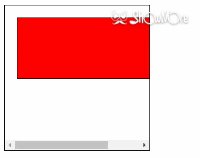
Exigences: comme indiqué ci-dessous. Un conteneur parent, qui a un conteneur enfant, souhaite atteindre une distance de 20 pixels entre le conteneur enfant et le conteneur parent.

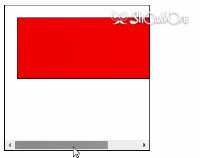
Mauvaise méthode un : dans des circonstances naturelles, nous ajouterons un rembourrage: 20px au conteneur parent; mais il ne répond pas aux exigences, il n'y a pas de blanc à droite
.father {
height: 200px;
width: 200px;
border: 1px solid #000;
overflow: auto;
padding: 20px;
}
.son {
border: 1px solid #000;
height: 100px;
width: 300px;
background: red;
}
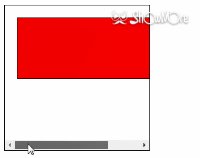
La bonne façon : mettre une autre couche en dehors du sous-conteneur
<div class="father">
<div style="width: 300px; padding: 20px;">
<div class="son"></div>
</div>
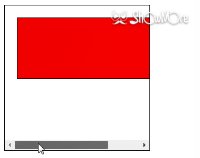
</div>Méthode correcte deux : définissez l'élément enfant à afficher: bloc en ligne
.father {
height: 200px;
width: 200px;
border: 1px solid #000;
overflow: auto;
padding: 20px;
}
.son {
border: 1px solid #000;
height: 100px;
width: 300px;
background: red;
display: inline-block;
}
