前端图片查看预览插件Viewer.js使用方法记录总结
一、简介
Viewer JS 是一个前端的图片查看组件。支持图片放大、缩小,全屏、旋转、模态窗打开等功能。高效,简洁,易于学习使用。
二、下载
1.1、JS 版本:https://github.com/fengyuanchen/viewerjs
1.2、 JS 版本 Demo: https://fengyuanchen.github.io/viewerjs/
2.1、JQuery 版本: https://github.com/fengyuanchen/jquery-viewer
2.2、 JQuery 版本 Demo: https://fengyuanchen.github.io/jquery-viewer/
三、使用方法 --- 以JS版作示例
1、引入 viewer.js and viewer.css
<!-- include viewer.js and viewer.css -->
<link href="viewer.css" rel="stylesheet">
<script src="viewer.js" type="text/javascript"></script>
<style type="text/css">
ul > li{
cursor: zoom-in;
}
</style>2、Html 代码
<div id="container">
<ul>
<li><img data-original="./images/tibet-1.jpg" src="./images/thumbnails/tibet-1.jpg" alt="Cuo Na Lake"></li>
<li><img data-original="./images/tibet-2.jpg" src="./images/thumbnails/tibet-2.jpg" alt="Tibetan Plateau"></li>
<li><img data-original="./images/tibet-3.jpg" src="./images/thumbnails/tibet-3.jpg" alt="Jokhang Temple"></li>
</ul>
</div>3、JS 代码
<script type="text/javascript">
window.addEventListener('DOMContentLoaded', function (){
var container = document.getElementById('container');
var viewr = new Viewer(container , {
url:'data-original',
fullscreen : false, // 不需要全屏
title : false, //不需要文件标题
});
});
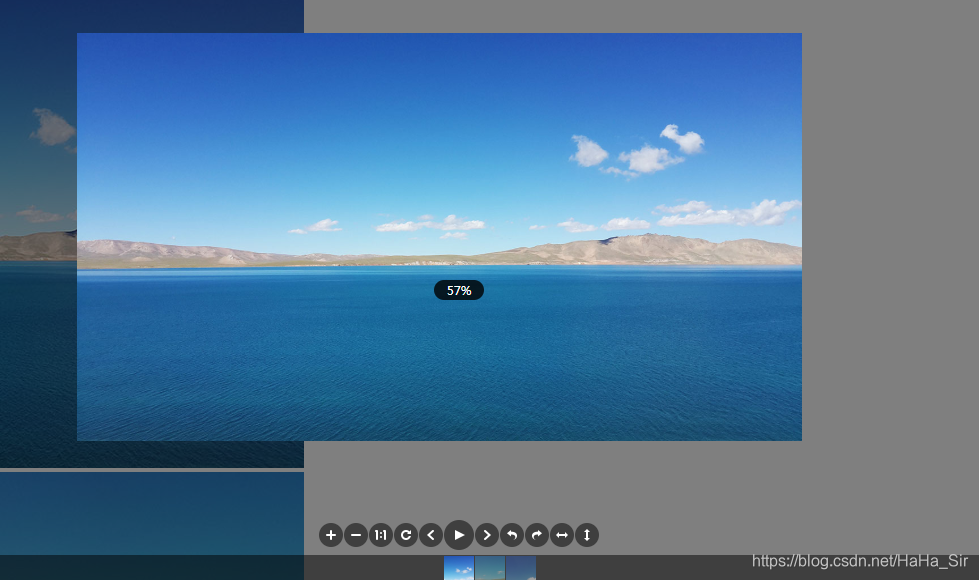
</script>4、实现效果如下: