Article directory
foreword
How do grayscale images and color images come from? How to calculate the size of an image? What are pixels and resolution? What is the relationship between them? What do we usually mean by 1080p, 2k and 4k of the display? Today we will discuss these issues.
1. What are grayscale images and color images?
First, let's take a look at how a picture is formed?
1.1 What is a pixel?
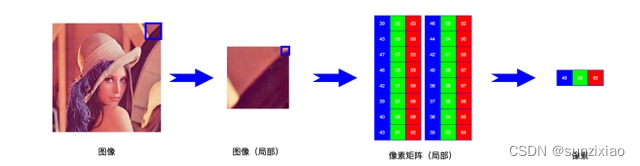
The images we usually see are actually composed of many small squares. When we enlarge a picture wirelessly, we will see many closely connected squares, just like a mosaic. This one Each small grid is a pixel.
It can be said that a pixel is the smallest unit that makes up a picture.
1.2 What is resolution?
Resolution refers to the precision of the image, which can be subdivided into display resolution and image resolution. We will talk about the display resolution later when we discuss 1080p, 2k, and 4k. Here we will focus on the image resolution.
"Image resolution" is expressed as the number of pixels in each direction, and the resolution is directly related to the pixels of the image: resolution = pixel × pixel.
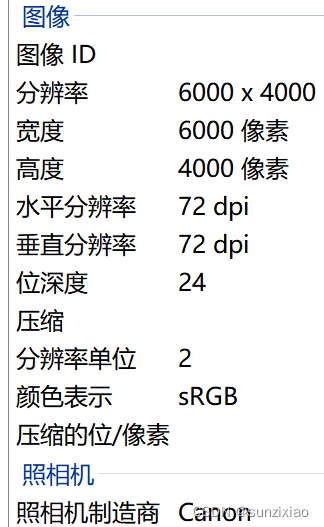
Take this picture as an example:

check the detailed information of a picture, we can see its resolution = width pixels * height pixels, at this time we can calculate its resolution.
Generally, the higher the resolution of the image, the more pixels it contains, the clearer the image and the better the printing quality. At the same time, it will also increase the storage space occupied by the file.
So what is the relationship between the size and resolution of a picture?
To calculate the size of a picture, you need to know the basics of another picture. That is the composition of pictures, or the composition of color images.
1.3 Grayscale and color images?
The color image and grayscale image of the same image are shown in the figure:

For a grayscale image, there is only one component on each pixel, that is, the brightness value of the point, and the brightness value ranges from 0 to 255, where 0 Represents black, 255 represents white, the color of each pixel of the image is a transition color between white and black, the closer to 0, the darker, and the closer to 1, the whiter.
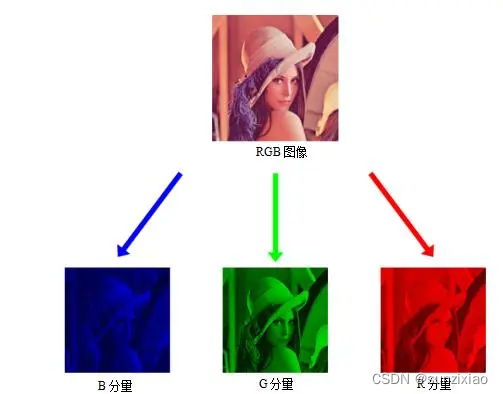
For a color image, each pixel contains multiple color components, and each color component is called a channel (Channel). The number of channels of all pixels in the image is the same, that is, each channel can be represented as a component image with the same content as the original image but with different colors.
Among them, color images in RGB format are the most common. A complete image can be divided into monochrome images of the three primary colors of blue (B component), green (G component), and red (R component). The value range of each component is: 0~255:


The top image is composed of the three images below.
For a grayscale image, the RBG three values of its pixels are all equal, and the color value of (0,255) can be stored in only 1 byte, that is, there is only one channel, that is, the grayscale mode.
1.4 Calculate the image size
For a computer, 1 byte is required to represent 0~255, that is: 2 to the 8th power = 256, which is 1 byte, or 8 bits.
For grayscale images, its size can be calculated, but for color images, we have to know another thing, that is bit depth.
**Bit Depth:** After each photo is infinitely enlarged, you will see a minimum square, that is, a single pixel, and a pixel can only have one color. This color is composed of several bits, which is the bit depth of the image. , General bit depth: such as 24 bits, 16 bits, 8 bits, the most common RGB is 24 bits.
The size of the memory space occupied by the image: resolution × bit depth / 8
/ 8 calculates the number of bytes.
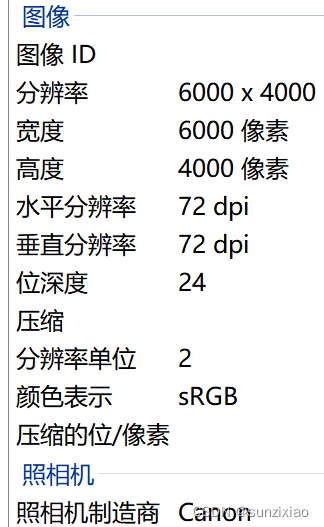
For an RGB color image, each pixel has 3 channels and requires 3 bytes, then its bit depth is 24, and we can calculate the size of a picture: take this picture as an example: size = 6000
×

4000 × 24 / 8 = 72000000 byte = 70312KB = 68.66M
Then look at the size of the picture:

we found that this size is different from what we calculated, is it because our calculation is wrong? Here we look at one more thing, that is the compression ratio.
1.5 What is the compression ratio?
Different image formats have different compression ratios. The bmp format is an uncompressed file format, and jpg and png are commonly used image compression file formats.
So I changed the format of the picture from .jpg to .bmp. At this time, I found that the size has not changed. It can be seen that the method of only changing the suffix name is not available.
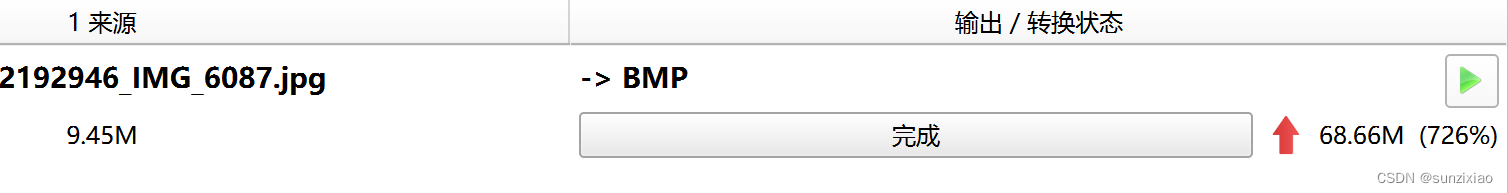
So in another way, use the format factory to convert. The following is the result of the conversion, and it is found that the size of the picture is the same as we calculated.

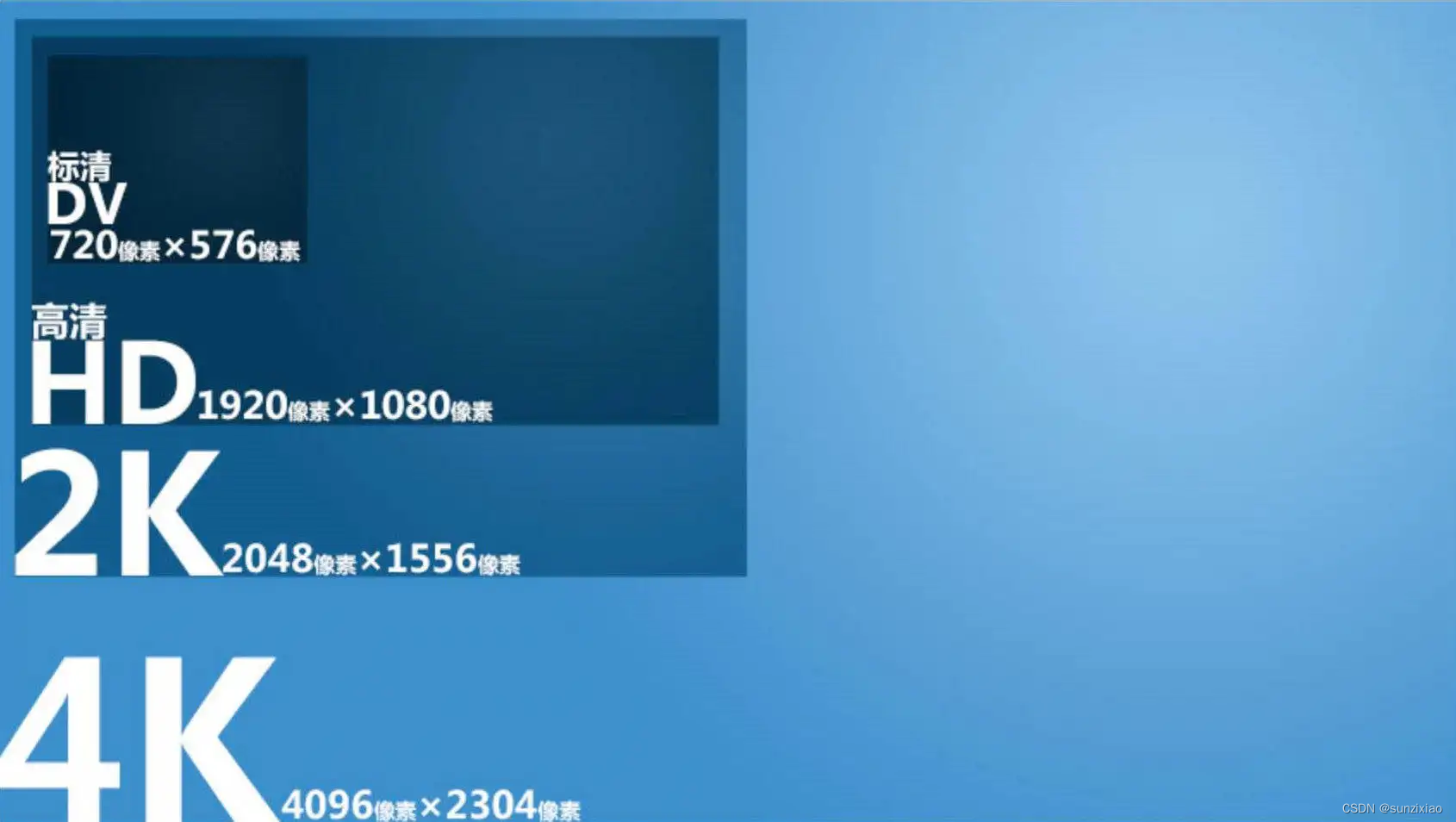
2. What are the 1080p, 2k and 4k of the display?
Display resolution is usually expressed in the form of "number of horizontal pixels X number of vertical pixels", such as 800×600, 1024×768, 1280×1024, etc.
Take our most common 1080p as an example. This is a video display format with a resolution of 1920×1080, representing 1920 pixels in the horizontal direction and 1080 pixels in the vertical direction, which is about 2 million pixels. It is also expressed in this way when talking about the resolution of the display.
Among them, p means Progressive scanning, progressive, means progressive, and several Ps indicate how many rows of pixels are in the vertical direction, for example: 720P means that there are 720 rows of pixels in the vertical direction, and 1080P means that there are 1080 rows of pixels in the vertical direction.
The common ones are:
The resolution of 720P is 1280x720 pixels,
the resolution of 1080P is 1920×1080 pixels, the resolution of 2K is 2560×1440 pixels , the resolution of 4K is 3840×2160
pixels, the resolution of 8K is 7680×4320 pixels “P” The full spelling is Progressive translated into progressive scan,
As the resolution gets bigger and bigger, we start to use the "k" value to express it, for example: 2160P starts to be called 4k, but some people still call it 2160P.
"k" indicates how many pixels are arranged horizontally, for example: 2k means that the video has about 2000 columns of pixels horizontally, and 4k means that the video has about 4000 columns of pixels horizontally.


When we choose a monitor, one of the more important factors is the resolution of the monitor. 4K resolution is more suitable for professional content creators. They need to edit and splice multiple materials on the screen at the same time, and need to display more content. And Perform fine-grained operations, and most users do not have this ability and demand. Generally speaking, 1080P and 2K resolutions can fully meet most of the daily application scenarios.