Фреймворк: uniapp, разработка апплетов WeChat,
Встречающийся сценарий: пользователю необходимо выбрать географическое местоположение.
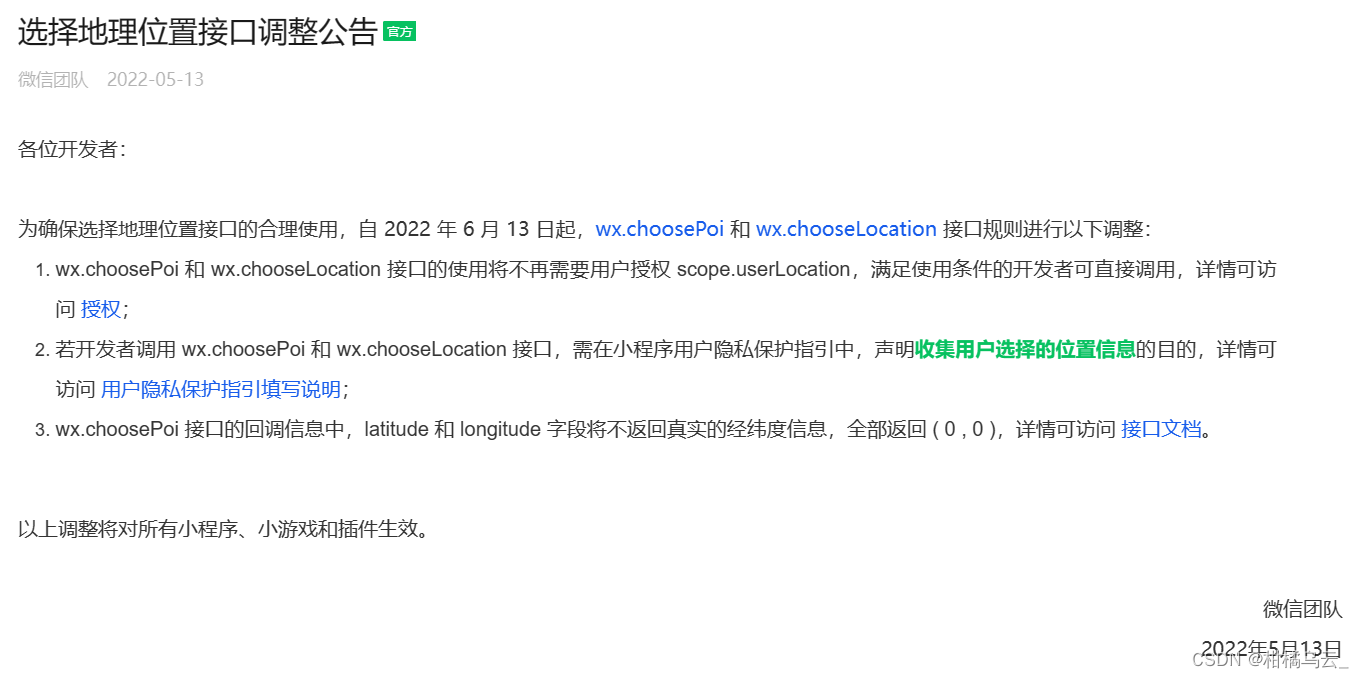
Сначала опубликуйте APIОфициальная документация
Примечания перед разработкой:Веб-сайт

Прежде чем вызывать этот API, вам необходимо настроить и объявить интерфейс в манифесте.json (обязательно).

"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于发布广场饮食时展示"
}
},
"requiredPrivateInfos": ["chooseLocation"]Затем вам необходимо войти в фон управления WeChat ===》Управление разработкой ===》В настройках интерфейса активируйте соответствующий API

Последний шаг — изменить правила защиты конфиденциальности пользователей в настройках ===》Положение о содержании службы.

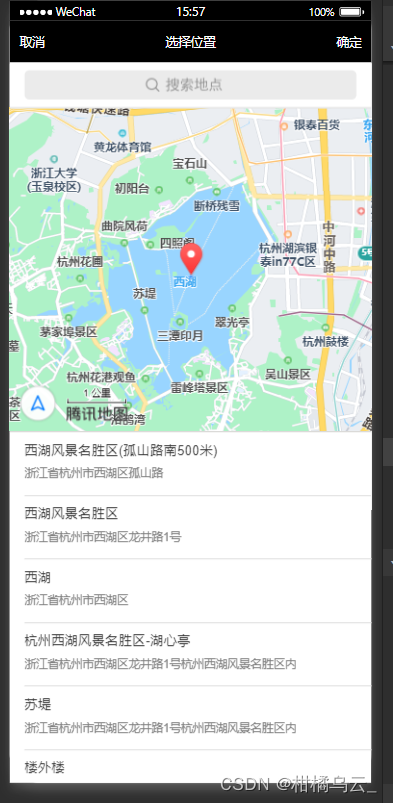
После того, как все вышеперечисленные настройки завершены, вы можете успешно вызвать его:
goHomeSquare() {
uni.chooseLocation({
success: function(res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
}
});
},
После нажатия ОК вы увидите географические данные, распечатанные консолью:
