第1步:下载less到项目中
运行 npm install less less-loader --save
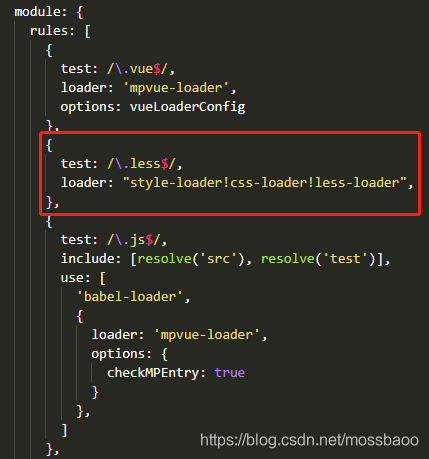
第2步:配置webpack.base.conf.js
在module->rules中加入 { test: /\.less$/, loader: "style-loader!css-loader!less-loader", },

第1步:下载less到项目中
运行 npm install less less-loader --save
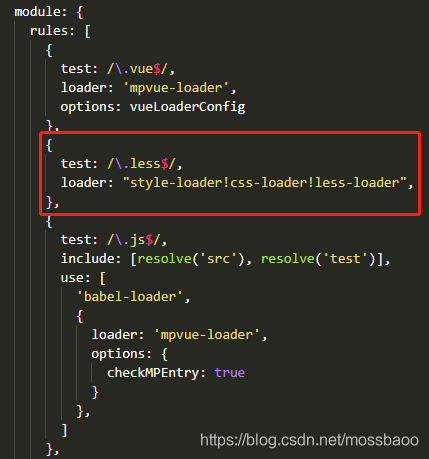
第2步:配置webpack.base.conf.js
在module->rules中加入 { test: /\.less$/, loader: "style-loader!css-loader!less-loader", },