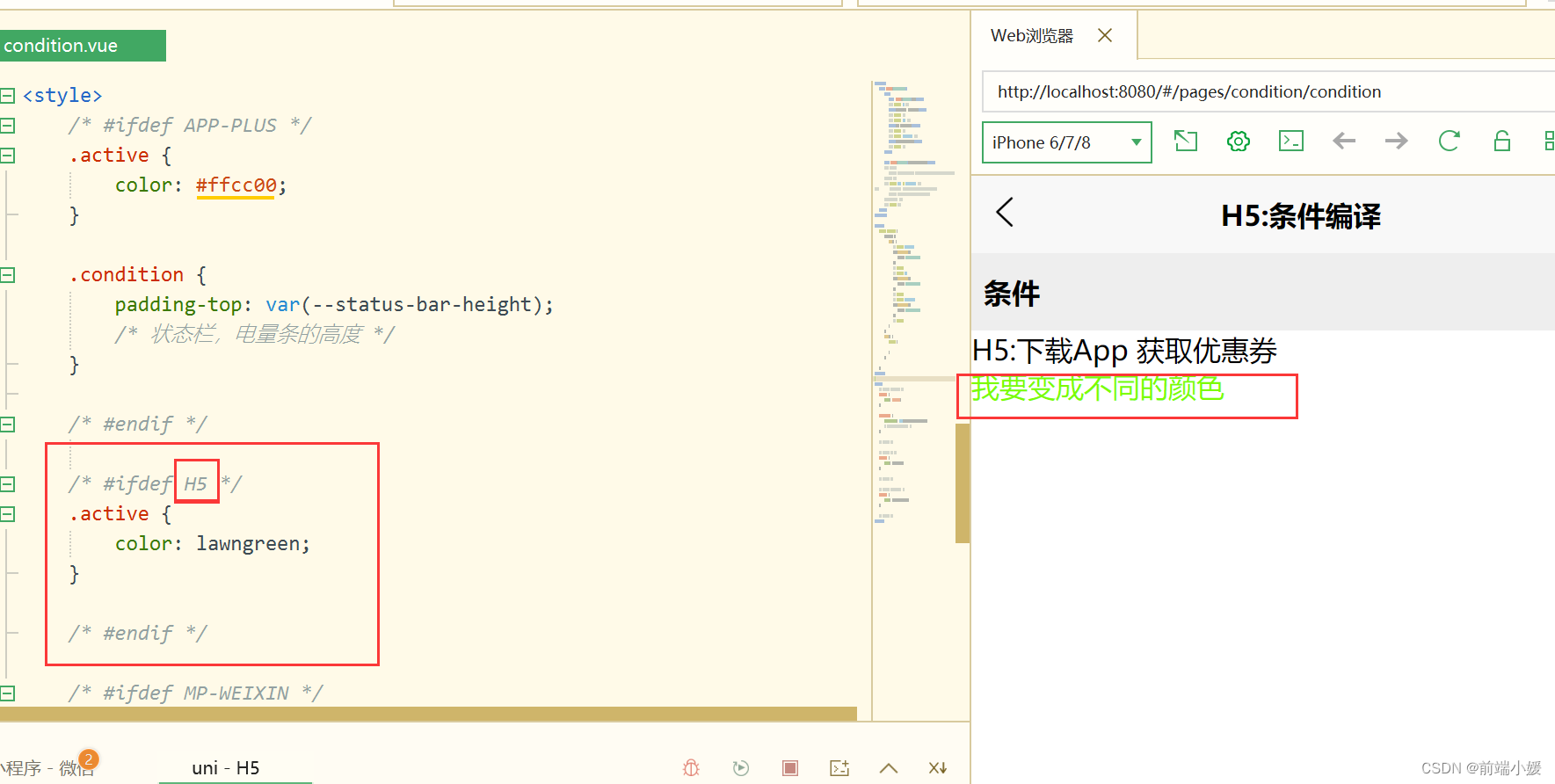
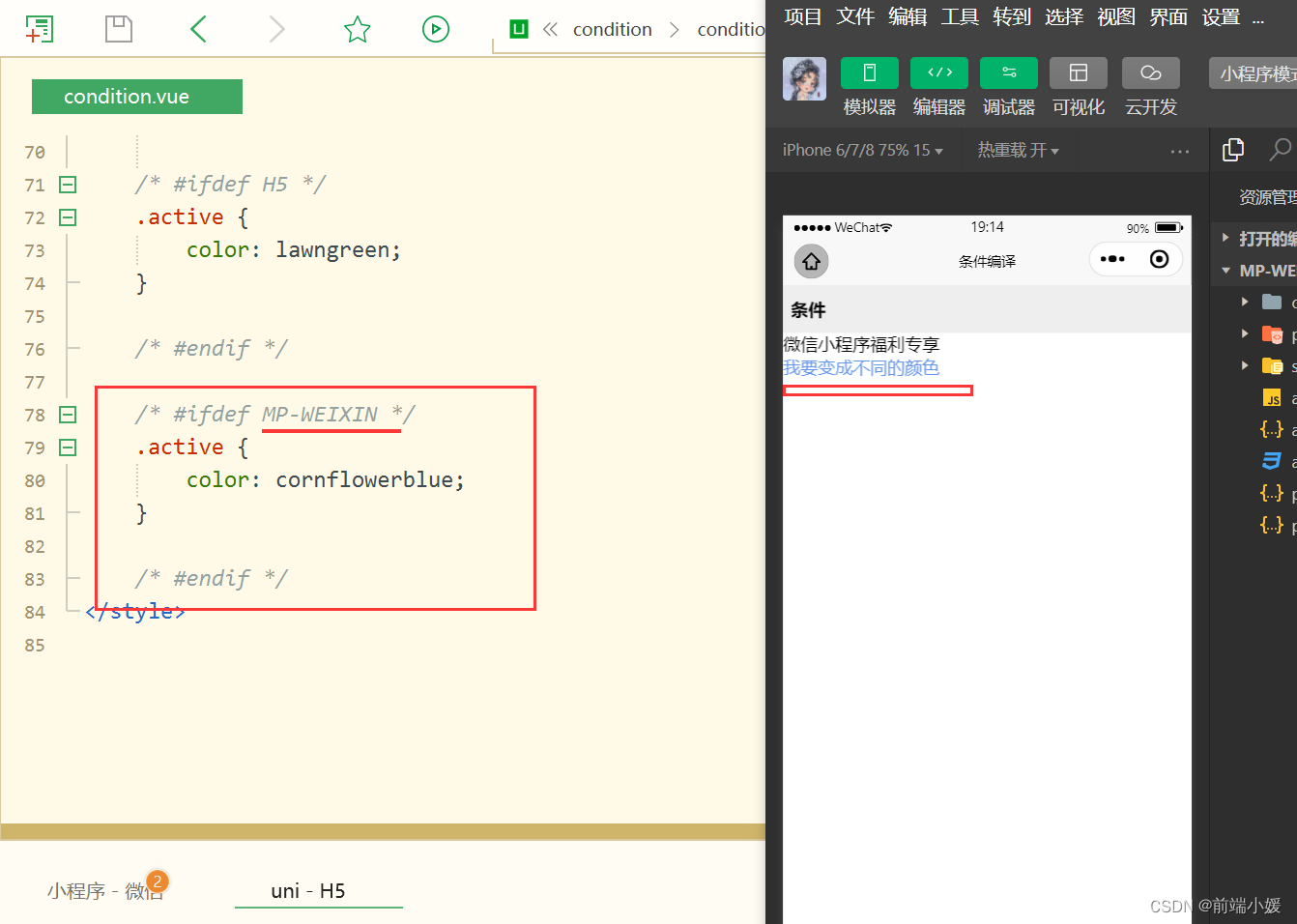
7.3 CSS条件编译
- 在 hHuilder 写以下代码:
<!-- condition.vue -->
<view class="active">我要变成不同的颜色</view>
<style>
/* #ifdef APP-PLUS/*
.active {
color: #ffcc00;
}
/* #endif */
/* #ifdef H5 */
.active {
color: lawngreen;
}
/* #endif */
/* #ifdef MP-WEIXIN */
.active {
color: cornflowerblue;
}
/* #endif */
</style>
- 在不同的端,我们可以看到不同的内容


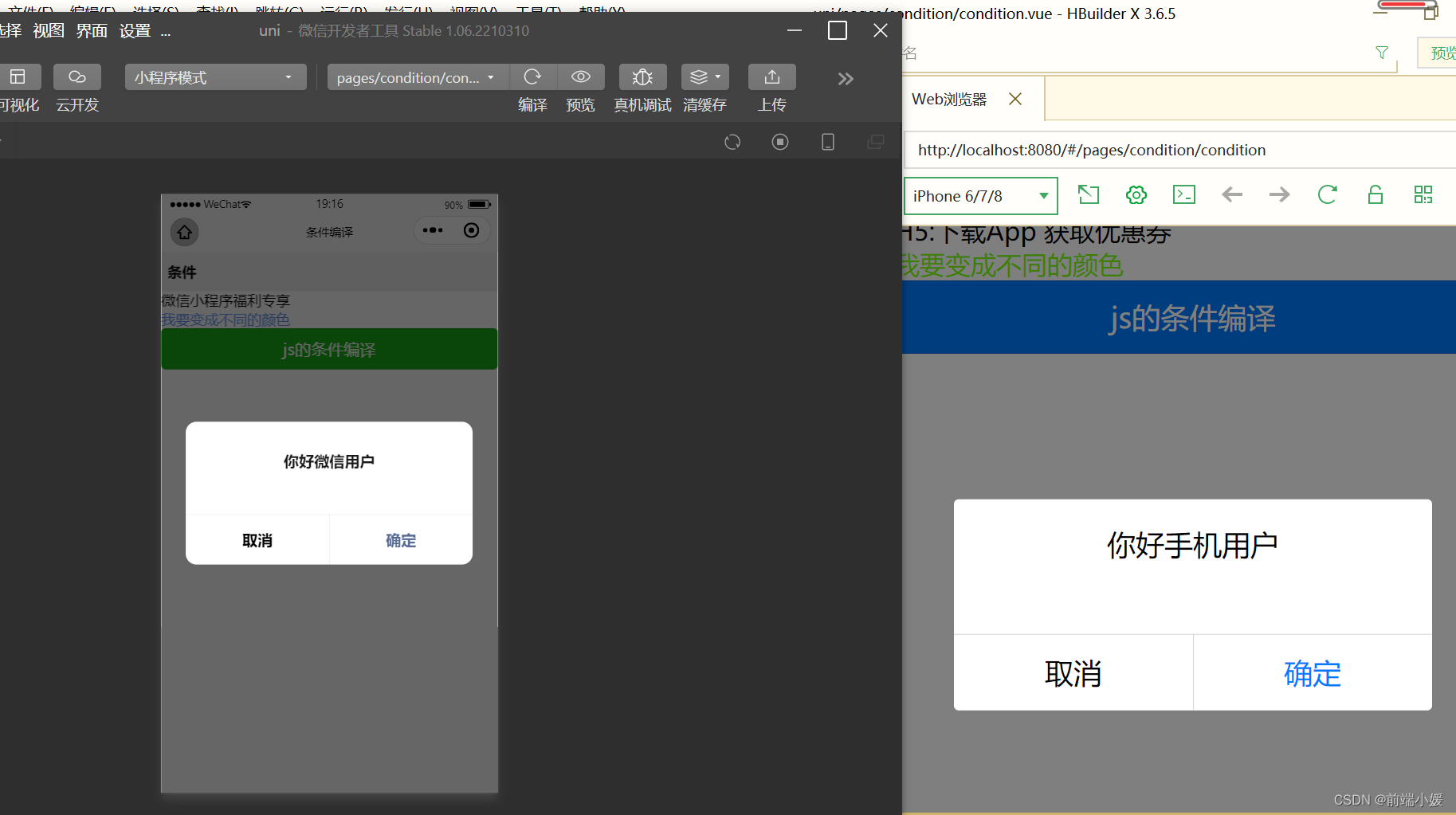
7.4 js条件编译
- 在 hHuilder 写以下代码:
<!-- condition.vue -->
<view>
<button @click="say()" type="primary">js的条件编译</button>
</view>
<script>
export default {
methods: {
say() {
// #ifdef APP-PLUS
uni.showModal({
title: "你好App用户"
})
// #endif
// #ifdef H5
uni.showModal({
title: "你好手机用户"
})
// #endif
// #ifdef MP-WEIXIN
uni.showModal({
title: "你好微信用户"
})
// #endif
}
},
data() {
return {
}
},
}
</script>
- 在不同的端,我们可以看到不同的内容

7.5 跨平台条件配置
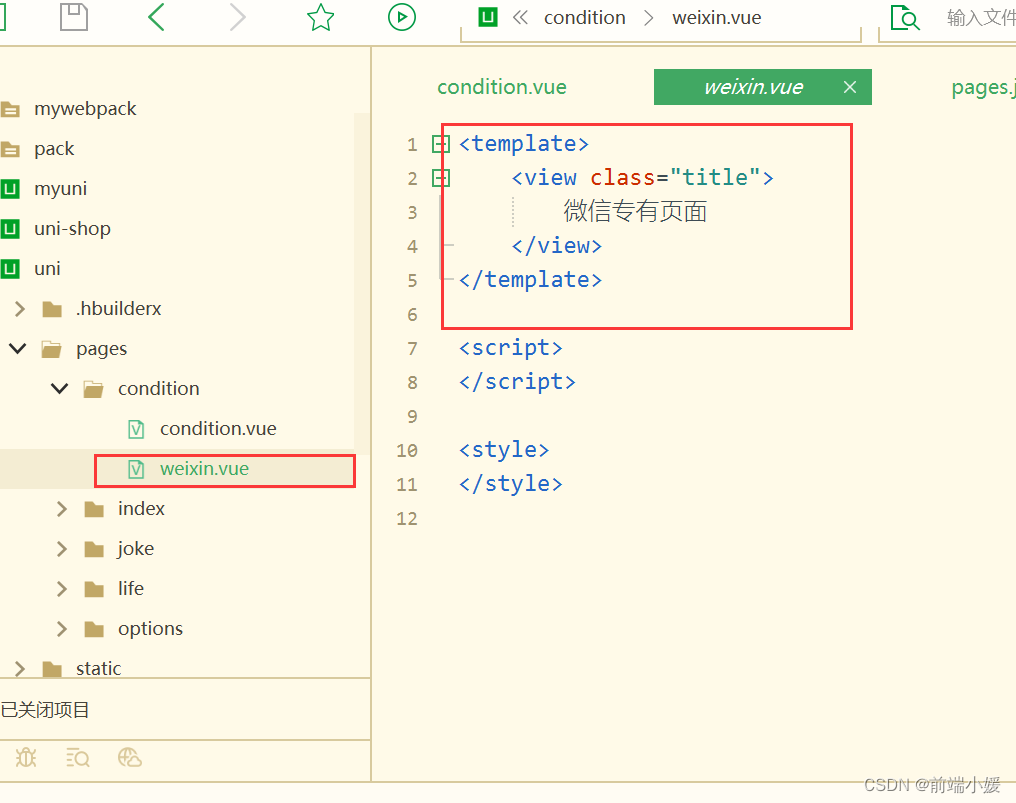
7.5.1 页面配置
- 新建一个页面在 condition文件夹 里,命名为
weixin.vue,在pages.json 写以下代码:

<!-- pages.json -->
// #ifdef MP-WEIXIN || APP
{
"path": "pages/condition/weixin",
"style": {
"navigationBarTitleText": "小程序专有页面"
}
},
// #endif
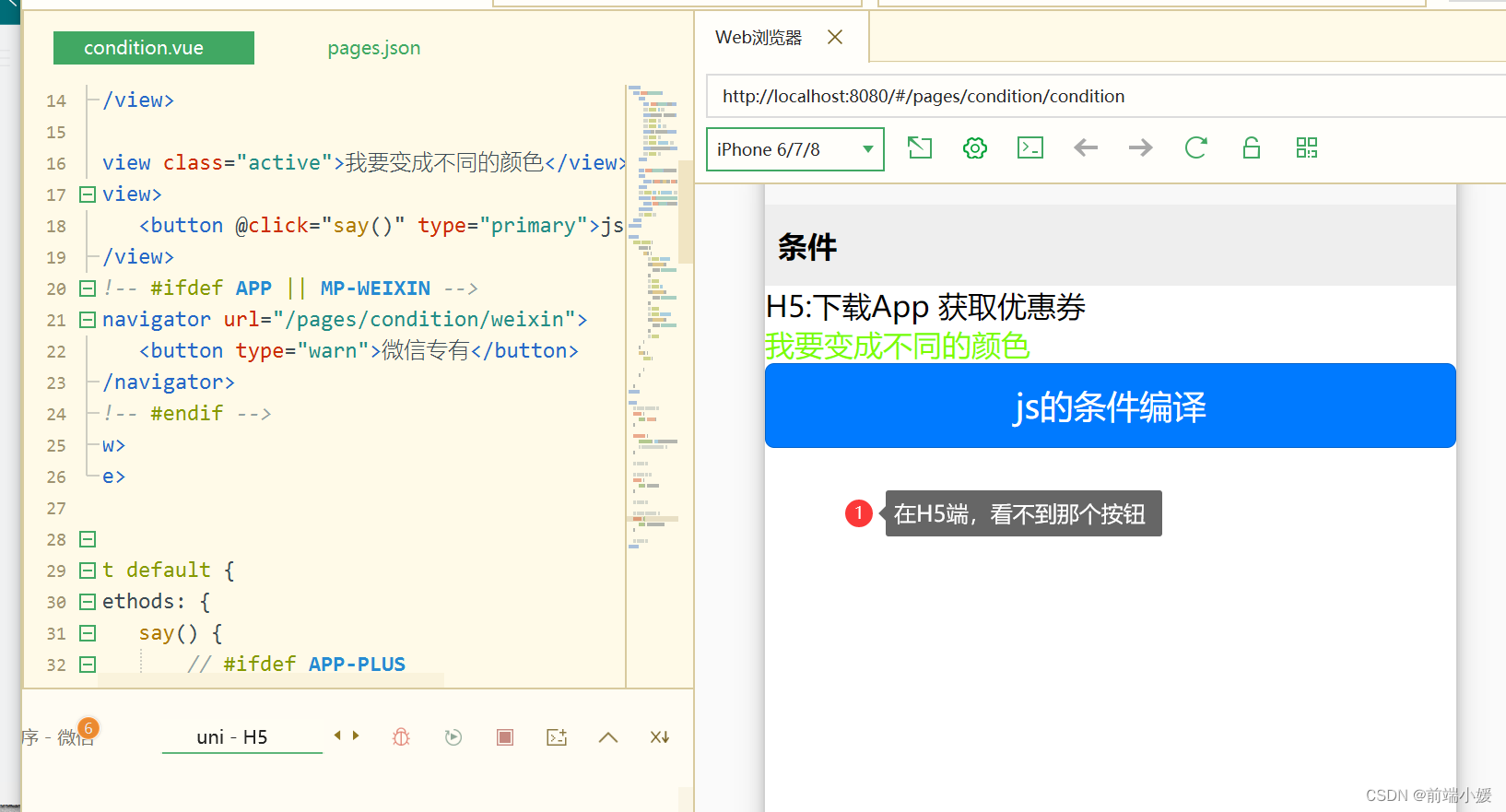
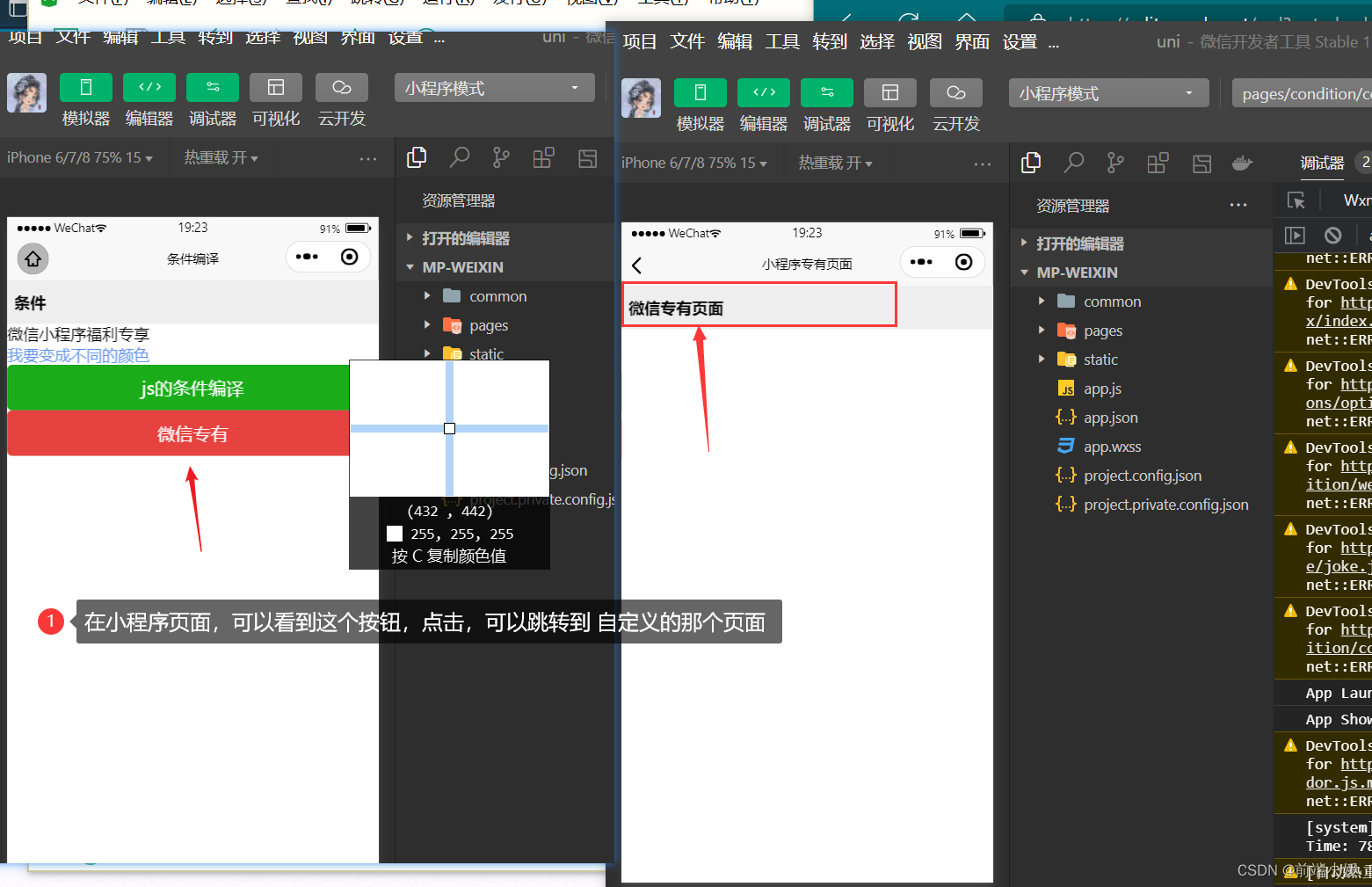
- 在
condition.vue里,写以下代码:
<!-- #ifdef APP || MP-WEIXIN -->
<navigator url="/pages/condition/weixin">
<button type="warn">微信专有</button>
</navigator>
<!-- #endif -->
- 在不同的端,我们可以看到不同的内容


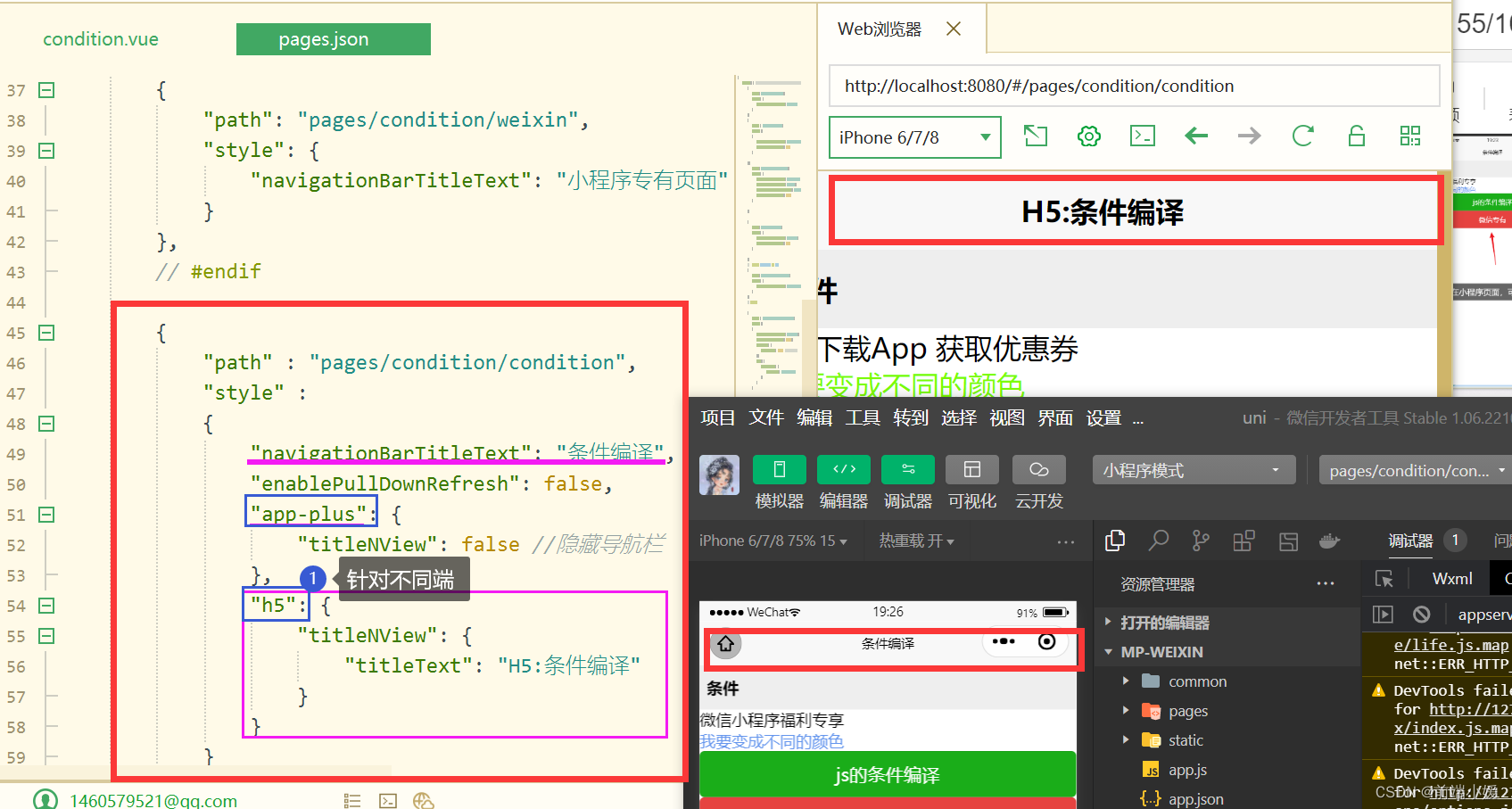
7.5.2 导航栏配置
- 不同端的导航栏配置不同的内容

- 在
pages.json写以下代码:
{
"path" : "pages/condition/condition",
"style" :
{
"navigationBarTitleText": "条件编译",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": false //隐藏导航栏
},
"h5": {
"titleNView": {
"titleText": "H5:条件编译"
}
}
}
}
8- 总结
今天先分享到这里了~~~