1、建表axf_user
模板:
class AXFUser(models.Model):
u_name = models.CharField(max_length=32, unique=True)
u_password = models.CharField(max_length=256)
u_email = models.CharField(max_length=64, unique=True)
u_icon = models.ImageField(upload_to='icons/%Y/%m/%d/')
is_active = models.BooleanField(default=False)
is_delete = models.BooleanField(default=False)
class Meta:
db_table = 'axf_user'
迁移:
python manage.py makemigrations
python manage.py migrate
2、新建user网页

base_user.html
{% extends "base.html" %}
{% load static %}
{% block ext_css %}
{{ block.super }}
<link rel="stylesheet" href="{% static 'axf/user/css/user.css' %}">
{% endblock %}
{% block header %}
<header></header>
{% endblock %}
static/axf/user/css/user.css
header{
height: 1.5rem;
background: orange;
margin-bottom: 0.3rem;
}
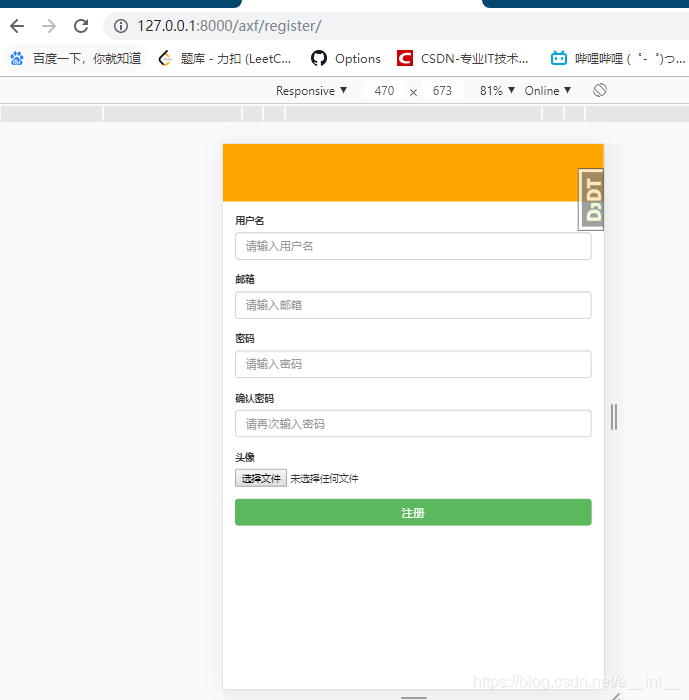
3、用户注册
路由:

register.html
{% extends "base_user.html" %}
{% load static %}
{% block ext_css %}
{{ block.super }}
{% endblock %}
{% block content %}
<div class="container">
<form method="POST" enctype="multipart/form-data" action="{% url 'axf:register' %}">
{% csrf_token %}
<div class="form-group">
<label for="username_input">用户名</label>
<input name="username" type="text" class="form-control" id="username_input" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="email_input">邮箱</label>
<input name="email" type="text" class="form-control" id="email_input" placeholder="请输入邮箱">
</div>
<div class="form-group">
<label for="password_input">密码</label>
<input name="password" type="text" class="form-control" id="password_input" placeholder="请输入密码">
</div>
<div class="form-group">
<label for="password_confirm_input">确认密码</label>
<input name="password" type="text" class="form-control" id="password_confirm_input" placeholder="请再次输入密码">
</div>
<div class="form-group">
<label for="icon_input">头像</label>
<input name="icon" type="file" id="icon_input" placeholder="请再次输入密码">
</div>
<button type="submit" class="btn btn-success btn-block">注册</button>
</form>
</div>
{% endblock %}
视图App/views.py
# 在原来的基础上添加以下代码
def register(request):
if request.method == "GET":
data = {
"title": "注册"
}
return render(request, 'user/register.html', context=data)
elif request.method == "POST":
username = request.POST.get("username")
email = request.POST.get("email")
password = request.POST.get("password")
icon = request.FILES.get("icon")
user = AXFUser()
user.u_name = username
user.u_password = password
user.u_icon = icon
user.u_email = email
user.save()
return HttpResponse("注册成功")
访问:

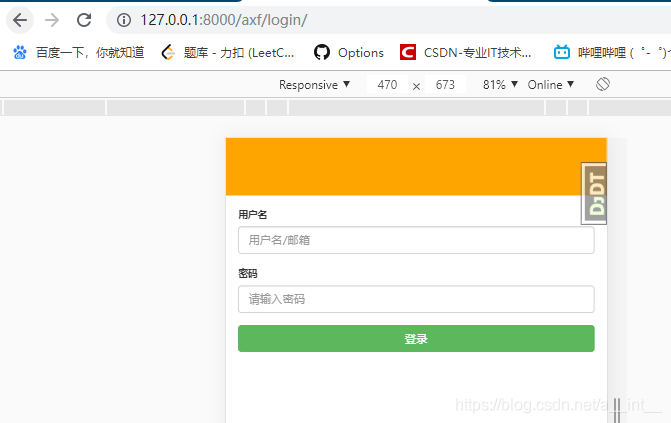
4、用户登录
路由App/urls.py
path('login/', views.login, name='login'),
login.html
{% extends "base_user.html" %}
{% load static %}
{% block ext_css %}
{{ block.super }}
{% endblock %}
{% block content %}
<div class="container">
<form method="POST" action="{% url 'axf:login' %}">
{% csrf_token %}
<div class="form-group">
<label for="username_input">用户名</label>
<input name="username" type="text" class="form-control" id="username_input" placeholder="用户名/邮箱">
</div>
<div class="form-group">
<label for="password_input">密码</label>
<input name="password" type="text" class="form-control" id="password_input" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-success btn-block">登录</button>
</form>
</div>
{% endblock %}
视图:
def login(request):
if request.method == "GET":
data = {
"title": "登录"
}
return render(request, 'user/login.html', context=data)
elif request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
return HttpResponse("成功")
访问:

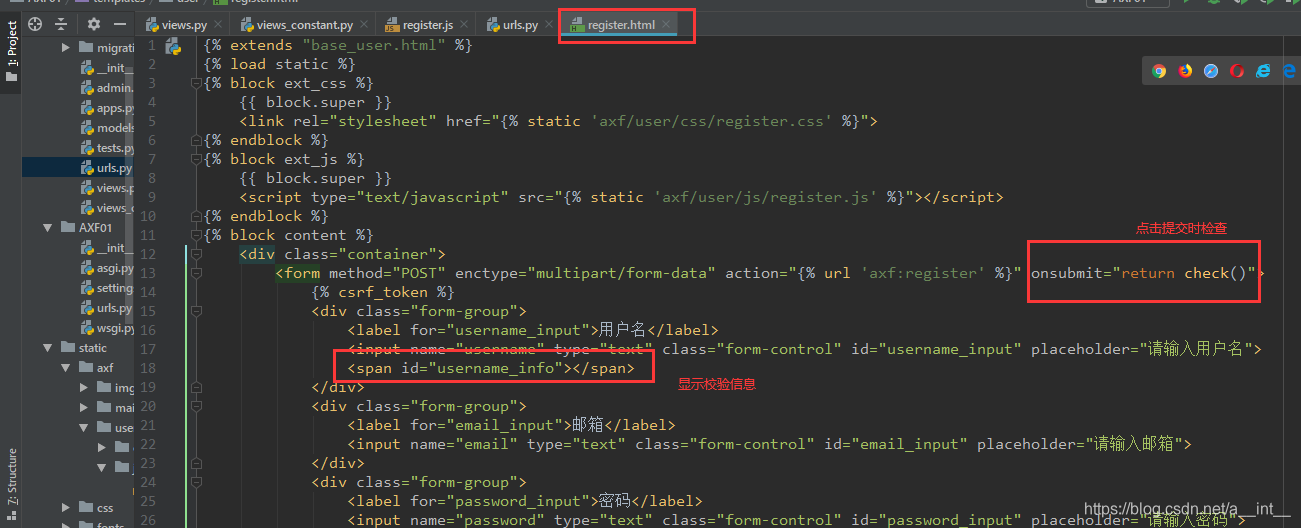
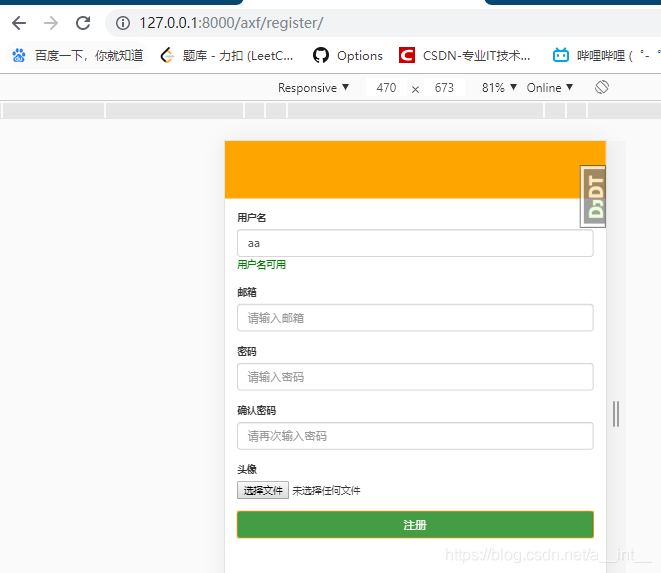
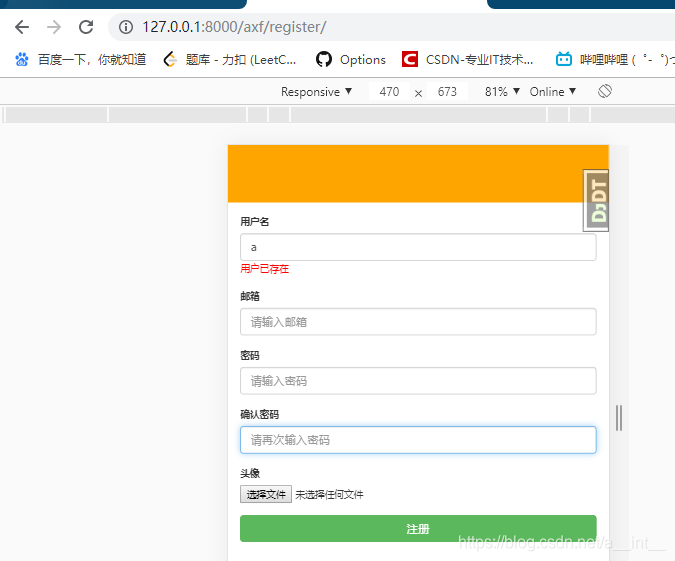
5、注册时,用户名预校验
register.html

register.js
$(function () {
var $username = $("#username_input")
// username_input发生改变时
$username.change(function () {
// val()返回被选元素的当前值,trim()的作用是去掉字符串两端的多余的空格
var username = $username.val().trim();
if (username.length) {
// 将用户名发给服务器
$.getJSON('/axf/checkuser/', {'username': username}, function (data) {
console.log(data);
var $username_info = $("#username_info");
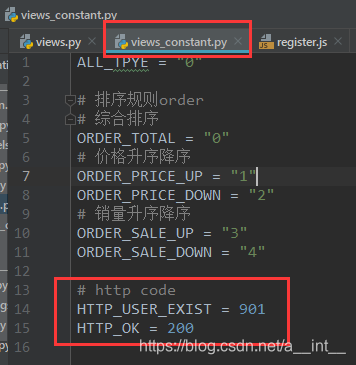
if (data['status'] === 200) {
$username_info.html("用户名可用").css("color", "green");
} else if (data['status'] === 901) {
$username_info.html("用户已存在").css("color", "red");
}
})
}
})
})
function check() {
var $username_info = $("#username_info");
var info_color = $username_info.css("color");
var $username = $("#username_input");
var username = $username.val().trim();
if (!username) {
$username_info.html("用户名不能为空").css("color", "red");
return false
}
console.log(info_color);
if (info_color === 'rgb(255, 0, 0)' || info_color === 'rgb(51, 51,51)') {
return false
}
return true
}
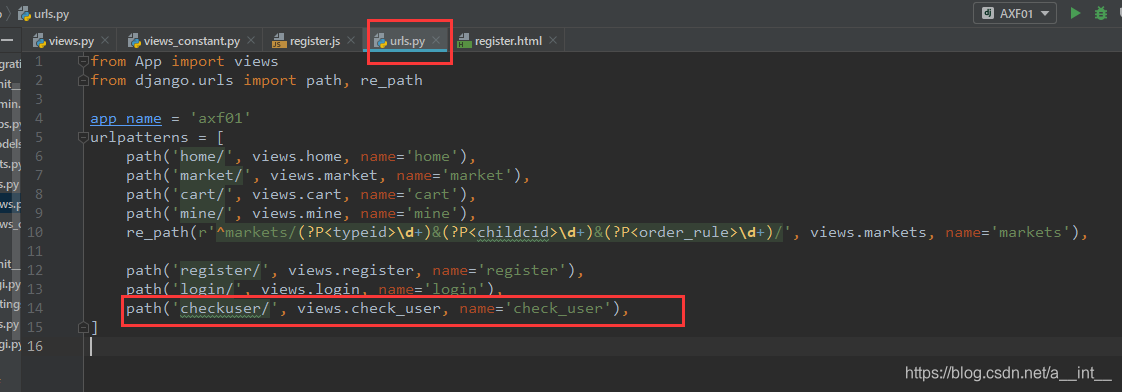
路由

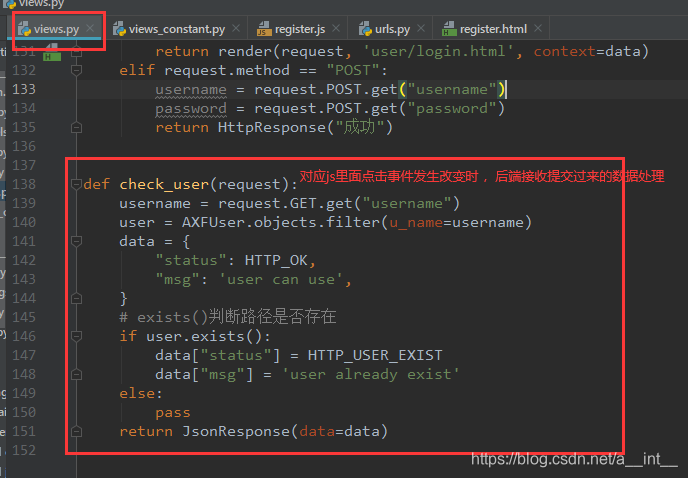
视图


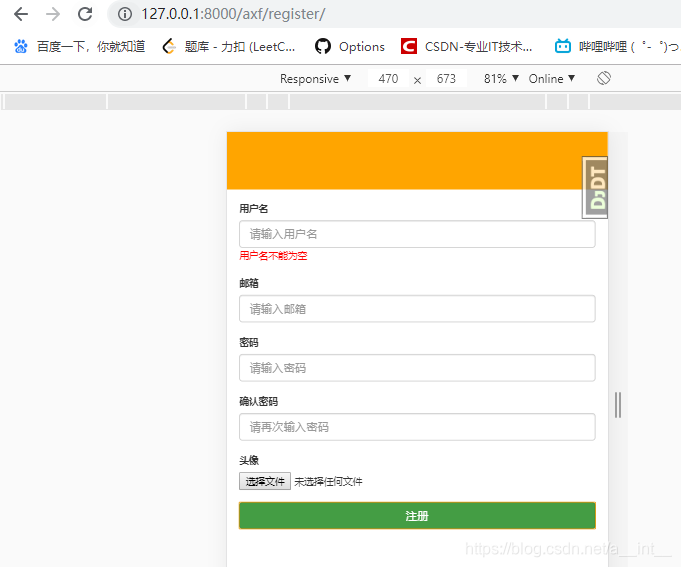
访问



6、邮箱预校验
(和用户名预校验同理)
