好记性不如烂笔头
区别
- 完全等分布局使用
flex:1 - 根据内容宽度动态分配宽度使用
flex:auto
示例
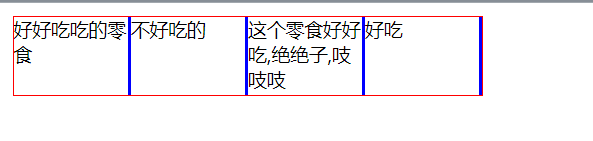
- 当
flex:1时候的样子

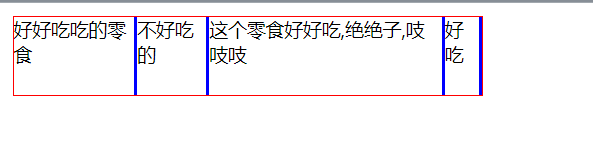
- 当
flex:auto时候的样子

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex:1和flex:auto</title>
<style>
.content{
font-size: 12px;
display: flex;
width: 300px;
height: 50px;
border: 1px solid red;
}
.content .item{
box-sizing: border-box;
/* flex: 1;等分布局 */
flex: auto;/* 根据内容动态分配 */
border-right: 2px solid blue;
}
</style>
</head>
<body>
<div class="content">
<div class="item">好好吃吃的零食</div>
<div class="item">不好吃的</div>
<div class="item">这个零食好好吃,绝绝子,吱吱吱</div>
<div class="item">好吃</div>
</div>
</body>
</html>
参考文章
- https://blog.csdn.net/weixin_39808181/article/details/114102051
- https://www.cnblogs.com/wanglei1900/p/16107029.html