Annuaire d'articles
- avant-propos
- 1. Exemple de schéma
- 2. Processus de mise en œuvre
- 1. Complétez l'adresse API pour soumettre des photos
- 2. Obtenez des photos locales
- 3. Téléchargez l'image locale sur le serveur de développement
- Troisièmement , le code d'implémentation spécifique
- 4. Identification intelligente de la carte d'identité
- Résumer
avant-propos
La fonction de téléchargement d'images locales est très courante, alors comment l'implémenter ?
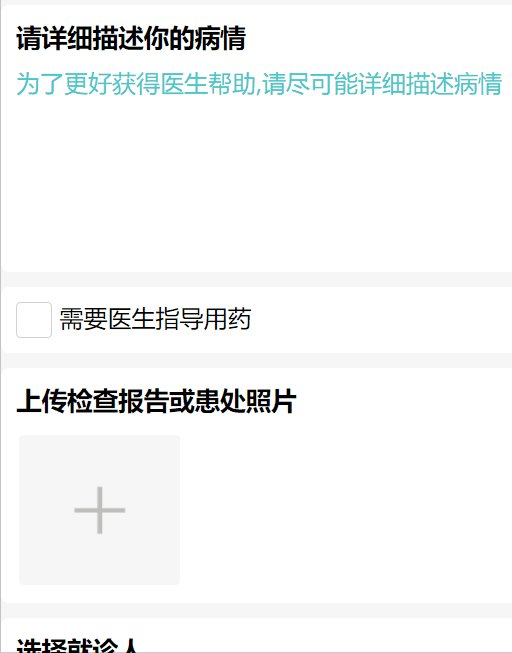
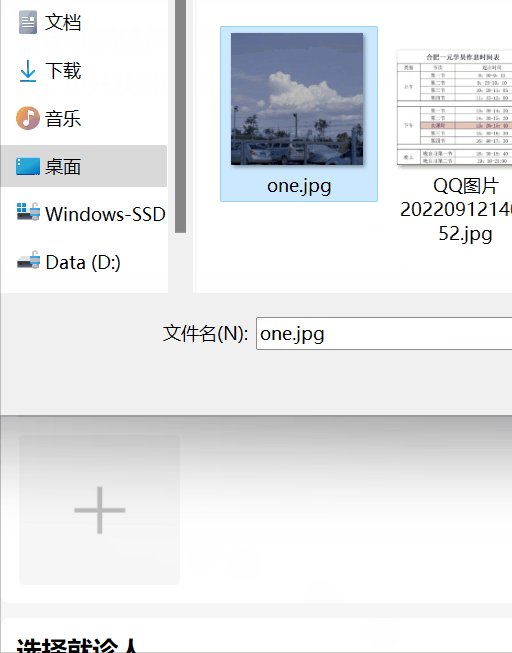
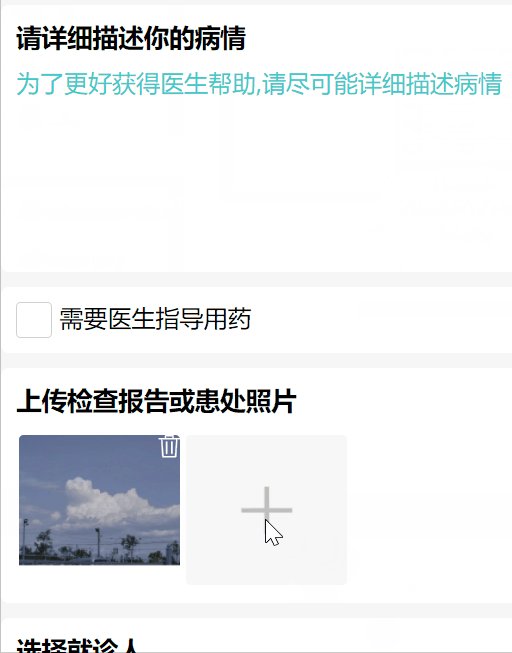
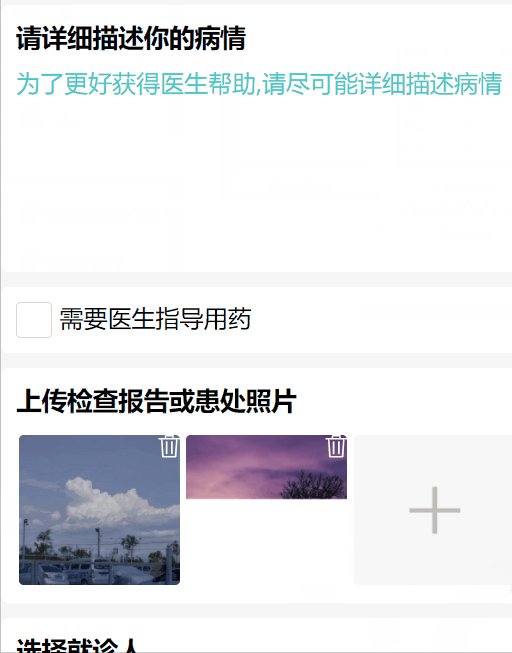
1. Exemple de schéma

2. Processus de mise en œuvre
1. Complétez l'adresse API pour soumettre des photos
L'envoi d'images nécessite également d'appeler l'interface API correspondante. Notre première tâche consiste donc à nous assurer que l'adresse d'envoi d'images est disponible.
À ce stade, vous pouvez créer un nouveau fichier api dans le répertoire racine du fichier projet, puis créer un nouveau fichier index.js
Dans le fichier index.js :
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api"; // 图片上传接口 let IMAGEURL = baseURL + '/upload_picture'; // 将该对象暴露出去给其他文件使用 export { IMAGEURL, AICARD }
adresse publique
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api";
Définir l'adresse de soumission des images
// 图片上传接口 let IMAGEURL = baseURL + '/upload_picture';Vous pouvez voir qu'il s'agit d' une adresse publique et d'un épissage de chaîne de l'adresse de l'image soumise , de sorte que l'adresse API pour soumettre l'image est écrite, mais vous devez toujours soumettre les paramètres correspondants, qui est l'adresse de l'image que vous voulez à soumettre, alors comment obtenir le local Qu'en est-il des photos? Cela vous oblige à vérifier la documentation d'uni-app.Il existe une API correspondante dans la documentation, qui peut être réalisée en l'appelant.
2. Obtenez des photos locales
# uni.chooseMedia(OBJET)
Prenez ou sélectionnez une photo ou une vidéo à partir de la pellicule de votre téléphone.
Adresse du site officiel : uni.chooseVideo(OBJECT) | site officiel d'uni-app
Description du paramètre OBJET
| le nom du paramètre | taper | Valeurs par défaut | requis | illustrer |
|---|---|---|---|---|
| compter | Nombre | 9 (Remarque : ios ne peut pas être supérieur à 9) | Non | Le nombre maximum de fichiers pouvant être sélectionnés |
| type de support | Tableau.<chaîne> | ['image', 'vidéo'] | Non | Type de fichier |
| Type de Source | Tableau.<chaîne> | ['album', 'appareil photo'] | Non | Sources sélectionnées pour les images et les vidéos |
| duréemax | Nombre | dix | Non | La durée de prise de vue maximale de la prise de vue vidéo, en secondes. La plage de temps est comprise entre 3 s et 30 s |
| type de taille | Tableau.<chaîne> | ['original', 'compressé'] | Non | Uniquement valide lorsque mediaType est image, s'il faut compresser le fichier sélectionné |
| caméra | Chaîne | 'dos' | Non | Valide uniquement lorsque sourceType est appareil photo, utilisez l'appareil photo avant ou arrière |
| succès | fonction | Non | Fonction de rappel pour un appel d'interface réussi | |
| échouer | fonction | Non | Fonction de rappel en cas d'échec d'appel d'interface | |
| complet | fonction | Non | La fonction de rappel de la fin de l'appel d'interface (l'appel sera exécuté avec succès ou en échec) |
Valeur légale de OBJECT.mediaType
| valeur | illustrer |
|---|---|
| image | Ne peut prendre qu'une photo ou choisir une photo dans l'album photo |
| vidéo | Ne peut filmer qu'une vidéo ou choisir une vidéo à partir de la pellicule |
| mélanger | Les images et les vidéos peuvent être sélectionnées |
OBJECT.sourceType valeur légale
| valeur | illustrer |
|---|---|
| album | sélectionner dans l'album |
| caméra | filmer avec l'appareil photo |
Valeur juridique de OBJECT.camera
| valeur | illustrer |
|---|---|
| dos | Utiliser la caméra arrière |
| devant | Utiliser la caméra frontale |
description du paramètre de retour de réussite
| le nom du paramètre | taper | illustrer |
|---|---|---|
| fichiers temporaires | Tableau.<chaîne> | Liste des fichiers temporaires locaux |
| taper | Chaîne | Type de fichier, les valeurs valides sont image, vidéo, mix |
La structure de res.tempFiles
| le nom du paramètre | taper | illustrer |
|---|---|---|
| cheminFichiertemp | Chaîne | Chemin du fichier temporaire local (chemin local) |
| taille | Nombre | Taille du fichier temporaire local, unité B |
| durée | Nombre | la durée de la vidéo |
| hauteur | Nombre | hauteur vidéo |
| largeur | Nombre | largeur vidéo |
| thumbTempFilePath | Chaîne | Chemin d'accès au fichier temporaire de la miniature de la vidéo |
| Type de fichier | Chaîne | Type de fichier |
valeur légale de fileType
| valeur | illustrer |
|---|---|
| image | image |
| vidéo | vidéo |
Exemple d'utilisation :
/ 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
console.log(res.tempFiles)
}
})
})
}
// 暴露该函数
export {
upLoad
}3. Téléchargez l'image locale sur le serveur de développement
uni.uploadFile(OBJECT)
将本地资源上传到开发者服务器,客户端发起一个
POST请求,其中content-type为multipart/form-data。
如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 是 | 开发者服务器 url | |
| files | Array | 是(files和filePath选其一) | 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。 | App、H5( 2.6.15+) |
| fileType | String | 见平台差异说明 | 文件类型,image/video/audio | 仅支付宝小程序,且必填。 |
| file | File | 否 | 要上传的文件对象。 | 仅H5(2.6.15+)支持 |
| filePath | String | 是(files和filePath选其一) | 要上传文件资源的路径。 | |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 | |
| header | Object | 否 | HTTP 请求 Header, header 中不能设置 Referer。 | |
| timeout | Number | 否 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+) |
| formData | Object | 否 | HTTP 请求中其他额外的 form data | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意:
- App支持多文件上传,微信小程序只支持单文件上传,传多个文件需要反复调用本API。所以跨端的写法就是循环调用本API。
- hello uni-app中的客服反馈,支持多图上传。uni-app插件市场中也有多个封装的组件。
- App平台选择和上传非图像、视频文件,参考uni-app 选择和上传非图像、视频文件 - DCloud问答
- 网络请求的
超时时间可以统一在manifest.json中配置 networkTimeout。 - 支付宝小程序开发工具上传文件返回的http状态码为字符串形式,支付宝小程序真机返回的状态码为数字形式
files参数说明
files 参数是一个 file 对象的数组,file 对象的结构如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 否 | multipart 提交时,表单的项目名,默认为 file |
| file | File | 否 | 要上传的文件对象,仅H5(2.6.15+)支持 |
| uri | String | 是 | 文件的本地地址 |
Tip:
- 如果
name不填或填的值相同,可能导致服务端读取文件时只能读取到一个文件。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
用法示例:
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});三、具体实现代码
以上就是我们所要使用的api的用法讲解,接下来就到了如何利用该方法实现图片的上传啦,接下来我将通过一个案例实现。
步骤1 —— 封装提交图片的地址
关于这一步在文章开头已经描述,在这里不再赘述
api 文件夹下 —— index.js文件
步骤2 —— 封装专门用来提交图片的函数
api 文件夹下 —— misc.js 文件
// 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
const tempFilePath = res.tempFiles[0].tempFilePath
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});
}
})
})
}
// 暴露该函数
export {
upLoad
}步骤3 —— 在所在的页面文件中引入以上步骤1和步骤2的方法
例如在 index.vue 中,在相应的添加图片点击事件中调用以上的方法即可
// 添加图片的点击事件
async addImage() {
// 调用上传图片的函数并传入参数
const result = await upLoad(IMAGEURL, '上传中', '上传失败');
const image = JSON.parse(result.data).data;
this.baseData.push(image);
},四、身份证的智能识别
Après avoir appris les méthodes ci-dessus, l'identification intelligente des cartes d'identité est très simple. Vous pouvez toujours suivre les étapes ci-dessus, appeler l'interface d'identification intelligente correspondante, appeler l'interface API mentionnée ci-dessus dans uni-app, puis attribuer la valeur de retour à le tableau correspondant Un seul item suffit, l'avez-vous appris ? Aller!