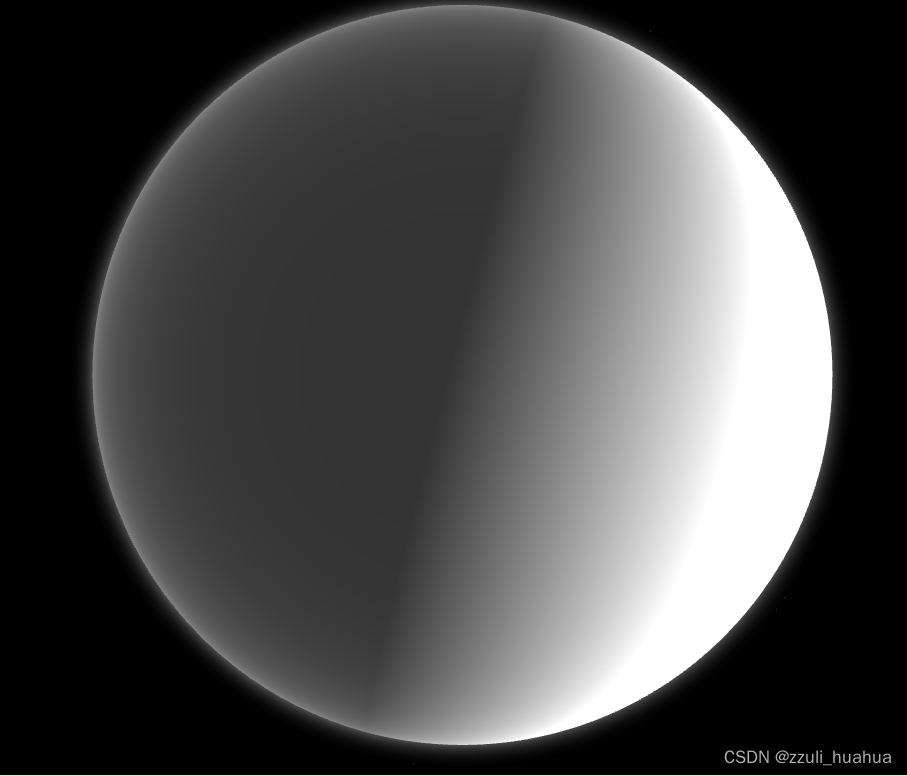
使用Echarts 3D地球显示如下的白球该如何处理?

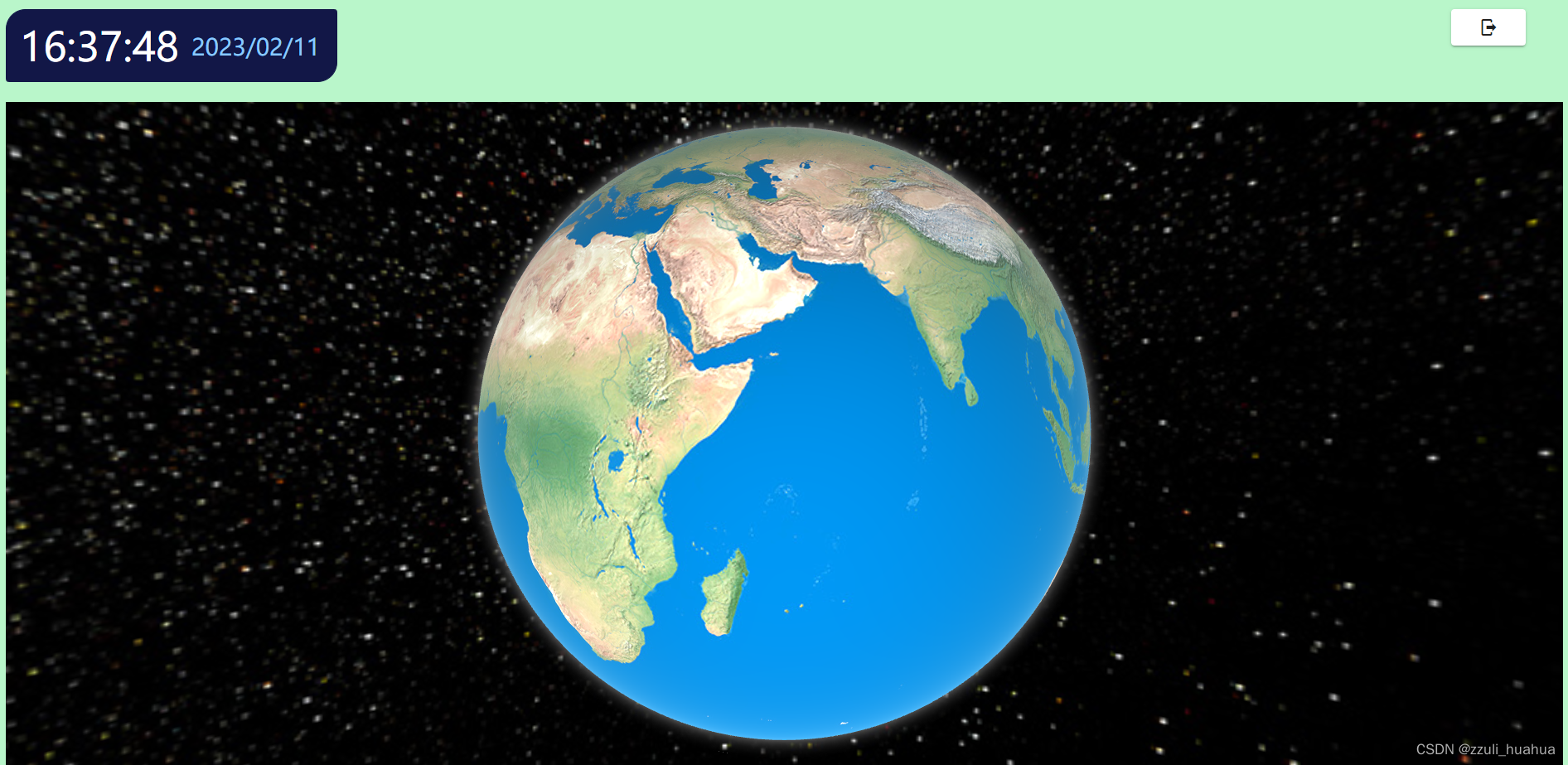
解决方法:
错误写法:
baseTexture: '@/assets/echarts/earth.jpg',
将图片地址引入部分改成require引入,正确如下:
option = {
backgroundColor: '#000',
globe: {
baseTexture: require('@/assets/echarts/earth.jpg'),
shading: 'lambert',
environment: require('@/assets/echarts/starfield.jpg'),
// 是否显示大气层
atmosphere: {
show: true,
},
light: {
ambient: {
intensity: 0.2,
},
main: {
intensity: 1.4,
},
},
},
series: [],
}
参考如下:


完整代码点这里
建议star一下,说不定以后能用到呢?
写的比较匆忙,有些粗糙,各位看官谅解一下哈。(END)