introduction
Dans l’ère numérique actuelle qui se développe rapidement, les besoins des entreprises en matière d’applications métiers sont de plus en plus complexes et diversifiés. En tant que solution innovante, la plateforme de développement low-code brise les barrières de programmation traditionnelles grâce à un concept de conception intuitif et facile à utiliser, permettant au personnel non technique de créer facilement des applications Web entièrement fonctionnelles sans codage approfondi. Cette fonctionnalité simplifie considérablement le processus de développement d'applications, accélère la transformation des besoins commerciaux en applications pratiques et apporte aux entreprises des améliorations d'efficacité et une flexibilité commerciale sans précédent.
Cependant, l’environnement actuel des affaires est plein de diversité et d’unicité. Face à certains scénarios commerciaux spécifiques et difficiles, les modules fonctionnels conventionnels peuvent ne pas être en mesure de répondre à tous les besoins de personnalisation. Par conséquent, la plate-forme de développement low-code fournit une interface de programmation ouverte et puissante, permettant aux développeurs seniors et au personnel commercial disposant d'une certaine base de programmation d'effectuer un développement personnalisé en profondeur basé sur les fonctions d'origine pour obtenir une extension de fonctions plus complexe et plus importante. correspond aux caractéristiques de l’entreprise.
Aujourd'hui, l'éditeur prendra comme exemple la plate-forme de développement low-code au niveau de l'entreprise de Grape City Company - Movable Type Grid pour présenter comment référencer CSS et JavaScript dans la plate-forme low-code.
Préparation environnementale
Package d'installation low code de type mobile
Introduire CSS
CSS (Cascading Style Sheets) est un langage de feuille de style principalement utilisé pour définir et contrôler la mise en page, la présentation visuelle et le formatage du contenu Web (comme les éléments HTML). Le rôle du CSS est de séparer le contenu d'une page Web de la présentation, permettant aux développeurs de concevoir et de modifier indépendamment le style de présentation du document, y compris, mais sans s'y limiter, les polices, les couleurs, l'espacement, la mise en page, la taille, les effets d'animation, etc.

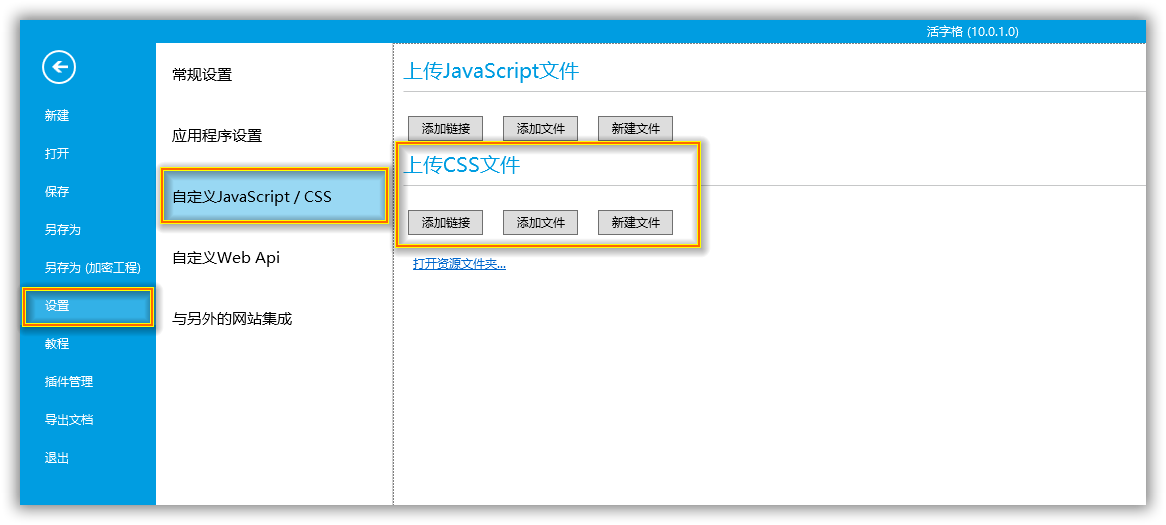
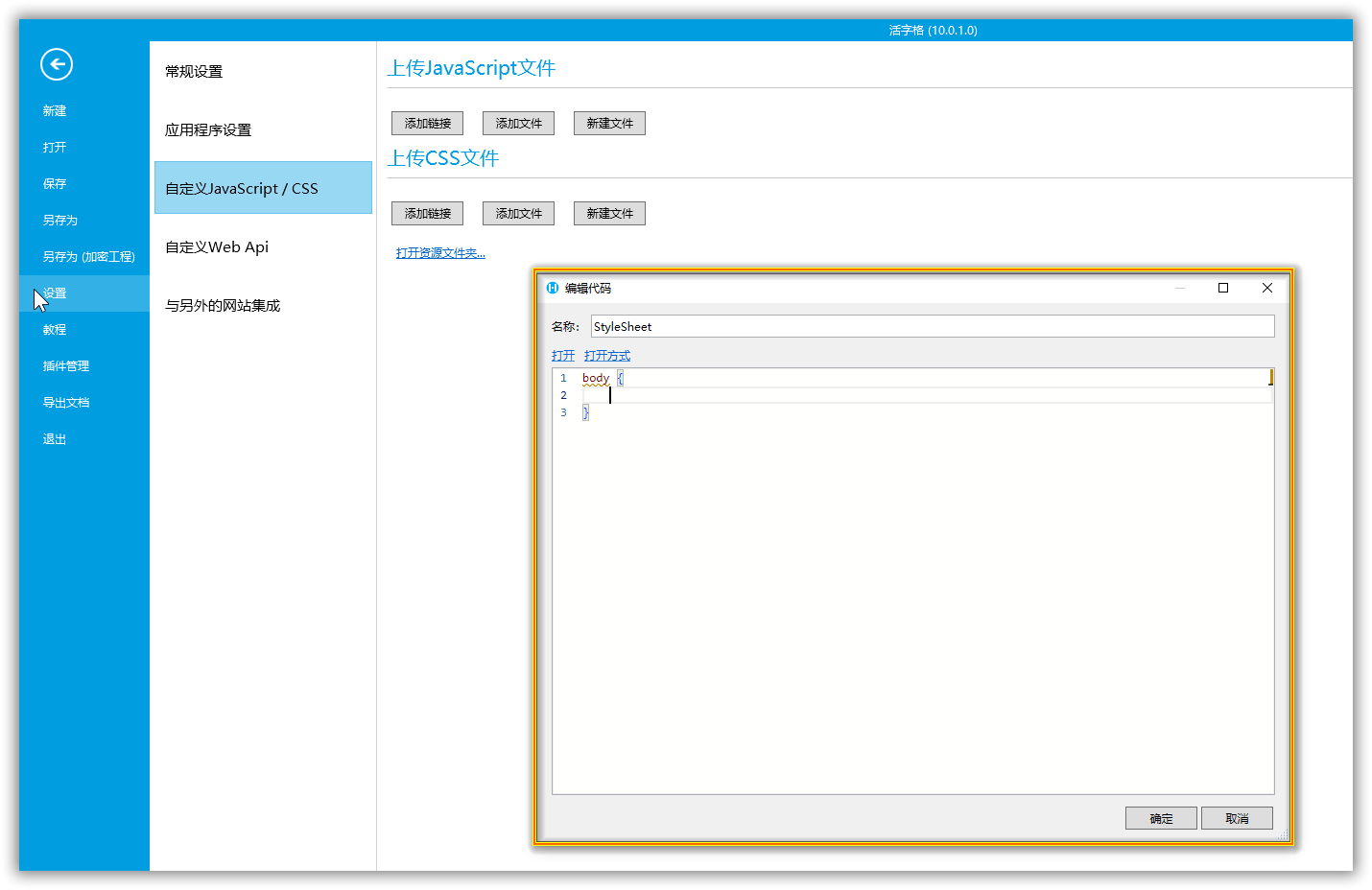
L'image ci-dessus se trouve dans la grille de caractères mobiles, où vous pouvez télécharger des fichiers CSS personnalisés. La grille de caractères mobiles prend en charge les fichiers de liens réseau, les fichiers locaux et prend en charge l'édition de fichiers CSS.

Présentation de JavaScript
Movable Type Grid propose trois emplacements pour définir le code JavaScript, comme indiqué dans le tableau suivant :
| type de code | Définir l'emplacement | Domaine d'action | Exemple |
|---|---|---|---|
| Javascript | Fichier->Paramètres->JavaScript/CSS personnalisé | demande entière | Développer des outils et des méthodes à utiliser par plusieurs pages. |
| Javascript | paramètres des pages | La page actuelle | Effectuez une logique d’interface utilisateur initiale lors du chargement de la page. |
| Javascript | Commande | commande actuelle | Par exemple, une boîte d'avertissement apparaît lorsque vous cliquez sur une commande. |
Enregistrer les fichiers JavaScript au niveau de l'application
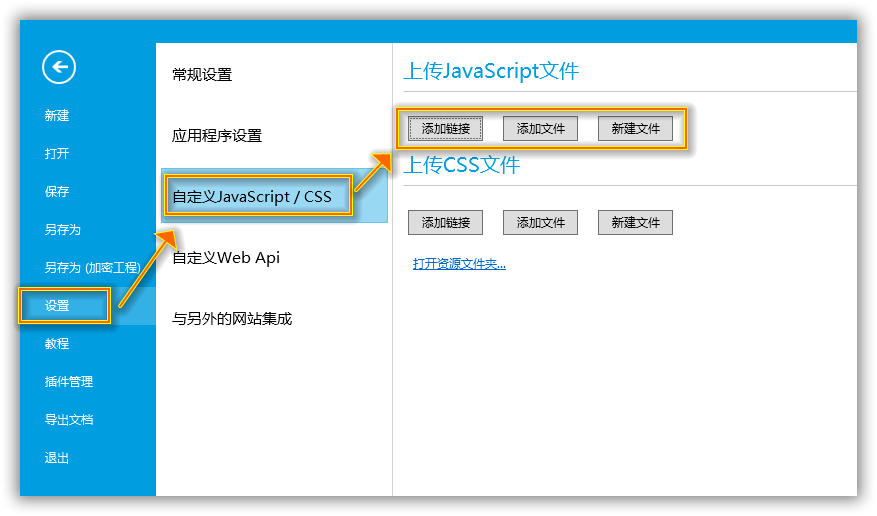
Il existe de nombreux fichiers JavaScript partagés par plusieurs pages ou même par toutes les pages de l'ensemble de l'application. Afin d'utiliser les fichiers JavaScript dans l'ensemble de votre application, nous pouvons télécharger l'intégralité de l'application dans la page des paramètres du concepteur de caractères mobiles au niveau du programme. Fichiers JavaScript. Prend en charge le téléchargement de fichiers JavaScript locaux et peut également charger directement des fichiers JavaScript sur le réseau via des liens d'adresse URL.

-
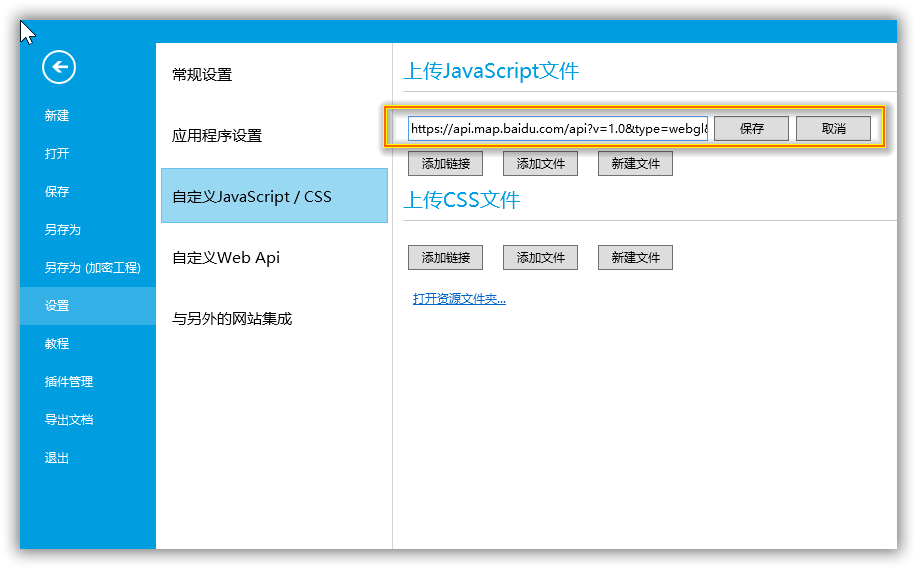
Ajouter un lien Internet
-
Spécifiez le lien d'adresse JavaScript sur Internet et cliquez sur "Enregistrer". Le fichier JavaScript s'affichera sous la forme d'une URL.
-
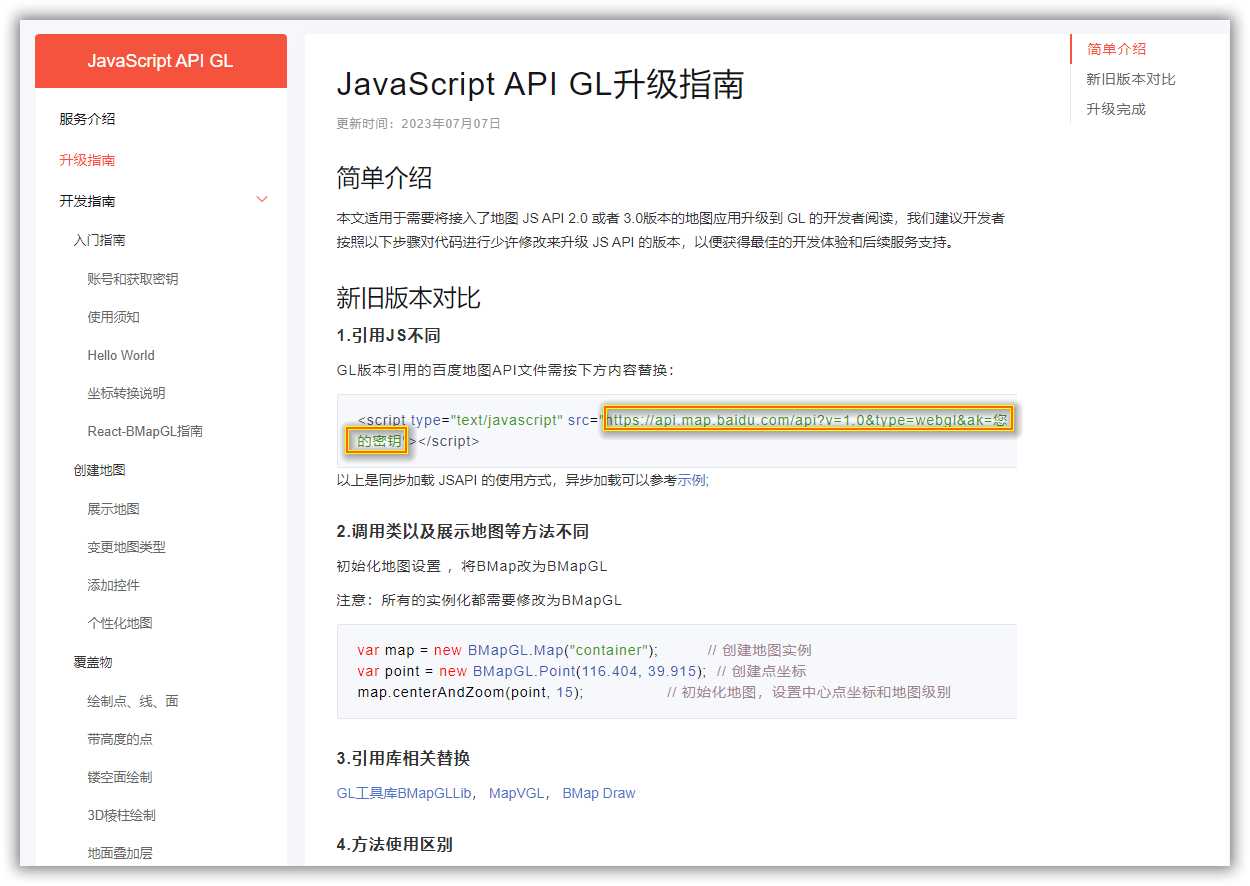
Par exemple, nous pouvons utiliser l’API JavaScript de Baidu Map :


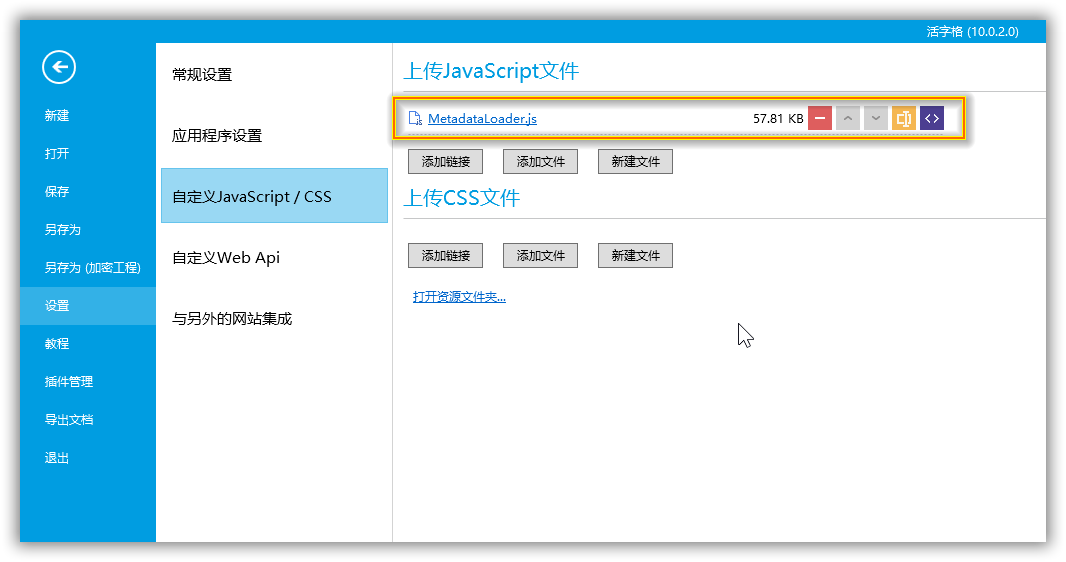
- Ajouter un fichier local
- Des fichiers JavaScript locaux peuvent être ajoutés et les fichiers JavaScript téléchargés peuvent également être modifiés.


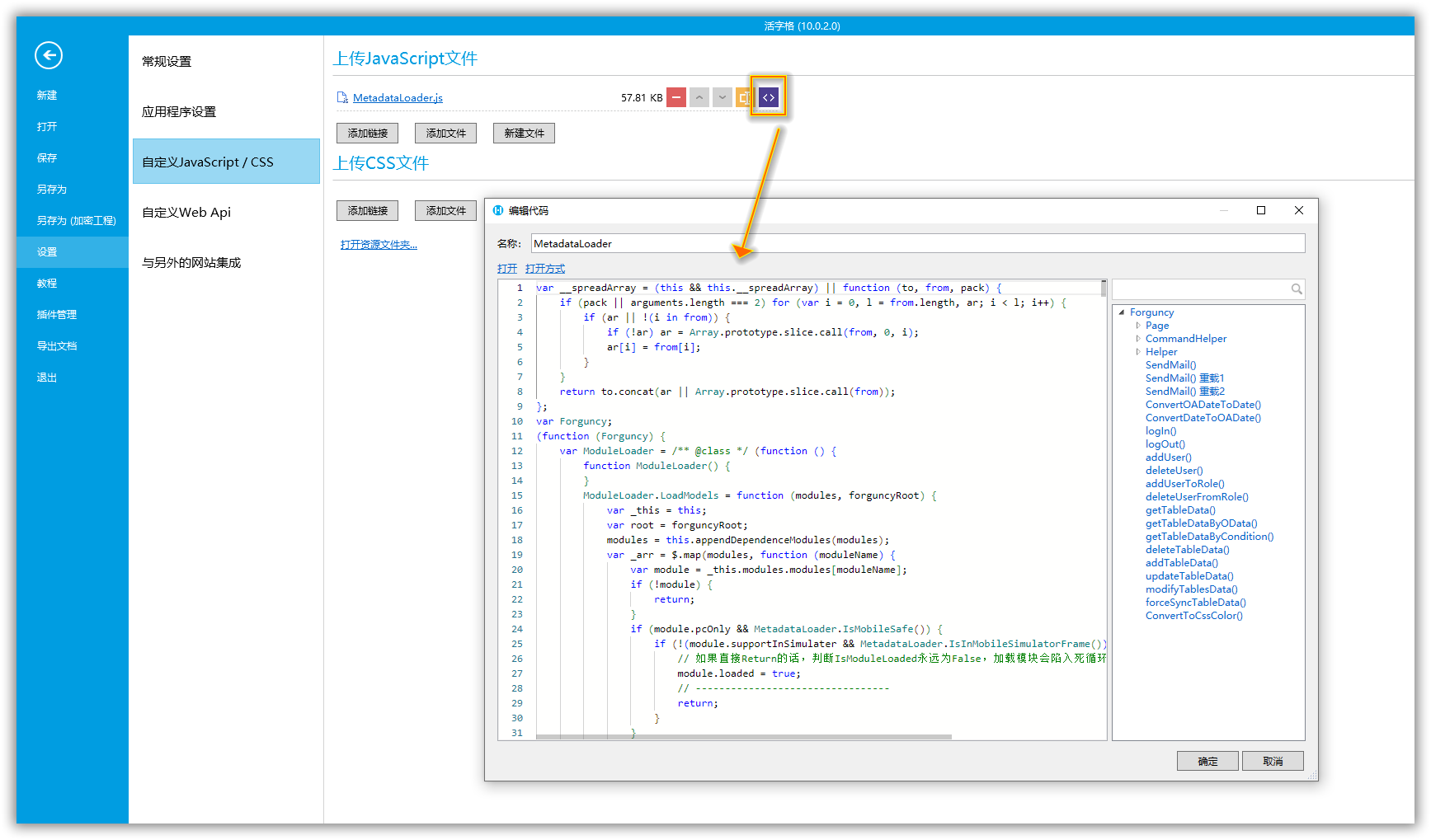
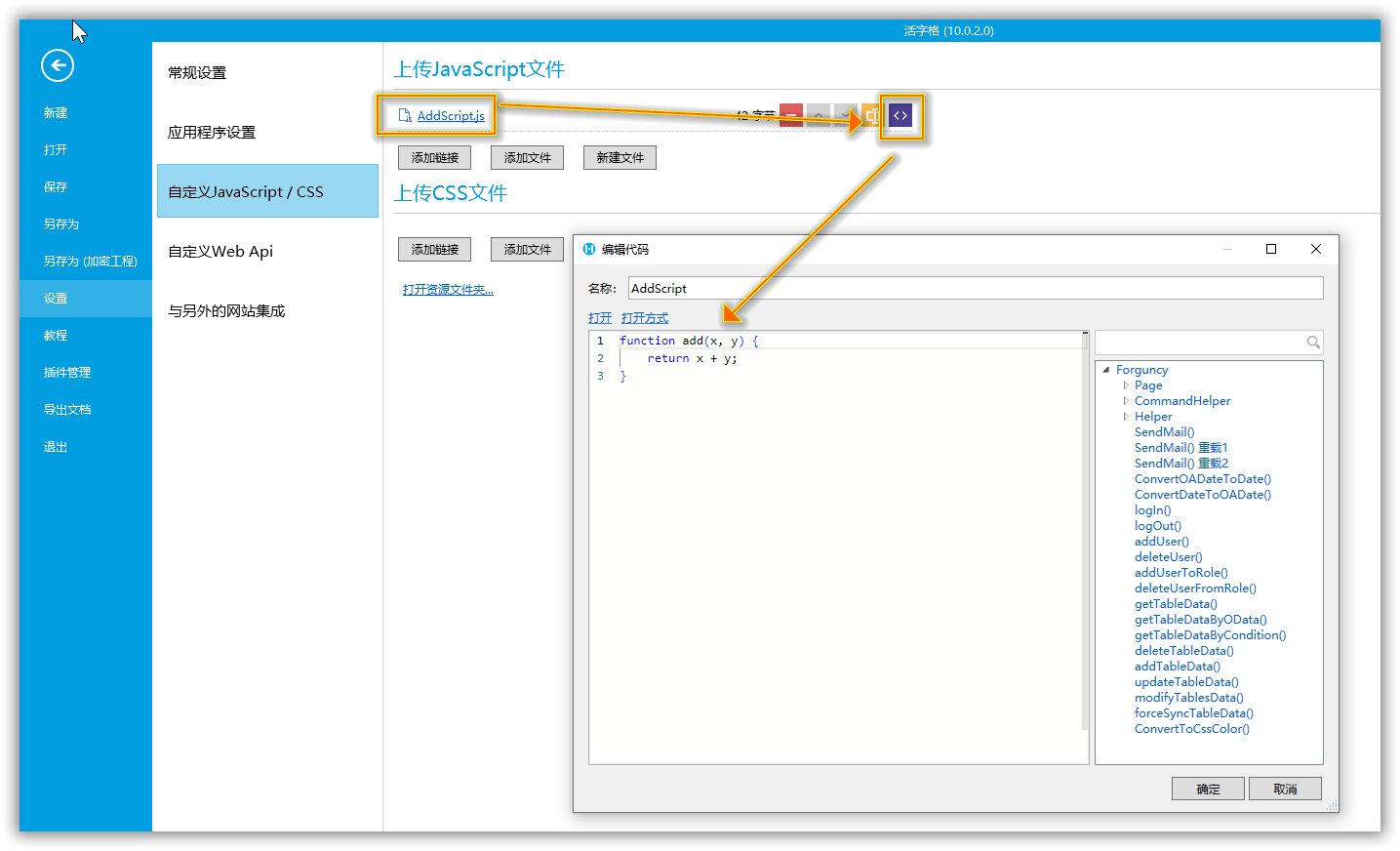
Prenons un exemple simple, ajoutons un fichier JavaScript et écrivons une méthode d'ajout simple dans le fichier.

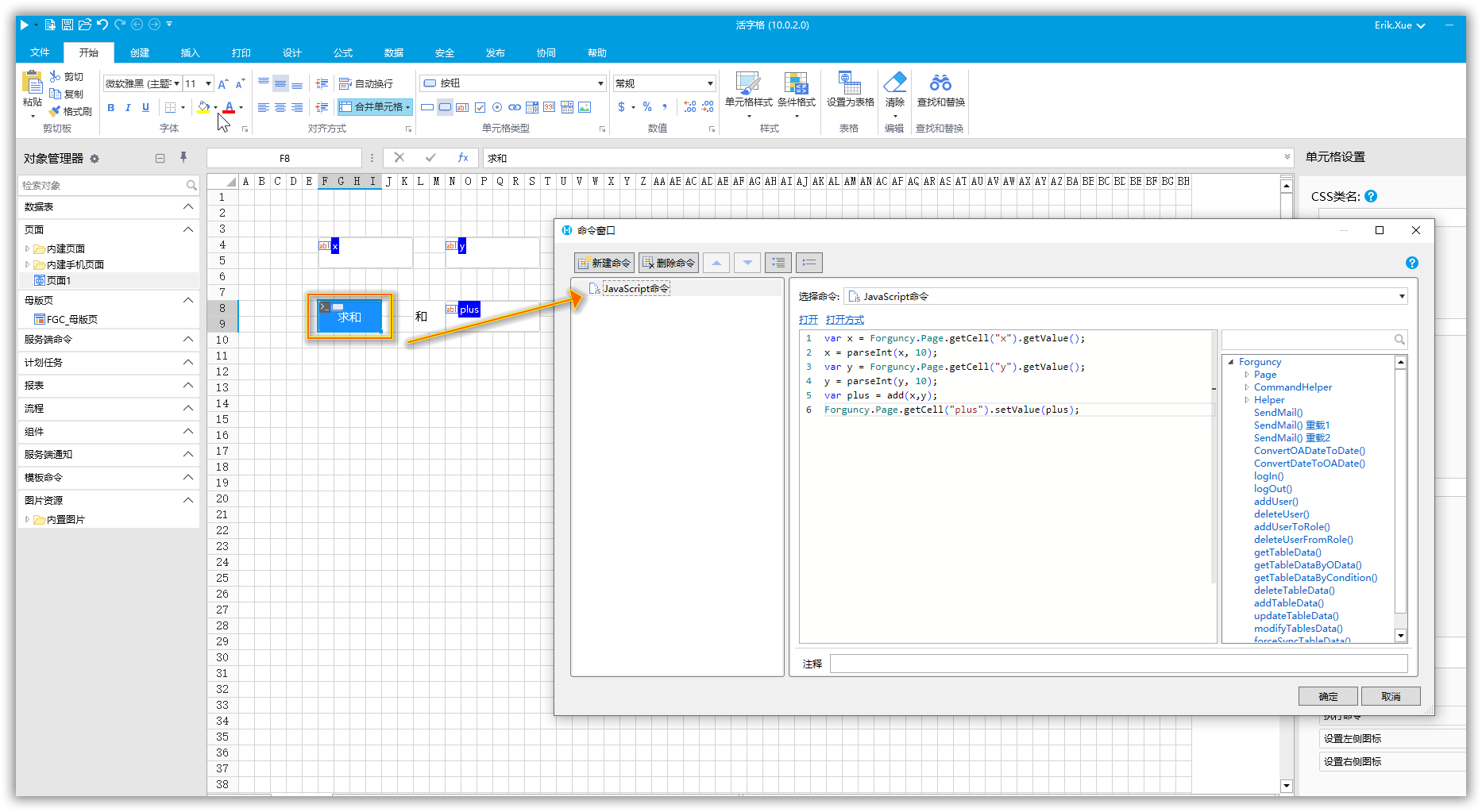
Ensuite, nous pouvons appeler la méthode add ici sur la page.

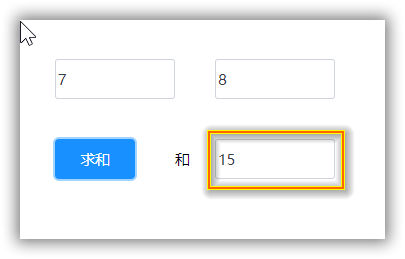
La logique générale du contenu affiché sur la page ci-dessus est que les commandes sont données à trois cellules, à savoir x, y et plus. Après avoir entré des valeurs numériques dans les cellules x et y, cliquez sur le bouton pour exécuter l'opération. Commande JavaScript pour appeler notre méthode add. La somme correspondante peut être calculée.
Le code spécifique est le suivant :
var x = Forguncy.Page.getCell("x").getValue();
x = parseInt(x, 10);
var y = Forguncy.Page.getCell("y").getValue();
y = parseInt(y, 10);
var plus = add(x,y);
Forguncy.Page.getCell("plus").setValue(plus);

Enregistrez le fichier JavaScript de la page spécifiée
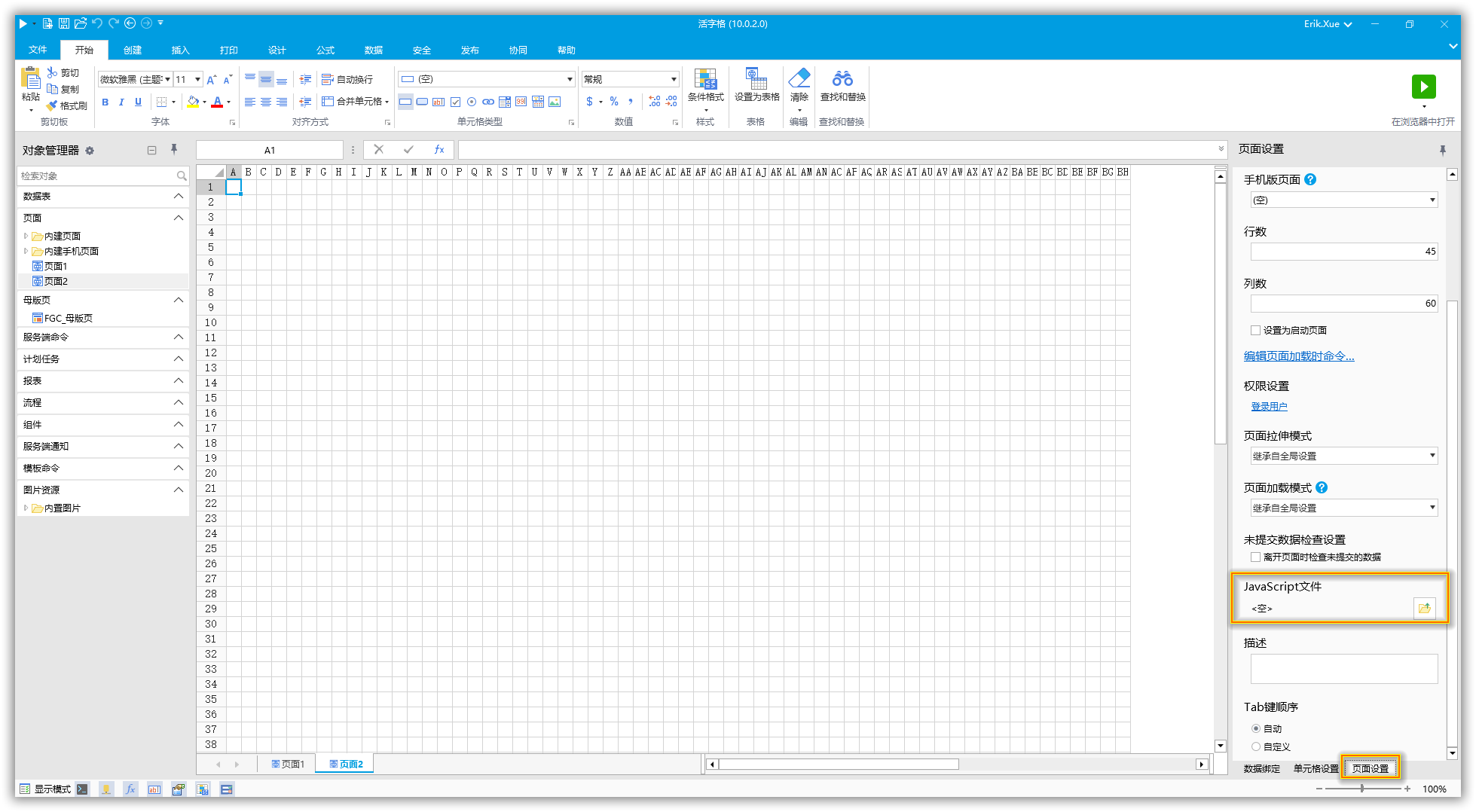
En plus de définir les fichiers JavaScript globalement dans l'application, nous pouvons également définir des fichiers JavaScript au niveau de la page pour une certaine page afin de gérer la logique particulière de la page actuelle.
illustrer:
- Si le fichier contient des caractères chinois, veuillez confirmer qu'il utilise le codage Unicode.
- Movable Type Grid possède une bibliothèque JQuery3.6.0 intégrée (version Movable Type Grid V10.0) et vous pouvez utiliser les fonctions JQuery directement dans les scripts.
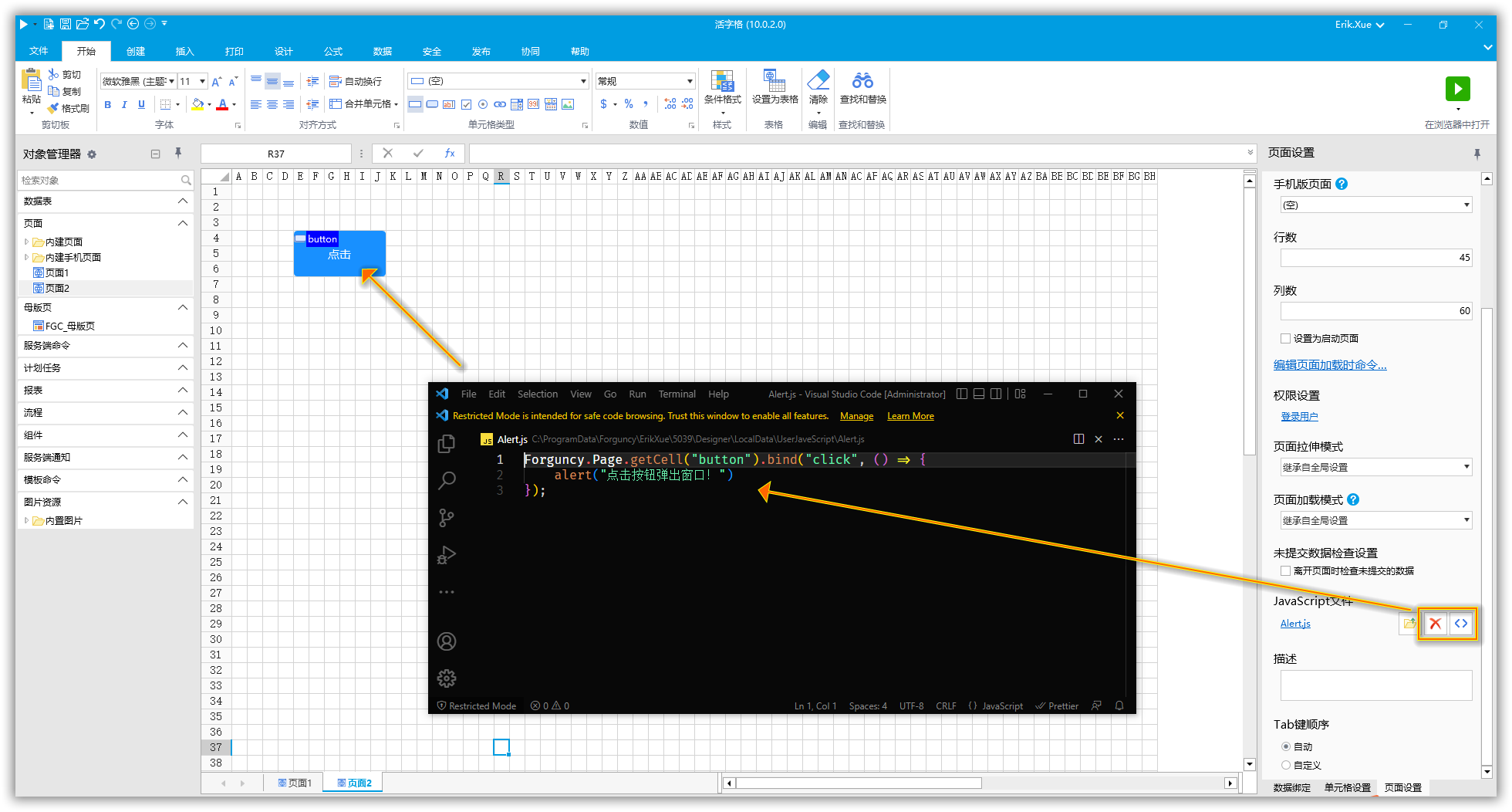
Ouvrez la page dans Movable Type Designer, puis dans la barre d'outils sur le côté droit de la page, vous pouvez sélectionner l'onglet "Paramètres de la page" dans la zone des paramètres de propriété, cliquez sur "Fichier JavaScript" pour télécharger le fichier JavaScript. le téléchargement est terminé, vous pouvez modifier le fichier JavaScript. Effectuer des opérations de suppression ou de modification.


//点击单元格之后弹出“点击按钮弹出窗口!”
Forguncy.Page.getCell("button").bind("click", () => {
alert("点击按钮弹出窗口!")
});
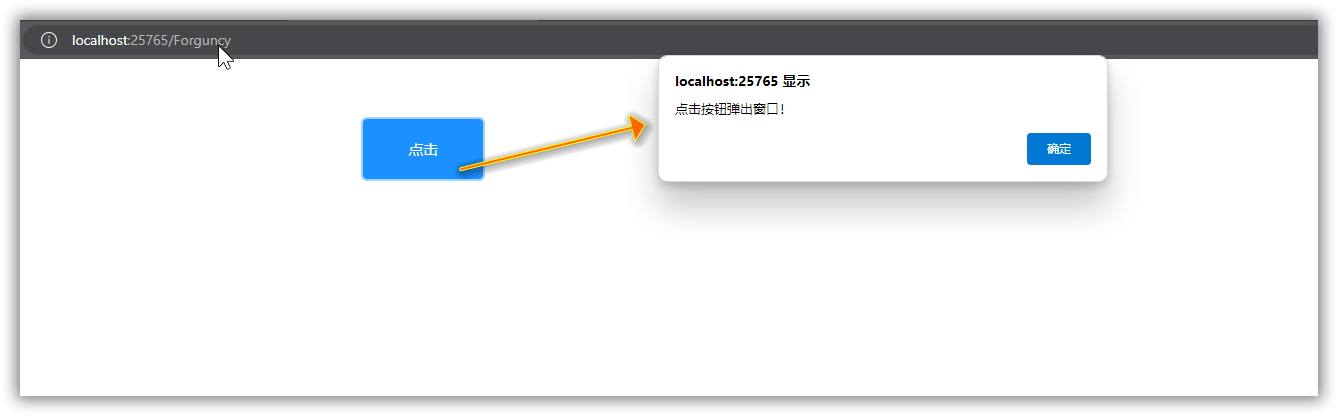
Ci-dessus, nous avons téléchargé un simple fichier JavaScript. Lorsque nous cliquons sur le bouton de la page, une fenêtre contextuelle d'avertissement sera déclenchée. L'effet est le suivant :

JavaScript personnalisé pour les éléments spécifiés
Auparavant, l'éditeur vous a présenté l'enregistrement des fichiers JavaScript au niveau de l'application et l'enregistrement des fichiers JavaScript pour des pages spécifiées. De plus, la grille de caractères mobiles peut également personnaliser JavaScript pour des éléments spécifiés, tels que la définition de commandes JavaScript pour les cellules.
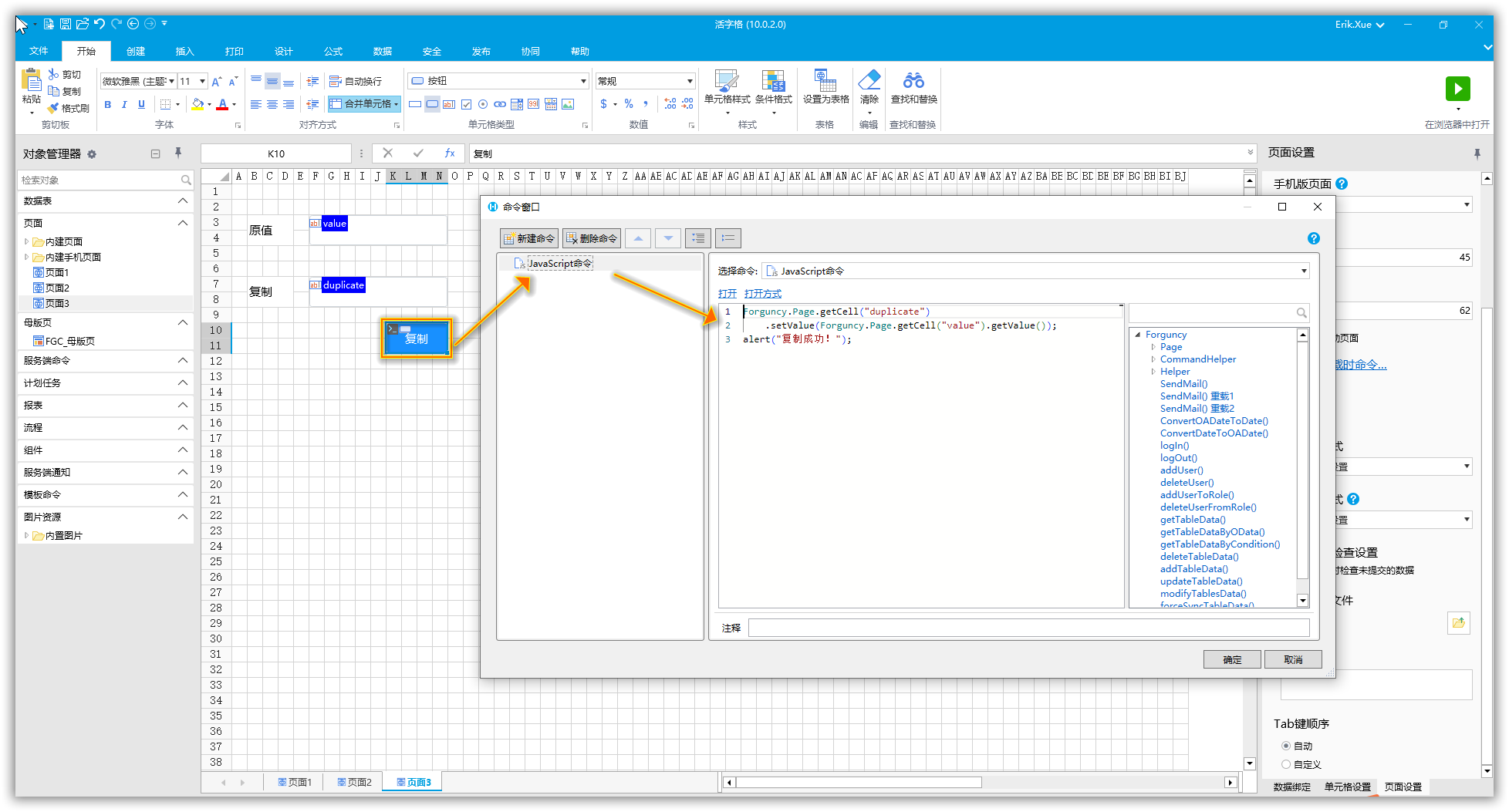
//点击单元格之后弹出“复制成功”
Forguncy.Page.getCell("duplicate")
.setValue(Forguncy.Page.getCell("value").getValue());
alert("复制成功!");

L'effet de mise en œuvre est le suivant :

Présentation de l'API JavaScript
Grâce à la démonstration ci-dessus, vous pouvez voir que dans la grille de caractères mobiles, vous pouvez utiliser des pages et des cellules via JavaScript. De plus, vous pouvez également utiliser des tableaux sur la page. Ensuite, nous utiliserons un exemple pour montrer comment utiliser le tableau. .
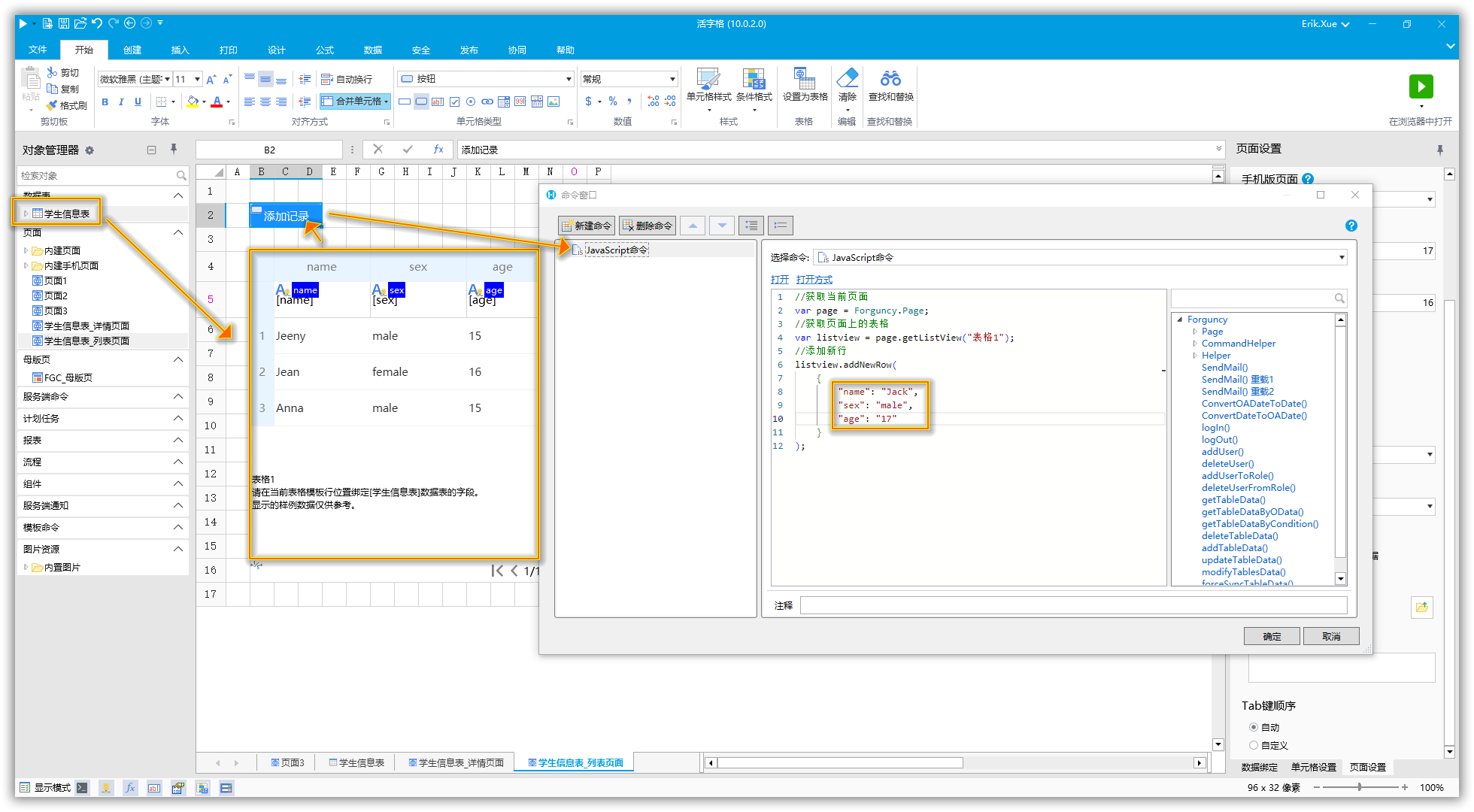
Créez d'abord une nouvelle table de données, puis liez la table de données à la page et définissez les noms de colonnes pour les colonnes de la table. Enfin, définissez une commande JavaScript pour le bouton [Ajouter un enregistrement] pour ajouter une ligne de nouvelles données aux données. tableau.
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"name": "Jack",
"sex": "male",
"age": "17"
}
);


Comme vous pouvez le voir, lorsque nous déclenchons la commande bouton, nous pouvons tout de suite ajouter une nouvelle ligne de données au tableau via la commande JavaScript.
À travers les exemples ci-dessus, vous pouvez voir que la grille de caractères mobiles fournit une API d'interface JavaScript très riche, qui peut effectuer diverses opérations sur les pages, les cellules, les tableaux de la grille de caractères mobiles, etc. Si vous souhaitez avoir une compréhension plus approfondie de ces interfaces API, vous pouvez vous référer à la documentation de l'interface JavaScript de Movable Type Grid .
Débogage du code JavaScript et CSS
Comme pour le débogage de code pur, après avoir appliqué du code JavaScript ou CSS à la page, vous pouvez également déboguer le code dans le navigateur. L'éditeur suivant utilise la dernière version du navigateur Mircorsoft Edge comme exemple pour présenter comment déboguer le code JavaScript et CSS.
Pas
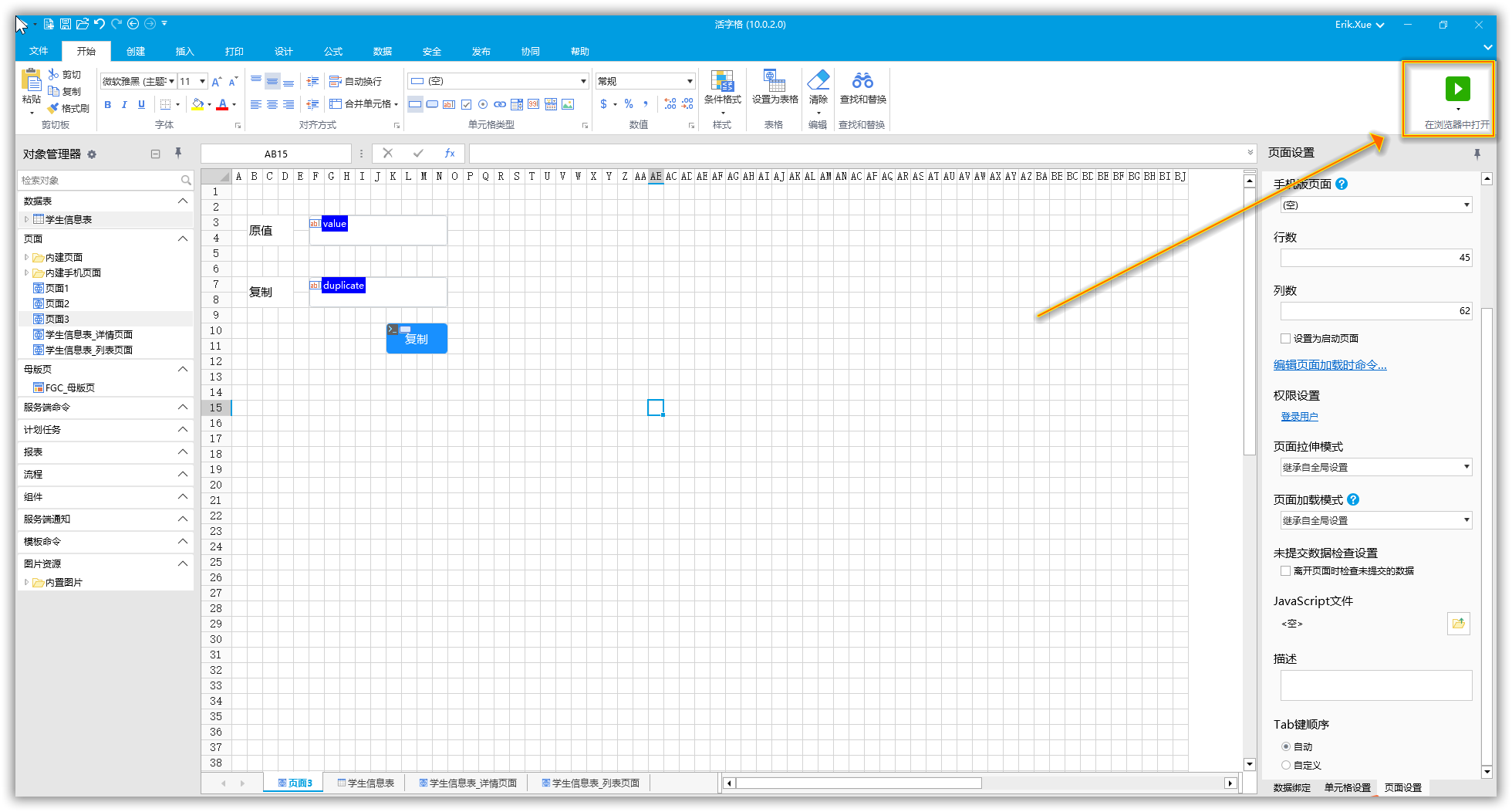
1. Exécution du concepteur : exécutez l'application dans le concepteur ;

2. Appuyez sur F12 dans le navigateur pour ouvrir les outils de développement et sélectionnez « Sources » ;

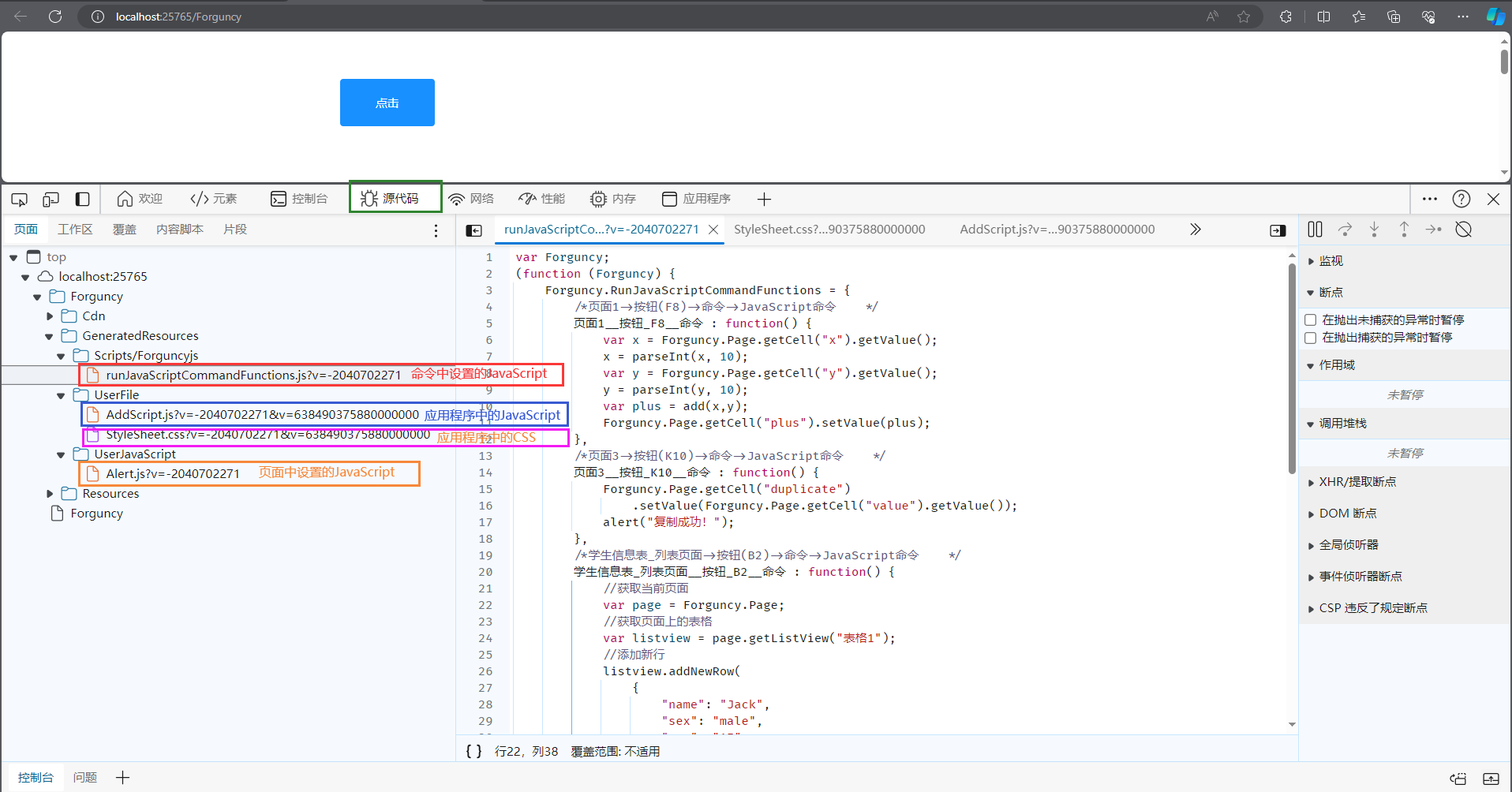
Vous pouvez voir que le code JavaScript et CSS que nous avons ajouté se trouve sous GeneratedResources, comme le montrent les marques dans l'image ci-dessus.
dans:
- JavaScript dans une commande fait référence au code de la commande JavaScript.
- JavaScript dans l'application fait référence au fichier JavaScript dans « Paramètres->Code JavaScript/CSS personnalisé ».
- Le CSS dans l'application fait référence au fichier CSS dans « Paramètres->Code JavaScript/CSS personnalisé ».
- JavaScript dans les paramètres de page fait référence aux fichiers JavaScript téléchargés dans les paramètres de page.
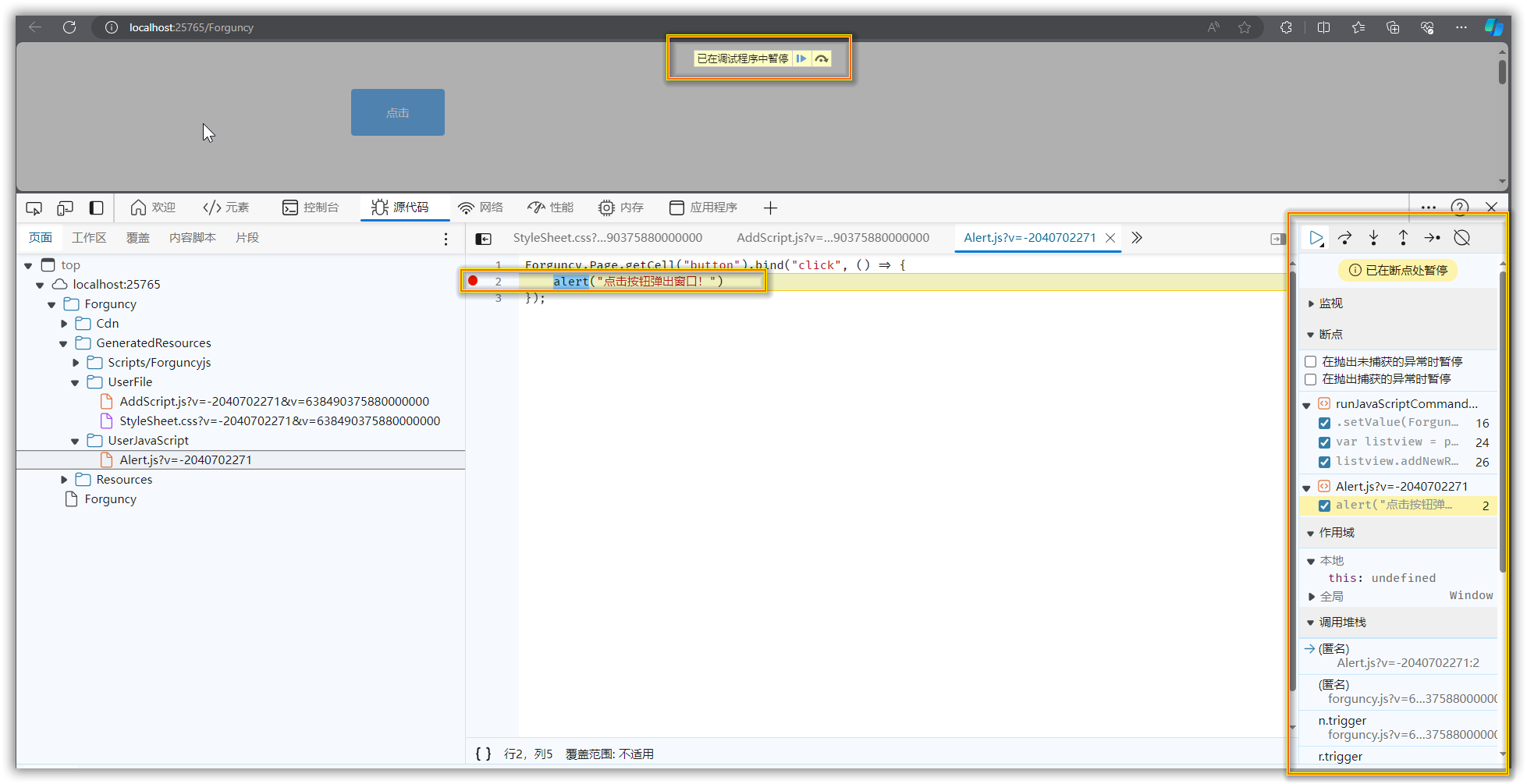
3. Après avoir trouvé le code correspondant, ajoutez un point d'arrêt au code dans la console du navigateur pour l'exécuter et le déboguer.

Enfin, joignez le lien complet du projet de fichier à l'aide d'une grille de caractères mobiles : https://gitee.com/GrapeCity/reference_-java-script_in_lowcode
Résumer
Ce qui précède décrit l'ensemble du processus permettant de référencer JavaScript dans une plate-forme low-code. Si vous souhaitez en savoir plus, veuillez cliquer ici pour les consulter.
Lien d'extension :
Qu’est-ce qu’une plateforme de développement low-code ?
Un programmeur né dans les années 1990 a développé un logiciel de portage vidéo et en a réalisé plus de 7 millions en moins d'un an. La fin a été très éprouvante ! Des lycéens créent leur propre langage de programmation open source en guise de cérémonie de passage à l'âge adulte - commentaires acerbes des internautes : s'appuyant sur RustDesk en raison d'une fraude généralisée, le service domestique Taobao (taobao.com) a suspendu ses services domestiques et repris le travail d'optimisation de la version Web Java 17 est la version Java LTS la plus utilisée Part de marché de Windows 10 Atteignant 70 %, Windows 11 continue de décliner Open Source Daily | Google soutient Hongmeng pour prendre le relais des téléphones Android open source pris en charge par Docker ; Electric ferme la plate-forme ouverte Apple lance la puce M4 Google supprime le noyau universel Android (ACK) Prise en charge de l'architecture RISC-V Yunfeng a démissionné d'Alibaba et prévoit de produire des jeux indépendants sur la plate-forme Windows à l'avenir