Inhaltsverzeichnis
Fünf, vscode integriertes npm-Entwicklungs-Vue-Projekt
1. Erforderliche Plug-Ins für die vscode-Installation:
2. Erstellen Sie eine kleine vue-Seite (erste Schritte mit vue)
3. Ein allgemeines Verständnis der Vue-Designideen
【1】 Wenn die Komponente neu erstellt wird, wie wird die Komponente verwendet?
Beheben Sie den Fehler: Der Komponentenname „Hello“ sollte immer aus mehreren Wörtern bestehen
[2] Wie können Komponenten wiederverwendet werden? Und wie übergeben Komponenten Werte?
5. element-ui: Bereitstellen gemeinsamer Komponenten
Tipps: Wie führe ich den aus dem Internet heruntergeladenen Projektcode aus?
Lösen Sie den Fehlerbericht: Vue führt den Element-ui-Fehlerbericht ein
【3】 Einfach zu bedienen: Grundform
Fünf, vscode integriertes npm-Entwicklungs-Vue-Projekt
1. Erforderliche Plug-Ins für die vscode-Installation:
- Vue-Entwicklungstool Vetur: eine Muss-Installation für die Entwicklung mit Vue, offiziell empfohlen, Funktion: Hervorheben von
.vueDateien, mit Formatierungsfunktion und Zusammenarbeit mit dem Eslint-Plug-in zum Formatieren und Überprüfen des Codes. - Überwachung der Codespezifikation ESLint:
- Funktion: Überprüfen Sie Ihre js-, html-, css-Codes, um sicherzustellen, dass sie den Spezifikationen entsprechen und der Codestil konsistent ist, obligatorische Regeln, Sie werden streng darauf hingewiesen, wenn Sie ein Leerzeichen weniger schreiben oder einen Wagenrücklauf mehr drücken, obsessiv- Zwangsstörung Gospel, Studenten, die es zum ersten Mal verwenden, mögen verrückt sein, aber Sie werden es danken, nachdem Sie sich damit vertraut gemacht haben.
- Verwendung: Damit das Plug-in wirksam wird, muss Ihr Projekt einige komplizierte Konfigurationen vornehmen. Glücklicherweise kann uns das von vue-cli generierte Projekt dabei helfen, alle Konfigurationen zu generieren. Sie müssen nur keine Regeln ändern Verwenden Sie es direkt.Wenn Sie vue verwenden - Wenn das CLI das Webpack-Projekt generiert, werden Sie gefragt, ob eslint aktiviert werden soll und welche Spezifikation verwendet werden soll. Wählen Sie einfach die Standardspezifikation aus.
- Code-Formatierungs-Plugin Prettier - Code-Formatierer



Die oben genannten drei Plug-Ins können den Code beim Speichern der Datei automatisch formatieren und beim Ausführen des Projekts Unregelmäßigkeiten im Code erkennen. Die Konfigurationen für die oben genannten drei Plug-Ins sind im Quellcode enthalten, und Sie müssen es nur noch tun Code mit Seelenfrieden.
2. Erstellen Sie eine kleine vue-Seite (erste Schritte mit vue)
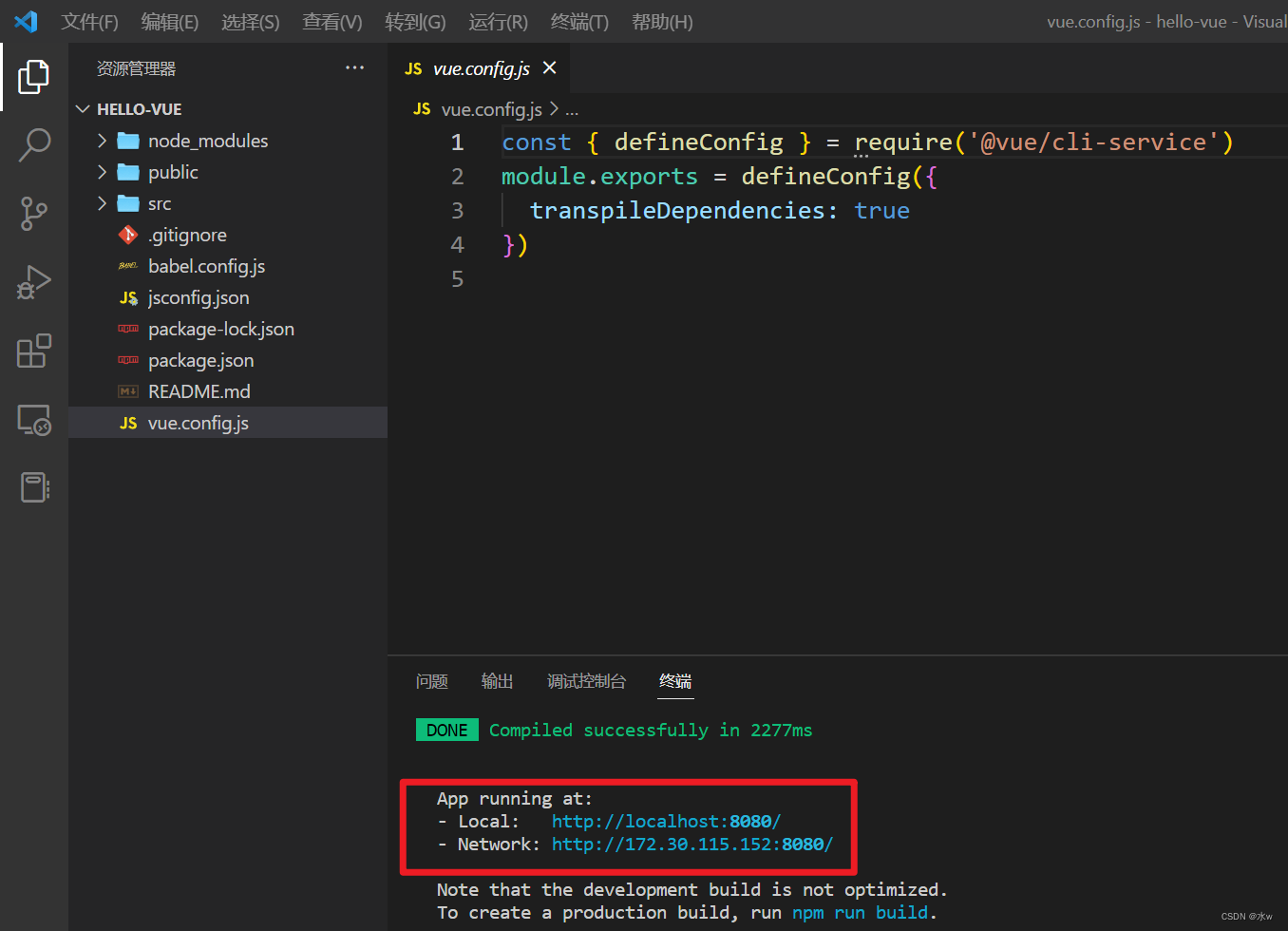
(1) Starten Sie vscode, klicken Sie auf "Ordner öffnen" und wählen Sie das Verzeichnis D:\my\vue-code\hello-vue aus, in das das von webpack generierte vue-Projekt gerade gepackt wurde,
Natürlich können Sie den Start des vue-Projekts auch steuern, indem Sie Befehle in der Terminal-Konsole eingeben.
Vue.config.jsDas bedeutet, dass die vom Codegenerator generierten DateienVue.config.jsbereits konfiguriert sind und grundsätzlich nicht angepasst werden müssen.

(2) Legen Sie die Terminal-CD von vscode auf hello-vue und geben Sie Befehle in die Terminal-Konsole ein, um den Start des vue-Projekts zu steuern.
Geben Sie den Ordner des Projektverzeichnisses [D:\my\vue-code\hello-vue] ein, nachdem Sie den folgenden Befehl ausgeführt haben, starten Sie das Projekt mit dem Startbefehl,
npm run serveLokal wird ein Webserver gestartet, der den Vorteil hat, dass er die Seite automatisch aktualisieren kann.
Strg+c: Schließen Sie den Webserver

Kopieren Sie einen beliebigen Pfad und öffnen Sie ihn mit einem Browser (der Browser öffnet möglicherweise nicht automatisch eine Seite).
Öffnen Sie http://localhost:8080/ im Browser, um darauf zuzugreifen. Der Effekt ist wie in der folgenden Abbildung dargestellt:

3. Ein allgemeines Verständnis der Vue-Designideen
Für Vue müssen Sie den Modus zum Hinzufügen und Löschen von Seiten in Vue verstehen, den Sprungmodus von Komponenten und Routen (d. h. Webseiten-Link-URLs).
- Verstehen Sie zunächst das Designkonzept von vue. Die Komponentenisierung ist einer der erfolgreichsten Aspekte von vue. Die Funktion der Komponentenisierung zerlegt eine ganze Website nacheinander in kleine Teile.
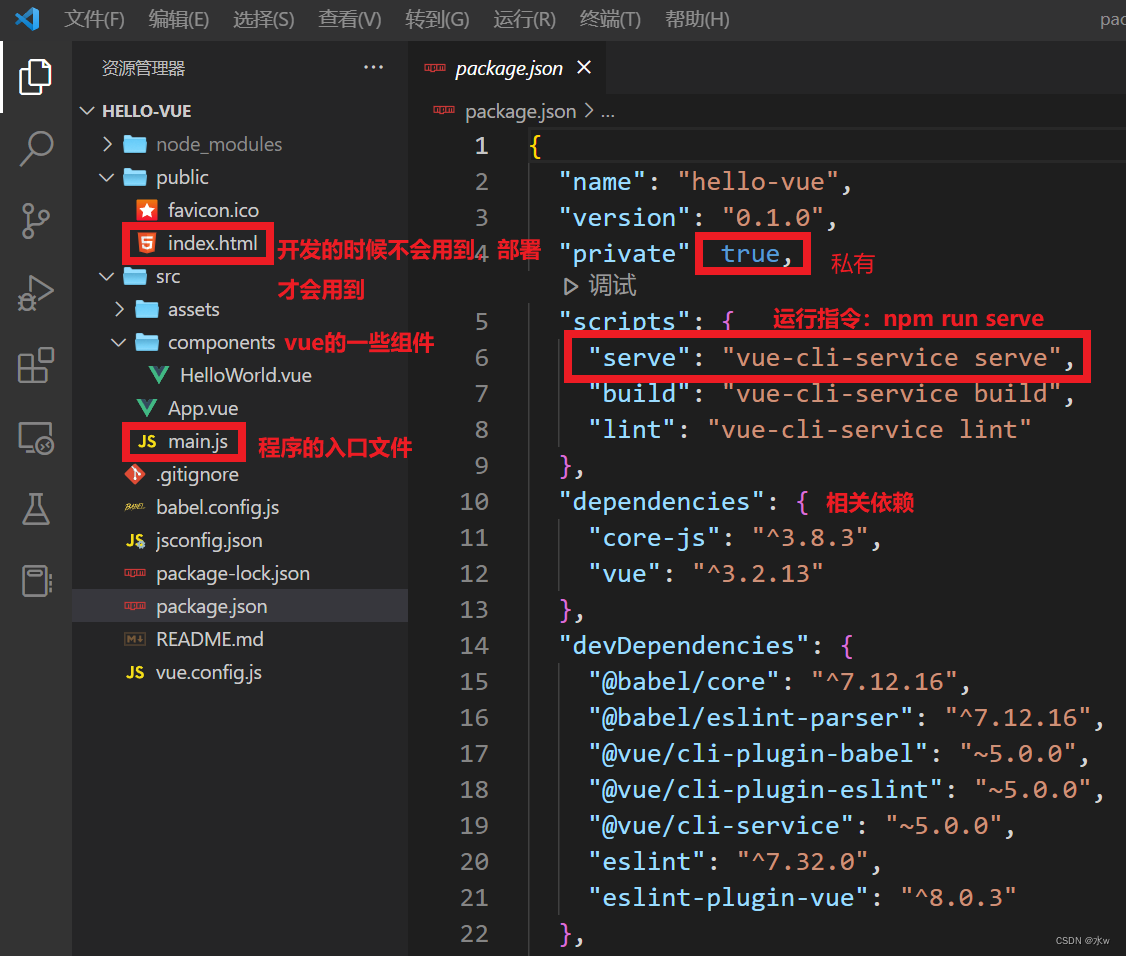
- Beispiel: Im aktuellen Projektverzeichnis befinden sich drei Dateien:
- index.html im gesamten Projektverzeichnis;
- App.vue im src-Verzeichnis;
- HelloWorld.vue im Komponentenordner;
- Es ist wichtig, die Beziehung zwischen den dreien zu verstehen,
- Index: Es ist das äußerste Website-Framework. Einige CSS können in seinem Kopf definiert werden. Sein Körperteil ist vollständig leer und es lädt nur ein Vue-Modul namens App.
- App.vue : ist in index.html verschachtelt,
Die HelloWorld.vue-Komponente wird verwendet und unter dem Logo angezeigt, und die Anzeige wird vom Router gesteuert, anstatt die Komponente direkt einzufügen.
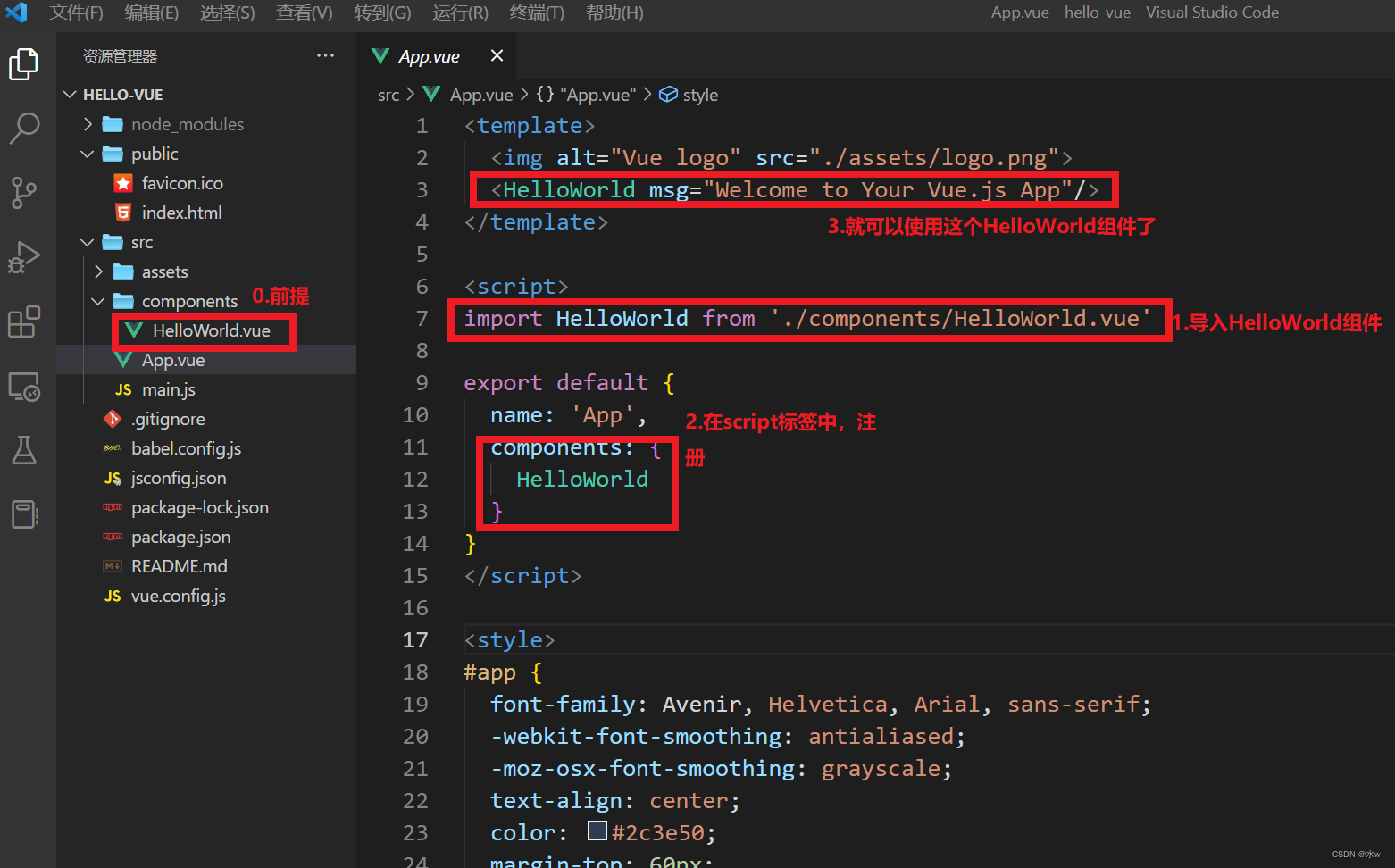
- Vue-Dateien befinden sich alle in diesem Modus, der aus drei Teilen besteht:
- <template> oben: die Struktur der Komponente;
- <img alt="Vue-Logo" src="./assets/logo.png">: Ein Bild wird eingefügt,
- <HelloWorld msg="Willkommen bei Ihrer Vue.js-App"/>: HelloWorld-Komponente.
- <script> in der Mitte: Geben Sie den Verhaltenscode der Komponente ein und definieren Sie die Daten und Funktionen, die von dieser Komponente verwendet werden;
- <style> dahinter: setzt den CSS-Stil der Komponente;

4. Einfach zu bedienen
【1】 Wenn die Komponente neu erstellt wird, wie wird die Komponente verwendet?
(1) Analyse:

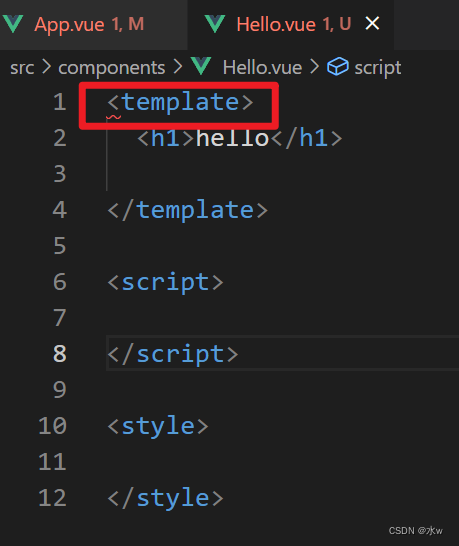
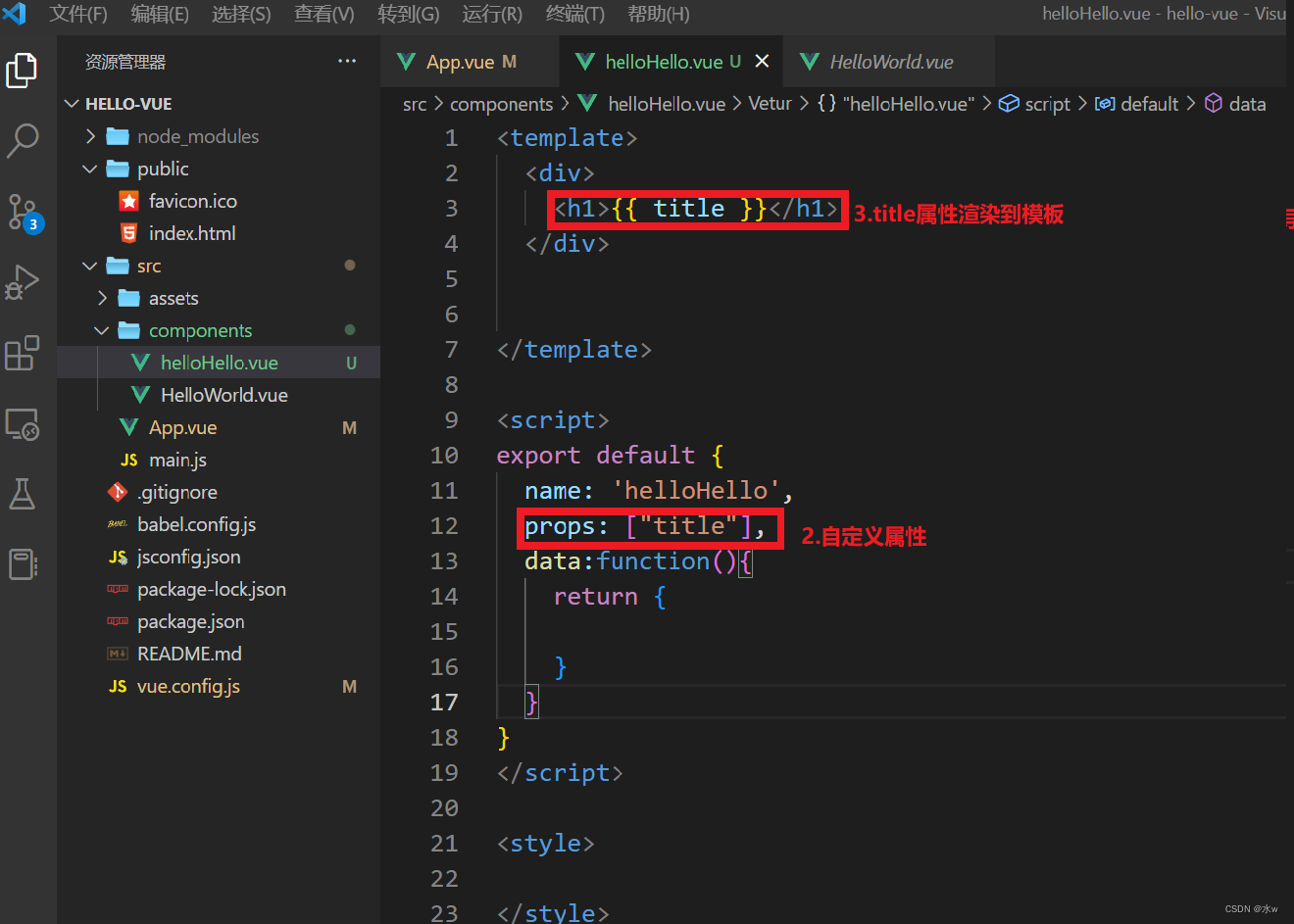
(2) Erste Schritte: Erstellen Sie eine neue Komponente und ändern Sie App.vue für die Konfiguration,


Beheben Sie den Fehler: Der Komponentenname „Hello“ sollte immer aus mehreren Wörtern bestehen
Szenarioreproduktion : Verwenden Sie vue-cli, um ein Vue-Projekt zu erstellen, und melden Sie einen Fehler beim Erstellen einer Komponente.
Grund : Die Version eslint -plugin-vue wurde auf @8 aktualisiert.Im Vergleich zur vorherigen Version wurden in der @8-Version viele Regeln hinzugefügt, die erfordern, dass Komponentennamen in Camel-Case benannt werden.
Lösung :
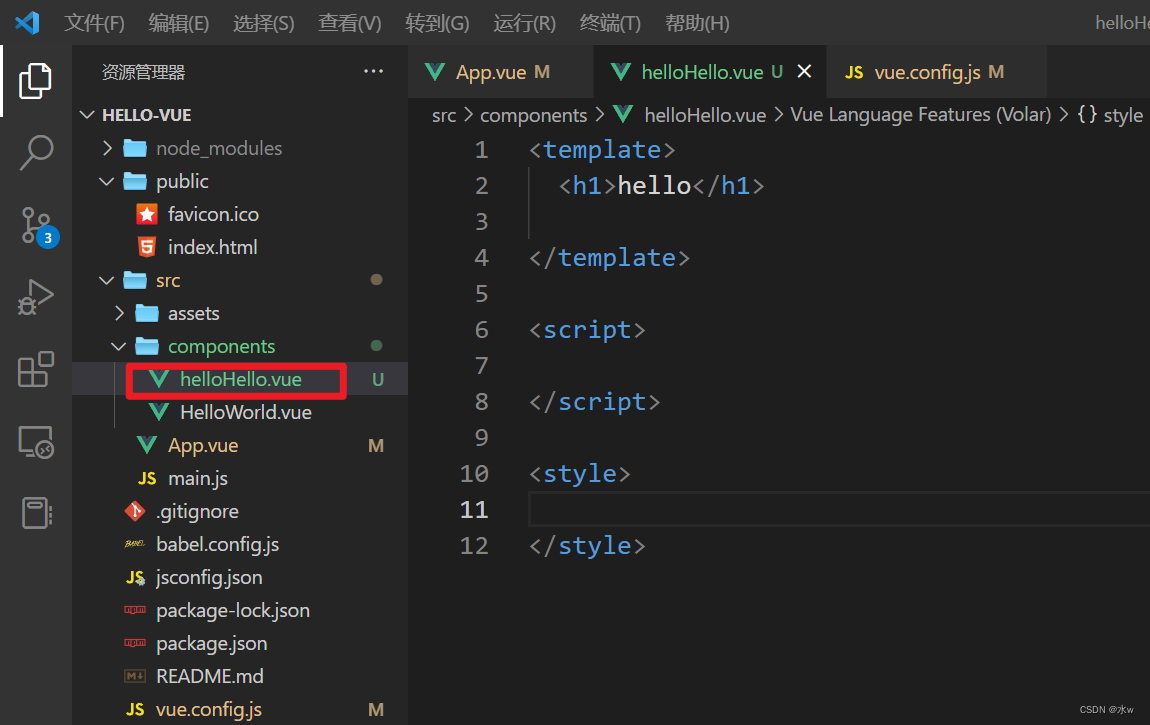
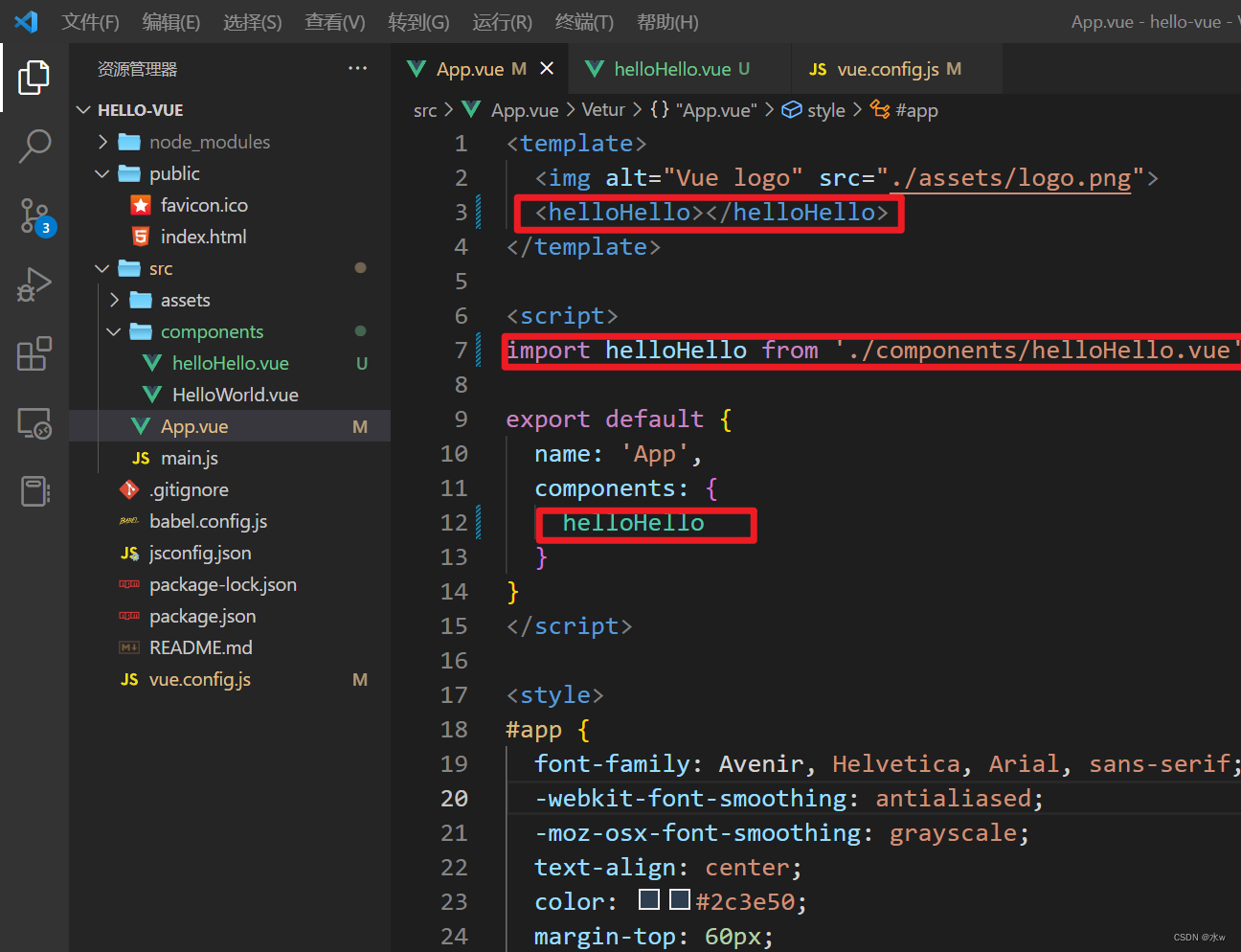
- Methode 1: Befolgen Sie die Regeln und ändern Sie den Komponentennamen in Camel Case, z. B. „hello“ in „helloHello“.
- Methode 2: Deaktivieren Sie die Regeln und bearbeiten Sie die
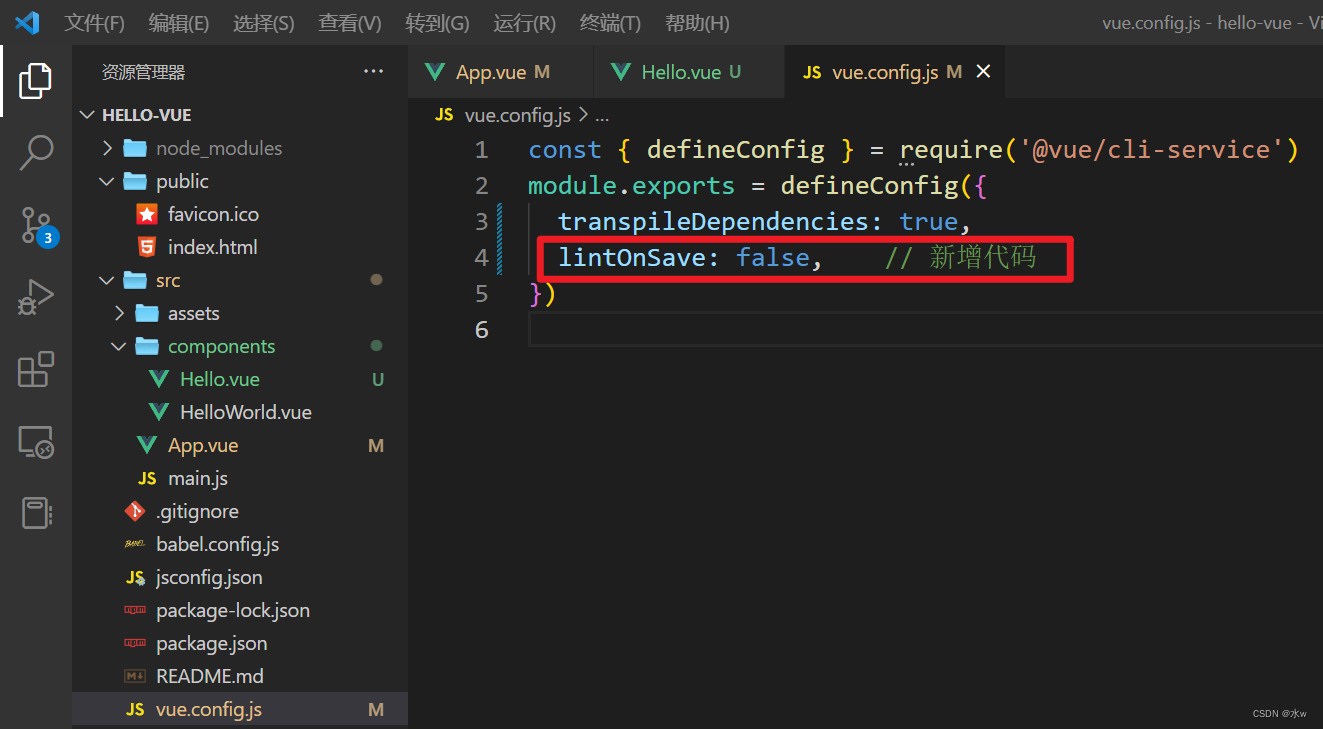
vue.config.js(1) Hier verwenden wir zuerst die zweite Methode,
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false, // 新增代码 })
(2) Verwenden Sie die erste Methode zum Umbenennen,
Starten Sie dann vscode neu, Sie werden feststellen, dass die Komponente keinen Fehler mehr meldet.
ok, das problem ist gelöst.
Führen Sie dann das Projekt aus, das Terminal zeigt Folgendes an:

Kopieren Sie einen beliebigen Pfad und öffnen Sie ihn mit einem Browser (der Browser öffnet möglicherweise nicht automatisch eine Seite).
Öffnen Sie http://localhost:8080/ im Browser, um darauf zuzugreifen. Der Effekt ist wie in der folgenden Abbildung dargestellt:

[2] Wie können Komponenten wiederverwendet werden? Und wie übergeben Komponenten Werte?
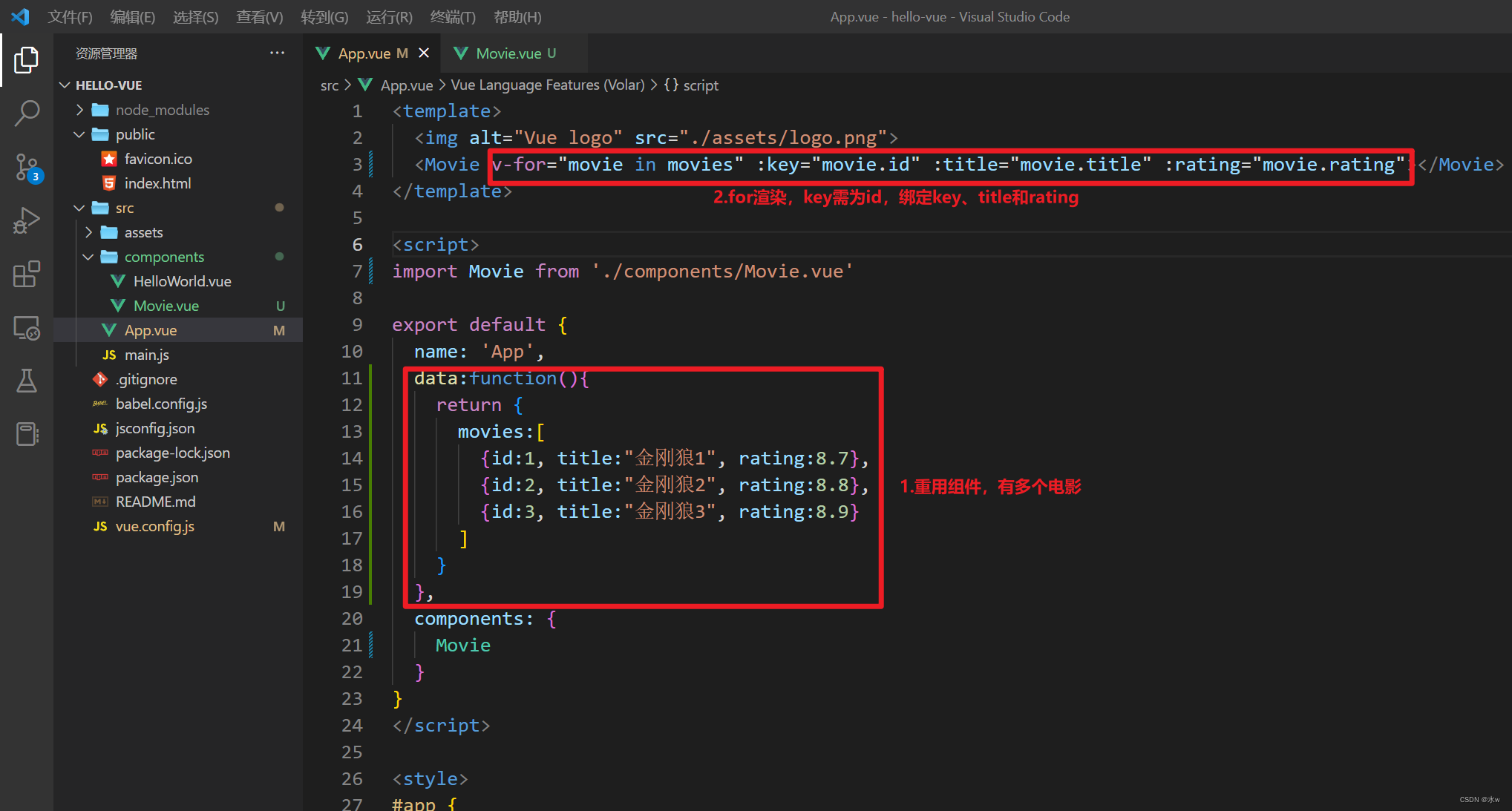
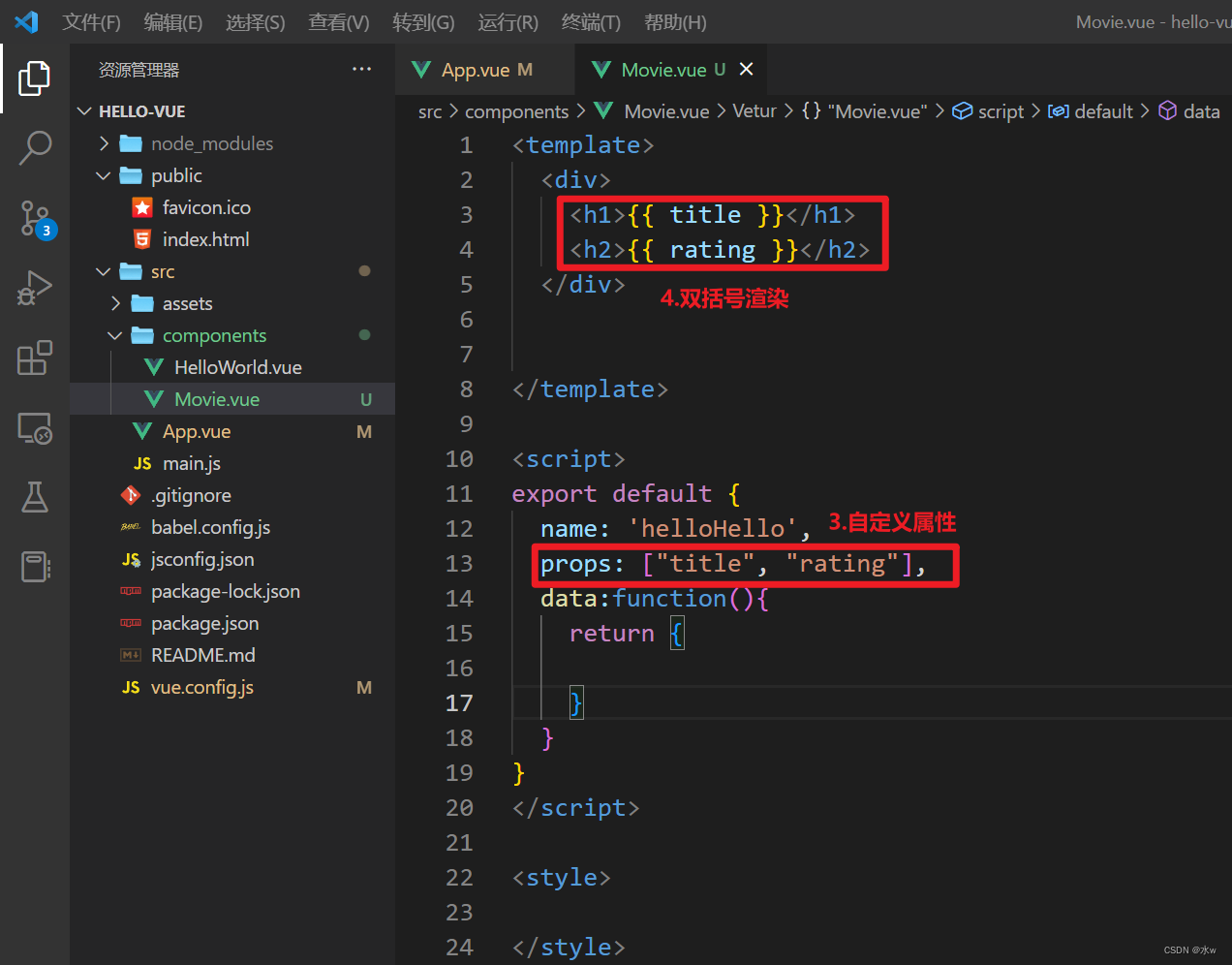
(1) Analyse:


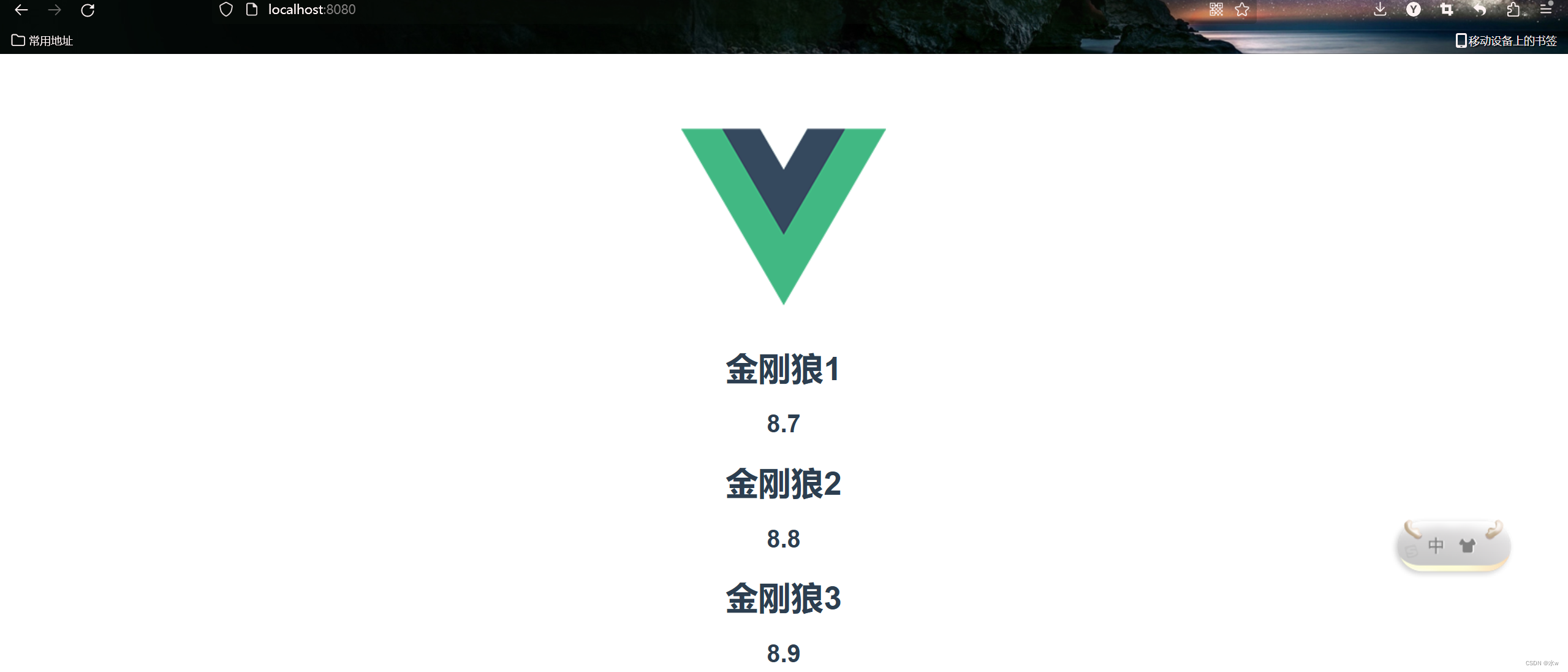
Öffnen Sie http://localhost:8080/ im Browser, um darauf zuzugreifen. Der Effekt ist wie in der folgenden Abbildung dargestellt:

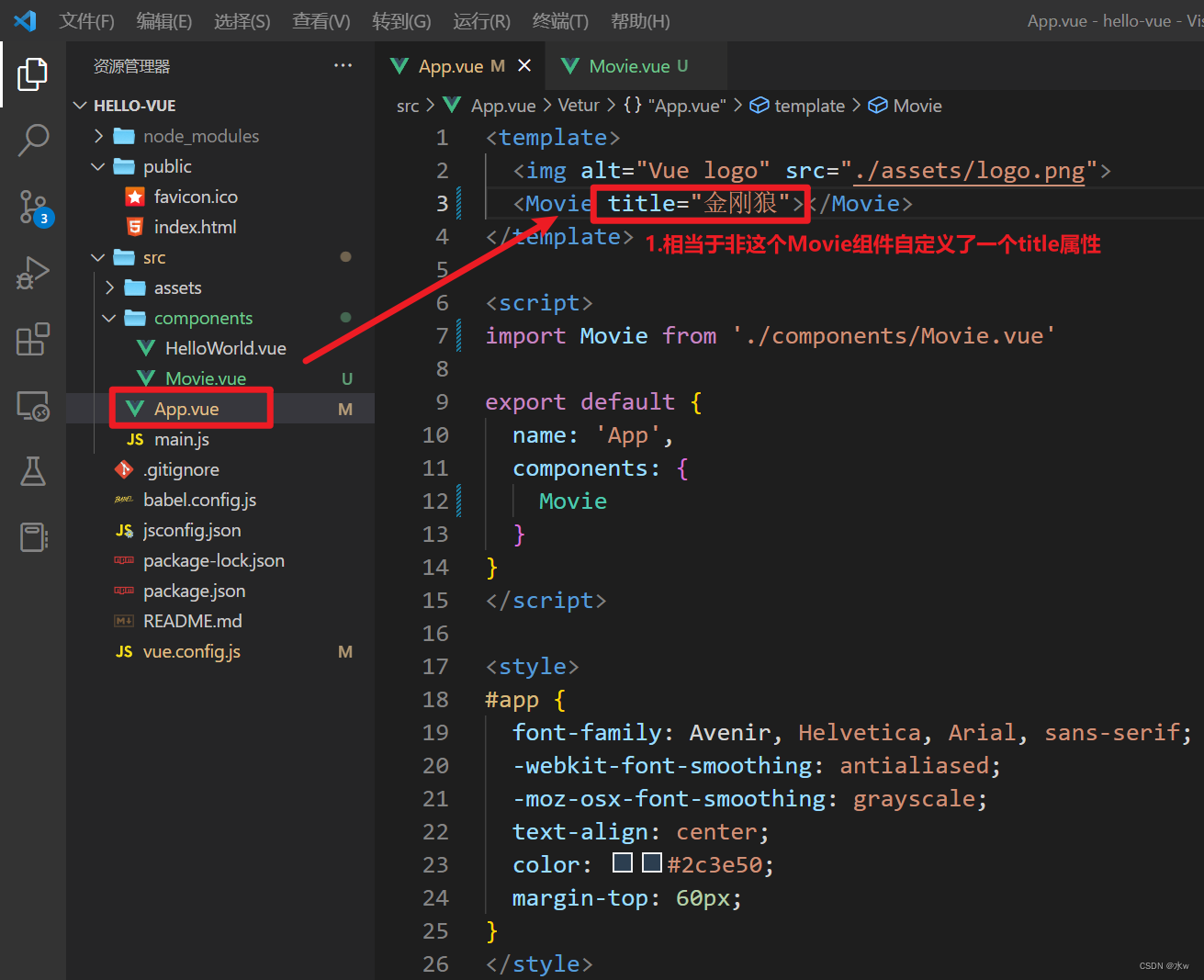
(2) Wenn Sie mehrere Filme auf dem Frontend anzeigen möchten, dann


Öffnen Sie http://localhost:8080/ im Browser, um darauf zuzugreifen. Der Effekt ist wie in der folgenden Abbildung dargestellt:

5. element-ui: Bereitstellen gemeinsamer Komponenten
Element: Eine Reihe von Vue 2.0-basierten Desktop-Komponentenbibliotheken für Entwickler, Designer und Produktmanager. Es handelt sich um eine Reihe von Open-Source-Frontend-Frameworks, die von der einheimischen Firma Ele.me bereitgestellt werden.Es ist einfach und elegant und bietet mehrere Versionen wie Vue, React und Angular.
Offizielle Website-Adresse: Element – Das weltweit beliebteste Vue-UI-Framework
【1】 Element-UI herunterladen
Es wird empfohlen, npm zur Installation zu verwenden, es kann besser mit dem Webpack- Paketierungstool verwendet werden .
npm i element-ui -SNach erfolgreicher Installation wird die package.json im Frontend-Projekt automatisch registriert,

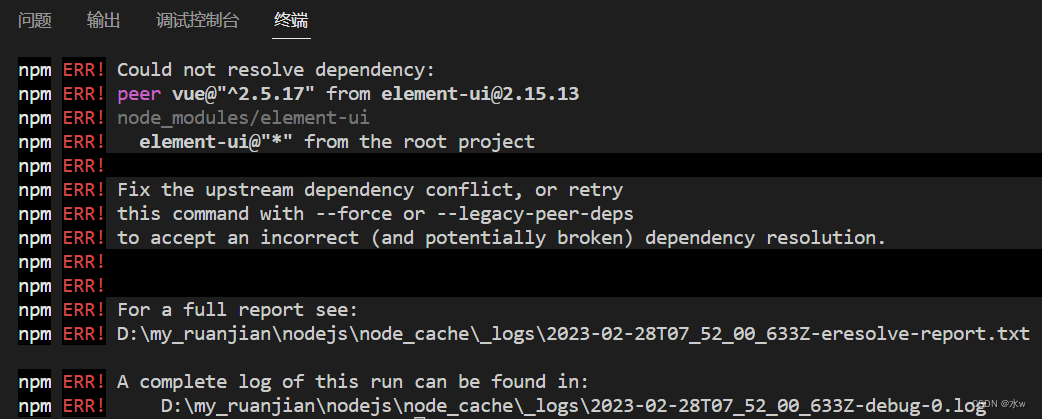
Beheben Sie den Fehler: Abhängigkeit konnte nicht aufgelöst werden:
npm ERR! peer vue@"^2.5.17" from [email protected]Szenario-Reproduktion : Geben Sie im Terminal von vscode den Befehl npm i element-ui -S ein, um einen Fehler zu melden,
Grund : vue3.0 ist nicht mit element-ui kompatibel, daher wurde element-plus gestartet
Lösung : element-plus herunterladen
(1) Geben Sie im Terminal von vscode den Befehl zum Herunterladen von element-plus ein,
npm install element-plus --save
Es scheint, es scheint, es funktioniert nicht. . .
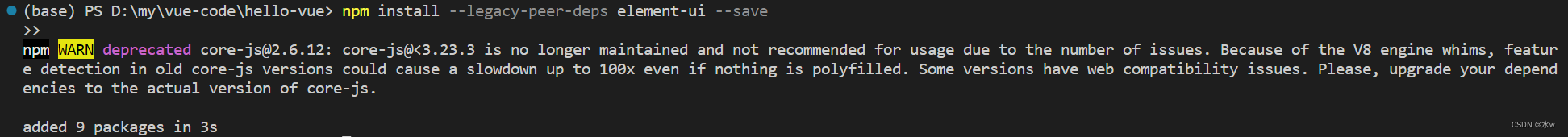
(2) Danach habe ich noch einmal nachgesehen, andere Blogs gesehen, elementUI installiert,
npm install --legacy-peer-deps element-ui --save
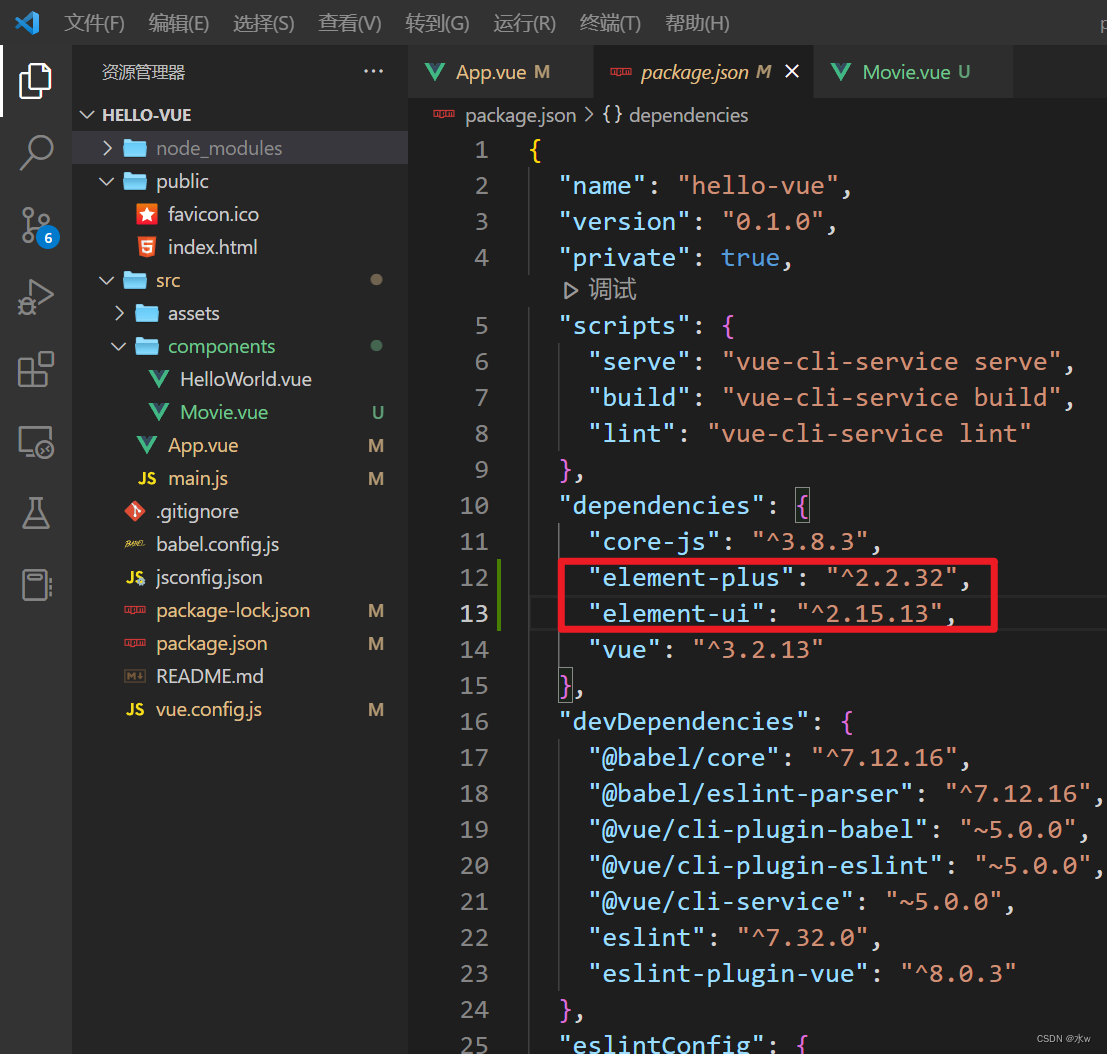
(3) Sehen Sie sich pachage.json an, Sie können sehen,
ok, das problem ist gelöst.
Tipps: Wie führe ich den aus dem Internet heruntergeladenen Projektcode aus?
(1) Geben Sie einfach das Projekt und dann das csvode-Terminal ein
npm installDieser Befehl findet automatisch pachage.json im Ordner und lädt automatisch die erforderlichen Bibliotheken herunter.
(2) Nachdem der Download und die Installation abgeschlossen sind, führen Sie das Projekt einfach direkt aus,
npm run serve
【2】 elementUI vorstellen
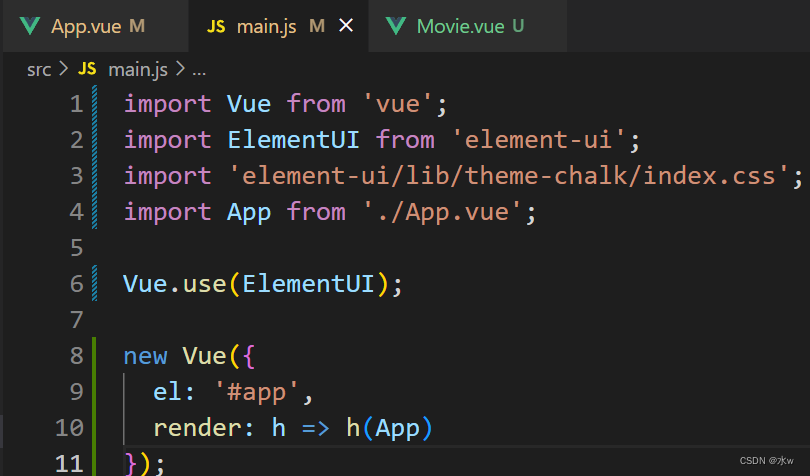
Element in main.js gemäß dem offiziellen Website-Tutorial von vue einführen,
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
Der obige Code vervollständigt die Einführung von Element. Es ist zu beachten, dass Stildateien separat importiert werden müssen.
Lösen Sie den Fehlerbericht: Vue führt den Element-ui-Fehlerbericht ein
Szenarioreproduktion : Vue führt Element-ui ein, um Fehler zu melden
Grund : Beim Betrachten der offiziellen Dokumente habe ich festgestellt, dass vue3 die ursprüngliche Ele.me-Benutzeroberfläche nicht mehr unterstützt und Element-plus verwenden muss, das an vue3 angepasst ist
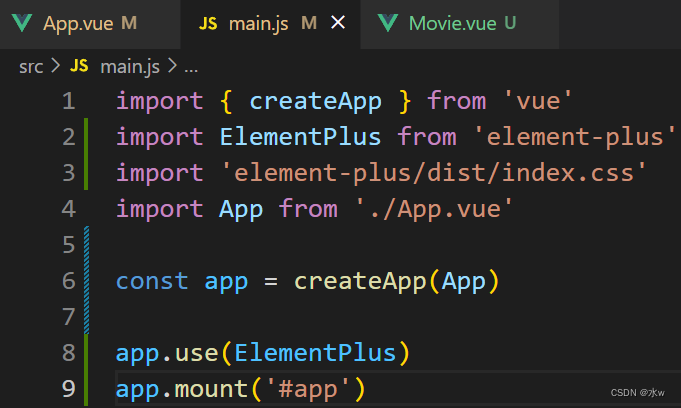
Lösung: in main.js einführen,
import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app')
【3】 Einfach zu bedienen: Grundform
Adresse: Element – Das weltweit beliebteste Vue-UI-Framework
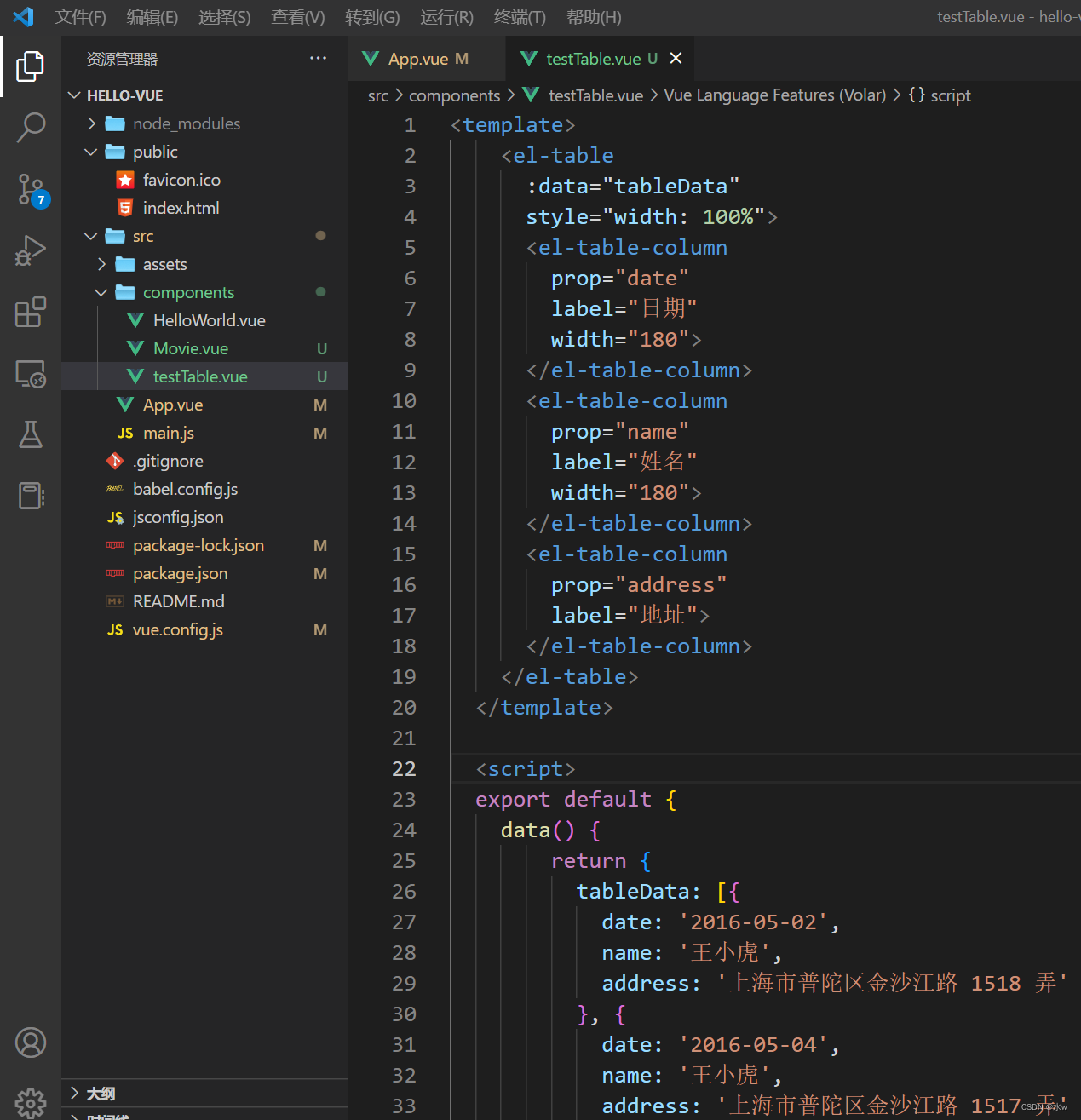
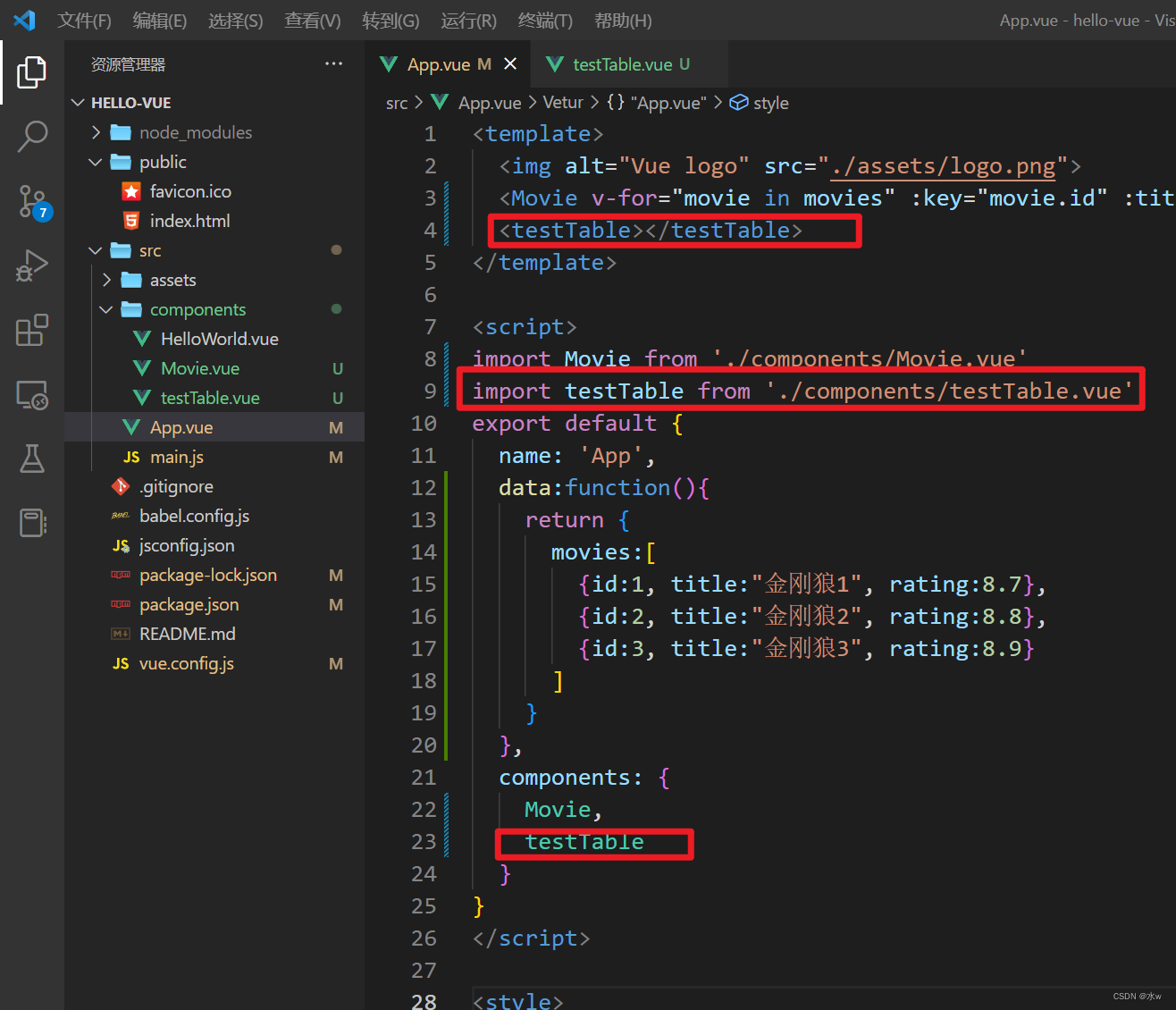
Erstellen Sie gemäß dem Tutorial der offiziellen vue-Website eine neue Komponente testTable.vue, ändern Sie die App.vue-Konfiguration,
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<style>
</style>

Öffnen Sie http://localhost:8080/ im Browser, um darauf zuzugreifen. Der Effekt ist wie in der folgenden Abbildung dargestellt: