安装 babel-plugin-component 插件
npm install babel-plugin-component -Dor
yarn add babel-plugin-component在根目录(与 src 文件平级)的 .babelrc 文件(没有则创建,有则修改)中【可以合并到 babel.config.js 中,请往下看】
.babelrc添加以下代码
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
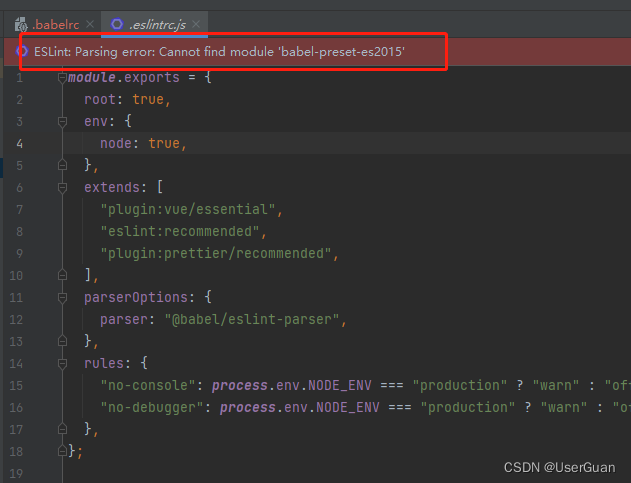
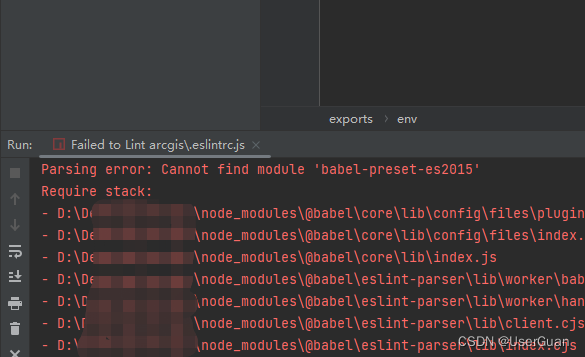
报错信息:Parsing error: Cannot find module 'babel-preset-es2015'


解决办法:将 .babelrc 文件里面的 es2015 改为 @babel/preset-env 即可
{
"presets": [["@babel/preset-env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}

注意:.babelrc 的配置项,可以写入到 babel.config.js 文件中,之后不再需要 .babelrc 文件了。
因为 .babelrc 文件是旧版本的脚手架才有的,新版本是 babel.config.js 文件。
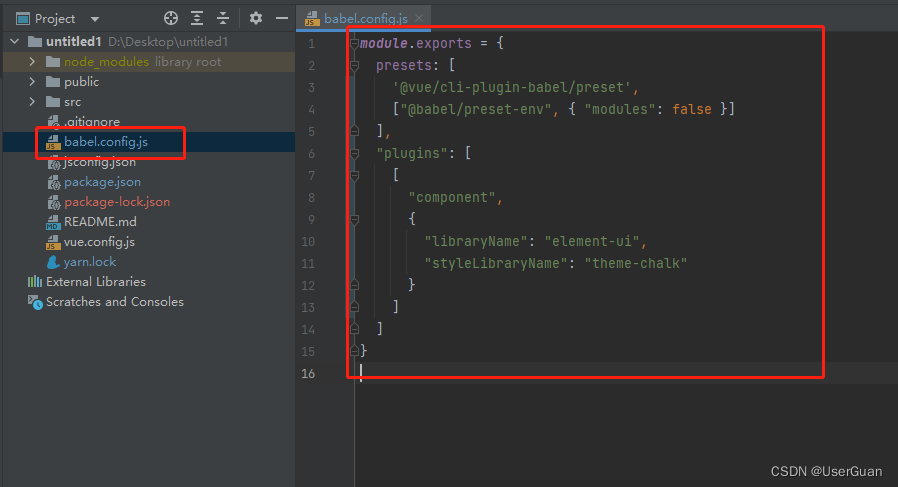
合并后的 babel.config.js 文件如下
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}