Road to WeChat Mini Programmentwicklung (11) Rechnerprojektkonstruktion (centos8)
pip install django

django-admin startproject weixintest

cd weixintest
python manage.py startapp CalculateApi

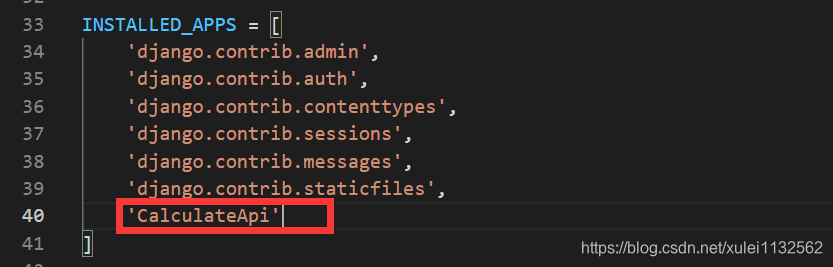
calculator / settings.py 

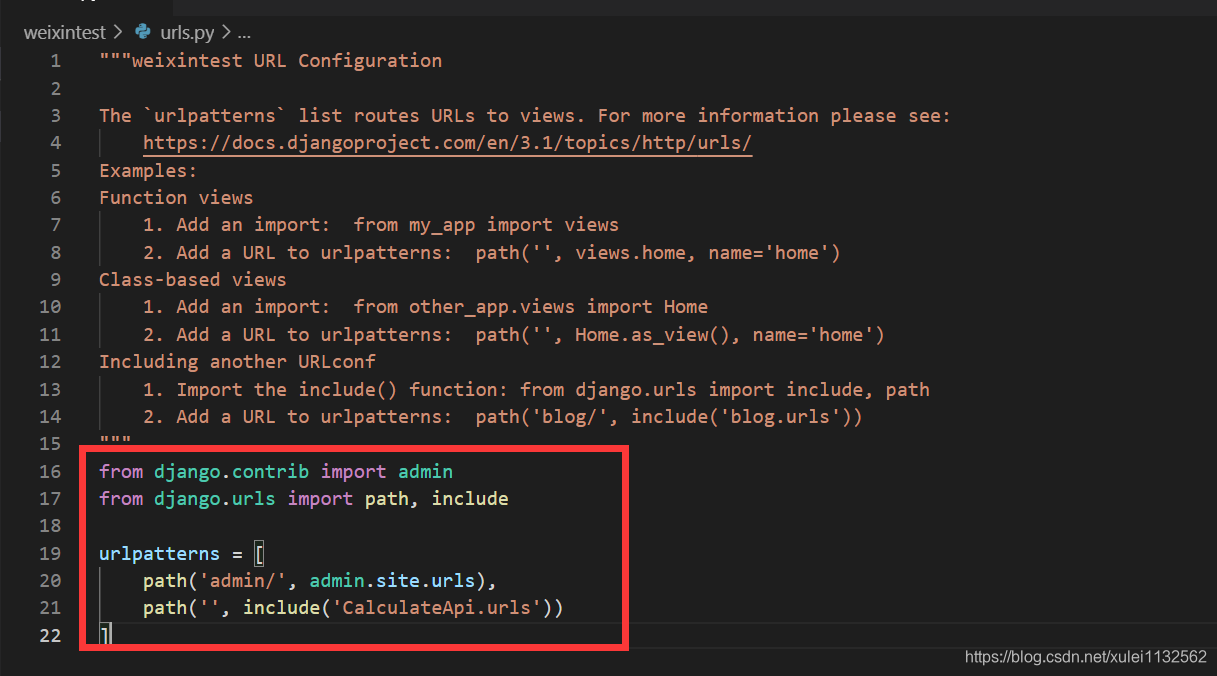
weixintest / urls.py

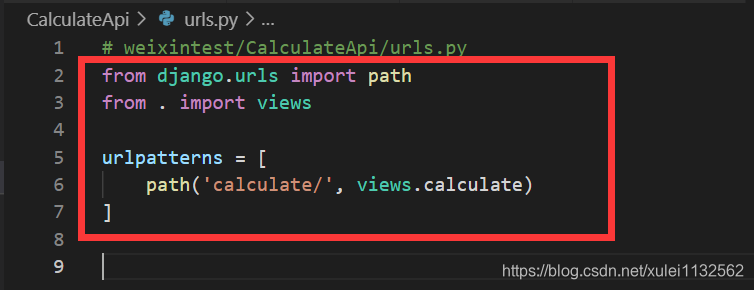
weixintest / CalculateApi / urls.py

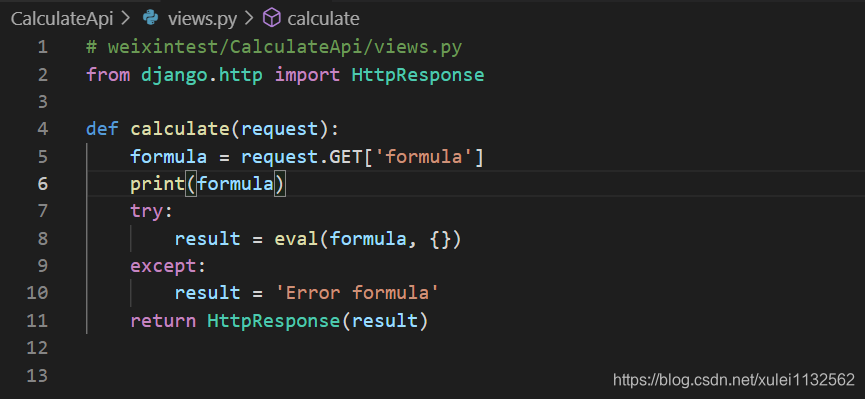
weixintest / CalculateApi / views.py (Verarbeitungsfunktion, Auswertung, Schnittstellenfunktion des aufgerufenen Rechners)

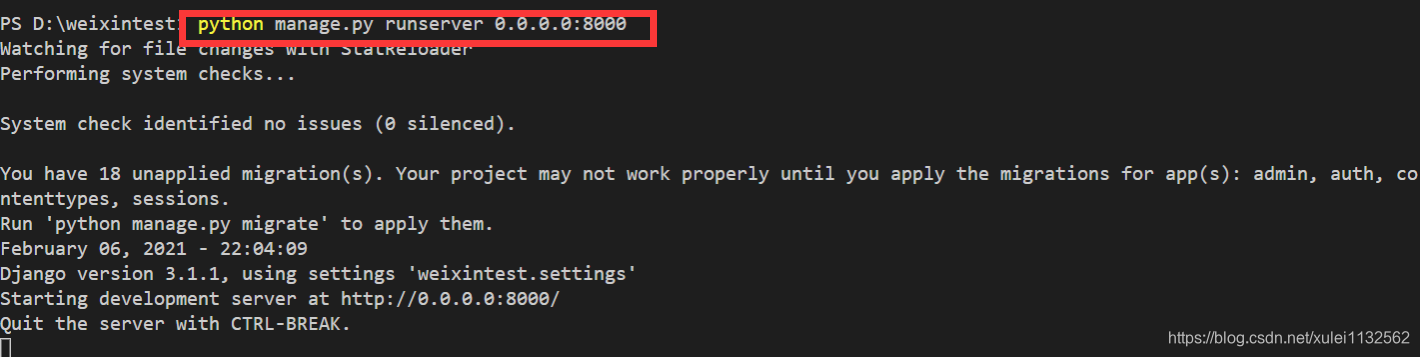
Führen Sie das Projekt lokal aus, führen Sie es über


das öffentliche Netzwerk aus
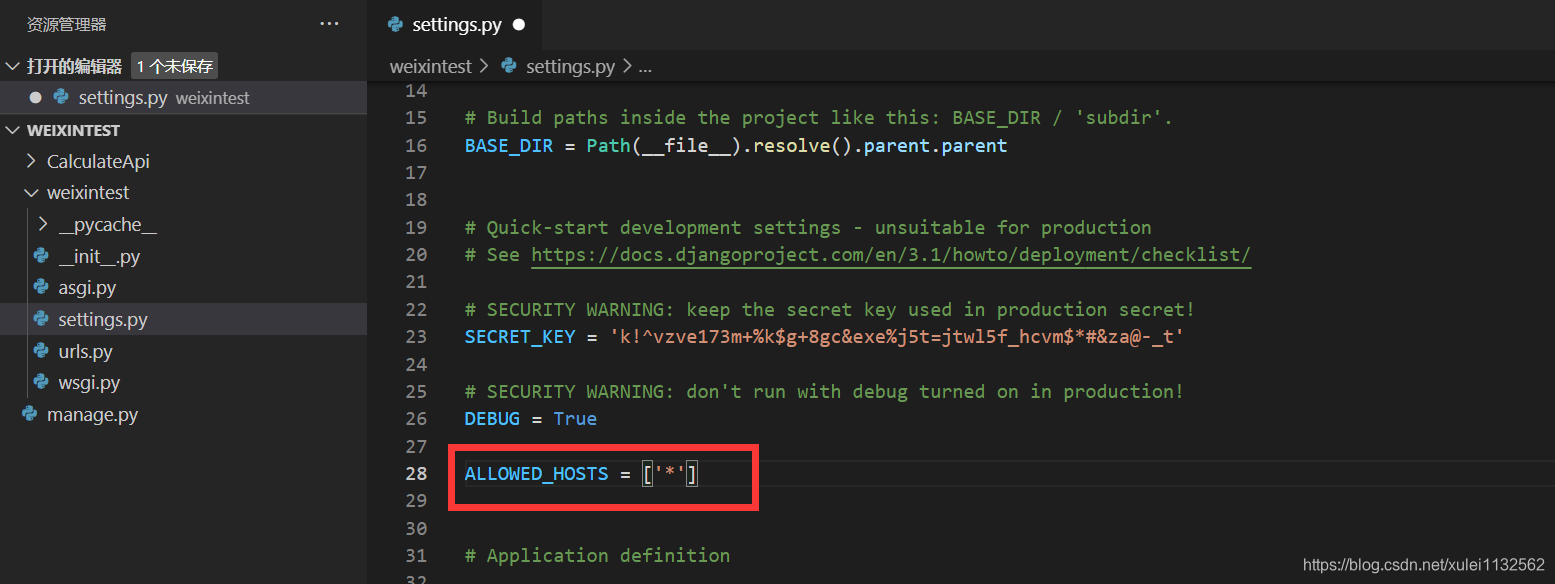
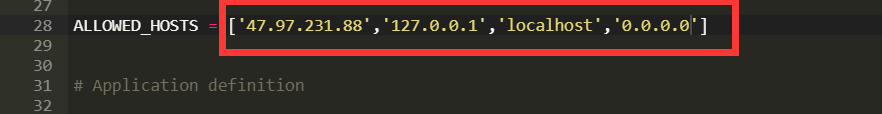
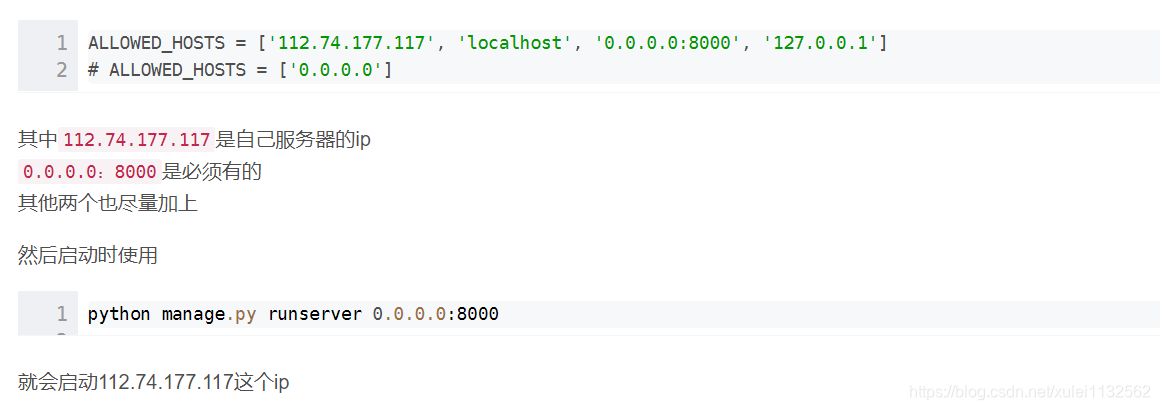
und legen Sie dann die Datei settings.py fest


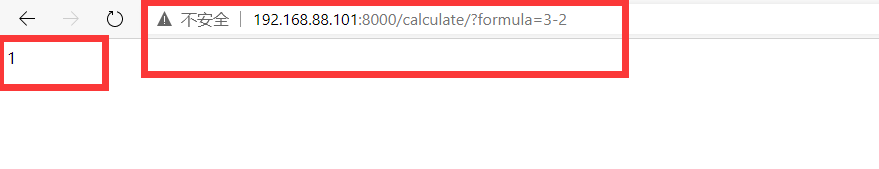
Dann können Sie direkt auf die IP des öffentlichen Netzwerks zugreifen!

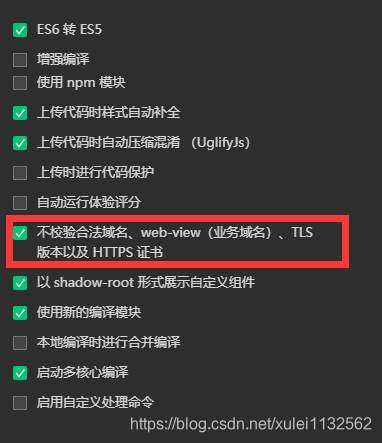
WeChat Developer Tools-> Einstellungen-> Projekteinstellungen-> Überprüfen Sie die folgenden Optionen

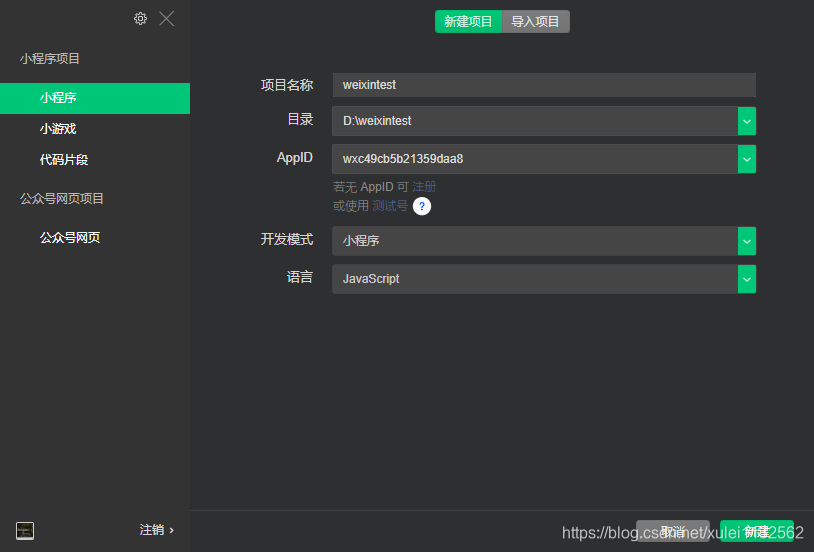
Erstellen Sie einen neuen Projektindex

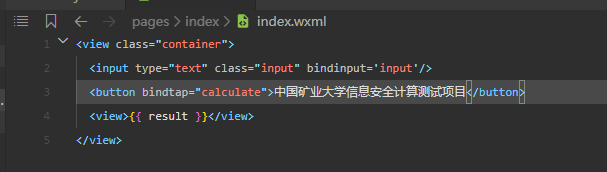
. Wxml
<view class="container">
<input type="text" class="input" bindinput='input'/>
<button bindtap="calculate">cal</button>
<view>{
{ result }}</view>
</view>

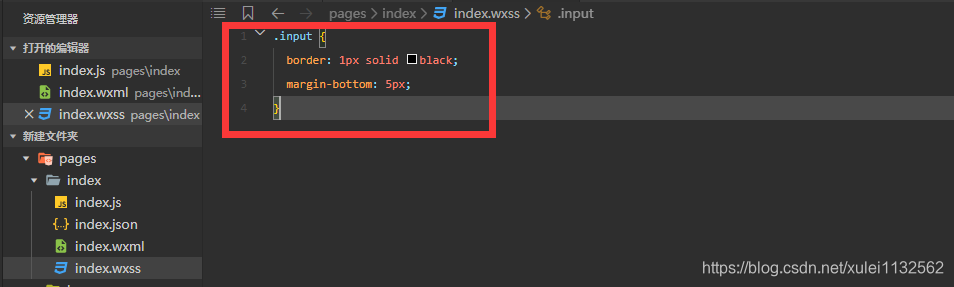
index.wxss
.input {
border: 1px solid black;
margin-bottom: 5px;
}

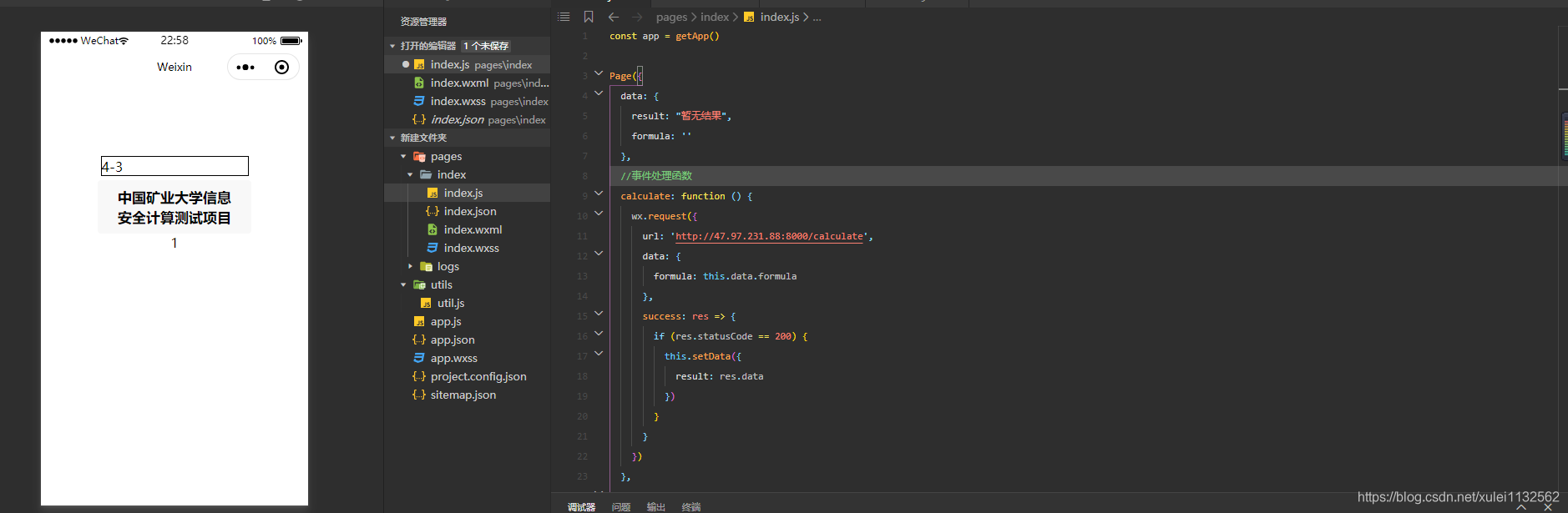
index.js
const app = getApp()
Page({
data: {
result: "暂无结果",
formula: ''
},
//事件处理函数
calculate: function () {
wx.request({
url: 'http://47.97.231.88:8000/calculate',
data: {
formula: this.data.formula
},
success: res => {
if (res.statusCode == 200) {
this.setData({
result: res.data
})
}
}
})
},
input: function (e) {
this.setData({
formula: e.detail.value
})
}
})

Sie können das Projekt ausführen.
Im Allgemeinen wird der Server jedoch mit einem stabilen Webcontainer gestartet und verwendet im Grunde nicht manage.py, um das Projekt zu starten.