前言
如果您需要 Vue3 版本,请访问 这篇文章。
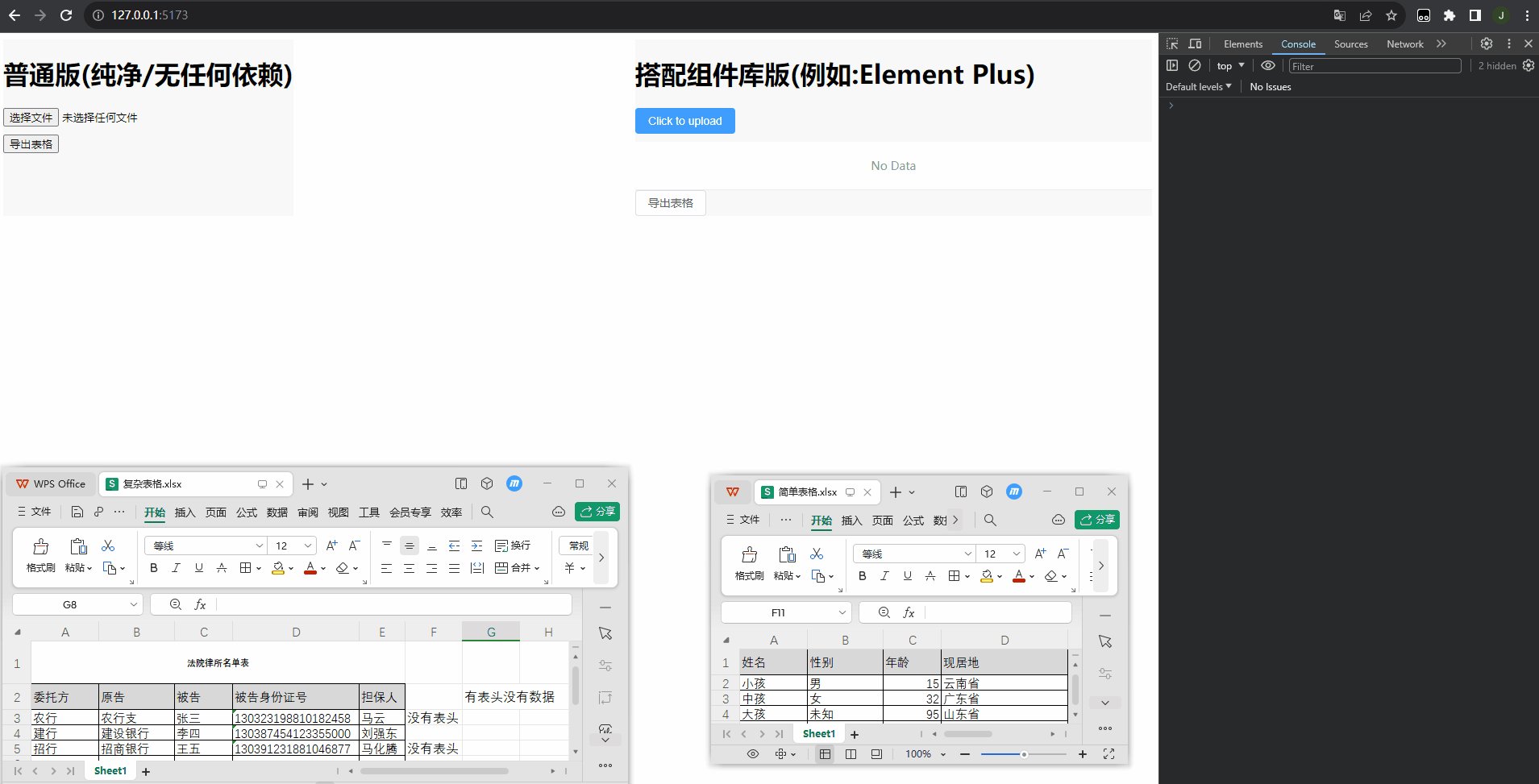
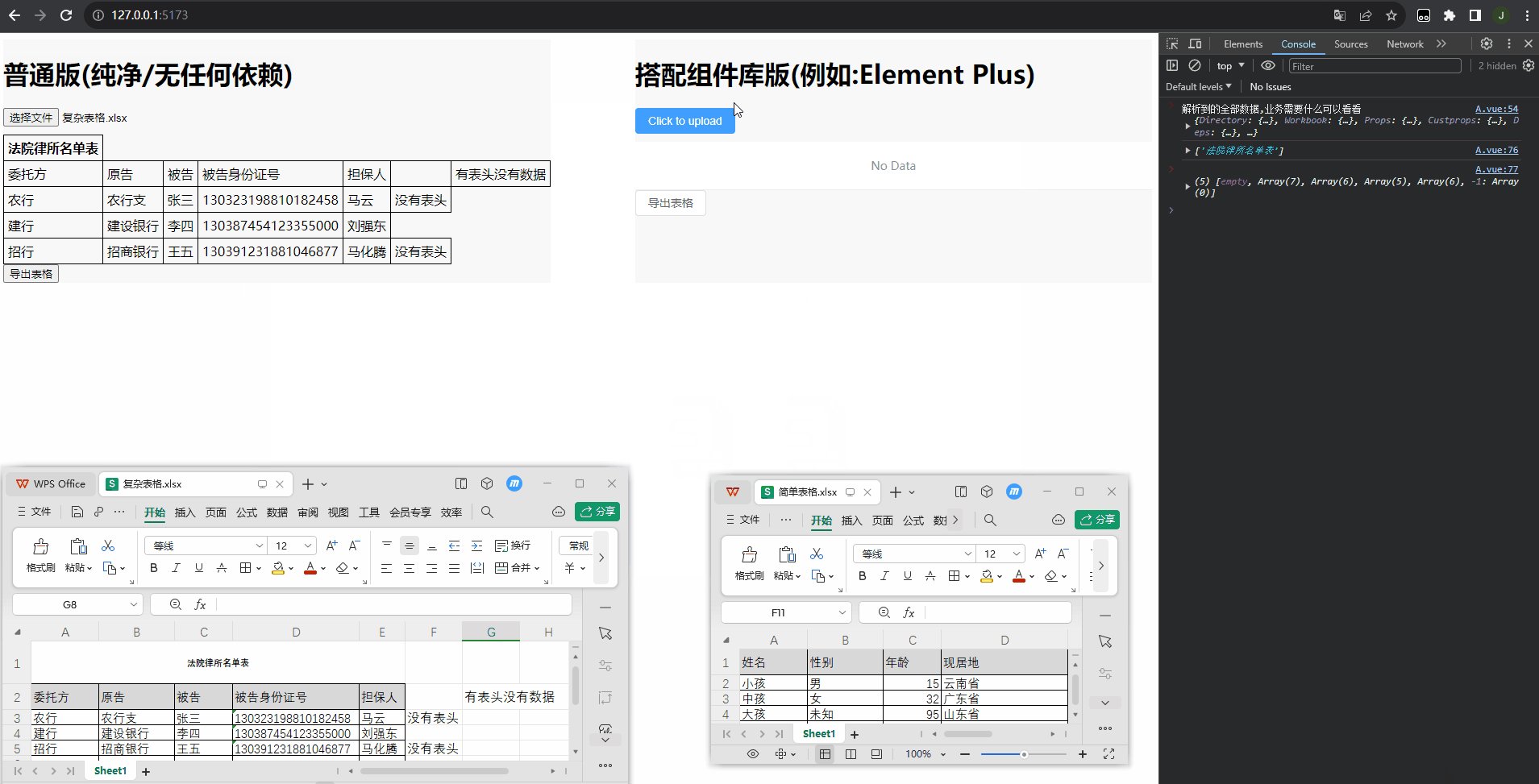
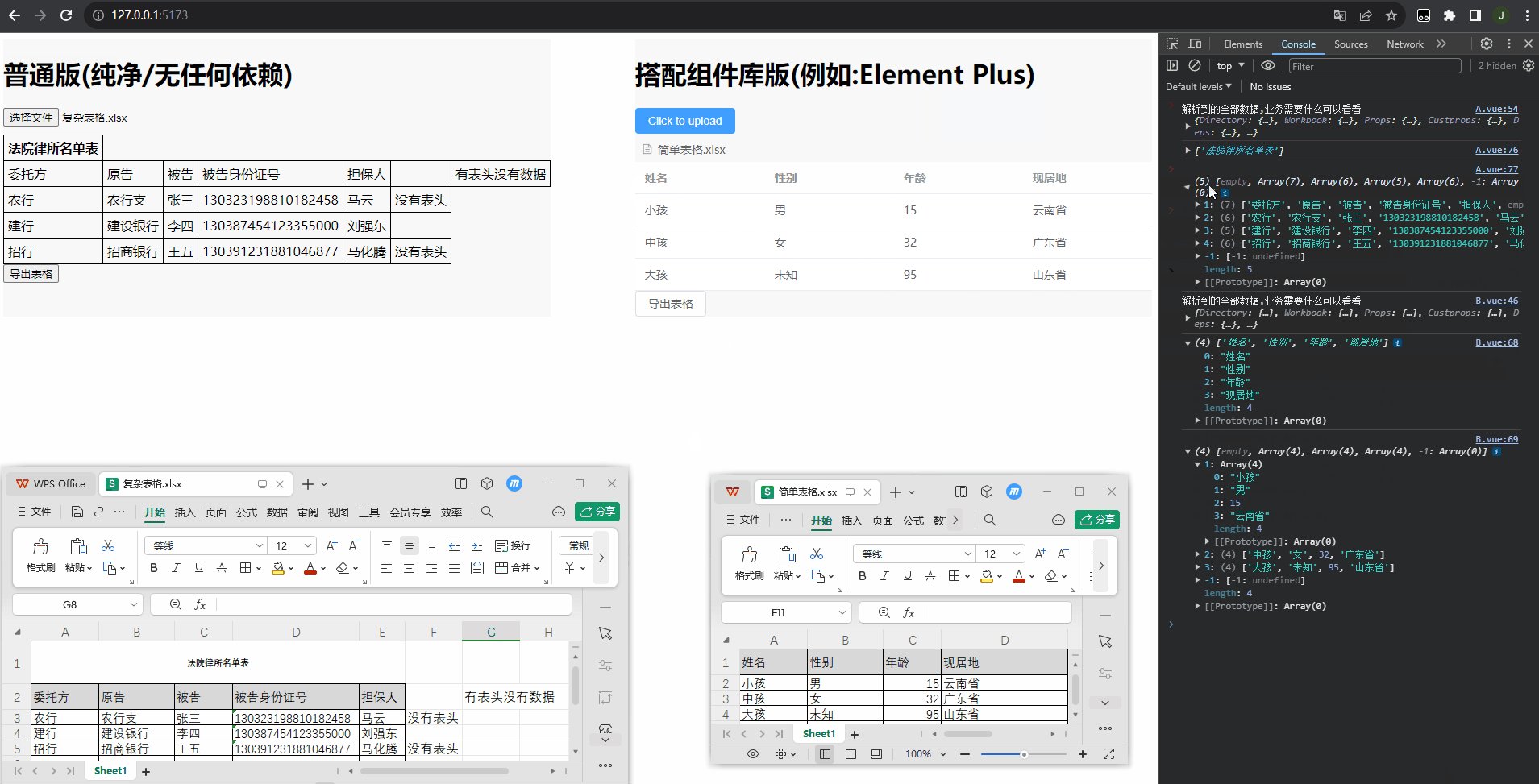
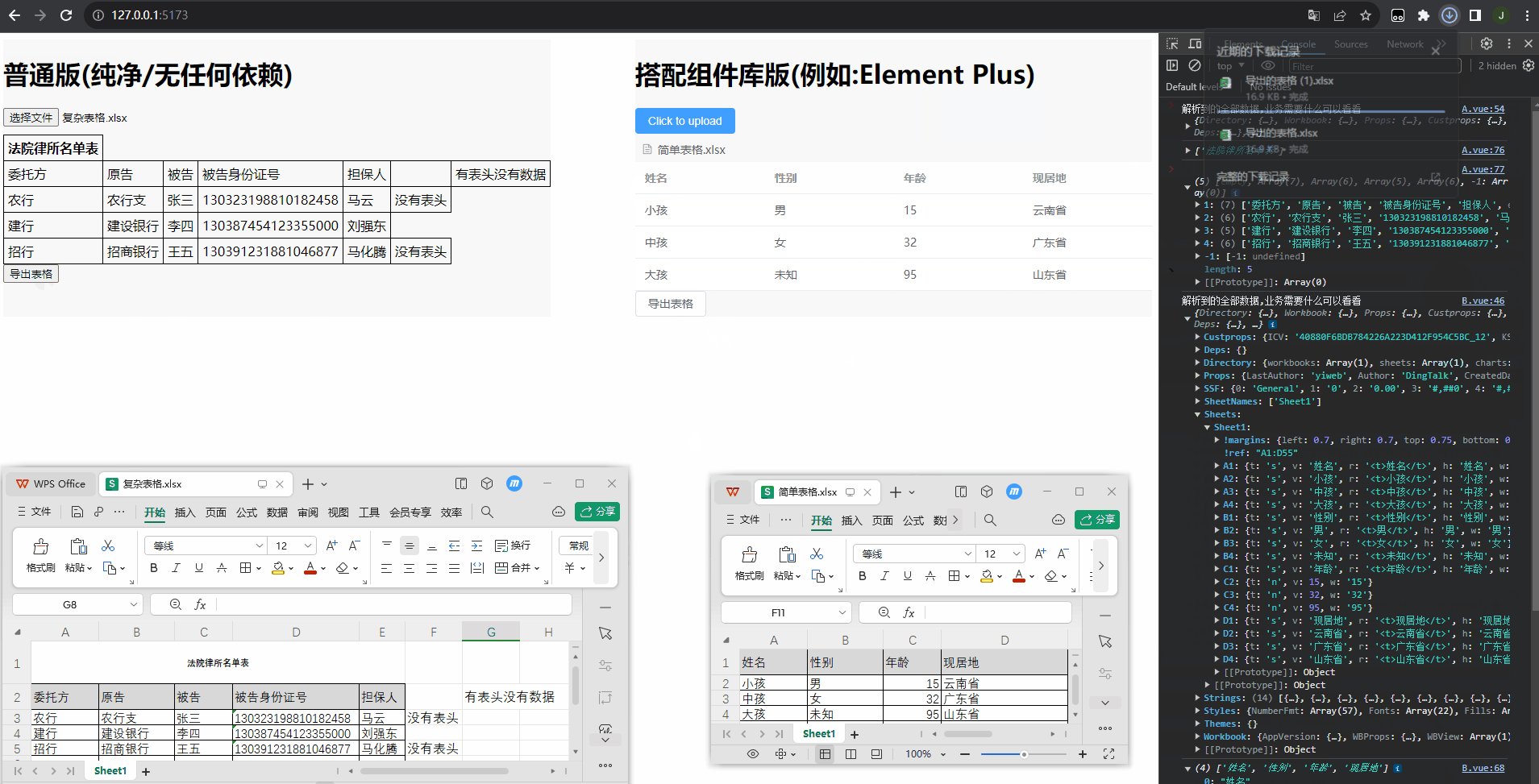
本文 实现了在 vue 项目中,“纯前端” 完成本地上传 excel(*.xls) 文件后读取解析表格数据,并在前端页面 “渲染预览” 表格,支持搭配 element-ui / ant design vue 等前端组件库中的 table 组件,解析预览表格后同样支持导出下载功能,
本示例支持 “任何复杂” 表格,无论您有没有表头、缺字段等,都可以顺利解析,
如下图所示,无论是【普通版】或【搭配组件库版】都可以解析简单、复杂表格,非常好用!
另外,解析时还支持去掉 Excel 头部大标题,一般预览时不读取。
示例代码干净整洁,无论 ts/js 都可以使用