下面的程序使用ajax来实现一个简单的ajax请求
JSP页面代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>ajax测试页面4</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src = "JS/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$("#username").change(function(){
var username = $(this).val();
username = $.trim(username);
if(username != ""){
var url = "validateServlet";
var args = {"username":username,"time":new Date()};
$.post(url,args,function(data){
$("#message").html(data);
});
}
});
});
</script>
</head>
<body>
<form action = "", method="post">
userName:<input type="text" name="username" id = "username">
<br><br/>
<div id = "message"></div>
<input type="submit" value="submit">
</form>
</body>
</html>
URL部分代码
package servlet;
import java.io.IOException;
import java.util.Arrays;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class validateServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
List<String> usernames = Arrays.asList("zhangsan","lisi","wangwu");
String data = null;
String username = request.getParameter("username");
if(usernames.contains(username)){
data = "<font color='red'>该用户名已经被使用</font>";
}
else{
data = "<font color='green'>该用户名可以使用</font>";
}
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
response.getWriter().print(data);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
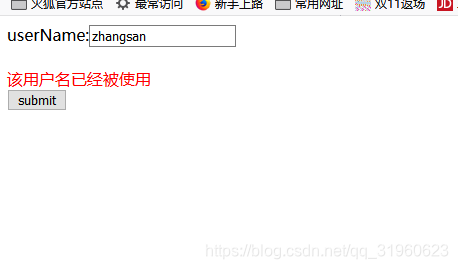
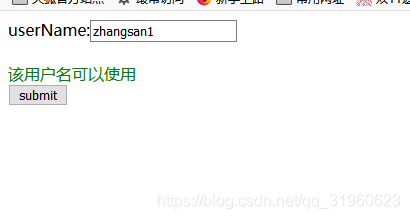
效果图