Prefacio
Recientemente recibí una solicitud para la certificación EDLA de Google. Soy responsable de la modificación del diseño de escritorio nativo de Google. Al estudiar el código fuente, publicaré algunas ideas de modificación involucradas. Puede consultarlo para ver si hay alguna información útil para tú. Las principales modificaciones incluyen:
1. La barra de búsqueda y la barra de navegación inferior no están centradas.
2. Las aplicaciones en el medio no están organizadas como se requiere. Consulte Mocke para obtener más detalles.
3. Las aplicaciones de escritura S neutral, duplicación de pantalla Kshare y página de bienvenida no están agregado al escritorio nativo de Google.
Situación de la figura:
Imagen de referencia:
1. Modificaciones en el cuadro de búsqueda de Google
Las áreas involucradas en las modificaciones son:
1、Launcher3\res\xml\device_profiles.xml
2、com/android/launcher3/Workspace.java
1. Primero observe el código device_profiles.xml. Generalmente, los dispositivos de pantalla grande (tableta) cargarán el diseño 6*5, y los dispositivos móviles cargarán el diseño del teléfono móvil. Hay 4 tipos de diseño diferentes definidos en este archivo. ¿Cómo determinar qué diseño carga el dispositivo?¿Paño de lana? Puede presionar prolongadamente el ícono de la aplicación en el escritorio, luego observar cuántas cuadrículas se pueden mover y luego encontrar la posición del diseño que se modificará según la cantidad de filas y columnas. Por ejemplo, mi dispositivo carga un diseño de 6 * 5. Modifico aquí **launcher:numSearchContainerColumns="5"** para modificar el cuadro de búsqueda de Google para que ocupe 5 cuadrículas (un total de 7 cuadrículas en la pantalla horizontal)
<--这个行数可以根据自己想要的效果修改,比如我就改了7*6布局,6行7列--/>
<grid-option
launcher:name="6_by_5"
launcher:numRows="6"
launcher:numColumns="7"
launcher:numSearchContainerColumns="5"
launcher:numFolderRows="3"
launcher:numFolderColumns="4"
launcher:numHotseatIcons="0"
launcher:hotseatColumnSpanLandscape="2"
launcher:numAllAppsColumns="6"
launcher:isScalable="true"
launcher:inlineNavButtonsEndSpacing="@dimen/taskbar_button_margin_6_5"
launcher:devicePaddingId="@xml/paddings_6x5"
launcher:dbFile="launcher_6_by_5.db"
launcher:defaultLayoutId="@xml/default_workspace_6x5"
launcher:deviceCategory="tablet" >
<display-option
launcher:name="Tablet"
launcher:minWidthDps="900"
launcher:minHeightDps="820"
launcher:minCellHeight="120"
launcher:minCellWidth="102"
launcher:minCellHeightLandscape="104"
launcher:minCellWidthLandscape="120"
launcher:iconImageSize="60"
launcher:iconTextSize="14"
launcher:borderSpaceHorizontal="16"
launcher:borderSpaceVertical="64"
launcher:borderSpaceLandscapeHorizontal="64"
launcher:borderSpaceLandscapeVertical="16"
launcher:horizontalMargin="54"
launcher:horizontalMarginLandscape="120"
launcher:allAppsCellWidth="96"
launcher:allAppsCellHeight="142"
launcher:allAppsCellWidthLandscape="126"
launcher:allAppsCellHeightLandscape="126"
launcher:allAppsIconSize="60"
launcher:allAppsIconTextSize="14"
launcher:allAppsBorderSpaceHorizontal="8"
launcher:allAppsBorderSpaceVertical="16"
launcher:allAppsBorderSpaceLandscape="16"
launcher:hotseatBarBottomSpace="30"
launcher:hotseatBarBottomSpaceLandscape="40"
launcher:canBeDefault="true" />
</grid-option>
</profiles>
2. Modifique la posición del cuadro de búsqueda de Google en workspace.java, busque este método en la clase: bindAndInitFirstWorkspaceScreen y ubíquelo aquí.
public void bindAndInitFirstWorkspaceScreen() {
if (!FeatureFlags.QSB_ON_FIRST_SCREEN) {
return;
}
// Add the first page
CellLayout firstPage = insertNewWorkspaceScreen(Workspace.FIRST_SCREEN_ID, getChildCount());
// Always add a first page pinned widget on the first screen.
if (mFirstPagePinnedItem == null) {
// In transposed layout, we add the first page pinned widget in the Grid.
// As workspace does not touch the edges, we do not need a full
// width first page pinned widget.
mFirstPagePinnedItem = LayoutInflater.from(getContext())
.inflate(R.layout.search_container_workspace, firstPage, false);
}
int cellHSpan = mLauncher.getDeviceProfile().inv.numSearchContainerColumns;
//格子数从0开始算,这里表示搜索框位置从X轴第2格子,y轴第3个格子算起,x轴占据5(cellHSpan)个格子,y轴占据1个格子
CellLayoutLayoutParams lp = new CellLayoutLayoutParams(1, 2, cellHSpan, 1, FIRST_SCREEN_ID);
lp.canReorder = false;
if (!firstPage.addViewToCellLayout(
mFirstPagePinnedItem, 0, R.id.search_container_workspace, lp, true)) {
Log.e(TAG, "Failed to add to item at (0, 0) to CellLayout");
mFirstPagePinnedItem = null;
}
}
Consejo: Si no hay un cuadro de búsqueda de Google en el escritorio al principio, puede agregarlo en forma de widget. Hay dos situaciones al agregar un widget. El método específico a utilizar depende de si el sistema ha leído la configuración. archivo. Si no, úselo. La primera es agregarlo directamente al archivo de diseño, como res/xml/default_workspace_6x5.xml:
<appwidget
container="-100"
screen="0"
x="1"
y="2"
spanX="5"
spanY="1"
packageName="com.google.android.googlequicksearchbox"
className="com.google.android.googlequicksearchbox.SearchWidgetProvider"/>
Otra forma es agregar: release\vendor\partner_gms\apps\GmsSampleIntegration\res_dhs_full\xml\partner_default_layout.xml al archivo de configuración en el paquete google_gms, por ejemplo
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2017 Google Inc. All Rights Reserved. -->
<favorites>
<!-- Hotseat (We use the screen as the position of the item in the hotseat) -->
<!-- Dialer Messaging Calendar Contacts Camera -->
<!--<favorite container="-101" screen="0" x="0" y="0" packageName="com.google.android.dialer" className="com.google.android.dialer.extensions.GoogleDialtactsActivity"/>-->
<!--<favorite container="-101" screen="1" x="1" y="0" packageName="com.google.android.apps.messaging" className="com.google.android.apps.messaging.ui.ConversationListActivity"/>-->
<!-- <favorite container="-101" screen="0" x="0" y="0" packageName="com.android.settings" className="com.android.settings.Settings"/> -->
<!-- <favorite container="-101" screen="1" x="1" y="0" packageName="com.android.deskclock" className="com.android.deskclock.DeskClock"/> -->
<!-- <favorite container="-101" screen="2" x="2" y="0" packageName="com.google.android.calendar" className="com.android.calendar.event.LaunchInfoActivity"/> -->
<!-- <favorite container="-101" screen="3" x="3" y="0" packageName="com.google.android.contacts" className="com.android.contacts.activities.PeopleActivity"/> -->
<!-- <favorite container="-101" screen="4" x="4" y="0" packageName="com.android.camera2" className="com.android.camera.CameraLauncher"/> -->
<!-- In Launcher3, workspaces extend infinitely to the right, incrementing from zero -->
<!-- Google folder -->
<!-- Google, Chrome, Gmail, Maps, YouTube, (Drive), (Music), (Movies), Duo, Photos -->
<folder title="@string/google_folder_title" screen="0" x="1" y="3">
<favorite packageName="com.google.android.googlequicksearchbox" className="com.google.android.googlequicksearchbox.SearchActivity"/>
<favorite packageName="com.android.chrome" className="com.google.android.apps.chrome.Main"/>
<favorite packageName="com.google.android.gm" className="com.google.android.gm.ConversationListActivityGmail"/>
<favorite packageName="com.google.android.apps.maps" className="com.google.android.maps.MapsActivity"/>
<favorite packageName="com.google.android.youtube" className="com.google.android.youtube.app.honeycomb.Shell$HomeActivity"/>
<favorite packageName="com.google.android.apps.docs" className="com.google.android.apps.docs.app.NewMainProxyActivity"/>
<favorite packageName="com.google.android.apps.youtube.music" className="com.google.android.apps.youtube.music.activities.MusicActivity"/>
<favorite packageName="com.google.android.videos" className="com.google.android.videos.GoogleTvEntryPoint"/>
<favorite packageName="com.google.android.apps.tachyon" className="com.google.android.apps.tachyon.MainActivity"/>
<favorite packageName="com.google.android.apps.photos" className="com.google.android.apps.photos.home.HomeActivity"/>
</folder>
<favorite screen="0" x="5" y="3" packageName="com.android.vending" className="com.android.vending.AssetBrowserActivity"/>
<appwidget screen="0" x="2" y="0" packageName="com.android.deskclock" className="com.android.alarmclock.DigitalAppWidgetProvider" spanX="3" spanY="2" />
<appwidget screen="0" x="1" y="2" packageName="com.google.android.googlequicksearchbox" className="com.google.android.googlequicksearchbox.SearchWidgetProvider" spanX="5" spanY="1" />
</favorites>
El contenido comentado es la aplicación que define la visualización de hotSeat en el escritorio. La etiqueta appwidget se utiliza para agregar widgets. El reloj del escritorio se puede agregar de esta manera. La etiqueta de carpeta define una carpeta del escritorio, que puede definir las aplicaciones que se almacenarán en la carpeta..
2. Modificar la posición de la aplicación de la primera pantalla.
Al igual que el cuadro de búsqueda de Google, el número de filas y columnas del escritorio se define en el archivo device_profiles.xml y luego la ubicación modificada se determina en función de si el sistema lee el archivo de diseño partner_default_layout.xml; (1) Si es leído, está en partner_default_layout.xml Defina el nombre del paquete, el tipo y la información de ubicación de la aplicación. Por ejemplo, <favorite screen="0" x="5" y="3" packageName="com.android.vending" className="com.android.vending.AssetBrowserActivity"/>agregue la aplicación Google Store en la sexta columna de screen="0" (primera pantalla) y la cuarta fila de la cuadrícula. . (2) Si no se lee el archivo de diseño partner_default_layout.xml, modifique la ubicación de la aplicación en el X×X.xml correspondiente.

3. Modificación de la barra de tareas inferior y barra de navegación.
1. Si la aplicación hotSeat está configurada para estar en la parte inferior, es decir, la etiqueta contenedor="-101" definida en partner_default_layout.xml (parte del código comentado en el archivo), entonces la aplicación fijada en la parte inferior se mostrará en el escritorio. Muestra la barra de tareas recientes. Si las aplicaciones ancladas de hotSeat están bloqueadas, la barra de tareas recientes se mostrará de forma predeterminada para reemplazar las aplicaciones ancladas. La cantidad de iconos que se muestran en la barra de tareas recientes está relacionada con el iniciador:numHotseatIcons=" 0" en el archivo device_profiles.xml. isTablet atributo a false , lo que significa configurar el dispositivo en En la pantalla del teléfono móvil, la barra de tareas reciente no se muestra en la pantalla del teléfono móvil y la barra de navegación estará centrada de forma predeterminada. He probado este método pero no funciona en archivos grandes. -Dispositivos de pantalla y no puede lograr el efecto deseado. Puede leer lo que escribió: Dispositivos de pantalla grande Barra de navegación derecha
2. Si usa mi método, establezca la cantidad de íconos mostrados por hotSeat en 0: launcher:numHotseatIcons="0"
si lo compila directamente, se producirá una excepción de tiempo de ejecución durante el tiempo de ejecución. Al tomar el registro, encontrará que hay muchos lugares en el código fuente. eso se eliminará al calcular el diseño. Tome numHotseatIcons y sabemos que el divisor no puede ser 0, por lo que el escritorio falla con un error. En este momento, necesitamos modificar el lugar donde se produce la excepción ( tenga en cuenta que establecer numHotseatIcons en 1 y 0 provocará una excepción , porque hay una operación -1 en numHotseatIcons). La ubicación modificada es la siguiente:
com/android /launcher3/DeviceProfile.java
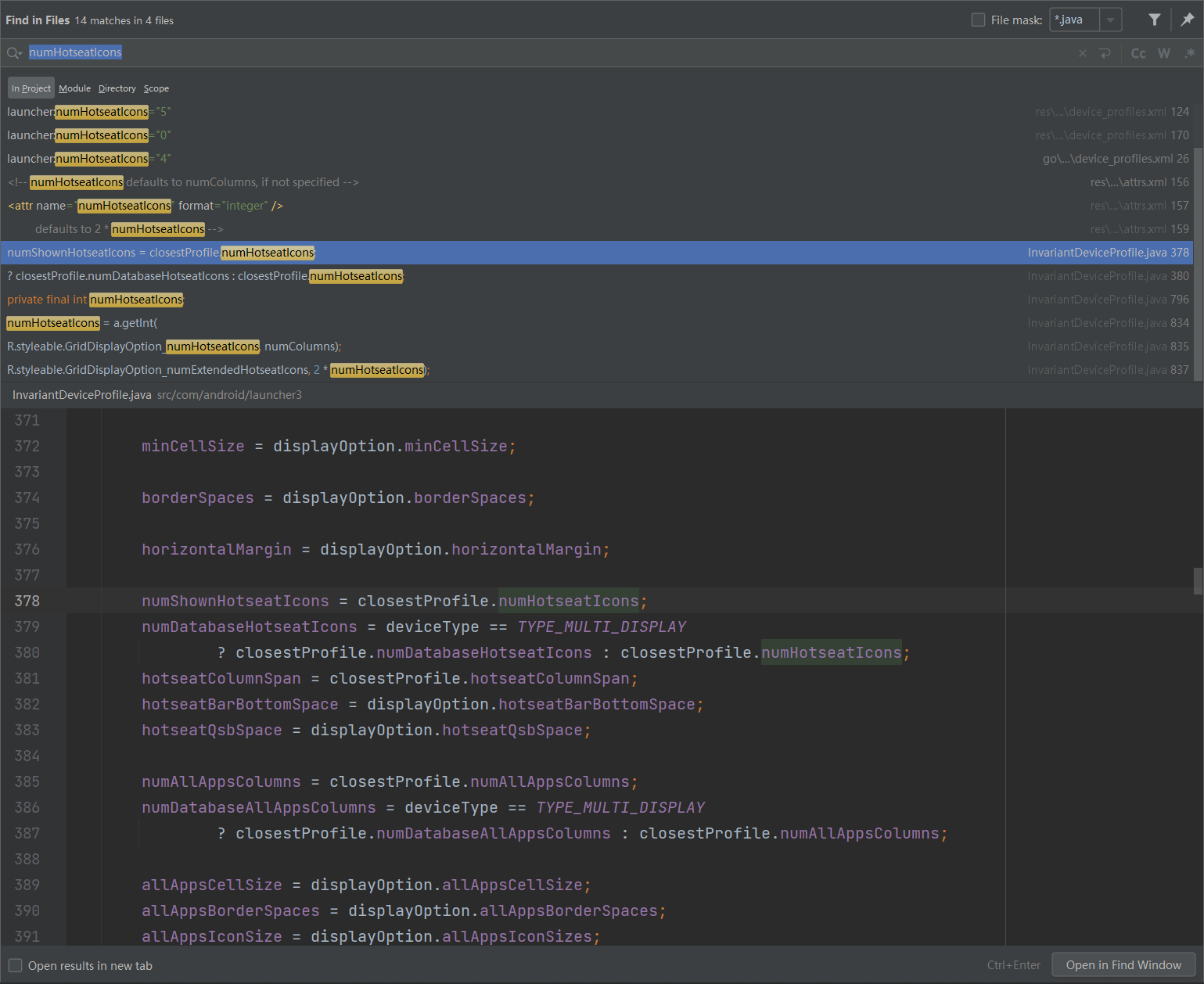
En esta categoría, presione Ctrl+F para buscar numShownHotseatIcons. Se juzgarán todos los cálculos relacionados con numShownHotseatIcons. Si es 0, puede cambiar el algoritmo a otro.

También puede buscar y rastrear la variable. numHotseatIcons globalmente en device_profiles.xml primero y realice un seguimiento paso a paso. Vaya a la clase DeviceProfile.java, lo que aclarará todo el proceso.

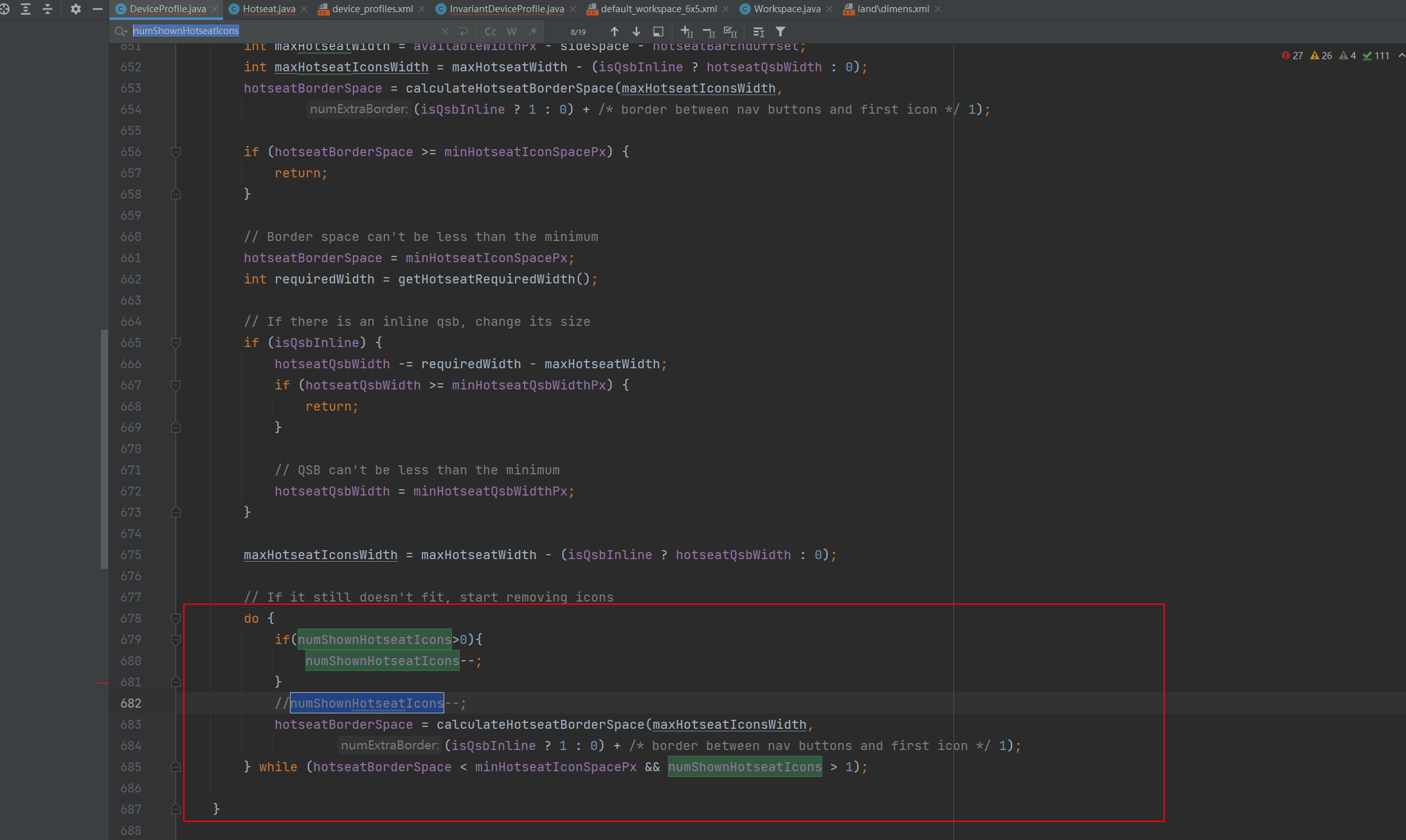
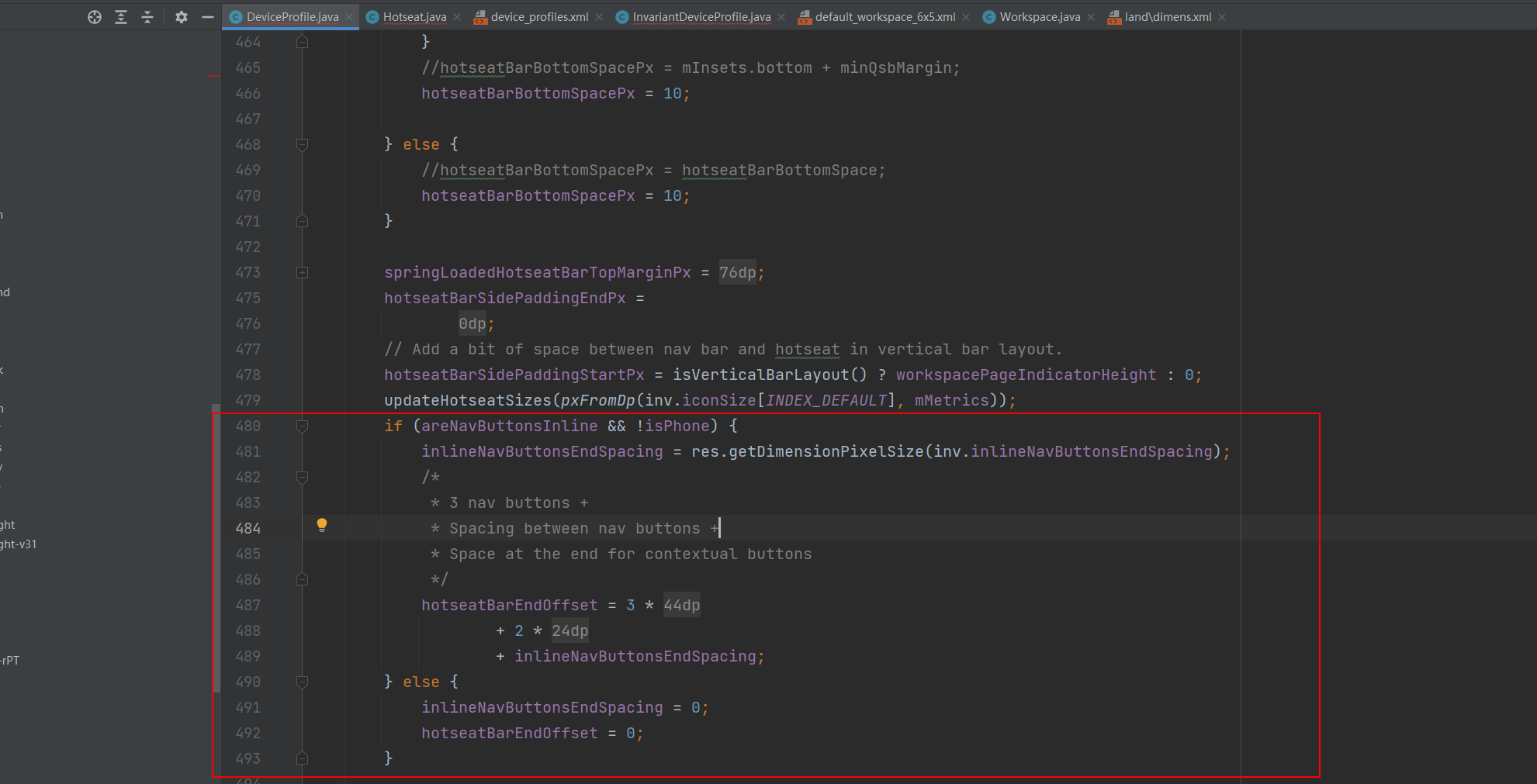
Aquí está la ubicación específica de mis modificaciones. Las capturas de pantalla tienen números de línea para su referencia:

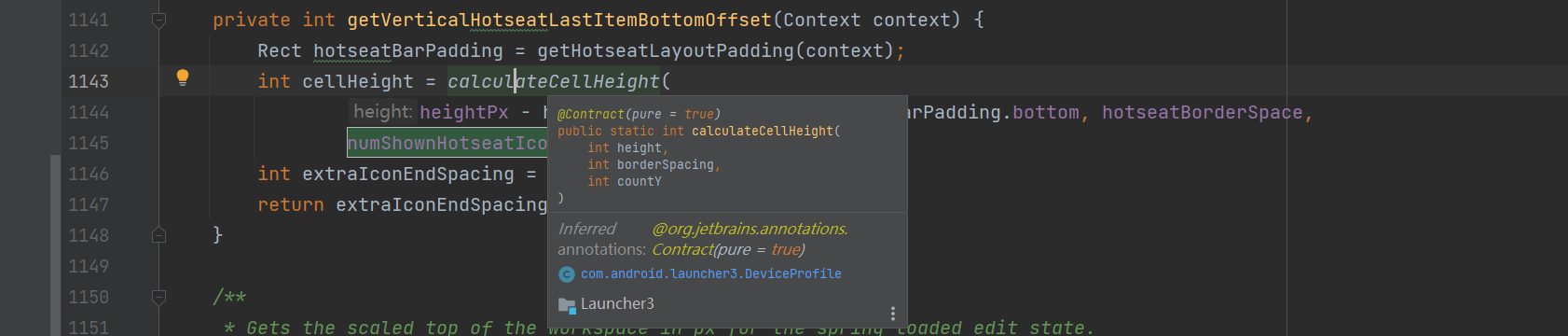
Aviso este método, que también se utiliza en él.

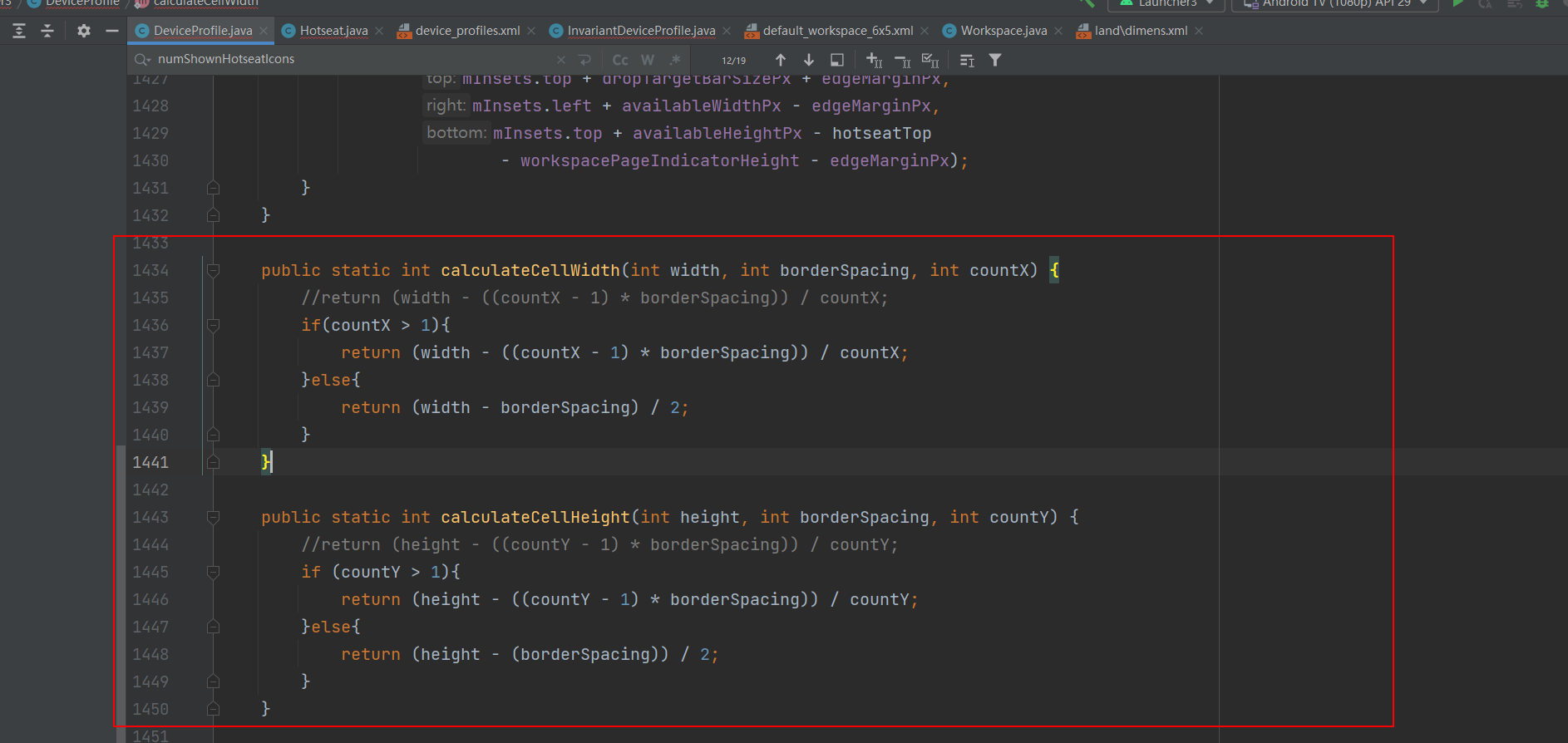
Modifique estos dos métodos de cálculo

y modifíquelos aquí. ¡Hemos eliminado la barra de tareas reciente! !
4. El siguiente paso es centrar la barra de navegación.
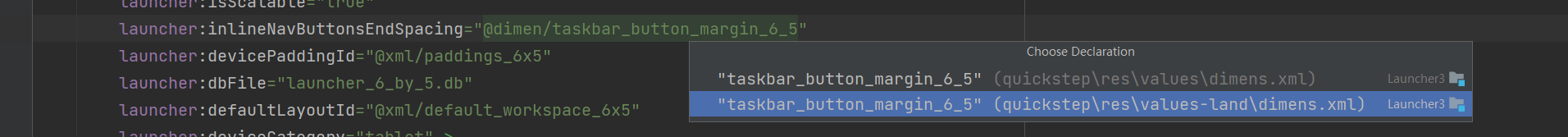
Primero, observamos el archivo device_profiles.xml y notamos que existe esta variable.

Buscando esta variable, rastreamos el código y encontramos que esta variable controla el valor dp de la barra de navegación inferior desde el borde derecho. Cuanto mayor sea el valor, cuanto más cerca esté del medio. Con esta idea, no es difícil centrar la barra de navegación. En primer lugar, sabemos que la barra de navegación está centrada a la derecha porque el sistema determina que es un dispositivo de pantalla grande. tableta. Dado que queremos conservar el atributo de tableta, no podemos controlar que la barra de navegación esté centrada cambiando el dispositivo al modo móvil. ¡Así que puedes controlar el margen derecho!

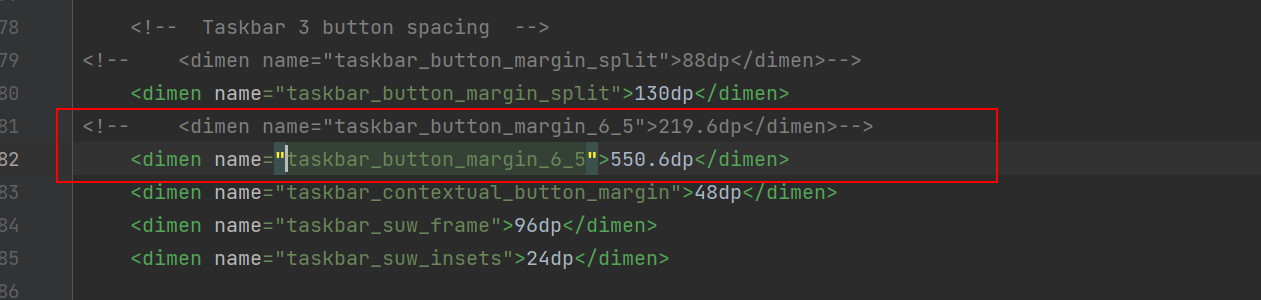
Cambiar este valor es muy sencillo. Sólo necesitas cambiar el valor del recurso referenciado.

Entramos en el archivo y cambiamos el margen derecho.

Puedes depurar este valor lentamente. Lo tengo centrado aquí.
5. Resumen
Escriba un resumen: primero, determine si el sistema carga el archivo de diseño en partner_gms y luego modifique el código de diseño. He estudiado este código fuente durante más de una semana. No hay información suficiente sobre el iniciador3 de Android 13 en Internet. Al final, tengo que estudiar yo mismo el código de seguimiento del código fuente y compilarlo y depurarlo durante el período ¡Docenas de veces! !
efecto final