Vorwort:
Hier wird die Verwendung von Vuex in persönlichen Projekten geteilt. Vuex wird hauptsächlich verwendet, um Werte direkt zwischen verschiedenen Komponentenebenen zu übergeben.
Analyselogik:
Seite a und Seite b haben unterschiedliche Logik, ein Seitenklickereignis, Seite b muss überwacht werden können
Einführung von Vuex: unterteilt in 4 Zustände
1、state 这里跟我们页面上的data很类似是定义变量的
2、mutations vuex的逻辑操作修改都在这个阶段里面进行
3、actions vuex里面 如果想请求后台的话,必须在这个阶段里面进行
4、getters 在这个阶段,可以把state里面的值发送出去,页面也需要监听这个阶段的值
因为我们的vuex可能分为很多模块,这里就需要用到他的 modules
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user' //其中一个模块
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user, //注册在这里
},
getters
})
export default storeSchritte für den persönlichen Gebrauch:
Man definiert, was in vuex benötigt wird

Erstellen Sie zuerst einen Speicherordner wie diesen. Der Inhalt in der Datei user.js sieht folgendermaßen aus
const user = {
state: {
menuClick: {},//当前点击的情况
sbzqClick:{},
},
mutations: {
//修改state里面的menuClick
SET_MENU_CLCIK: (state, data) => {
state.menuClick = data
},
SET_SBZQ_CLCIK: (state, data) => {
state.sbzqClick = data
},
},
actions: {
}
}
export default userDer Inhalt in getters.js ist wie folgt
const getters = {
menuClick: state => state.user.menuClick,
sbzqClick:state => state.user.sbzqClick,
}
export default getters
Der Inhalt in index.js ist wie folgt
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user, },
getters
})
export default store
Zweitens lösen Sie die eigentliche komponentenübergreifende Klickübertragung
Jetzt haben wir so ein Problem

Klicken Sie links auf die Menüleiste und möchten Sie den Wert in der Dropdown-Liste des Berichtszeitraums rechts ändern. ? ? ? Wie es geht Die Idee ist folgende:
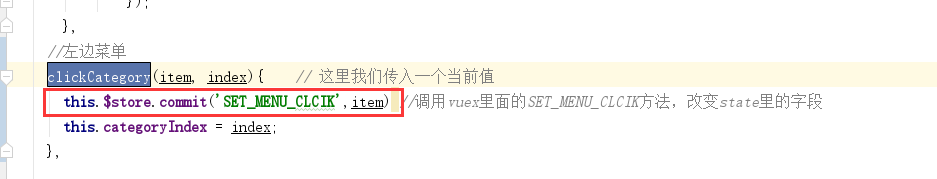
1. Zuerst schreiben wir das Sendeereignis in die Methode des Klickereignisses der a-Komponente . Sehen Sie sich das Bild an, um 
 diesen Teil des spezifischen Status zu erläutern, der von der Menüleiste rechts gesendet wird.
diesen Teil des spezifischen Status zu erläutern, der von der Menüleiste rechts gesendet wird.
Als nächstes sehen Sie die spezifische Operation in unserem Vuex. Schauen Sie sich das Bild an 

Dann empfangen und verwenden wir ihn in der b-Komponente . Der erste Schritt besteht darin, Folgendes einzuführen: (Dieser Satz muss eingeführt werden.)
import { mapGetters, mapActions } from 'vuex' Der zweite Schritt:
Der Code bia wird für die nächste Operation angezeigt
computed: {
...mapGetters(['menuClick'])
},
watch: {
...mapGetters(['menuClick']),
/**
* 用vuex实时监听state里面menuClick的变换
* */
menuClick(val){
let djxh = val.djxh
this.sbzjxVal = '';//默认
this.getYear(djxh);
}
},