

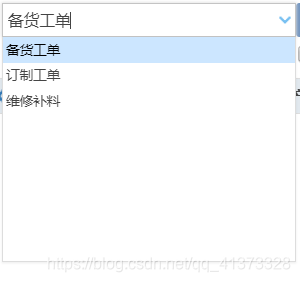
<input class="easyui-combobox" id="workSheetType" name="workSheetType" style="width:150px;height:30px;">
$(function(){
$("#workSheetType").combobox({
url:"${pageContext.request.contextPath}/selectAllDict?tableID=WorkSheet",
valueField:"dictNo",
textField:"dictName",
onLoadSuccess:function(data){
var fieldValue = '${workSheetData.workSheetType}';
setSelect(data, fieldValue, $("#workSheetType"));
}
})
})
function setSelect(data, field, obj) {
var IsExist = 1;
for (var i = 0; i < data.length; i++) {
if (data[i].dictNo == field) {
obj.combobox('setValue', data[i].dictNo);
IsExist = 0;
}
}
if (IsExist == 1) {
obj.combobox('setValue','');
}
}