- w3cschool Rookie Tutorial. CHM (Tencent Weiyun): https://share.weiyun.com/c1FaX6ZD
- HTML / CSS- Studiennotizen 01 [Konzepteinführung, Basis-Tags, Formular-Tags] [Tag01]
- HTML / CSS- Studiennotizen 02 [Formularbezeichnung] [Tag02]
- Anmerkungen zur HTML / CSS-Studie 03 [CSS-Übersicht, CSS-Selektoren, CSS-Eigenschaften, Seite zur Registrierung von CSS-Fällen] [Tag02]
Inhaltsverzeichnis
Kombinationsmethode CSS_ und HTML
Selector_Extended Selector (1)
Selector_Extended Selector (2)
Abschnitt 7 CSS_Case-Registrierungsseite
CSS_Case-Registrierung Seite 1
CSS_Case-Registrierung Seite 2
Abschnitt 4 CSS-Übersicht
CSS_Overview
1. Konzept: Cascading Style Sheets
* Cascading: Mehrere Styles können auf dasselbe HTML-Element angewendet werden und gleichzeitig wirksam werden2. Vorteile:
1. Leistungsstark
2. Separate Inhaltsanzeige und Stilsteuerung
*, um die Kopplung zu verringern. Entkopplung
* Arbeitsteilung erleichtern
* Entwicklungseffizienz verbessern
Kombinationsmethode CSS_ und HTML
3. Verwendung von CSS: Kombinieren von CSS und HTML
1. Inline-Stil
* Verwenden Sie das style-Attribut, um den CSS- Code im Tag anzugeben
*, z.B.: <Div style = "color: red;"> Hallo CSS </ div>
2. Interner Stil
* Definieren Sie im Head-Tag das Style-Tag. Der Inhalt des Style-Tags ist der CSS-Code
*, z.B.:
<style>
div { color: blue; } </ style> <div> Hallo CSS </ div> 3. Externer Stil 1. Definieren Sie die CSS-Ressourcendatei. 2. Definieren Sie im Head-Tag das Link-Tag und importieren Sie externe Ressourcendateien * wie: * a.css file: div { color: green; }
<link rel = "stylesheet" href = "css / a.css">
<div> Hallo CSS </ div>
<div> Hallo CSS </ div>* Hinweis:
* Es gibt 1, 2 und 3 Methoden, und der Umfang von CSS wird immer größer.
* 1 wird nicht häufig verwendet, aber 2, 3 werden später häufig verwendet.
* Das dritte Format kann wie folgt geschrieben werden:
<style>
@import "css / a.css";
</ style>
Abschnitt 5 CSS_Selector
CSS_-Syntaxformat
4. CSS-Syntax:
* Format:
Selektor { Attributname 1: Attributwert 1; Attributname 2: Attributwert 2; ... } * Selektor: Filterelemente mit ähnlichen Merkmalen * Hinweis: * Jedes Attributpaar muss verwendet werden; getrennt kann das letzte Attributpaar nicht ";" hinzufügen.
Selector_Extended Selector (1)
5. Selektor: Filterelemente mit ähnlichen Merkmalen
* Klassifizierung:
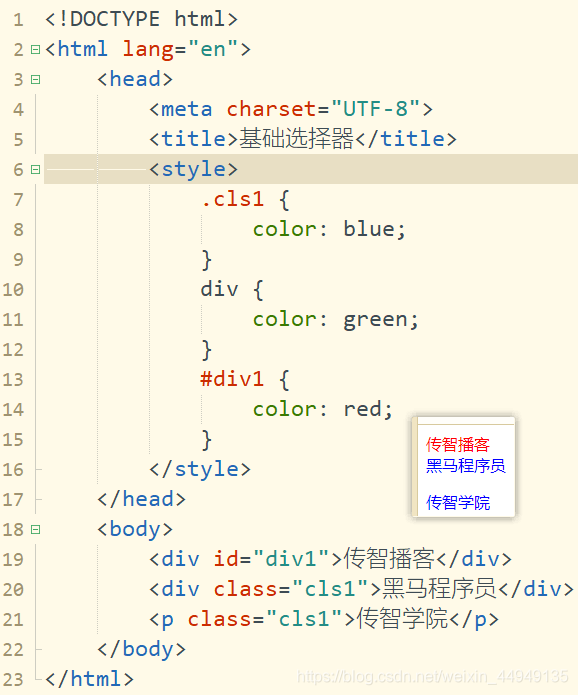
1. Basis-Selektor
1. ID-Selektor: Elemente mit bestimmten ID-Attributwerten auswählen. Es wird empfohlen, dass der ID-Wert auf einer HTML-Seite eindeutig ist.
* Syntax: #id Attributwert {}
2. Elementauswahl : Wählen Sie Elemente mit demselben Tag-Namen aus .
* Syntax: Tag-Name {}
* Hinweis: Der ID-Selektor hat eine höhere Priorität als der Element-Selektor
3. Klassen-Selektor: Wählen Sie Elemente mit demselben Klassenattributwert aus.
* Syntax: .class-Attributwert {}
* Hinweis: Die Priorität des Klassenselektors ist höher als die des Elementselektors.
- Inline-Stil, Priorität 1000
- ID-Wahlschalter, Priorität 100
- Klassen und Pseudoklassen, Priorität 10
- Elementauswahl, Priorität 1
Selector_Extended Selector (2)
5. Selektor: Filterelemente mit ähnlichen Eigenschaften.
* Klassifizierung:
1. Grundlegende
Auswahl 1. ID-Auswahl: Elemente mit bestimmten ID-Attributwerten auswählen. Es wird empfohlen, dass der ID-Wert auf einer HTML-Seite eindeutig ist.
* Syntax: # ID-Attributwert {}
2. Elementauswahl: Elemente mit auswählen das gleiche Element des Tag-Namens
* Syntax: Tag-Name {}
* Hinweis: Der ID-Selektor hat Vorrang vor dem Element-Selektor
3. Klassen-Selektor: Wählen Sie Elemente mit demselben Klassenattributwert aus.
* Syntax: .class-Attributwert {}
* Hinweis: Die Priorität des Klassenselektor-Selektors ist höher als die des Element-Selektors
2. Erweiterter Selektor:
1. Wählen Sie alle Elemente aus:
* Syntax: * {}
2. Union-Selektor:
* Selektor 1 , Selektor 2 {}
3. Untergeordneter Selektor: Filter Selektor 2 Elemente unter dem Element von Selektor 1
* Syntax: Selektor 1 Selektor 2 {}
4. Übergeordneter Selektor: Filter des übergeordneten Elements von Selektor 2 Selektor 1
* Syntax: Selektor 1> Selektor 2 {}5. Attributauswahl: Elementname auswählen, Attributname = Element des Attributwerts
* Syntax: Elementname [Attributname = "Attributwert"] {}6. Pseudoklassen-Selektor: Wählen Sie den Status einiger Elemente aus.
* Syntax: Element: Status {}
* wie z. B.: <a>
* Status:
* Link: Initialisierter Status
* Besuch
: Besuchsstatus * Aktiv: Besuchsstatus
* Schwebeflug: Maus Schwebezustand
- Inline-Stil, Priorität 1000
- ID-Wahlschalter, Priorität 100
- Klassen und Pseudoklassen, Priorität 10
- Elementauswahl, Priorität 1
- Platzhalterauswahl, Priorität 0
Abschnitt 6 CSS-Eigenschaften
CSS_Attribute 1
6. Eigenschaften
1. Schriftart, Text
* Schriftgröße: Schriftgröße
* Farbe: Textfarbe
* Textausrichtung: Ausrichtung
* Zeilenhöhe: Zeilenhöhe
2. Hintergrund
* Hintergrund:
3. Rand
* Rand: Rahmen festlegen, Treffen die Attribute
4. Größe
* Breite: Breite
* Höhe: Höhe
5. Box-Modell
CSS_Attribute 2_Box-Modell
6. Eigenschaften
1. Schriftart, Text
* Schriftgröße: Schriftgröße
* Farbe: Textfarbe *
Textausrichtung: Ausrichtung
* Zeilenhöhe: Zeilenhöhe
2. Hintergrund
* Hintergrund:
3. Rand
* Rand: Rahmen festlegen, Konform zu Eigenschaft
4. Größe
* Breite: Breite
* Höhe: Höhe
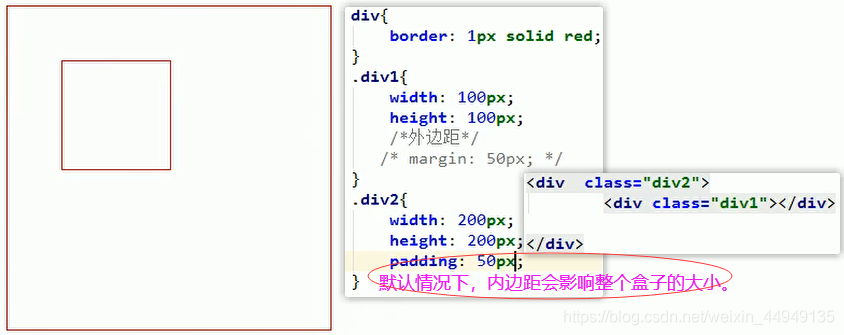
5. Box-Modell: Steuerungslayout
* Rand: Außenrand
* Polsterung: Innenrand
* Standardmäßig wirkt sich der Innenrand auf die Größe der gesamten Box aus.
* Box-Größe: Rahmen-Box; Stellen Sie die Eigenschaften der Box so ein, dass Breite und Höhe die endgültige Box-Größe sind.* float: float
* left
* right
CSS: Seitenverschönerung und Layoutkontrolle
Abschnitt 7 CSS_Case-Registrierungsseite
CSS_Case-Registrierungsseite
CSS_Case-Registrierung Seite 1
CSS_Case-Registrierung Seite 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left {
/* border: 1px solid red; */
float: left;
margin: 15px;
}
.rg_left>p:first-child {
color: #FFD026;
font-size: 20px;
}
.rg_left>p:last-child {
color: #A6A6A6;
font-size: 20px;
}
.rg_center {
float: left;
/* border: 1px solid red; */
}
.rg_right {
/* border: 1px solid red; */
float: right;
margin: 15px;
}
.rg_right>p:first-child {
font-size: 15px;
}
.rg_right p a {
color: pink;
}
.td_left {
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 50px;
}
#username,
#password,
#email,
#name,
#tel,
#birthday,
#checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode {
width: 110px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#btn_sub {
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名">
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">
</td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>Komm schon ~~~ Lerne JavaWeb ~~~