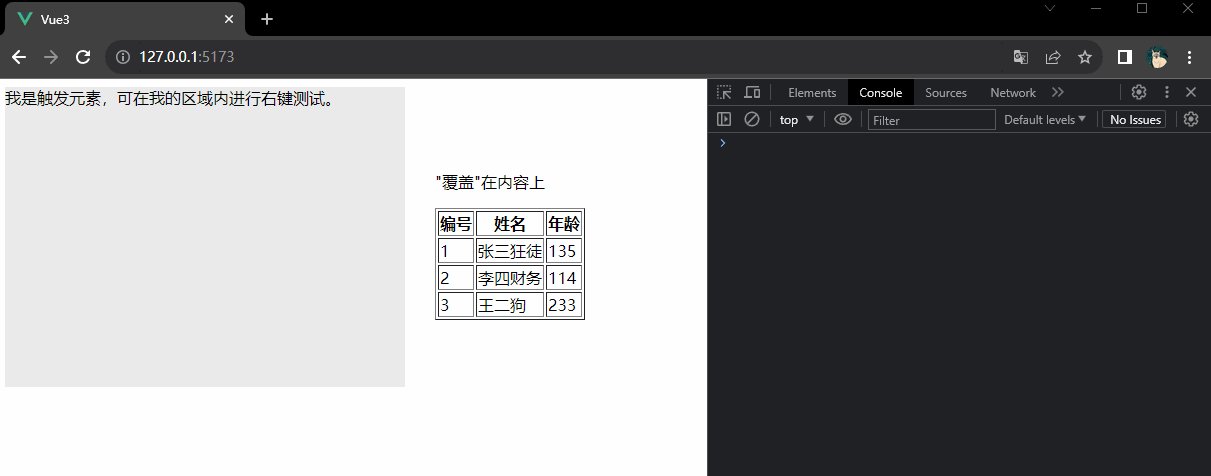
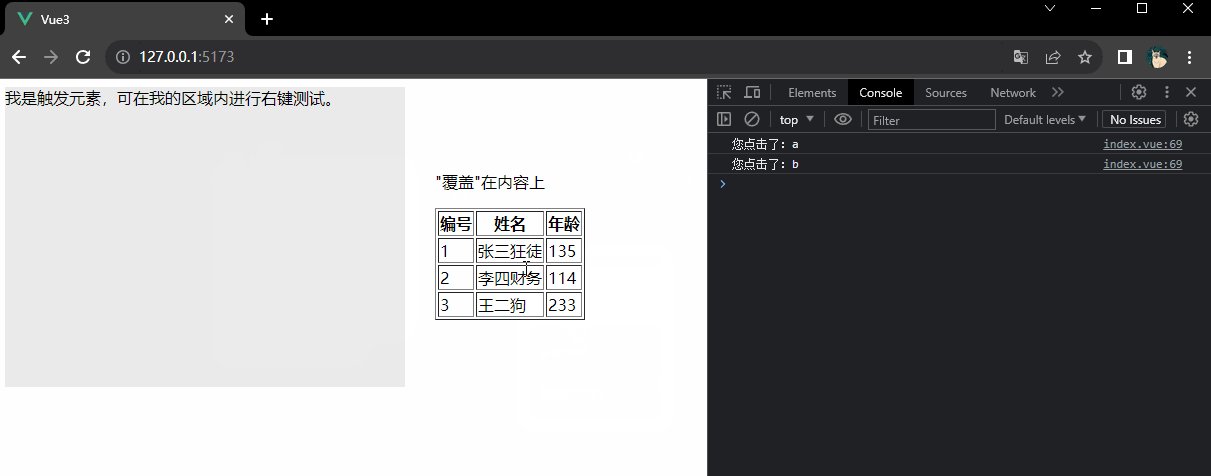
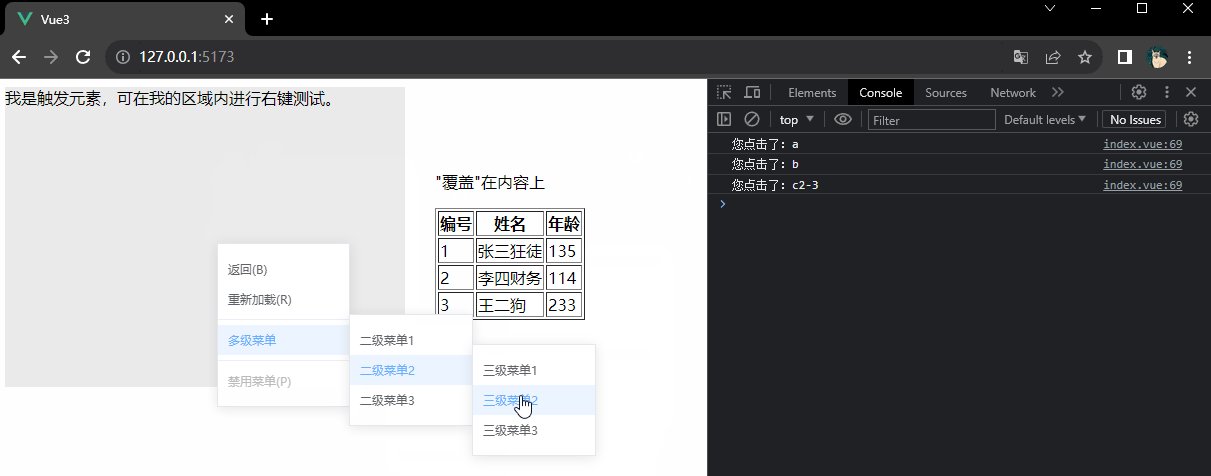
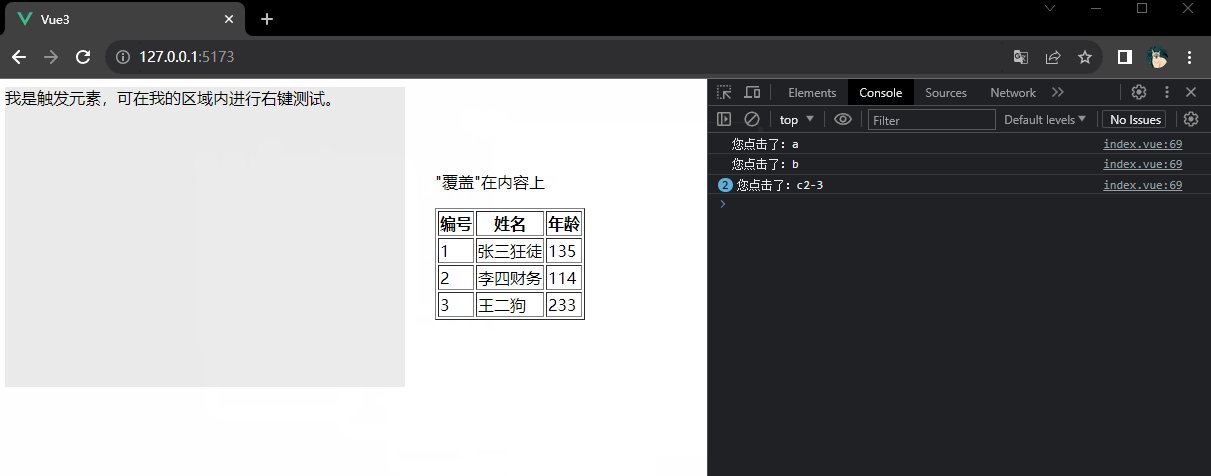
Vue3 - 超详细自定义浏览器右键菜单功能,在指定容器元素上屏蔽浏览器右键并弹出自定义的右键菜单功能(支持在 “任意容器“ 内弹出、自动计算弹出位置、可多级菜单、禁用菜单等功能)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/132460597
今日推荐
周排行