序文
最近、Google EDLA 認定のリクエストを受けました。Google のネイティブ デスクトップ レイアウトの変更を担当しています。ソース コードを調べて、関連する変更のアイデアをいくつか投稿します。役立つ情報があるかどうかを確認するために参照してください。あなた。主な変更点は次のとおりです。
1. 検索バーと下部のナビゲーション バーが中央に配置されていない
2. 中央のアプリケーションが必要に応じて配置されていない 詳細については、Mocke を参照してください
3. ニュートラル S-write、画面ミラーリング Kshare、ウェルカム ページ アプリケーションが配置されていないネイティブの Google デスクトップに追加されます。
図 状況:
参考画像:
1. Google検索ボックスの変更
変更に関係する領域は次のとおりです。
1、Launcher3\res\xml\device_profiles.xml
2、com/android/launcher3/Workspace.java
1. まず、device_profiles.xml コードを確認します。一般に、大画面 (タブレット) デバイスは 6*5 レイアウトをロードし、モバイル デバイスは携帯電話のレイアウトをロードします。このファイルには 4 つの異なるレイアウト タイプが定義されています。デバイスに読み込まれているレイアウトを確認するにはどうすればよいですか? 毛織物ですか? デスクトップ上のアプリケーション アイコンを長押しして、移動できるグリッドの数を観察し、行数と列数に基づいて変更するレイアウト位置を見つけます。たとえば、私のデバイスは 6 * 5 レイアウトを読み込みます。ここで **launcher:numSearchContainerColumns="5"** を変更して、Google 検索ボックスが 5 つのグリッド (水平画面で合計 7 つのグリッド) を占めるように変更します。
<--这个行数可以根据自己想要的效果修改,比如我就改了7*6布局,6行7列--/>
<grid-option
launcher:name="6_by_5"
launcher:numRows="6"
launcher:numColumns="7"
launcher:numSearchContainerColumns="5"
launcher:numFolderRows="3"
launcher:numFolderColumns="4"
launcher:numHotseatIcons="0"
launcher:hotseatColumnSpanLandscape="2"
launcher:numAllAppsColumns="6"
launcher:isScalable="true"
launcher:inlineNavButtonsEndSpacing="@dimen/taskbar_button_margin_6_5"
launcher:devicePaddingId="@xml/paddings_6x5"
launcher:dbFile="launcher_6_by_5.db"
launcher:defaultLayoutId="@xml/default_workspace_6x5"
launcher:deviceCategory="tablet" >
<display-option
launcher:name="Tablet"
launcher:minWidthDps="900"
launcher:minHeightDps="820"
launcher:minCellHeight="120"
launcher:minCellWidth="102"
launcher:minCellHeightLandscape="104"
launcher:minCellWidthLandscape="120"
launcher:iconImageSize="60"
launcher:iconTextSize="14"
launcher:borderSpaceHorizontal="16"
launcher:borderSpaceVertical="64"
launcher:borderSpaceLandscapeHorizontal="64"
launcher:borderSpaceLandscapeVertical="16"
launcher:horizontalMargin="54"
launcher:horizontalMarginLandscape="120"
launcher:allAppsCellWidth="96"
launcher:allAppsCellHeight="142"
launcher:allAppsCellWidthLandscape="126"
launcher:allAppsCellHeightLandscape="126"
launcher:allAppsIconSize="60"
launcher:allAppsIconTextSize="14"
launcher:allAppsBorderSpaceHorizontal="8"
launcher:allAppsBorderSpaceVertical="16"
launcher:allAppsBorderSpaceLandscape="16"
launcher:hotseatBarBottomSpace="30"
launcher:hotseatBarBottomSpaceLandscape="40"
launcher:canBeDefault="true" />
</grid-option>
</profiles>
2. workspace.java の Google 検索ボックスの位置を変更します。bindAndInitFirstWorkspaceScreen クラスでこのメソッドを見つけて、ここに配置します。
public void bindAndInitFirstWorkspaceScreen() {
if (!FeatureFlags.QSB_ON_FIRST_SCREEN) {
return;
}
// Add the first page
CellLayout firstPage = insertNewWorkspaceScreen(Workspace.FIRST_SCREEN_ID, getChildCount());
// Always add a first page pinned widget on the first screen.
if (mFirstPagePinnedItem == null) {
// In transposed layout, we add the first page pinned widget in the Grid.
// As workspace does not touch the edges, we do not need a full
// width first page pinned widget.
mFirstPagePinnedItem = LayoutInflater.from(getContext())
.inflate(R.layout.search_container_workspace, firstPage, false);
}
int cellHSpan = mLauncher.getDeviceProfile().inv.numSearchContainerColumns;
//格子数从0开始算,这里表示搜索框位置从X轴第2格子,y轴第3个格子算起,x轴占据5(cellHSpan)个格子,y轴占据1个格子
CellLayoutLayoutParams lp = new CellLayoutLayoutParams(1, 2, cellHSpan, 1, FIRST_SCREEN_ID);
lp.canReorder = false;
if (!firstPage.addViewToCellLayout(
mFirstPagePinnedItem, 0, R.id.search_container_workspace, lp, true)) {
Log.e(TAG, "Failed to add to item at (0, 0) to CellLayout");
mFirstPagePinnedItem = null;
}
}
ヒント: 最初にデスクトップに Google 検索ボックスがない場合は、ウィジェットの形式で追加できます。ウィジェットを追加する場合は 2 つの状況があります。使用する具体的な方法は、システムが設定を読み取っているかどうかによって異なります。最初の方法は、このファイルを res/xml/default_workspace_6x5.xml などのレイアウト ファイルに直接追加することです。
<appwidget
container="-100"
screen="0"
x="1"
y="2"
spanX="5"
spanY="1"
packageName="com.google.android.googlequicksearchbox"
className="com.google.android.googlequicksearchbox.SearchWidgetProvider"/>
もう 1 つの方法は、release\vendor\partner_gms\apps\GmsSampleIntegration\res_dhs_full\xml\partner_default_layout.xml を google_gms パッケージの下の構成ファイルに追加することです。
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2017 Google Inc. All Rights Reserved. -->
<favorites>
<!-- Hotseat (We use the screen as the position of the item in the hotseat) -->
<!-- Dialer Messaging Calendar Contacts Camera -->
<!--<favorite container="-101" screen="0" x="0" y="0" packageName="com.google.android.dialer" className="com.google.android.dialer.extensions.GoogleDialtactsActivity"/>-->
<!--<favorite container="-101" screen="1" x="1" y="0" packageName="com.google.android.apps.messaging" className="com.google.android.apps.messaging.ui.ConversationListActivity"/>-->
<!-- <favorite container="-101" screen="0" x="0" y="0" packageName="com.android.settings" className="com.android.settings.Settings"/> -->
<!-- <favorite container="-101" screen="1" x="1" y="0" packageName="com.android.deskclock" className="com.android.deskclock.DeskClock"/> -->
<!-- <favorite container="-101" screen="2" x="2" y="0" packageName="com.google.android.calendar" className="com.android.calendar.event.LaunchInfoActivity"/> -->
<!-- <favorite container="-101" screen="3" x="3" y="0" packageName="com.google.android.contacts" className="com.android.contacts.activities.PeopleActivity"/> -->
<!-- <favorite container="-101" screen="4" x="4" y="0" packageName="com.android.camera2" className="com.android.camera.CameraLauncher"/> -->
<!-- In Launcher3, workspaces extend infinitely to the right, incrementing from zero -->
<!-- Google folder -->
<!-- Google, Chrome, Gmail, Maps, YouTube, (Drive), (Music), (Movies), Duo, Photos -->
<folder title="@string/google_folder_title" screen="0" x="1" y="3">
<favorite packageName="com.google.android.googlequicksearchbox" className="com.google.android.googlequicksearchbox.SearchActivity"/>
<favorite packageName="com.android.chrome" className="com.google.android.apps.chrome.Main"/>
<favorite packageName="com.google.android.gm" className="com.google.android.gm.ConversationListActivityGmail"/>
<favorite packageName="com.google.android.apps.maps" className="com.google.android.maps.MapsActivity"/>
<favorite packageName="com.google.android.youtube" className="com.google.android.youtube.app.honeycomb.Shell$HomeActivity"/>
<favorite packageName="com.google.android.apps.docs" className="com.google.android.apps.docs.app.NewMainProxyActivity"/>
<favorite packageName="com.google.android.apps.youtube.music" className="com.google.android.apps.youtube.music.activities.MusicActivity"/>
<favorite packageName="com.google.android.videos" className="com.google.android.videos.GoogleTvEntryPoint"/>
<favorite packageName="com.google.android.apps.tachyon" className="com.google.android.apps.tachyon.MainActivity"/>
<favorite packageName="com.google.android.apps.photos" className="com.google.android.apps.photos.home.HomeActivity"/>
</folder>
<favorite screen="0" x="5" y="3" packageName="com.android.vending" className="com.android.vending.AssetBrowserActivity"/>
<appwidget screen="0" x="2" y="0" packageName="com.android.deskclock" className="com.android.alarmclock.DigitalAppWidgetProvider" spanX="3" spanY="2" />
<appwidget screen="0" x="1" y="2" packageName="com.google.android.googlequicksearchbox" className="com.google.android.googlequicksearchbox.SearchWidgetProvider" spanX="5" spanY="1" />
</favorites>
コメントアウトされた内容は、デスクトップ上の hotSeat ディスプレイを定義するアプリケーションです。appwidget タグはウィジェットの追加に使用されます。デスクトップ時計は次のように追加できます。folder タグは、保存するアプリケーションを定義できるデスクトップ フォルダーを定義します。フォルダ内にあります。
2. 最初の画面のアプリケーション位置を変更する
Google 検索ボックスと同様に、デスクトップの行数と列数は device_profiles.xml ファイルで定義され、システムが Partner_default_layout.xml レイアウト ファイルを読み取るかどうかに基づいて変更された場所が決定されます。読んでください、partner_default_layout.xml にあります アプリケーションのパッケージ名、タイプ、場所情報を定義します。たとえば、<favorite screen="0" x="5" y="3" packageName="com.android.vending" className="com.android.vending.AssetBrowserActivity"/>Google ストア アプリを screen="0" (最初の画面) の 6 列目、グリッドの 4 行目に追加します。 。(2) Partner_default_layout.xml レイアウト ファイルが読み込まれない場合は、対応する X×X.xml 内のアプリケーションの場所を変更します。

3. 下部のタスクバーとナビゲーションバーの変更
1. hotSeat アプリケーションが一番下に設定されている場合、つまり、partner_default_layout.xml で定義されている container="-101" タグ (ファイル内でコメントアウトされたコードの一部) の場合、一番下に固定されたアプリケーションは、最近のタスクバーを表示します。HotSeat に固定されたアプリケーションがブロックされている場合、固定されたアプリケーションに代わって、最近のタスクバーがデフォルトで表示されます。最近のタスクバーに表示されるアイコンの数は、ランチャー:numHotseatIcons= に関連しています。 device_profiles.xml ファイルの 0" 属性。ます属性を false に設定すると、デバイスが携帯電話の画面に最近のタスクバーが表示されなくなり、ナビゲーション バーがデフォルトで中央に配置されます。この方法を試しましたが、大きなサイズでは機能しません。大画面デバイス ナビゲーション バー右
2. 私の方法を使用する場合、hotSeat で表示されるアイコンの数を 0 に設定します:launcher:numHotseatIcons="0"
直接コンパイルすると、実行時にランタイム例外が発生します。ログを取得すると、ソース コードに多くの箇所があることがわかります。 numHotseatIcons を例にとると、除数を 0 にすることはできないことがわかっているため、デスクトップがエラーでクラッシュします。このとき、例外が発生する場所を変更する必要があります ( numHotseatIcons には -1 操作があるため、numHotseatIcons を 1 と 0 に設定すると例外が発生することに注意してください)。変更された場所は次のとおりです:
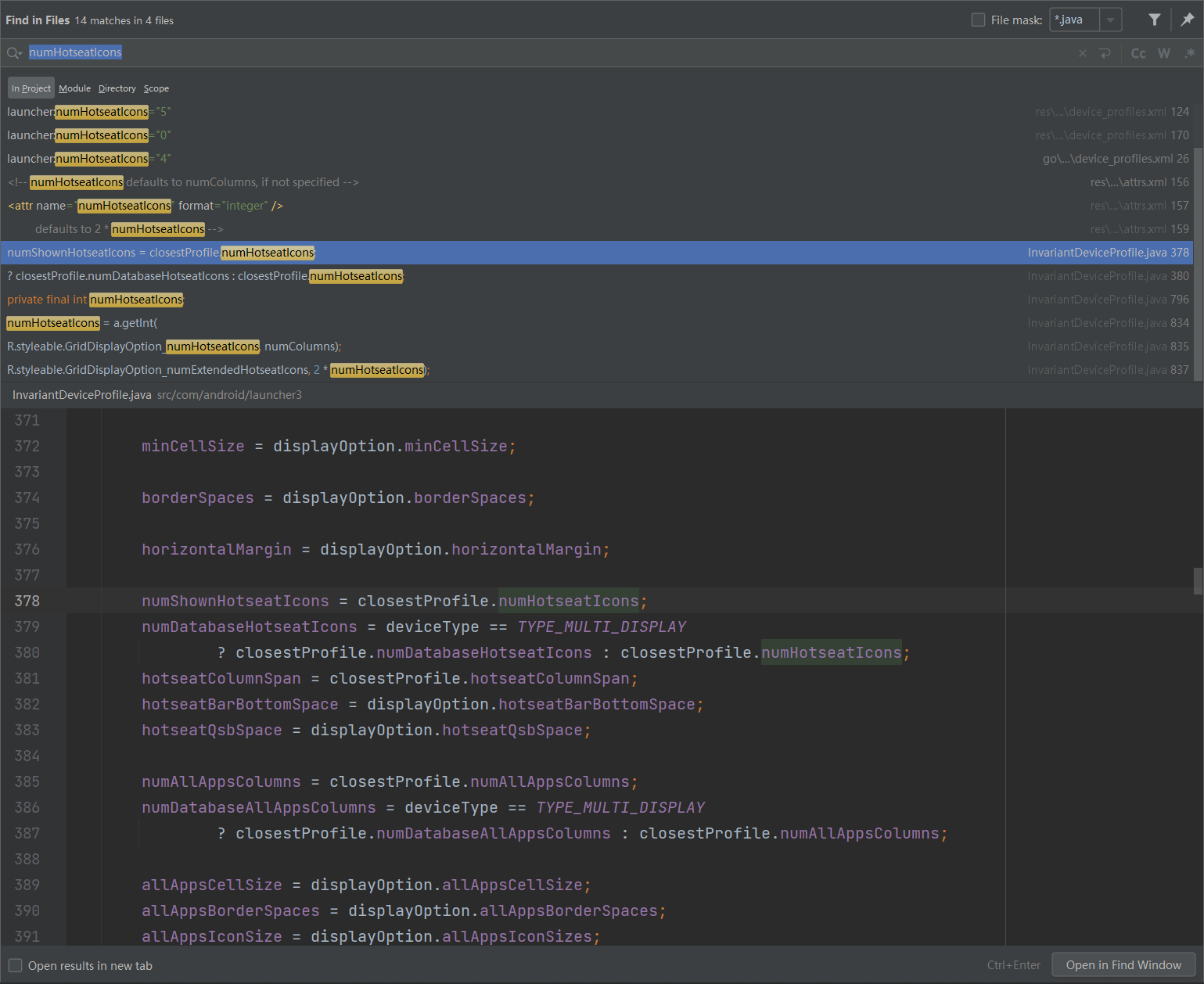
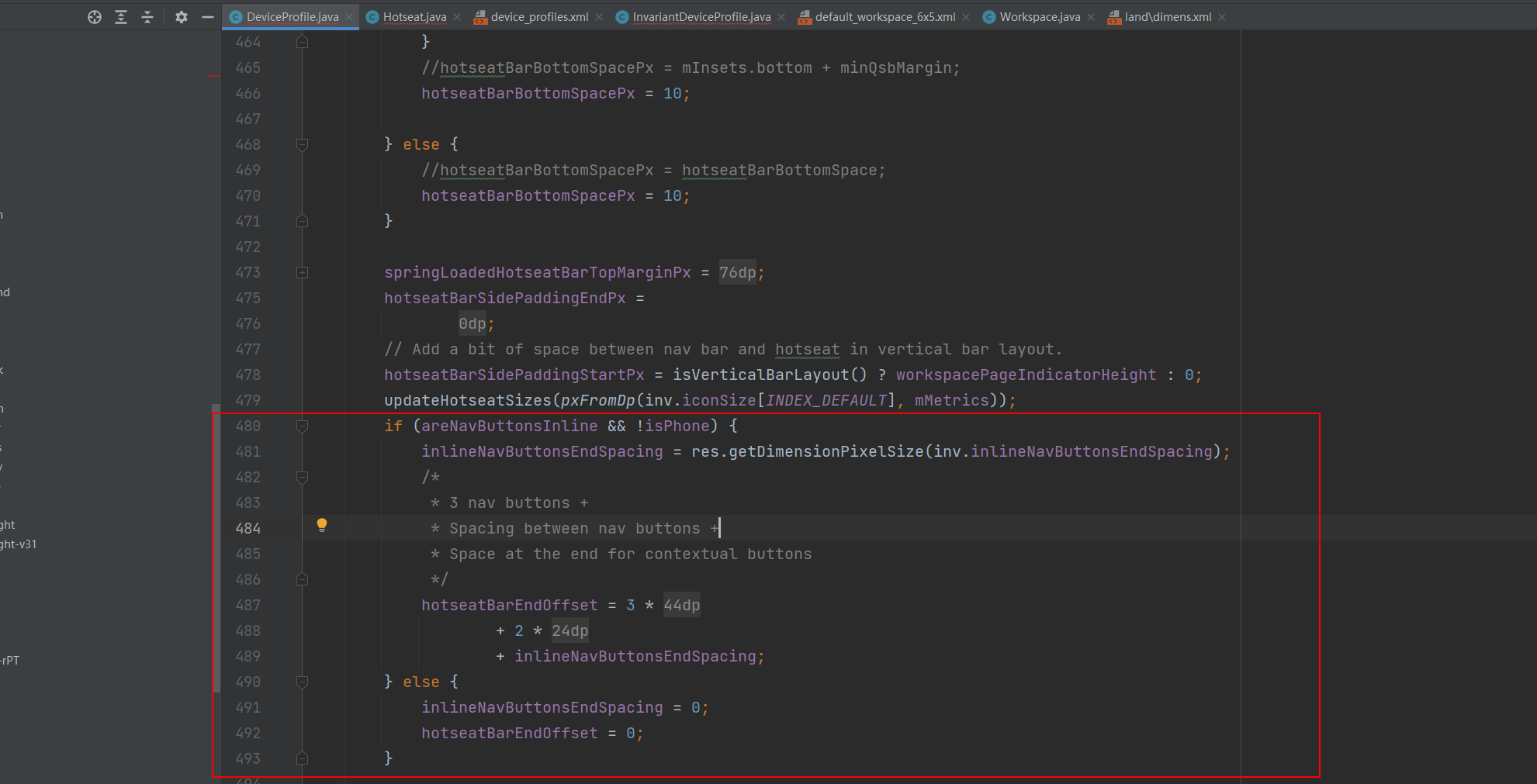
com/android /launcher3/DeviceProfile.java
このカテゴリでは、ctrl+F を押して numShownHotseatIcons を検索します。numShownHotseatIcons に関連するすべての計算が判定されます。0 の場合、アルゴリズムを別のアルゴリズムに変更できます。

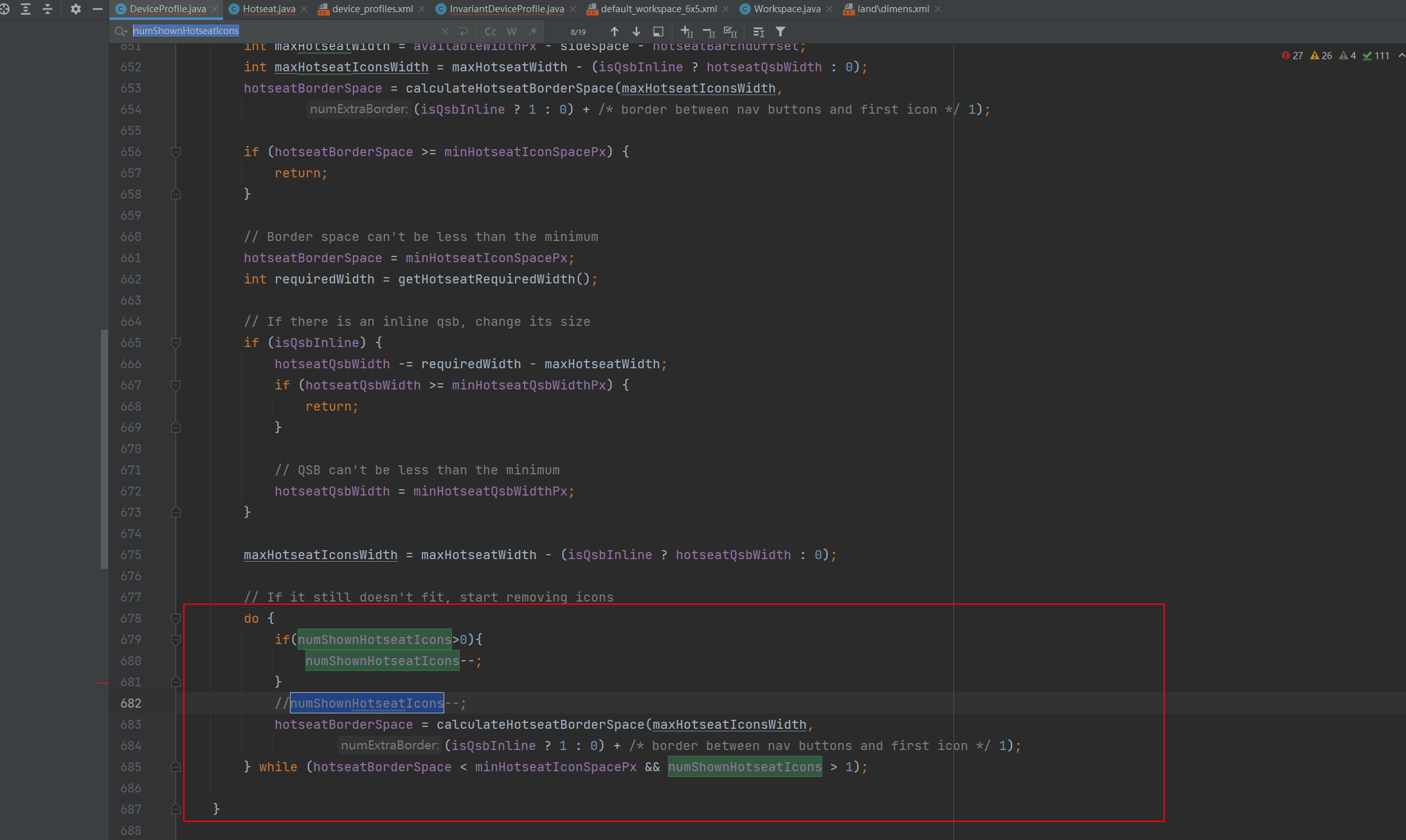
変数を検索して追跡することもできます。最初に device_profiles.xml で numHotseatIcons をグローバルに設定し、それをステップごとに追跡します。DeviceProfile.java クラスに移動すると、プロセス全体が明確になります。変更の具体的な場所は次のとおりです。スクリーンショット

には参照用の行番号が付いています。

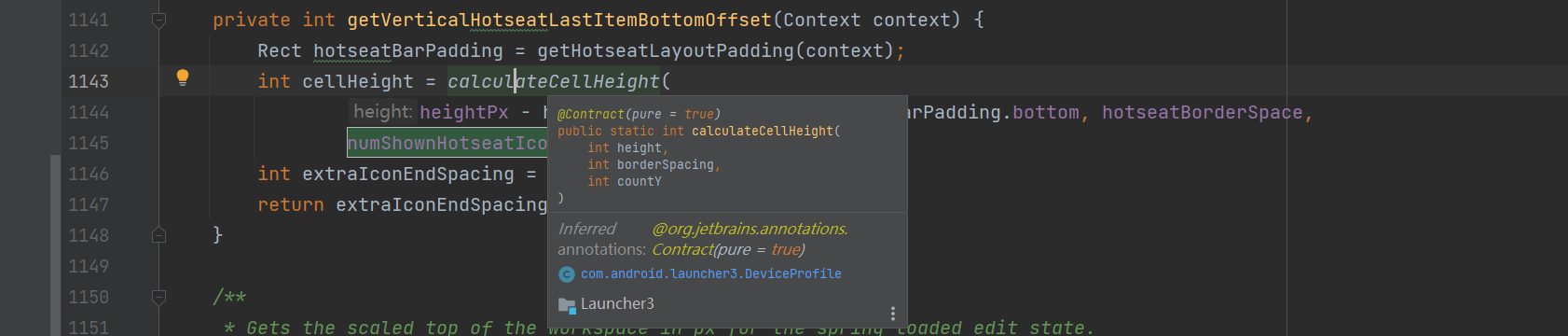
このメソッドは、このメソッドでも使用されています。

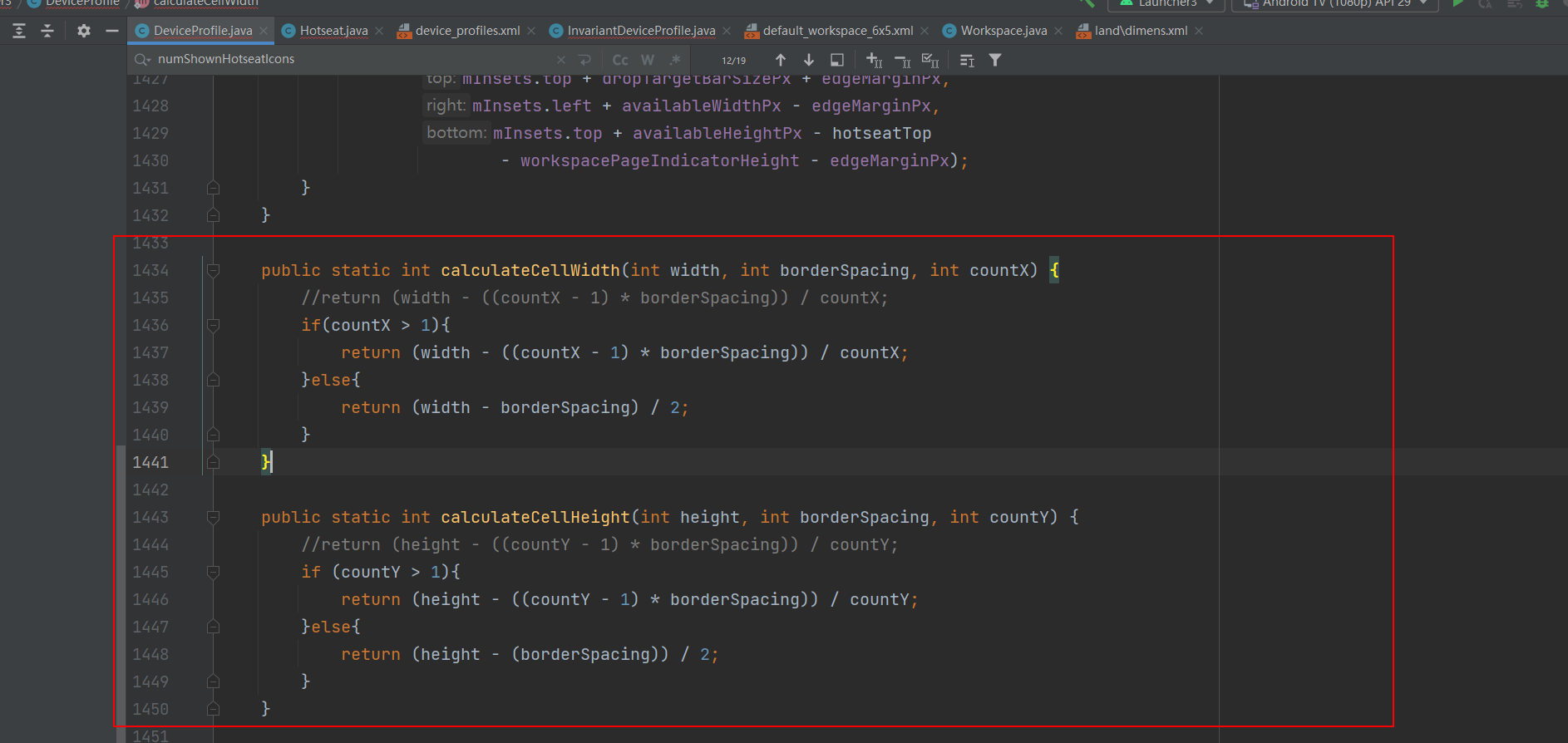
これら 2 つの計算メソッドを変更し

、ここで変更します。最近のタスク バーは削除されました。!
4. 次のステップは、ナビゲーション バーを中央に配置することです。
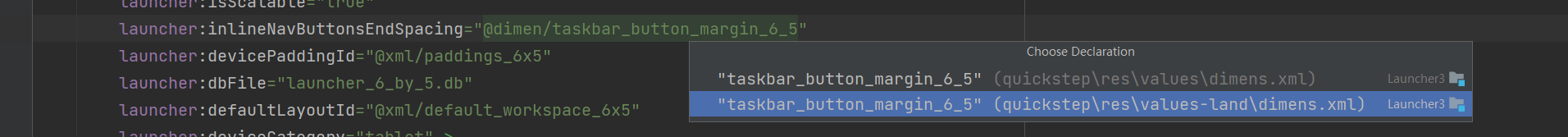
まず、device_profiles.xml ファイルを観察して、この変数があることに気付きます。この変数を

探してコードをトレースすると、この変数が右端から下のナビゲーション バーの dp 値を制御していることがわかります。値が大きいほど、このアイデアを使えば、ナビゲーション バーを中央に配置することは難しくありません。まず、システムが大画面デバイスであると判断するため、ナビゲーション バーが右側に中央に配置されることがわかります。タブレット属性を保持したいため、デバイスをモバイルモードに変更してもナビゲーションバーが中央に配置されるように制御することはできません。そのため、右マージンを制御できます。

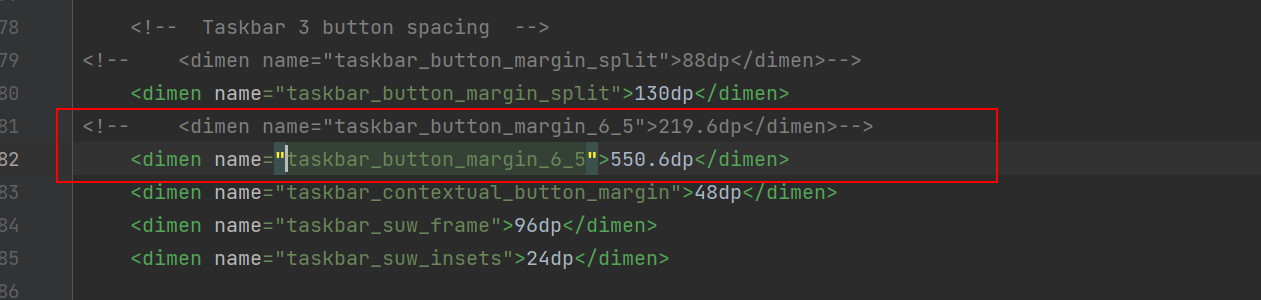
この値の変更は非常に簡単です。参照されるリソースの値を変更するだけです。

ファイルを入力して右マージンを変更します。

この値はゆっくりとデバッグできます。ここでは中央に配置しています。
5. まとめ
要約を書く: まず、システムがpartner_gmsでレイアウト ファイルをロードするかどうかを確認し、レイアウト コードを変更します。私はこのソース コードを一週間以上研究しました。インターネット上には Android 13 の launcher3 に関する情報が不足しています。結局、ソースコードのトラッキングコードを自分で勉強して、その期間中にコンパイルとデバッグを何十回もやらなければなりません。!
最終効果