1 CSS の概要
CSSとはCascading Style Sheetsの略称です。
CSS はマークアップ言語でもあり、主に HTML ページ内のテキストの内容 (フォント、サイズ、配置など)、画像の形状 (幅と高さ、境界線のスタイル、
余白など)、およびレイアウトやレイアウトを設定するために使用されます。ページの見た目の表示スタイルです。
CSS コンテンツの詳細については、「MDN:クリックして送信」を参照してください。
1.1 CSS構文の仕様
すべてのスタイルが含まれています
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
1.2 CSSの3大特徴
CSS には、カスケード、継承、優先順位という 3 つの非常に重要な特性があります。
1.2.1 スタッカビリティ
同じセレクターが同じスタイルを設定すると、一方のスタイルが他方の競合するスタイルを上書き (カスケード) します。カスケードは主にスタイルの競合
の問題を解決します
。カスケードの原理:
- スタイルの競合は近接性の原則に従い、構造に近い方のスタイルが実行されます。
- スタイルが競合したり重複したりしない
1.2.2 継承
CSS での継承: 子タグは、テキストの色やフォント サイズなど、親タグの一部のスタイルを継承します。
継承を適切に使用すると、コードが簡素化され、CSS スタイルの複雑さが軽減されます。
子要素は親要素のスタイルを継承できます (これらの要素の先頭にある text-、font-、line- 要素、および color 属性も継承できます)。 )
- 行の高さの継承
body {
font:12px/1.5 Microsoft YaHei;
}
- 行の高さは単位に従う場合もあれば、従わない場合もあります。
- 子要素で行の高さを設定しない場合、親要素の行の高さ (1.5) が継承されます。
- このとき、子要素の行の高さは、現在の子要素の文字サイズ * 1.5 となります。
- body 行の高さ 1.5 この書き方の最大の利点は、内部のサブ要素が自身の文字サイズに応じて行の高さを自動的に調整できることです。
1.2.3 優先順位
同じ要素に対して複数のセレクターを指定した場合、優先順位が生成されます。
セレクターが同じ場合はカスケードが実行され、セレクターが異なる場合はセレクターの重みに基づいてセレクターが実行されます。

- ウェイトは4グループの数字で構成されていますが、キャリーはありません。
- クラス セレクターは常に要素セレクターよりも大きく、ID セレクターは常にクラス セレクターよりも大きい、などということが理解できます。
- レベル判定は左から右へ、ある桁の値が同じ場合は次の桁の値を判定します。
- 単純なニーモニック: ワイルドカードと継承の重みは 0、タグ セレクターは 1、クラス (疑似クラス) セレクターは 10、ID セレクターは 100、インライン スタイル シートは
1000、!重要は無限大です。 - 継承される重みは 0 です。要素が直接選択されていない場合は、親要素の重みがどれほど高くても、子要素の重みは 0 になります。
ウェイトの重複: 複合セレクターの場合、ウェイトが重複するため、ウェイトを計算する必要があります。
- div ul li -------> 0,0,0,3
- .nav ul li -------> 0,0,1,2
- a:ホバー ------> 0,0,1,1
- .nav a -------> 0,0,1,1
2つのCSSセレクター
セレクターは、次の 2 つの主要なカテゴリに分類されます基础选择器。复合选择器
2.1 基本的なセレクター
基本セレクターは、ラベル セレクター、クラス セレクター、ID セレクター、ワイルドカード セレクターを含む単一のセレクターで構成されます。
2.1.1 タグセレクター
タグ セレクター (要素セレクター) とは、HTML タグ名をセレクターとして使用し、タグ名に従って分類し、
ページ内の特定の種類のタグに対して統一された CSS スタイルを指定することを指します。
标签名{
属性1: 属性值1;
属性2: 属性值2;
...
}
タグ セレクターは、すべての<div>タグやすべての<span>タグなど、特定のタイプのすべてのタグを選択できます。
利点: ページ上の同じタイプのラベルのスタイルを迅速かつ均一に設定できます。
欠点: 差別化されたスタイルをデザインすることはできず、現在のタグをすべて選択することしかできません。
2.1.2 クラスセレクター
異なるタグを区別して選択する場合、または 1 つまたは複数のタグを個別に選択する場合は、クラス セレクターを使用できます。クラス セレクターは、HTML では class 属性によって表されます。CSS では、クラス セレクターはドット "." で表示されます。
.类名 {
属性1: 属性值1;
...
}
label class 属性には複数のクラス名を記述することができますが、複数のクラス名はスペースで区切る必要があります。
2.1.3 ID セレクター
ID セレクターは、特定の ID でマークされた HTML 要素の特定のスタイルを指定できます。
HTML 要素では id 属性を使用して ID セレクターを設定しますが、CSS の ID セレクターは「#」で定義されます。
#id名 {
属性1: 属性值1;
...
}
注: id 属性は、各 HTML ドキュメント内で 1 回だけ使用できます。
2.1.4 ワイルドカードセレクター
CSS では、ワイルドカード セレクターは「*」で定義されます。これは、ページ内のすべての要素 (タグ) が選択されることを意味します。
* {
属性1: 属性值1;
...
}
2.1.5 基本的なセレクターの概要

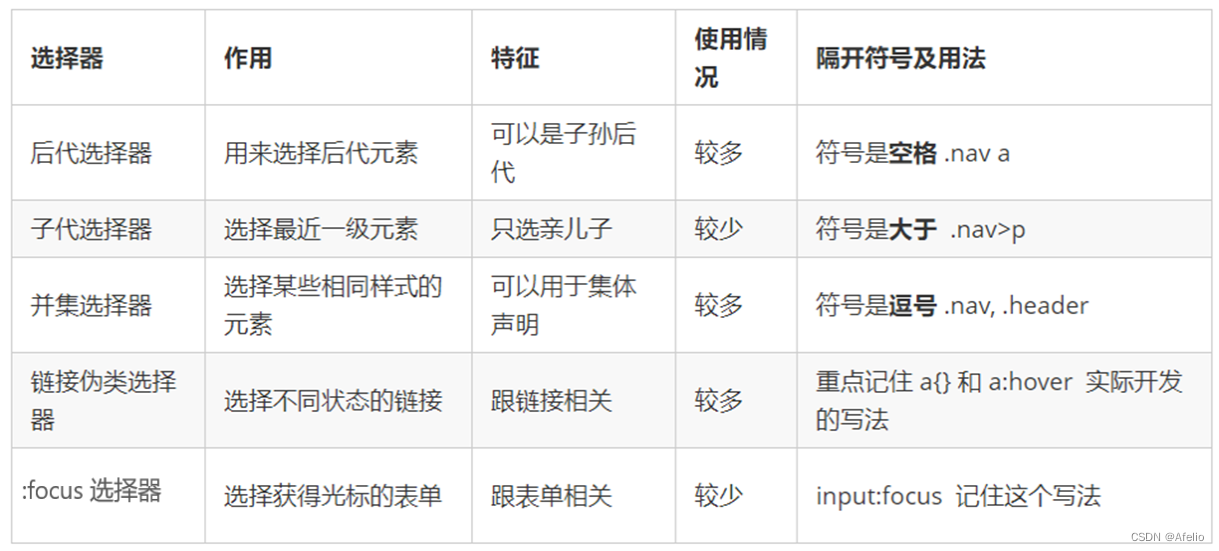
2.2 コンポジットセレクター
一般的に使用される複合セレクターには、子孫セレクター、サブセレクター、共用体セレクター、疑似クラス セレクターなどが含まれます。
2.2.1 子孫セレクター
子孫セレクターは包含セレクターとも呼ばれ、親要素内の子要素を選択できます。書き方は、外側のラベルを前に、内側のラベルを
後ろにスペースで区切って書きます。タグがネストされている場合、内側のタグは外側のタグの子孫になります。
元素1 元素2 { 样式声明 }
- 要素 1 と要素 2 はスペースで区切られます。
- 要素 1 が親、要素 2 が子で、要素 2 が最終的に選択されます。
- 要素 2 は、要素 1 の子孫である限り、息子、孫などにすることができます。
- 要素 1 と要素 2 には、任意の基本的なセレクターを使用できます。
2.2.2 サブセレクター
子要素セレクター (子セレクター) は、要素の最新の子である要素のみを選択できます。簡単に理解すると、son 要素を選択することになります。
元素1 > 元素2 { 样式声明 }
- 要素 1 と要素 2 は大なり記号で区切られます。
- 要素 1 が親、要素 2 が子で、要素 2 が最終的に選択されます。
- 要素 2 は実の息子である必要があり、その孫やひ孫は彼の支配下にありません。
2.2.3 ユニオンセレクター
共用体セレクタは、セレクタを英語のカンマ (,) で接続して構成されており、任意の形式のセレクタを共用体セレクタの一部として使用できます。
元素1,元素2 { 样式声明 }
2.2.4 疑似クラスセレクター
疑似クラス セレクターは、リンクに特殊効果を追加したり、最初または n 番目の要素を選択したりするなど、特定のセレクターに特殊効果を追加するために使用されます。
疑似クラスセレクターを書く最大の特徴は、:hover や :first-child のように、コロン (:) で表現されることです。
2.2.4.1 リンク擬似クラスセレクター
- 有効性を確保するには、LVHA の順序で link-:visited-:hover-:active を宣言してください。
- リンクにはブラウザのデフォルトのスタイルがあるため、実際の作業ではリンクに別のスタイルを指定する必要があります。
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
2.2.4.2 :focus疑似クラスセレクター
:focus 疑似クラス セレクターは、フォーカスされたフォーム要素を選択するために使用されます。
フォーカスはカーソルであり、通常は<input>フォーム要素によって取得できるため、このセレクターは主にフォーム要素を対象としています。
input:focus {
background-color:yellow;
}
2.2.5 複合セレクターの概要

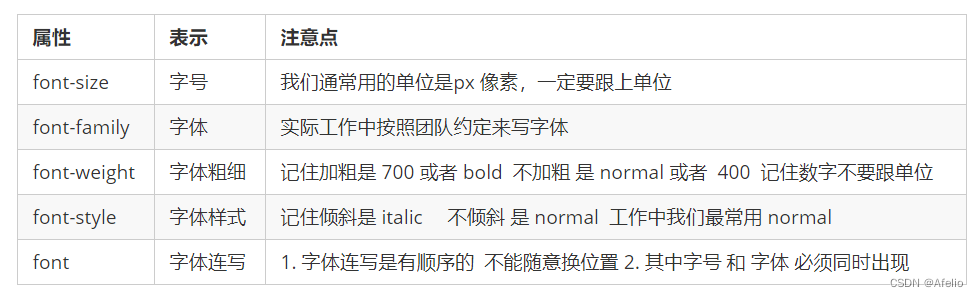
3 CSS フォントのプロパティ
CSS フォントのプロパティは、フォント ファミリー、サイズ、太さ、テキスト スタイル (斜体など) を定義するために使用されます。
3.1 フォントファミリー
CSS は、font-family プロパティを使用してテキストのフォント ファミリを定義します。
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
最も一般的なフォント: body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; }
3.2 フォントサイズ
CSS は、font-size プロパティを使用してフォント サイズを定義します。
p {
font-size: 20px;
}
デフォルトで表示されるフォント サイズはブラウザごとに異なる場合があります。Google Chrome のデフォルトのテキスト サイズは 16 ピクセルです。
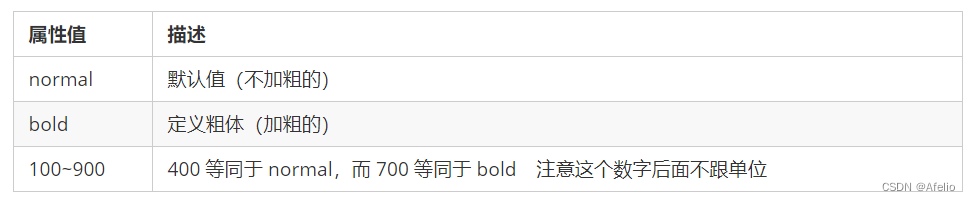
3.3 フォントの太さ
CSS は、font-weight プロパティを使用してテキスト フォントの太さを設定します。
p {
font-weight: bold;
}

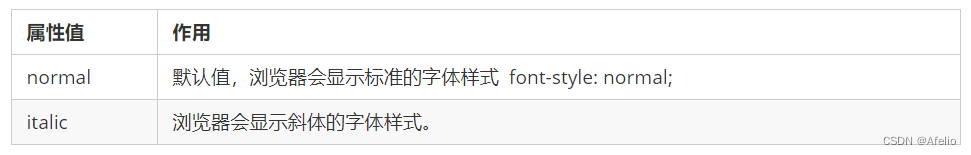
3.4 テキストスタイル
CSS は、font-style プロパティを使用してテキストのスタイルを設定します。
p {
font-style: normal;
}

3.5 フォント複合プロパティ
body {
font: font-style font-weight font-size/line-height font-family;
}
font属性を使用する場合は、上記の構文形式の順序で記述する必要があります。順序の変更はできず、各属性はスペースで区切ります。
設定する必要のない属性は省略可能です(デフォルトのまま) value) ですが、font-size と font-family 属性は保持する必要があります。それ以外の場合、font 属性は効果がありません。
3.6 フォント属性の概要

4 つのテキスト属性
CSS Text プロパティは、テキストの色、テキストの配置、テキストの装飾、テキストのインデント、行間隔などのテキストの外観を定義します。
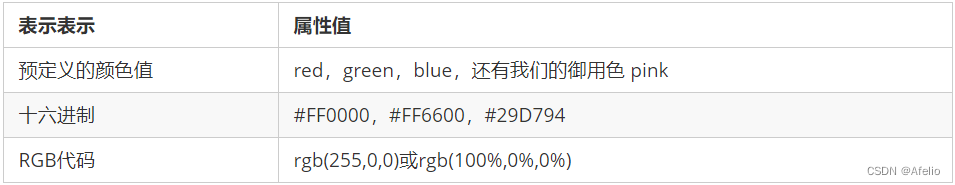
4.1 文字の色
color 属性は、テキストの色を定義するために使用されます。
div {
color: red;
}

4.2 テキストの位置を揃える
text-align 属性は、要素内のテキスト コンテンツの水平方向の配置を設定するために使用されます。
div {
text-align: center;
}

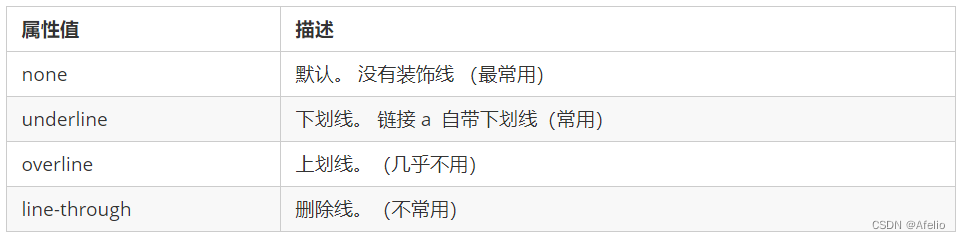
4.3 テキストの装飾
text-decoration 属性は、テキストに追加される装飾を指定します。テキストに下線、取り消し線、上線などを追加できます。
div {
text-decoration:underline;
}

4.4 テキストのインデント
text-indent 属性は、テキストの最初の行 (通常は段落の最初の行) のインデントを指定するために使用されます。
div {
text-indent: 10px;
}
p {
text-indent: 2em;
}
em は相対単位で、現在の要素の 1 つのテキストのサイズ (font-size) です。現在の要素でサイズが設定されていない場合は、親要素の 1 つのテキスト サイズになります。
4.5 行間
line-height プロパティは、行間の距離 (行の高さ) を設定するために使用されます。テキストの行間の距離を制御できます。
p {
line-height: 26px;
}
4.6 テキスト属性の概要

5つのCSS導入方法
CSS スタイルが記述される場所 (またはその導入方法) に応じて、CSS スタイル シートは 3 つの主要なカテゴリに分類できます。
- インラインスタイルシート(インライン)
- 内部スタイルシート (埋め込み)
- 外部スタイルシート(リンク済み)
引入外部样式表:
<link rel="stylesheet" href="css文件路径">

6つのCSS要素表示モード
Web ページのレイアウトを改善できます。要素表示モードは、要素 (ラベル) の表示方法です。たとえば、要素<div>だけで 1 行を占めたり、複数の要素を 1 行に配置したりできます<span>。
HTML 要素は、一般的にブロック要素とインライン要素の 2 種類に分類されます。
6.1 ブロック要素
一般的なブロック要素には<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>などが含まれますが、その中で<div>タグが最も典型的なブロック要素です。
ブロックレベル要素の特徴:
① 1 行を占有します。
② 高さ、幅、マージン、パディングをすべて制御できます。
③ 幅のデフォルトはコンテナ(親の幅)の 100% です。
④ 行またはブロックレベルの要素を含めることができるコンテナおよびボックスです。
知らせ:
- ブロックレベル要素はテキストタイプ要素内で使用できません。
<p>タグは主にテキストを保存するために使用されるため、<p>特にブロックレベルの要素をタグ内に配置することはできません。<div>- 同様に、
<h1>~<h6>などはすべてテキスト ブロック レベルのタグであり、他のブロック レベルの要素をその中に配置することはできません。
6.2 インライン要素
一般的なインライン要素には、、、、、、、、、、、、などが含まれます。<a>その中で、タグは最も典型的なインライン要素です<strong>。場所によっては、インライン要素はインライン要素とも呼ばれます。インライン要素の特徴:① 隣接するインライン要素は一行上にあり、一行に複数表示可能です。② 高さ、幅の直接設定は無効です。③デフォルトの幅は自身のコンテンツの幅です。④ インライン要素にはテキストまたはその他のインライン要素のみを含めることができます。知らせ:<b><em><i><del><s><ins><u><span>
<span>
- リンク内にこれ以上リンクを配置することはできません
- ブロック レベルの要素は特別なリンクに配置できます
<a>が、<a>ブロック レベル モードに変換するのが最も安全です。
6.3 インラインブロック要素
インライン要素には、ブロック要素とインライン要素の両方の特性を持つ特別なタグがいくつかあります ( <img />、<input />、 )。一部のソースでは、これらをインライン ブロック要素と呼んでいます。インラインブロック要素の特徴:① 隣接するインライン要素(インラインブロック)と同一線上にありますが、間には空白が生じます。1行に複数の要素を表示できます(インライン要素の特徴)。②デフォルトの幅は自身のコンテンツの幅となります(インライン要素の特性)。③高さ、行の高さ、マージン、パディングをすべて制御できます(ブロックレベルの要素特性)。<td>
6.4 要素の表示モードの概要

6.5 要素表示モード変換
特殊なケースでは、要素モードの変換が必要になります。簡単に理解すると、あるモードの要素には別のモードの特性が必要になります (リンクのトリガー範囲
を拡大したい場合など) <a>。
- ブロック要素に変換: display:block;
- インライン要素に変換: display:inline;
- インラインブロックに変換: 表示: inline-block;
7 CSSの背景
背景プロパティでは、背景色、背景画像、背景タイリング、背景画像の位置、背景画像の固定などを設定できます。
7.1 背景色
背景色プロパティは、要素の背景色を定義します。
background-color:颜色值;
通常、要素の背景色のデフォルト値は透明ですが、手動で背景色を透明に指定することもできます。
background-color:transparent;
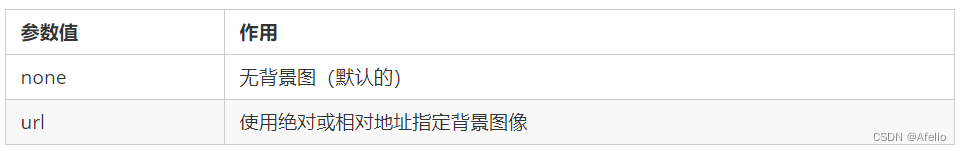
7.2 背景画像
背景画像属性は、要素の背景画像を記述します。実際の開発では、ロゴや小さな飾り絵、特大の
背景絵などを使用することが多く、位置の制御が非常に容易であるというメリットがあります(スプライトも使用シナリオです)。
background-image : none | url (url)

注: 背景画像の背後にあるアドレスに URL を追加することを忘れないでください。また、内部のパスに引用符を追加しないでください。
7.3 背景のタイリング
HTML ページ上で背景画像を並べて表示する必要がある場合は、background-repeat 属性を使用できます。
background-repeat: repeat | no-repeat | repeat-x | repeat-y

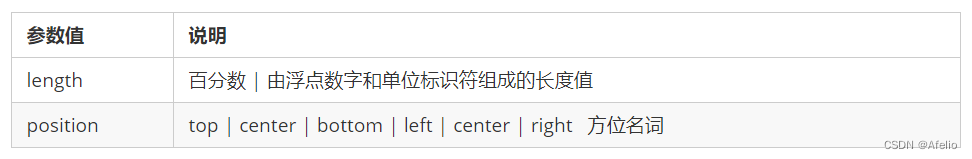
7.4 背景画像の場所
背景内の画像の位置を変更するには、background-position プロパティを使用します。
background-position: x y;

- パラメータは方向名詞です。
指定された 2 つの値が両方とも方向名詞の場合、2 つの値の順序は関係ありません。たとえば、左上と左上は同じ効果になります
。1 つだけの場合は、方向名詞が指定され、他の値が省略された場合、2 番目の値がデフォルトになります。 - パラメータは正確な単位です。
パラメータ値が正確な座標の場合、最初の値は x 座標、2 番目の値は y 座標である必要があります
。値が 1 つだけ指定されている場合、値は x 座標である必要があります。もう 1 つはデフォルトで垂直方向の中央に配置されます。 - パラメーターが混合単位である
場合 指定された 2 つの値が精密単位と方位名詞の混合である場合、最初の値は x 座標、2 番目の値は y 座標になります。
7.5 背景画像固定(背景添付)
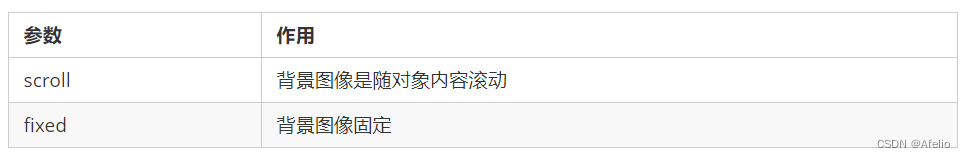
background-attachment プロパティは、背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを設定します。
背景添付ファイルを使用すると、後から視差スクロール効果を作成できます。
background-attachment : scroll | fixed

7.6 背景合成書き込み方法
背景属性のコードを簡素化するために、これらの属性を同じ属性背景にマージできます。これにより、コードの量が節約されます。
省略された属性を使用する場合、特定の書き込み順序はありません。一般的に合意された順序は次のとおりです
。background: 背景色、背景画像アドレス、背景タイル、背景画像、スクロール背景画像位置。
background: transparent url(image.jpg) repeat-y fixed top ;
7.7 背景色半透明
CSS3 は、半透明の背景色の効果を提供します。
background: rgba(0, 0, 0, 0.3);
- 最後のパラメータはアルファ透明度で、値の範囲は 0 ~ 1 です。
- 私たちは、0.3 の 0 を省略して、それを背景として記述することに慣れています: rgba(0, 0, 0, .3);
- 注: 背景の半透明とは、ボックスの背景が半透明であることを意味し、ボックス内のコンテンツは影響を受けません。
- CSS3 の新しい属性は IE9 以降のブラウザでのみサポートされます
7.8 背景の概要

8ボックスモデル
Web ページのレイアウト プロセス:
- まず、関連する Web ページ要素 (基本的にはボックス) を準備します。
- CSS を使用してボックスのスタイルを設定し、対応する位置に配置します。
- ボックスに中身を入れます。
Web ページ レイアウトの核心は、CSS を使用してボックスを配置することです。
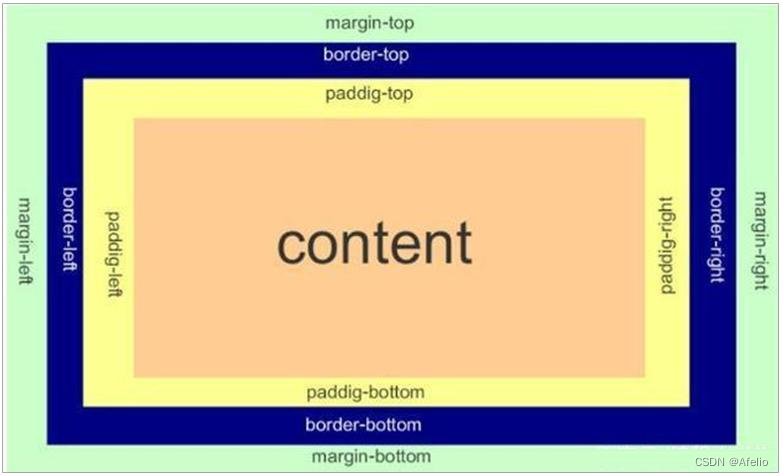
いわゆるボックス モデル: HTML ページのレイアウト要素は、コンテンツを保持するコンテナーである長方形のボックスとみなされます。
CSS ボックス モデルは基本的に、ボーダー、マージン、パディング、実際のコンテンツなど、周囲の HTML 要素をカプセル化するボックスです。

8.1 境界線
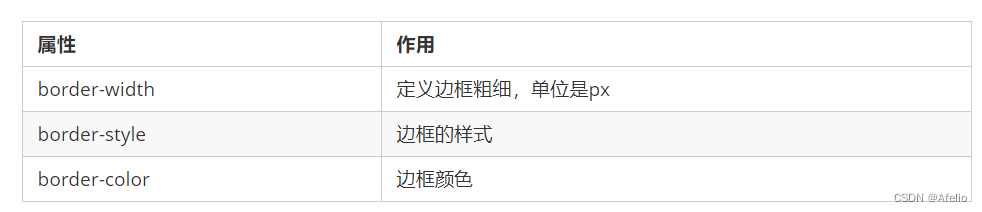
border は要素の境界線を設定できます。枠線は、枠線の幅(太さ)、枠線のスタイル、枠線の色の 3 つの部分で構成されます。
border : border-width || border-style || border-color

境界線のスタイル border-style は次の値に設定できます。
- none: 境界線なし、つまりすべての境界線の幅を無視します (デフォルト値)
- 実線: 境界線は単一の実線です (最も一般的に使用されます)
- 破線: 境界線は点線です
- dotted: 境界線は点線です
枠線の略称:
border: 1px solid red; 没有顺序
別々の境界線を書く方法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
8.1.1 表の細い線の境界線
border-collapse プロパティは、ブラウザがテーブルの境界線を描画する方法を制御します。隣接するセルの境界を制御します。
border-collapse: collapse;
- 崩壊:この言葉は融合することを意味します
- border-collapse: 崩壊; 隣接する境界線が結合することを意味します
境界線により、ボックスの実際のサイズがさらに大きくなります。したがって、解決策は 2 つあります。
- 箱のサイズを測る際は、境界線は測らないでください。
- 測定値に境界線が含まれる場合は、幅/高さから境界線の幅を減算する必要があります。
8.1.2 丸い境界線
CSS3 では、新しい丸い境界線スタイルが追加され、要素の外側の境界線の丸い角を設定するために border-radius 属性が使用されます。
border-radius:length;
- パラメータ値は数値またはパーセンテージの形式にすることができます
- 正方形であり、それを円に設定したい場合は、値を高さまたは幅の半分に変更するか、50% と直接書き込みます。
- この属性は、左上隅、右上隅、右下隅、左下隅をそれぞれ表す 4 つの値を後に続けることができる短縮属性です。
- 別々に記述します: border-top-left-radius、border-top-right-radius、border-bottom-right-radius、
border-bottom-left-radius - 互換性 IE9+ブラウザをサポートしていますが、ページレイアウトには影響しませんので、安心してご利用いただけます。
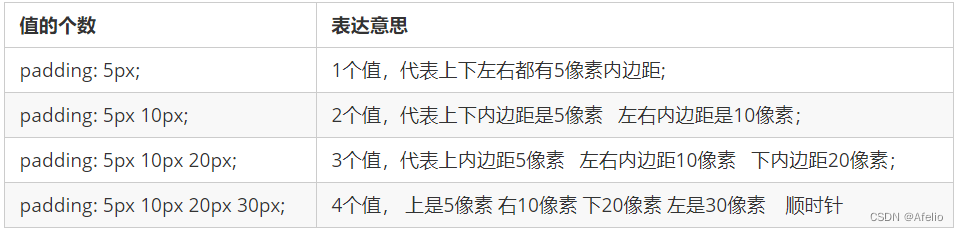
8.2 パディング
padding プロパティは、境界線とコンテンツの間の距離であるパディングを設定するために使用されます。


パディング値をボックスに割り当てた後、次の 2 つのことが起こります。
- コンテンツと境界線の間に距離があり、パディングが追加されます。
- パディングはボックスの実際のサイズに影響します。
つまり、ボックスにすでに幅と高さが設定されている場合、このときに内枠を指定すると、ボックスが拡大されます。
解決策:
ボックスのサイズがレンダリングと一致していることを確認する場合は、幅/高さから余分なパディングを減算するだけです。
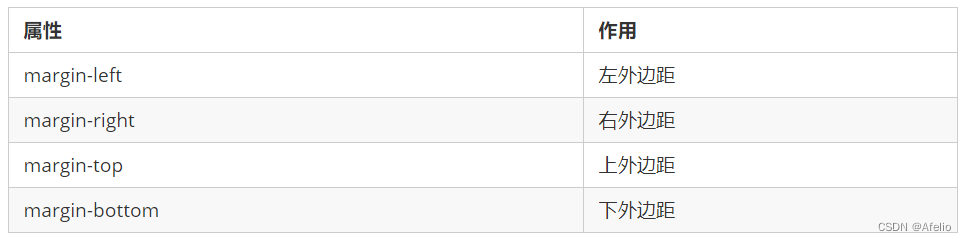
8.3 余白
margin プロパティは、ボックスとボックスの間の距離を制御するマージンを設定するために使用されます。

margin の略語は、padding とまったく同じ意味です。
マージンはブロック レベルのボックスを水平方向に中央に配置できますが、次の 2 つの条件を満たす必要があります。
① ボックスは幅 (width) を指定する必要があります。
②ボックスの左右の余白を自動に設定します。
.header{ width:960px; margin:0 auto;}
一般的な書き込み方法としては、次の 3 つの方法があります。
- マージン左: 自動; マージン右: 自動;
- マージン: 車。
- マージン: 0 自動;
注: 上記の方法では、ブロック レベルの要素を水平方向に中央揃えにし、インライン要素またはインライン ブロック要素を親要素に追加しますtext-align:center。
マージンを使用してブロック要素の垂直マージンを定義すると、マージンのマージが発生する可能性があります。
主に次の 2 つの状況があります。
- 隣接するブロック要素の垂直マージンを結合する
- ネストされたブロック要素の垂直マージンの崩壊
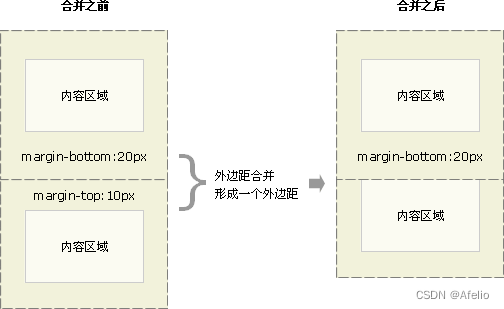
8.3.1 隣接するブロック要素の垂直マージンの結合
2 つの隣接するブロック要素 (兄弟) が出会ったとき、上の要素が下側の margin-bottom を持ち、下の要素が
上側の margin-top を持つ場合、それらの間の垂直方向の間隔は margin-bottom ではありません。2 つの値のうち大きい方を取る現象を
、隣接するブロック要素の垂直マージンのマージと呼びます。
解決策:
マージン値を 1 つのボックスのみに追加してみてください。

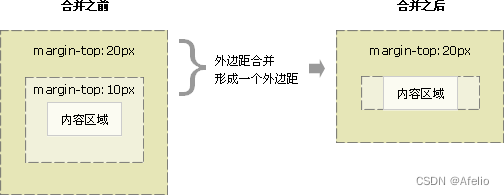
8.3.2 ネストされたブロック要素の垂直マージンの崩壊
入れ子の関係(親子関係)にある 2 つのブロック要素の場合、親要素にも上マージンがあり、子要素にも上マージンがあり、このときマージン値が大きいほど親要素が折りたたまれます。
解決策:
① 親要素の上枠を定義できます。
② 親要素の上部パディングを定義できます。
③親要素にoverflow:hiddenを追加できます。
④ フローティング、固定、絶対配置のボックスなど、他の方法もあります。ボックスが崩壊する問題は発生しません。

8.4 明確な内部マージンと外部マージン
多くの Web ページ要素にはデフォルトの内部マージンと外部マージンがあり、デフォルトはブラウザ間で一貫していません。したがって、レイアウトの前に、まず
Web ページ要素の内側と外側のマージンをクリアする必要があります。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注: 互換性を考慮するため、インライン要素では左右の内側と外側のマージンのみを設定し、上下の内側と外側のマージンを設定しないでください。ただし、ブロックレベルおよびインライン
ブロック要素への変換は問題なく動作します
9つの影
9.1 ボックスの影
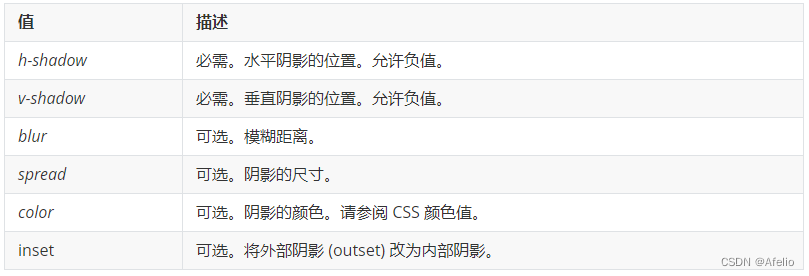
ボックスの影は CSS3 の新機能で、box-shadow プロパティを使用してボックスに影を追加できます。
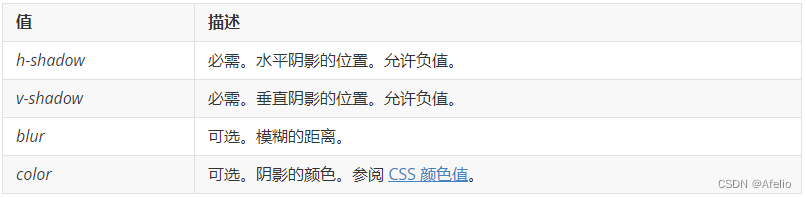
box-shadow: h-shadow v-shadow blur spread color inset;

知らせ:
- デフォルトは外側の影(アウトセット)ですが、この単語を書くことはできません。そうしないと影は無効になります。
- ボックスの影はスペースをとらず、他のボックスの配置に影響を与えません。
9.2 文字の影
CSS3では、text-shadowプロパティを使用してテキストに影を適用できます。
text-shadow: h-shadow v-shadow blur color;

10種類のレイアウト方法
CSS は、ノーマル フロー (標準フロー)、フローティング、位置決めという 3 つの従来のレイアウト方法 (簡単に言えば、ボックスの配置方法) を提供します。
10.1 標準ストリーム(通常ストリーム/ドキュメントストリーム)
標準フローと呼ばれるもので、あらかじめ決められたデフォルトの方法でラベルを配置する、最も基本的なレイアウト方法です。
- ブロックレベルの要素は独自の行を占め、上から下の順に配置されます。
よく使用される要素: div、hr、p、h1~h6、ul、ol、dl、form、table - インライン要素は左から右の順に配置され、親要素の端に触れると自動的に折り返されます。
共通要素:span、a、i、em など。
10.2 フロート
float プロパティはフローティング ボックスを作成するために使用され、左端または右端が包含ブロックまたは別のフローティング ボックスの端に触れるまで脇に移動します。
选择器 { float: 属性值; }

float を追加した後の要素には、次のような多くの特徴があります。
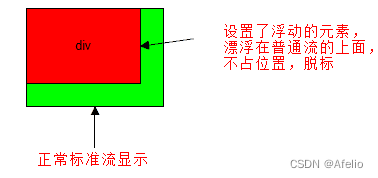
- フローティング要素が標準の流れから外れます(標準外)
- フローティング要素は 1 行で表示され、要素の上部が揃えられます。
- フローティング要素は、インライン ブロック要素の特性を持ちます。


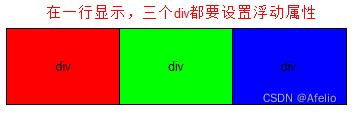
注: フローティング要素は互いに近接しています (隙間はありません)。親の幅がこれらのフローティング ボックスを収容できない場合、余分なボックスは
別の行に配置されます。
フロート要素にはインライン ブロック要素のプロパティが含まれます
- 任意の要素をフローティングにすることができます。要素の元のモードに関係なく、float を追加すると、インライン ブロック要素と同様の特性が得られます。
- ブロックレベルのボックスに幅が設定されていない場合、デフォルトの幅は親と同じですが、フロートを追加すると、そのサイズはコンテンツに基づいて決定されます。
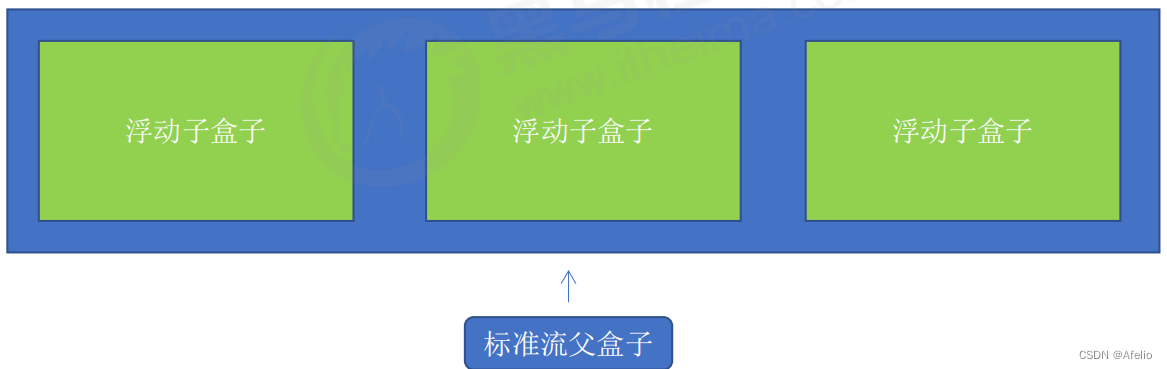
フローティング要素は、標準フローの親要素と組み合わせて使用されることが多く、まず標準フローの親要素を使用して上下の位置を配置し、次に内部の子要素をフローティングにして左右の位置を配置します。

フローティングレイアウトに関する注意事項
- フロートは標準ストリームの親ボックスと一致します。
まず、標準フローの親要素を使って上下に配置し、内部の子要素を左右にフローティング配置します。 - 1 つの要素がフローティングの場合、理論的には他の兄弟要素もフロートになる必要があります。
ボックス内には複数のサブボックスがあり、そのうちの 1 つのボックスが浮いた場合、他の兄弟ボックスも浮くようにして問題を防ぎます。
フローティング ボックスは、フローティング ボックスの後ろの標準フローにのみ影響を与えますが、フローティング ボックスの前の標準フローには影響しません。
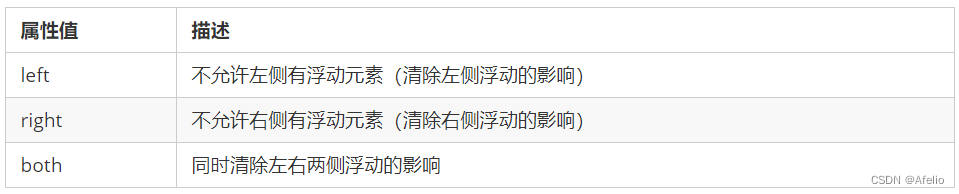
10.2.1 フロートのクリア
多くの場合、親ボックスに高さを与えるのは不便ですが、子ボックスは浮いていて位置を占めず、最後に、親ボックスの高さが 0 の場合、その
下の標準フロー ボックスに影響を及ぼします。
フローティング要素は元のドキュメント フローの位置を占めなくなるため、後続の要素のレイアウトに影響します。
クリアフロートエッセンス:
- フロートのクリアの本質は、フローティング要素のクリアの影響です
- 親ボックス自体に高さがある場合は、フロートをクリアする必要はありません
- フロートをクリアした後、親はフローティング子ボックスに基づいて高さを自動的に検出します。親に高さがある場合、その下の標準フローには影響しません。
选择器{clear:属性值;}

フロートをクリアするための戦略は次のとおりです。 フロートを閉じる
クリアフロートメソッド:
- 追加のラベル付け方法はパーティション方法とも呼ばれ、W3C によって推奨されている方法です。
- 親にオーバーフロー属性を追加
- 親の擬似要素の後に追加
- 親に二重擬似要素を追加
10.2.1.1 追加のラベル付け方法
追加のラベル付け方法はパーティション方法とも呼ばれ、W3C によって推奨されている方法です。
追加タグ メソッドは、フローティング要素の最後に空のタグを追加します。たとえば<div style=”clear:both”></div>、 、またはその他のタグ
(など<br />)
欠点: 多くの意味のないタグの追加、貧弱な構造
注: この新しい空のタグはブロック レベルの要素である必要があります。
10.2.1.2 親へのオーバーフローの追加
親にオーバーフロー属性を追加し、その属性値を非表示、自動、またはスクロールに設定できます。
デメリット:オーバーフロー部分を表示できない
10.2.1.3 :疑似要素メソッドの後
:after メソッドは、追加タグ メソッドのアップグレード版です。親要素にも追加される
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
短所: 下位バージョンのブラウザに注意する必要がある
10.2.1.4 ダブル疑似要素クリアフロート
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
短所: 下位バージョンのブラウザに注意する必要がある
10.2.2 フローティングサマリーのクリア

10.2 位置決め
配置により、ボックスをボックス内で自由に移動したり、画面上の特定の位置に固定したりできます。また、他のボックスを抑制することもできます。
位置決め: ボックスを特定の位置に配置するため、位置決めとは、位置決め方法に従ってボックスを配置し、ボックスを移動することも意味します。
10.2.1 コンポーネントの配置
位置決め = 位置決めモード + エッジ オフセット。
配置モードは、ドキュメント内で要素を配置する方法を指定するために使用されます。エッジ オフセットによって要素の最終的な位置が決まります。
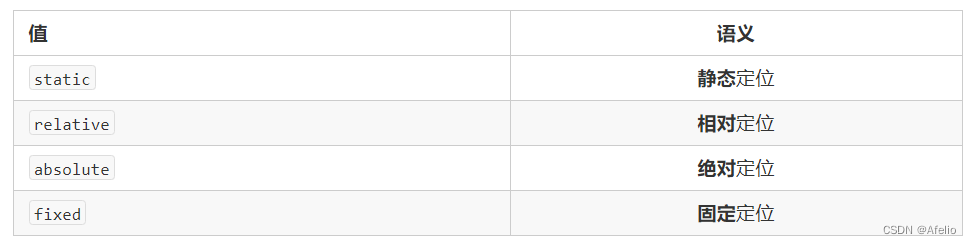
10.2.1.1 測位モード
配置モードは要素の配置方法を決定します。CSS のposition 属性によって設定されます。その値は次の 4 つに分けることができます。

10.2.1.2 エッジオフセット
エッジ オフセットは、配置されたボックスが最終位置に移動されるときのオフセットです。属性は、上、下、左、右の 4 つです。

10.2.2 静的位置決め 静的
静的配置は要素のデフォルトの配置方法であり、配置の意味はありません。
选择器 { position: static; }
静的位置決めは、標準的な流れ特性に従って位置を配置します。エッジ オフセットはありません。静的位置決めがレイアウトで使用されることはほとんどありません。
10.2.3 相対位置決め相対
相対配置とは、要素が移動するときに、元の位置を基準にして移動することを意味します。
选择器 { position: relative; }
相対位置決めの特徴:
- 元の位置を基準に移動します(位置を移動する場合、基準点は元の位置になります)。
- 標準ストリーム内の元の位置は引き続き占有され、後続のボックスは引き続きそれを標準ストリームとして扱います。
したがって、相対位置は規格外ではありません。最も一般的な用途は絶対位置決めです。。。
10.2.4 絶対位置決め アブソリュート
絶対配置とは、要素が移動するとき、その要素がその祖先要素に対して相対的に配置されることを意味します。
选择器 { position: absolute; }
絶対位置決めの特徴:
- 祖先要素がない場合、または祖先要素が配置されていない場合は、ブラウザの配置が優先されます (Document ドキュメント)。
- 祖先要素に位置決め (相対、絶対、固定配置) がある場合、最も近い位置にある祖先要素を参照点として位置が移動されます。
- 絶対位置決めは元の位置を占めなくなります。(標準外)
つまり、絶対位置決めは標準フロー外です。
子が絶対配置されている場合、親は相対配置を使用する必要があります。
① 子は絶対配置で位置を占有せず、他の兄弟ボックスに影響を与えることなく親ボックス内のどこにでも配置できます。
② 親ボックス内に子ボックスが表示されないように親ボックスを配置する必要があります。
③ 親ボックスを配置する際には、親ボックスが位置を占める必要があるため、親ボックスは相対的に配置することしかできません。
10.2.5 固定位置固定
固定配置とは、ブラウザの表示領域内で要素が固定される場所です。主な使用シナリオ: ブラウザーのページがスクロールされても、要素の位置は変わりません。
选择器 { position: fixed; }
固定位置決めの特徴:
- ブラウザのビューポートを参照点として使用して要素を移動します。親要素とは関係がなく、スクロール バーと一緒にスクロールしません。
- 固定位置は元の位置を占めなくなりました。
固定位置決めも適応外であり、実際、固定位置決めは特別な種類の絶対位置決めとみなすこともできます。
10.2.5 スティッキー位置決めスティッキー
スティッキー ポジショニングは、相対ポジショニングと固定ポジショニングのハイブリッドと考えることができます。
选择器 { position: sticky; top: 10px; }
スティッキーポジショニングの特徴:
- ブラウザのビジュアルウィンドウを参照点として使用して要素を移動します (固定位置機能)
- 元の位置を占めるスティッキー位置決め(相対位置決め特性)
- 有効にするには、上、左、右、下のいずれかを追加する必要があります。
ページスクロールと組み合わせて使用します。互換性が低く、IE ではサポートされていません。
10.2.6 位置付けの概要
| 位置決めモード | 規格外ですか? | 場所を移動する |
|---|---|---|
| 静的 静的位置決め | いいえ | エッジオフセットは使用できません |
| 相対相対位置決め | いいえ(ポジションを占有) | 自分の位置を基準にして移動する |
| 動く | ||
| 絶対位置決め | はい(ポジションを占めていません) | 配置された親 |
| 固定固定位置決め | はい(ポジションを占めていません) | ブラウザの表示領域 |
| スティッキー スティッキー ポジショニング | いいえ(ポジションを占有) | ブラウザの表示領域 |
10.2.7 スタッキング順序の Z インデックスの配置
配置レイアウトを使用する場合、ボックスが重なる場合があります。このとき、z-index を使用してボックス (z 軸) の順序を制御できます。
选择器 { z-index: 1; }
- 値は、正の整数、負の整数、または 0 です。デフォルトは自動です。値が大きいほど、ボックスの高さが高くなります。
- 属性値が同じ場合、書き込み順序に従い、最後のものが最初になります。
- 数字の後に単位を追加することはできません
- 配置されたボックスのみが z-index 属性を持ちます。
10.2.8 測位の拡張
10.2.8.1 絶対配置ボックスの中央揃え
絶対配置のボックスは、margin:0 auto では水平方向の中央揃えにすることはできませんが、次の計算方法を使用すると水平方向と垂直方向の中央揃えにすることができます。
① left: 50%;: ボックスの左側を親要素の横方向中央位置に移動します。
② margin-left: -100px;: ボックスを幅の半分だけ左に移動させます。
10.2.8.2 特殊な特性の特定
絶対位置決めと固定位置決めもフローティングと同様です。
- インライン要素に絶対位置または固定位置を追加し、高さと幅を直接設定できます。
- ブロックレベルの要素は絶対位置または固定位置を追加します。幅または高さが指定されていない場合、デフォルトのサイズはコンテンツのサイズになります。
10.2.8.3 適応外ボックスはマージン崩壊を引き起こさない
浮動要素と絶対配置 (固定配置) 要素では、マージンのマージの問題は発生しません。
10.2.8.4 絶対位置決め(固定位置決め)はボックスを完全に押し込みます
フローティング要素は異なります。その下の標準フロー ボックスのみが抑制され、その下の標準フロー ボックス内のテキスト (画像) は抑制されません。
ただし、絶対配置 (固定配置) では、標準のすべてのコンテンツが抑制されます。以下の流れ。
フローティングでテキストが抑制されないのは、フローティングの目的が元々テキストの折り返し効果を作成することであるためです。テキストはフローティング要素の周囲に回り込みます
10.3 Web ページのレイアウトの概要
完全な Web ページは、標準のフロー、フローティング、および位置決めを使用してレイアウトされ、それぞれに独自の特殊な使用法があります。
- 標準フローでは
、ボックスを上下または左右に配置でき、垂直のブロックレベルのボックスは標準フロー レイアウトを使用して表示されます。 - フローティングを
使用すると、複数のブロック レベルの要素を 1 行に表示したり、ボックスを左右に整列させたりすることができます。複数のブロック レベルのボックスを水平に表示するには、フローティング レイアウトを使用します。
ポジショニング ポジショニングの最大の特徴はスタッキングの概念であり、複数のボックスを次々に表示できることを意味します。要素がボックス内で自由に移動できる場合は、
配置レイアウトを使用します。
11 CSSプロパティの記述順序
次の順序に従うことをお勧めします。
- レイアウト配置属性: 表示 / 位置 / フロート / クリア / 可視性 / オーバーフロー (モードに関連するため、最初に表示を書くことをお勧めします)
- 自身属性:width / height / margin / padding / border / background
- テキストのプロパティ: color/font/text-decoration/text-align/vertical-align/white-space/break-word
- その他のプロパティ (CSS3): content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradient…
12 要素の表示と非表示
ウェブサイトの広告と同様、クリックして閉じると広告は消えますが、ページを更新すると再び表示されます。
本質: ページ上で要素を非表示にしたり表示したりできます。
- ディスプレイは非表示になっていますが、位置が保持されません
- 可視性は非表示になりますが、元の位置は保持されます
- overflow はオーバーフローを表示および非表示にしますが、オーバーフローは部分的にのみ処理されます。
12.1 表示属性
display 属性は、要素の表示方法を設定するために使用されます。
- 表示: なし; オブジェクトを非表示にする
- display: block; ブロックレベルの要素に変換することに加えて、要素を表示することも意味します。
表示によって要素が非表示になると、要素は元の位置を占めなくなります。
12.2 可視性 可視性
Visibility 属性は、要素を表示するか非表示にするかを指定するために使用されます。
- 可視性: 表示; 要素が表示されます
- 可視性:非表示; 要素の非表示
表示設定によって要素が非表示になった後も、要素は元の位置を占め続けます。
非表示要素が元の位置を望まない場合は、visibility: hidden を使用します。hidden
要素が元の位置を望まない場合は、display: none を使用します (利便性を重視します)。
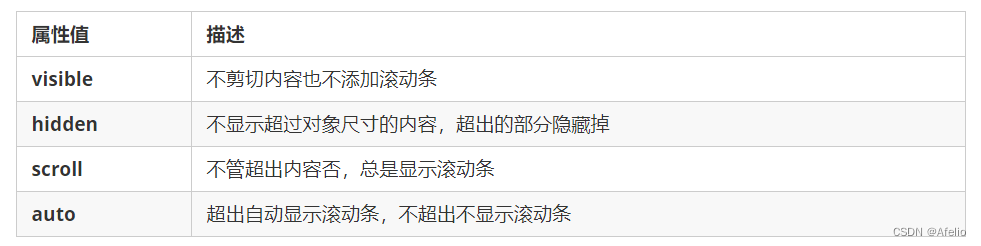
12.3 オーバーフロー オーバーフロー
overflow 属性は、コンテンツが要素のボックスから (指定された高さと幅を超えて) オーバーフローした場合にどうなるかを指定します。

13 の高度な CSS ヒント
13.1 スプライト
Web ページでは、多くの小さな背景画像が装飾として使用されることがよくあります。Web ページ内の画像が多すぎると、サーバーはリクエスト
画像の送受信を頻繁に行うため、サーバーに過剰なリクエストの負荷がかかり、読み込み速度が大幅に低下します。ページの。
したがって、サーバーがリクエストを送受信する回数を効果的に減らし、ページの読み込み速度を向上させるために、CSS スプライト テクノロジー (CSS スプライト、CSS スプライトとも呼ばれます) が登場しました
。
基本原則: Web ページ内のいくつかの小さな背景画像を 1 つの大きな画像に統合し、サーバーが必要とするリクエストが 1 つだけになるようにします。
スプライト コアの使用:
- スプライト技術は主に背景画像に使用されます。複数の小さな背景画像を 1 つの大きな画像に統合することです。
- この大きな画像は、スプライトまたはスプライトとも呼ばれます。
- 背景画像の位置を移動するには、background-positionを使用します。
- 移動距離は、ターゲット画像の x 座標と y 座標です。Web ページ内の座標は異なることに注意してください
- 通常は左上に移動するため、値はマイナスになります。
- スプライトを使用する場合は、それぞれの小さな背景画像のサイズと位置を正確に測定する必要があります。
13.2 フォントアイコン
フォント アイコンの使用シナリオ: 主に、Web ページでよく使用されるいくつかの一般的な小さなアイコンを表示するために使用されます。
スプライト チャートには多くの利点がありますが、欠点も明らかです。
- 画像ファイルはまだ比較的大きいです。
- 拡大・縮小すると画像自体が歪んでしまいます。
- 一度作成したイメージを置き換えるのは非常に複雑です。
現在、上記の問題をうまく解決するために登場したテクノロジー、それが iconfont です。
フォント アイコンは、フロントエンド エンジニアに便利で効率的なアイコンの使用方法を提供し、本質的にはフォントであるアイコンを表示します。
13.2.1 フォントアイコンの利点:
- 軽量: アイコンのフォントは一連の画像よりも小さいです。フォントがロードされると、アイコンはすぐにレンダリングされるため、サーバー要求が軽減されます。
- 柔軟性: 本質は実際にはテキストであり、色の変更、影の生成、透明効果、回転などを自由に行うことができます。
- 互換性: ほぼすべてのブラウザをサポートしていますので、お気軽にお使いください。
注: フォント アイコンはエルフ テクノロジを置き換えることはできませんが、機能するアイコン テクノロジの一部を改善および最適化するだけです。
13.2.2 概要
- 比較的単純な構造とスタイルを持つ小さなアイコンが見つかった場合は、フォント アイコンを使用してください。
- より複雑な構造とスタイルを持つ小さな画像が見つかった場合は、スプライトを使用してください。
13.2.3 フォントアイコンのダウンロード Web サイト
推奨ダウンロードサイト:
- icomoon フォント http://icomoon.io おすすめ度 ★★★★★
2011 年に設立された IcoMoon は、ユーザーが必要なアイコンを選択して 1 つのフォントにできる最初のカスタム アイコン フォント ジェネレーターをリリースしました
。フォントは多種多様なコンテンツが含まれており、非常に充実していますが、唯一の残念な点は、海外サーバーのネットワーク速度が遅いことです。 - Alibaba iconfont フォント ライブラリ http://www.iconfont.cn/ おすすめ度 ★★★★★
タオバオ アイコン ライブラリ、アリママ アイコン ライブラリを含む Alibaba M2UX の iconfont フォント アイコン ライブラリです。AI を使用して
アイコンを作成し、アップロードして生成できます。ポイントは、無料だということです!
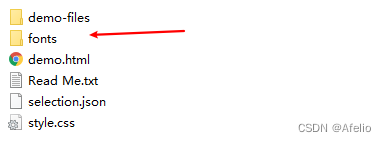
13.2.4 フォントアイコンの導入
- ダウンロードパッケージ内のfontsフォルダーをページのルートディレクトリに置きます。

- CSS スタイルでフォントをグローバルに宣言する: CSS を通じてこれらのフォント ファイルをページに導入する方法を理解するだけです。
フォントファイルのパスに注意してください。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
- HTMLタグ内に小さなアイコンを追加します。

- ラベルのフォントを定義します。
span {
font-family: "icomoon";
}
注: このフォントが上記の @font-face のフォントと一致していることを必ず確認してください。

13.2.4.1 フォントファイル形式
ブラウザごとにサポートされているフォント形式は異なりますが、フォントアイコンに互換性があるのは、主流のブラウザでサポートされているフォントファイルが含まれているためです。
- TrueType (.ttf) 形式の .ttf フォントは、Windows と Mac で最も一般的なフォントです。このフォントをサポートするブラウザには、IE9 以降、Firefox3.5 以降、
Chrome4 以降、Safari3 以降、Opera10 以降、iOS Mobile、Safari4.2 以降が含まれます。 - Web Open Font Format (.woff) 形式の woff フォント。このフォントをサポートするブラウザには、IE9 以降、Firefox3.5 以降、Chrome6 以降、
Safari3.6 以降、Opera11.1 以降が含まれます。 - Embedded Open Type (.eot) 形式の .eot フォントは IE 用の特別なフォントです。このフォントをサポートするブラウザは IE4 以降です。
- SVG (.svg) 形式。svg フォントは、SVG フォント レンダリングに基づいた形式です。このフォントをサポートするブラウザには、Chrome4 以降、Safari3.1 以降、
Opera10.0 以降、iOS Mobile Safari3.2 以降が含まれます。
13.3 CSS トライアングル
Web ページでよく使われる三角形は、CSS を使用して直接描画できるため、画像やフォント アイコンにする必要はありません。

div {
width: 0;
height: 0;
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
13.4 CSS ユーザー インターフェイス スタイル
いわゆるインターフェイススタイルとは、より良いユーザーエクスペリエンスを向上させるために、ユーザーの操作スタイルの一部を変更することです。
- ユーザーのマウス スタイルを変更する
- フォームアウトライン
- フォームフィールドがドラッグされないようにする
13.4.1 マウススタイルのカーソル
li {cursor: pointer; }
オブジェクト上を移動するマウス ポインターによって採用されるシステム定義のカーソル形状を設定または取得します。

13.4.2 等高線
「outline: 0;」または「outline: none;」スタイルをフォームに追加した後、デフォルトの青い枠線を削除できます。
input {outline: none; }
13.4.3 テキストフィールドのドラッグによるサイズ変更の防止
実際の開発では、テキストフィールドの右下隅をドラッグすることはできません。
textarea{ resize: none;}
13.5 垂直整列属性の適用
CSS のvertical-align 属性の使用シナリオ: 画像またはフォーム (インライン ブロック要素) とテキストの垂直方向の配置を設定するためによく使用されます。
公式説明: 要素の垂直方向の配置を設定するために使用されますが、インライン要素またはインライン ブロック要素に対してのみ有効です。
vertical-align : baseline | top | middle | bottom


13.5.1 画像、フォーム、テキストの配置
画像とフォームはすべてインライン ブロック要素であり、デフォルトの垂直方向の配置はベースライン配置です。
このとき、図やフォームなどのインラインブロック要素のvertical-align属性をmiddleに設定すると、文字や図を縦方向に中央揃えで配置することができます
。
13.5.2 画像下部のデフォルトの空白ギャップの問題を解決する
バグ: インライン ブロック要素はテキストのベースラインに揃えられるため、画像の下部に空白のギャップが生じます。
主な解決策は 2 つあります。
- 画像にvertical-align:middle | top|bottomなどを追加します。(使用することをお勧めします)
- 画像をブロックレベル要素に変換します。
13.6 はみ出したテキストの省略記号の表示
13.6.1 単一行テキストのオーバーフローで省略記号が表示される
3つの条件を満たさなければなりません
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
13.6.2 複数行テキストのオーバーフローで省略記号が表示される
複数行のテキストがオーバーフローして省略記号が表示されますが、互換性に大きな問題があり、WebKit ブラウザまたはモバイル端末に適しています (ほとんどのモバイル端末は WebKit カーネルです
)。
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;