1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html>
4 <html>
5 <head>
6 <meta charset="UTF-8">
7 <% /*告诉浏览器不要缓存*/
8 response.setHeader("Cache-Control","no-store");
9 response.setHeader("Pragrma","no-cache");
10 response.setDateHeader("Expires",0);
11 %>
12 <title>test</title><%--设置网页标题 --%>
13 <style type="text/css">/*css样式*/
14 body {
15 margin-left: 25%;/*设置整个页面离浏览器左边空25%*/
16 margin-right: 25%;/*设置整个页面离浏览器右边空25%*/
17 background-color: #F2F2F2;/*设置整个页面背景颜色*/
18 }
19 div {
20 background-color: #97D775;/*设置div背景颜色*/
21 height: 2000px;/*设置div高度*/
22 }
23 </style>
24
25 <script type="text/javascript">/*js*/
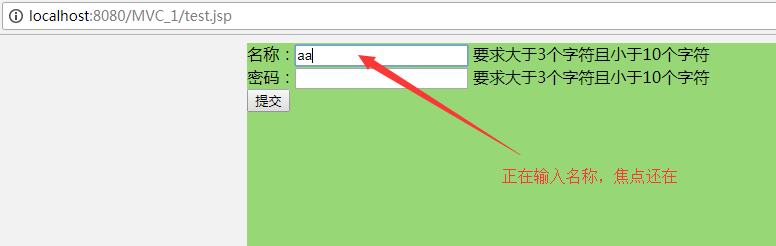
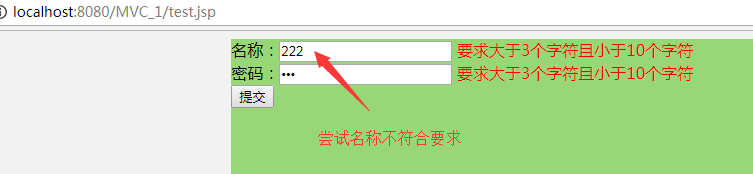
26 function userName_yz() {/*当焦点离开时触发此事件,验证输入名称是否符合要求*/
27 var name = document.getElementById("name").value;/*根据id获取相应节点,然后取value值*/
28 var span_1 = document.getElementById("span_1");/*根据id获取相应节点*/
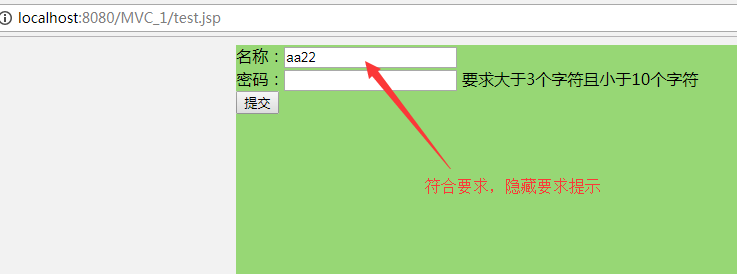
29 if(name.length <= 3 || name.length >= 10) {/*验证输入名称是否符合要求*/
30 span_1.style.display="inline";/*第一种修改属性样式*/
31 span_1.style.color="red";
32 return false;/*为了后面表单提交返回的一个boolean类型*/
33 } else {
34 span_1.style.display="none";
35 return true;/*为了后面表单提交返回的一个boolean类型*/
36 }
37 }
38
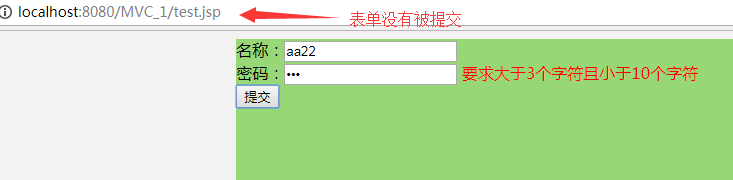
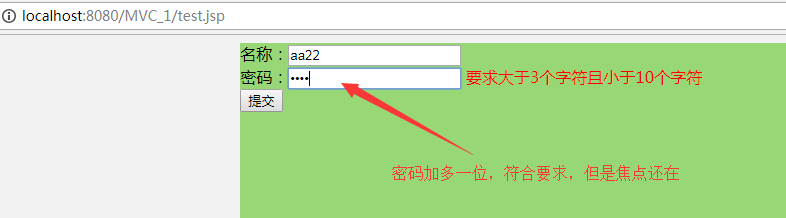
39 function password_yz() {/*当焦点离开时触发此事件,验证输入密码是否符合要求*/
40 var password = document.getElementById("password").value;
41 var span_2 = document.getElementById("span_2");
42 if(password.length <= 3 || password.length >= 10) {
43 span_2.setAttribute("style", "display: inline");/*第二种修改属性样式*/
44 span_2.setAttribute("style", "color: red");
45 return false;/*为了后面表单提交返回的一个boolean类型*/
46 } else {
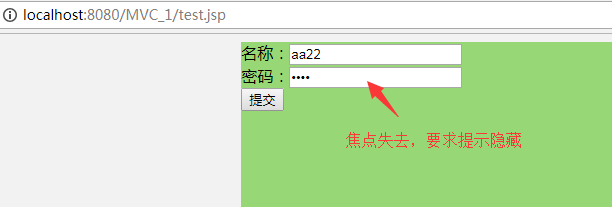
47 span_2.setAttribute("style", "display: none");
48 return true;/*为了后面表单提交返回的一个boolean类型*/
49 }
50 }
51
52 function onsubmit_yz() {/*当表单提交时触发此事件,验证所有的要求是否符合*/
53 if(!userName_yz()) {/*根据验证名称的返回boolean来判断*/
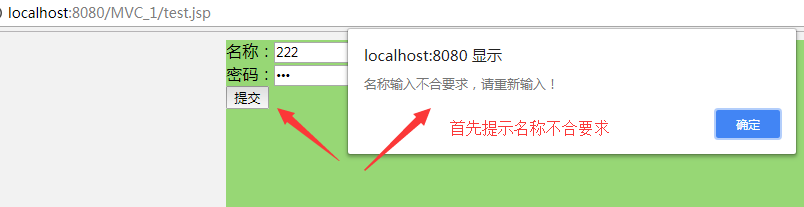
54 alert("名称输入不合要求,请重新输入!");/*提示用户,名称输入不符合要求*/
55 return false;/*阻止表单提交的boolean值*/
56 } else if(!password_yz()) {
57 alert("密码输入不合要求,请重新输入!");/*提示用户,密码输入不符合要求*/
58 return false;/*阻止表单提交的boolean值*/
59 } else {
60 return true;/*全部验证通过,给用户提交*/
61 }
62 }
63 </script>
64 </head>
65 <body>
66 <div>
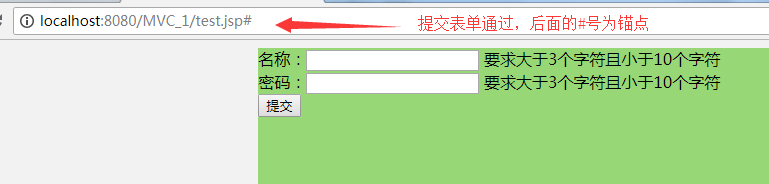
67 <form action="#" method="post" onsubmit="return onsubmit_yz()"><%--form表单,onsubmit是当表单提交时触发的事件 --%>
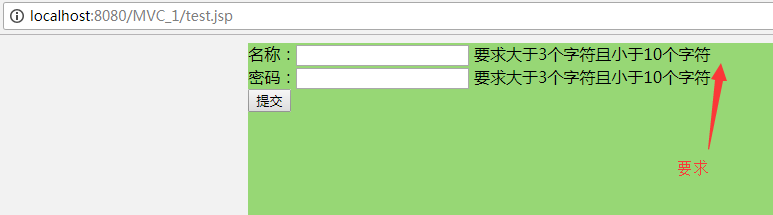
68 名称:<input id="name" type="text" name="userName" onblur="userName_yz()"/><%--onblur时当焦点离开时触发的事件 --%>
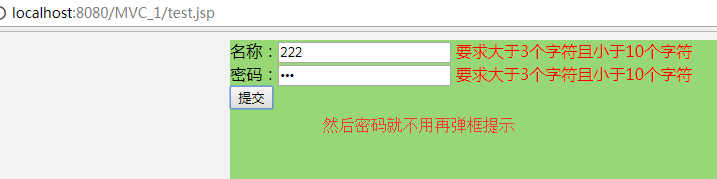
69 <span id="span_1">要求大于3个字符且小于10个字符</span><%--要求提示 --%>
70 <br/>
71 密码:<input id="password" type="password" name="password" onblur="password_yz()"/>
72 <span id="span_2">要求大于3个字符且小于10个字符</span>
73 <br/>
74 <input type="submit" value="提交"/><%--提交表单 --%>
75 </form>
76 </div>
77 </body>
78 </html>