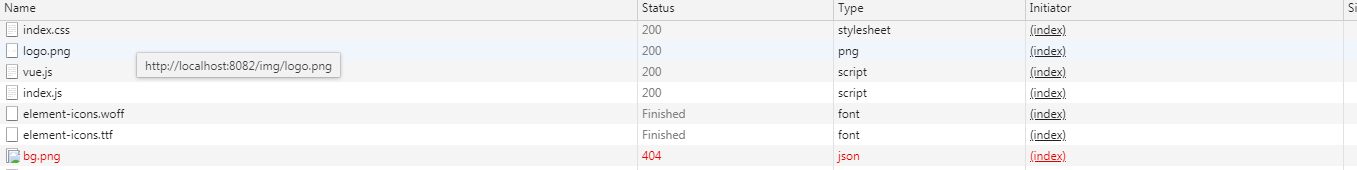
今天想给一个登录页面换个背景图片结果浏览器报错了。

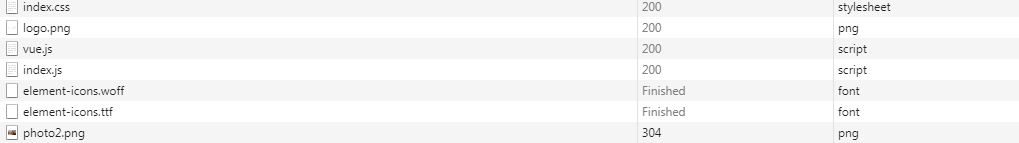
然后换了一张同一个文件夹里边的图片结果就访问出来了......

是我这图片有问题吗?还是我这代码有问题
原来的代码
<div class="login-container" style="background-image: url('../img/bg.png')">
能访问图片的代码
<div class="login-container" style="background-image: url('../img/photo2.png')">
就改了个图片名字,感觉有点无语不知道哪里出问题了
清一下网页内存就可以了,或是换个好使一点的浏览器,应该是这样的,如果你的图片路径是正确的话。
每次都清内存的,换了3个了谷歌 ie 360 我都快晕了
你先把图片地址在浏览器打开看一下,如果存在,是可以看到的。
你把图片文件夹里的两张图片截图发出来看一下,按理显示不了应该就是没有图片,看一下后缀是否正确
你的项目是什么项目?需要编译部署吗?你的文件编译进去了吗?
后缀错了。。。。
恕我眼拙,一个jpg,一个png,找不到还是很正常的吧
bg图片的后缀是jpg
<div class="login-container" style="background-image: url('../img/bg.jpg')">
改过来还不行,之前那个代码是我让图片改成png格式的试了一下
直接访问这个文件夹里边的图片,别的都可以就这张不行。晕了
我也觉得是文件后缀名的问题
一个 jpg 一个png,当然会报错了
是不是所有的jpg后缀的出不来?(盲猜静态资源拦截配置问题)
你清下浏览器的缓存99LRC歌词就可以了
我错了大佬们 清缓存不行也不知道为啥,重启电脑好了
看到最后 我无奈的叹了口气
写代码的时候注意导入的路径名是否正确,另外勾选浏览器上的清理内存那个选项(在浏览器设置里面)
下次遇到这类问题,试试这样。
文件名?clearcache
