Article Directory
foreword
The function of uploading local pictures is very common, so how to implement it?
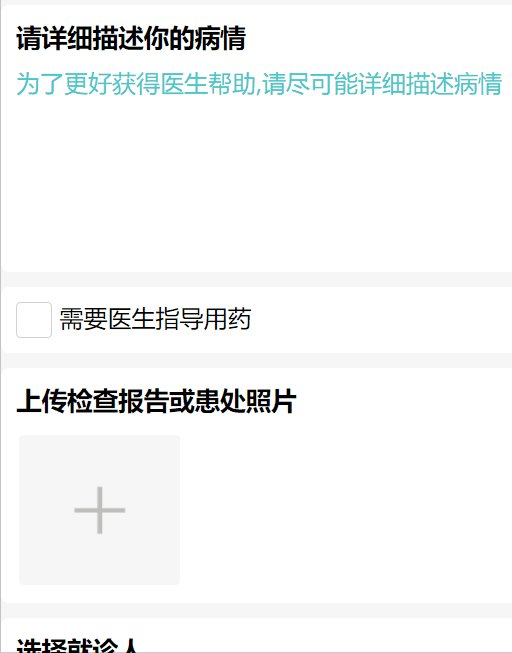
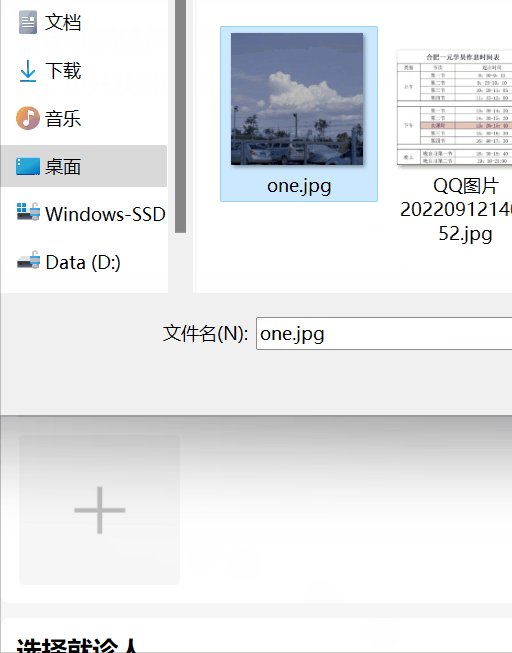
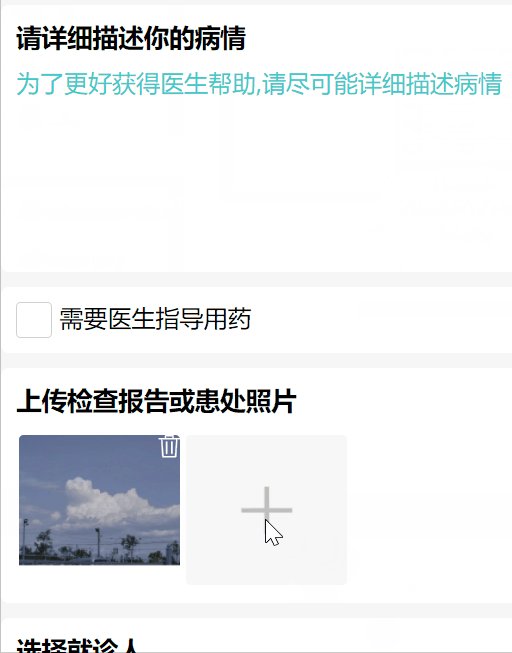
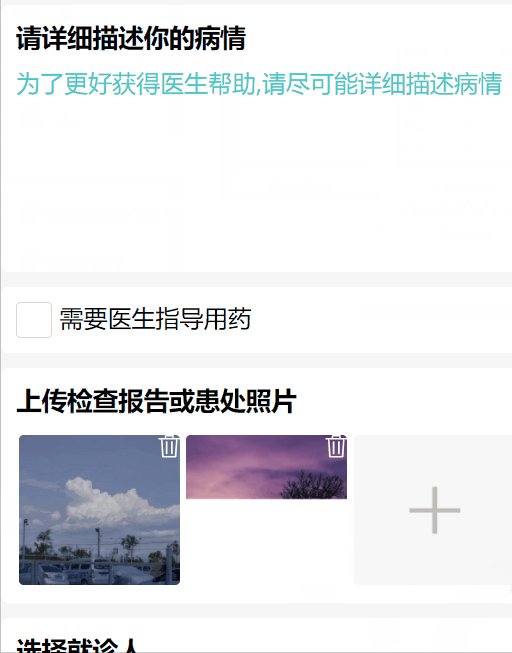
1. Example diagram

2. Implementation process
1. Complete the api address for submitting pictures
Submitting pictures also needs to call the corresponding api interface, so our first task is to ensure that the address for submitting pictures is available
At this point, you can create a new api file in the root directory of the project file, and then create a new index.js file
In the index.js file:
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api"; // 图片上传接口 let IMAGEURL = baseURL + '/upload_picture'; // 将该对象暴露出去给其他文件使用 export { IMAGEURL, AICARD }
public address
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api";
Define the address for submitting images
// 图片上传接口 let IMAGEURL = baseURL + '/upload_picture';You can see that this is a public address and a string splicing of the submitted image address , so that the api address for submitting the image is written, but you still need to submit the corresponding parameters, which is the address of the image you want to submit, so how to get the local What about pictures? This requires you to check the documentation of uni-app. There is a corresponding API in the documentation, which can be realized by calling it.
2. Get local pictures
#uni.chooseMedia(OBJECT)
Take or select a picture or video from your phone camera roll.
Official website address: uni.chooseVideo(OBJECT) | uni-app official website
OBJECT parameter description
| parameter name | type | Defaults | required | illustrate |
|---|---|---|---|---|
| count | Number | 9 (Note: ios cannot be greater than 9) | no | The maximum number of files that can be selected |
| mediaType | Array.<string> | ['image', 'video'] | no | file type |
| sourceType | Array.<string> | ['album', 'camera'] | no | Selected Sources for Images and Videos |
| maxDuration | Number | 10 | no | The maximum shooting time of shooting video, in seconds. The time range is between 3s and 30s |
| sizeType | Array.<string> | ['original', 'compressed'] | no | Only valid when mediaType is image, whether to compress the selected file |
| camera | String | 'back' | no | Only valid when sourceType is camera, use front or rear camera |
| success | function | no | Callback function for successful interface call | |
| fail | function | no | Callback function for interface call failure | |
| complete | function | no | The callback function of the end of the interface call (the call will be executed successfully or failed) |
OBJECT.mediaType legal value
| value | illustrate |
|---|---|
| image | Can only take a picture or choose a picture from the photo album |
| video | Can only shoot video or choose video from camera roll |
| mix | Both pictures and videos can be selected |
OBJECT.sourceType legal value
| value | illustrate |
|---|---|
| album | select from album |
| camera | shoot with camera |
Legal value of OBJECT.camera
| value | illustrate |
|---|---|
| back | Use the rear camera |
| front | Use the front camera |
success return parameter description
| parameter name | type | illustrate |
|---|---|---|
| tempFiles | Array.<string> | List of local temporary files |
| type | String | File type, valid values are image, video, mix |
The structure of res.tempFiles
| parameter name | type | illustrate |
|---|---|---|
| tempFilePath | String | Local temporary file path (local path) |
| size | Number | Local temporary file size, unit B |
| duration | Number | the length of the video |
| height | Number | video height |
| width | Number | video width |
| thumbTempFilePath | String | Video thumbnail temporary file path |
| fileType | String | file type |
legal value of fileType
| value | illustrate |
|---|---|
| image | picture |
| video | video |
Usage example:
/ 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
console.log(res.tempFiles)
}
})
})
}
// 暴露该函数
export {
upLoad
}3. Upload the local image to the developer server
uni.uploadFile(OBJECT)
将本地资源上传到开发者服务器,客户端发起一个
POST请求,其中content-type为multipart/form-data。
如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 是 | 开发者服务器 url | |
| files | Array | 是(files和filePath选其一) | 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。 | App、H5( 2.6.15+) |
| fileType | String | 见平台差异说明 | 文件类型,image/video/audio | 仅支付宝小程序,且必填。 |
| file | File | 否 | 要上传的文件对象。 | 仅H5(2.6.15+)支持 |
| filePath | String | 是(files和filePath选其一) | 要上传文件资源的路径。 | |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 | |
| header | Object | 否 | HTTP 请求 Header, header 中不能设置 Referer。 | |
| timeout | Number | 否 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+) |
| formData | Object | 否 | HTTP 请求中其他额外的 form data | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意:
- App支持多文件上传,微信小程序只支持单文件上传,传多个文件需要反复调用本API。所以跨端的写法就是循环调用本API。
- hello uni-app中的客服反馈,支持多图上传。uni-app插件市场中也有多个封装的组件。
- App平台选择和上传非图像、视频文件,参考uni-app 选择和上传非图像、视频文件 - DCloud问答
- 网络请求的
超时时间可以统一在manifest.json中配置 networkTimeout。 - 支付宝小程序开发工具上传文件返回的http状态码为字符串形式,支付宝小程序真机返回的状态码为数字形式
files参数说明
files 参数是一个 file 对象的数组,file 对象的结构如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 否 | multipart 提交时,表单的项目名,默认为 file |
| file | File | 否 | 要上传的文件对象,仅H5(2.6.15+)支持 |
| uri | String | 是 | 文件的本地地址 |
Tip:
- 如果
name不填或填的值相同,可能导致服务端读取文件时只能读取到一个文件。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
用法示例:
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});三、具体实现代码
以上就是我们所要使用的api的用法讲解,接下来就到了如何利用该方法实现图片的上传啦,接下来我将通过一个案例实现。
步骤1 —— 封装提交图片的地址
关于这一步在文章开头已经描述,在这里不再赘述
api 文件夹下 —— index.js文件
步骤2 —— 封装专门用来提交图片的函数
api 文件夹下 —— misc.js 文件
// 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
const tempFilePath = res.tempFiles[0].tempFilePath
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});
}
})
})
}
// 暴露该函数
export {
upLoad
}步骤3 —— 在所在的页面文件中引入以上步骤1和步骤2的方法
例如在 index.vue 中,在相应的添加图片点击事件中调用以上的方法即可
// 添加图片的点击事件
async addImage() {
// 调用上传图片的函数并传入参数
const result = await upLoad(IMAGEURL, '上传中', '上传失败');
const image = JSON.parse(result.data).data;
this.baseData.push(image);
},四、身份证的智能识别
After learning the above methods, the intelligent identification of ID cards is very simple. You can still take the above steps, call the corresponding intelligent identification interface, call the above-mentioned API interface in uni-app, and then assign the return value to the corresponding table A single item is enough, have you learned it? Go!