導入
今日の急速に発展するデジタル時代において、企業のビジネス アプリケーションに対するニーズはますます複雑かつ多様化しています。革新的なソリューションであるローコード開発プラットフォームは、直観的で使いやすい設計コンセプトにより従来のプログラミングの障壁を打ち破り、技術者以外でも詳細なコーディングを行わずに完全に機能する Web アプリケーションを簡単に構築できるようにします。この機能により、アプリケーション開発プロセスが大幅に簡素化され、ビジネス ニーズの実用的なアプリケーションへの変換が加速され、企業に前例のない効率の向上とビジネスの柔軟性がもたらされます。
しかし、実際のビジネス環境は多様性と独自性に満ちています。特定の困難なビジネス シナリオに直面すると、従来の機能モジュールではすべてのカスタマイズ ニーズを満たすことができない場合があります。したがって、ローコード開発プラットフォームは、オープンかつ強力なプログラミングインターフェイスを提供し、一定のプログラミング基盤を備えた上級開発者やビジネス担当者が、オリジナルの機能をベースに詳細なカスタマイズ開発を実行し、より複雑でより多くの機能拡張を実現できます。ビジネス特性に適合します。
今回は、グレープシティ社のエンタープライズレベルのローコード開発プラットフォーム「Movable Type Grid」を例に、ローコードプラットフォームでCSSやJavaScriptを参照する方法を編集者が紹介します。
環境整備
CSSを導入する
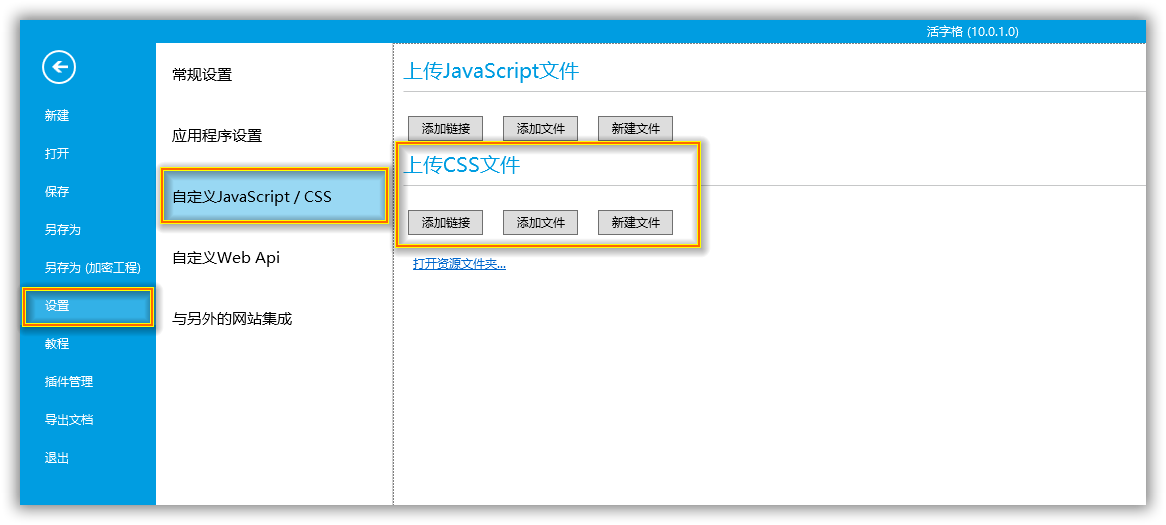
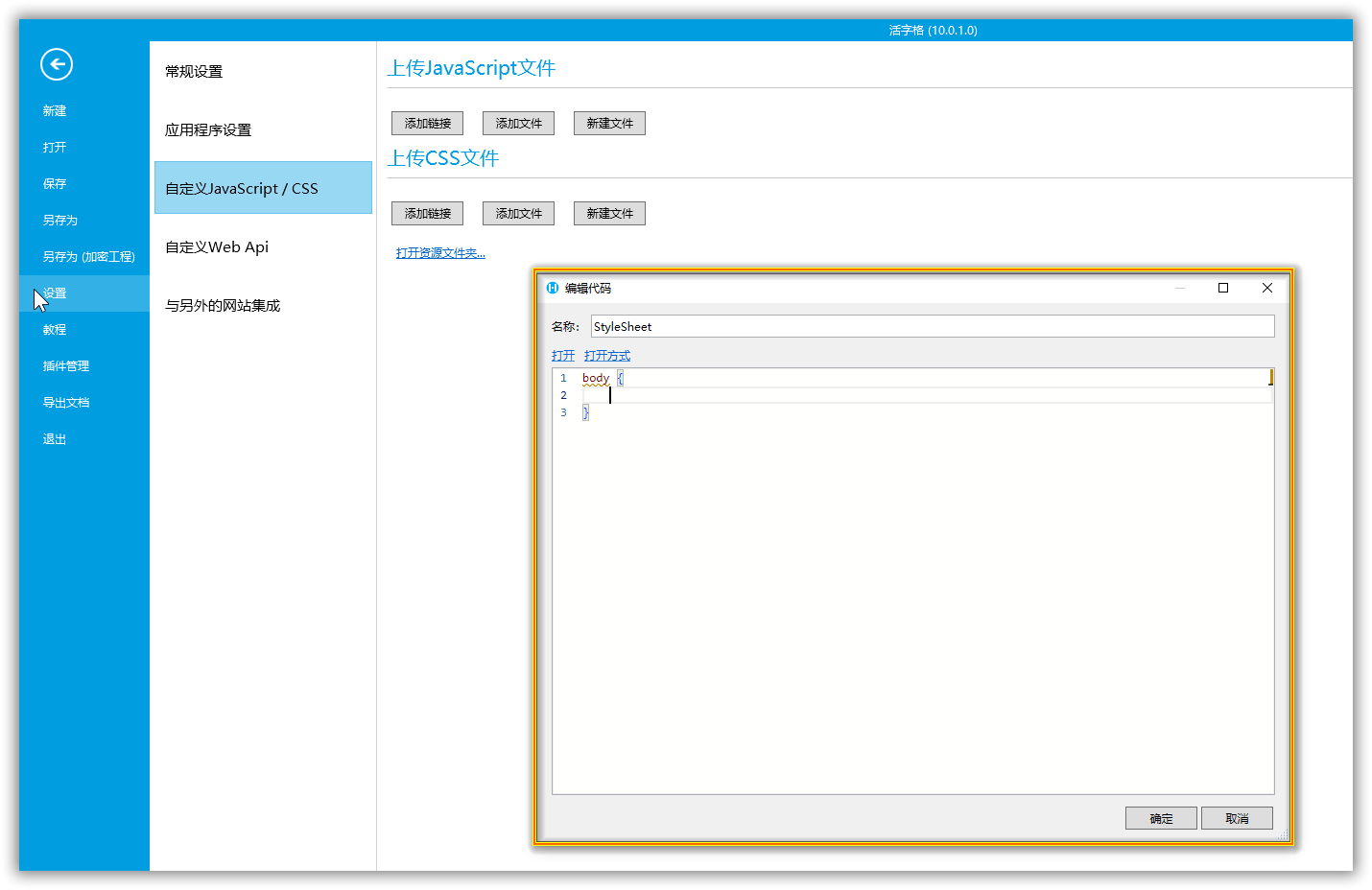
CSS (Cascading Style Sheets) は、主に Web コンテンツ (HTML 要素など) のレイアウト、視覚的なプレゼンテーション、および書式設定を定義および制御するために使用されるスタイル シート言語です。 CSS の役割は、Web ページのコンテンツをプレゼンテーションから分離し、開発者がフォント、色、間隔、レイアウト、サイズ、アニメーション効果などを含む (ただしこれらに限定されない) ドキュメントのプレゼンテーション スタイルを独自に設計および変更できるようにすることです。

上の図は可動タイプ グリッド内にあり、カスタマイズされた CSS ファイルをアップロードできます。可動タイプ グリッドはネットワーク リンク ファイル、ローカル ファイルをサポートし、CSS ファイルの編集をサポートします。

JavaScript の紹介
Movable Type Grid には、次の表に示すように、JavaScript コードを設定するための 3 つの場所が用意されています。
| コードタイプ | 場所を設定する | アクションエリア | 例 |
|---|---|---|---|
| JavaScript | ファイル -> 設定 -> カスタム JavaScript/CSS | アプリケーション全体 | 複数のページで使用できるいくつかのツールとメソッドを開発します。 |
| JavaScript | ページ設定 | 現在のページ | ページが読み込まれるときに、いくつかの初期 UI ロジックを実行します。 |
| JavaScript | 注文 | 現在のコマンド | たとえば、コマンドをクリックすると、警告ボックスがポップアップ表示されます。 |
アプリケーションレベルのJavaScriptファイルを登録する
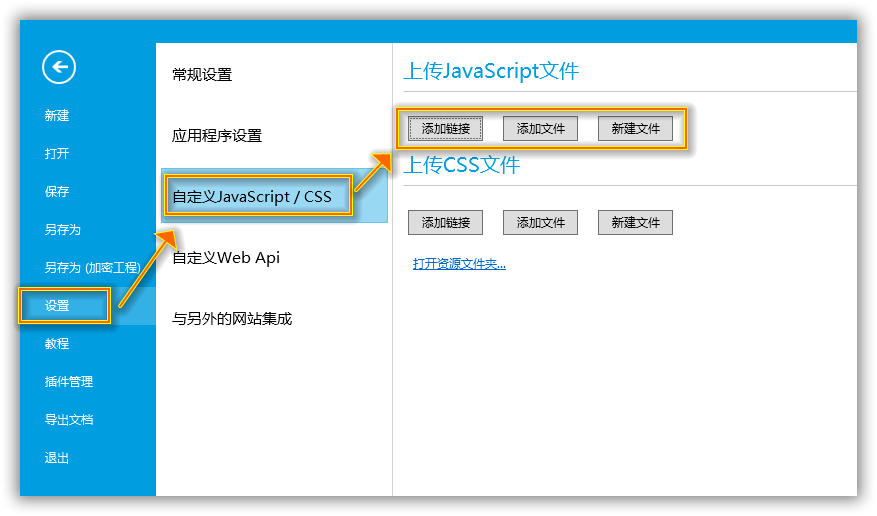
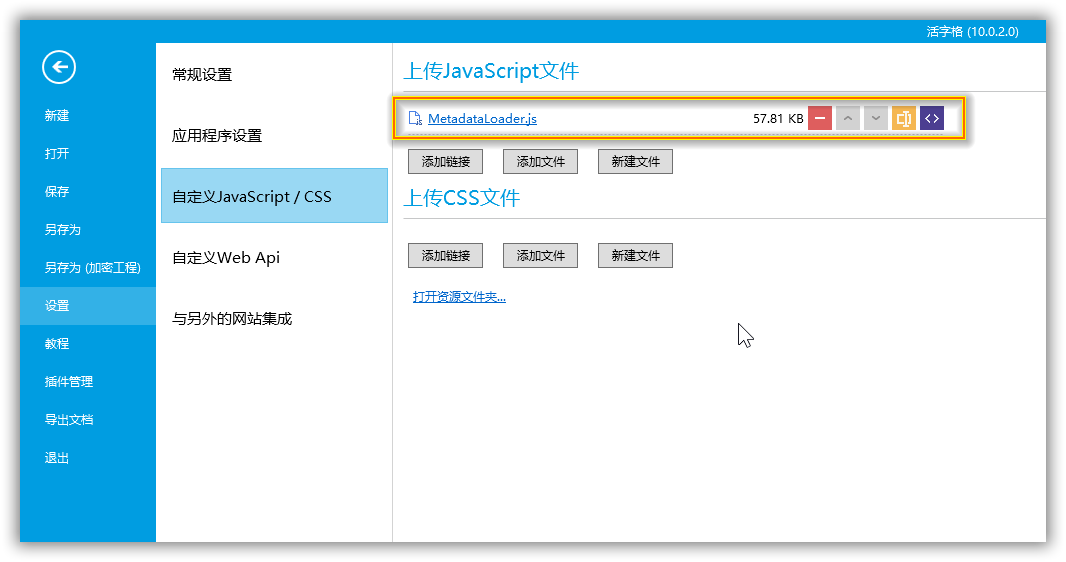
アプリケーション全体で JavaScript ファイルを使用するには、プログラム レベルの設定ページでアプリケーション全体をアップロードします。 JavaScript ファイル。ローカル JavaScript ファイルのアップロードをサポートし、URL アドレス リンクを通じてネットワーク上に JavaScript ファイルを直接ロードすることもできます。

-
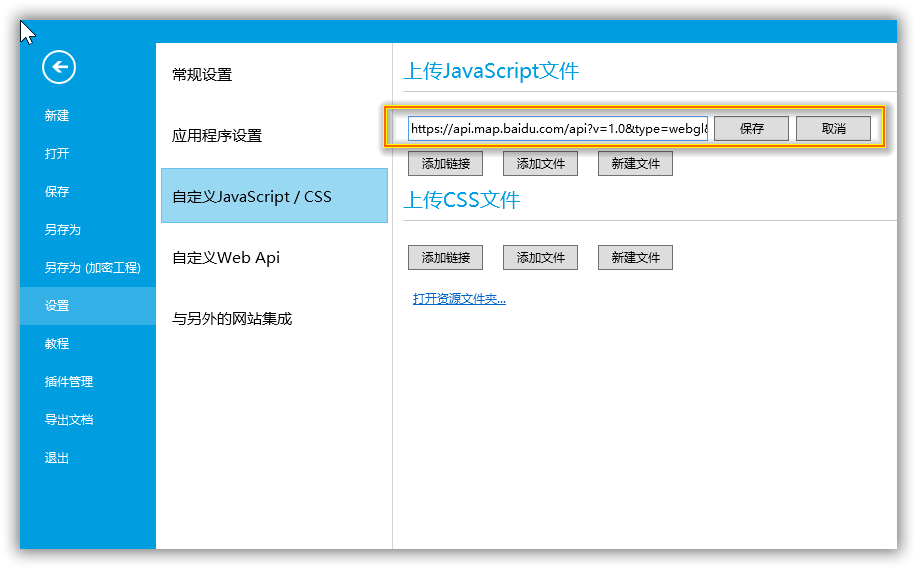
ウェブリンクを追加
-
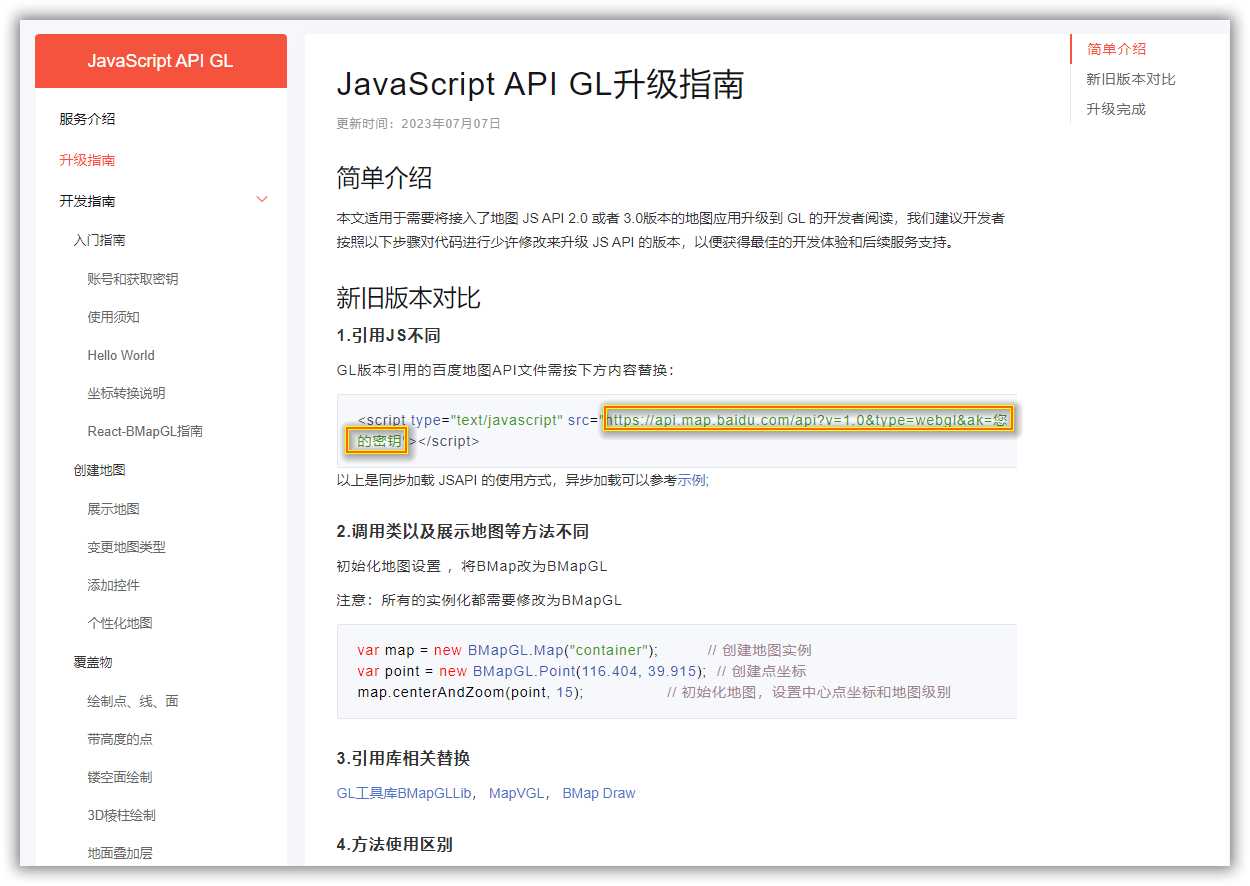
インターネット上のJavaScriptアドレスリンクを指定して「保存」をクリックすると、JavaScriptファイルがURL形式で表示されます。
-
たとえば、Baidu Map の JavaScript API を使用できます。


- ローカルファイルを追加
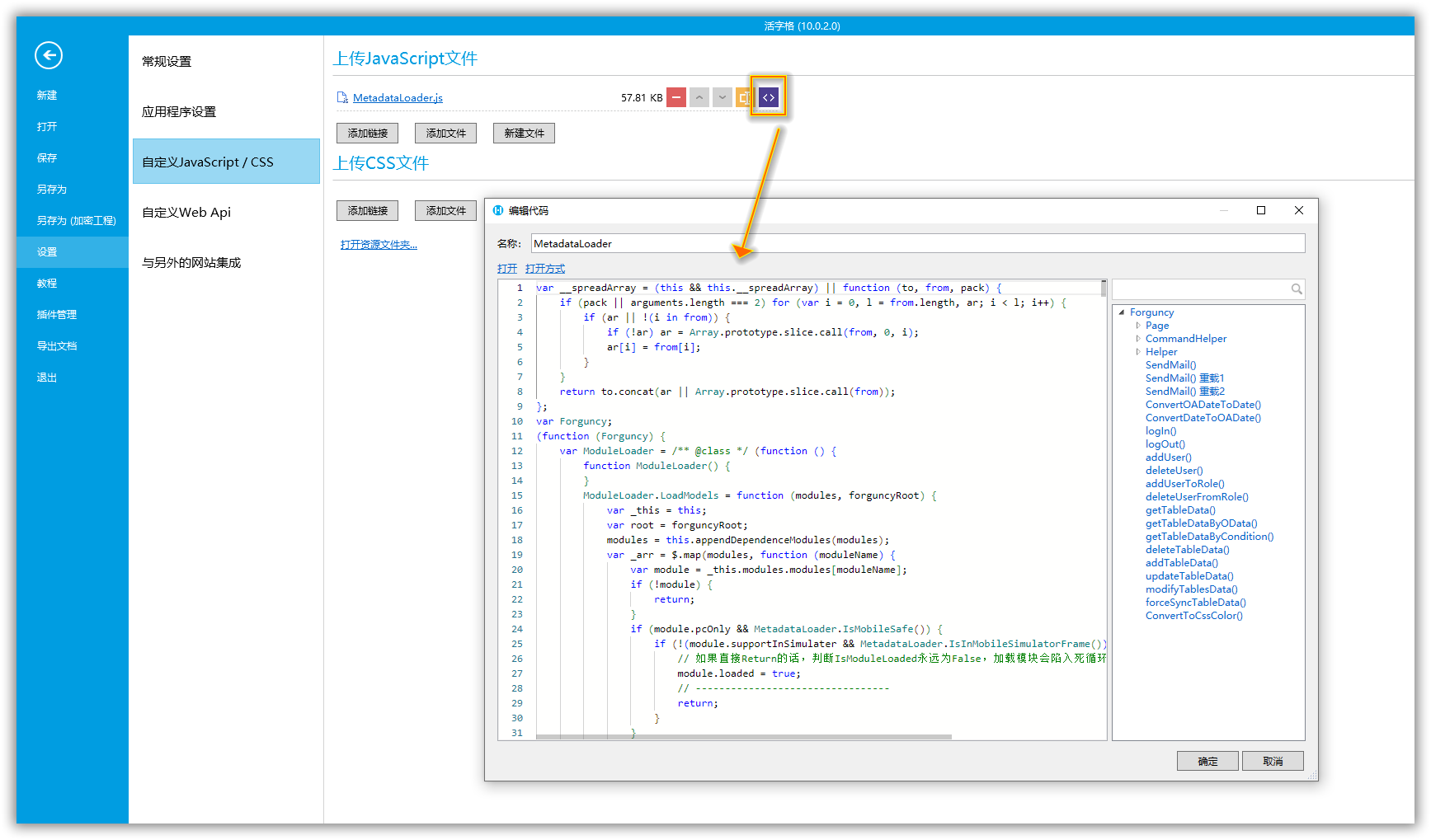
- ローカルの JavaScript ファイルを追加したり、アップロードされた JavaScript ファイルを編集したりすることもできます。


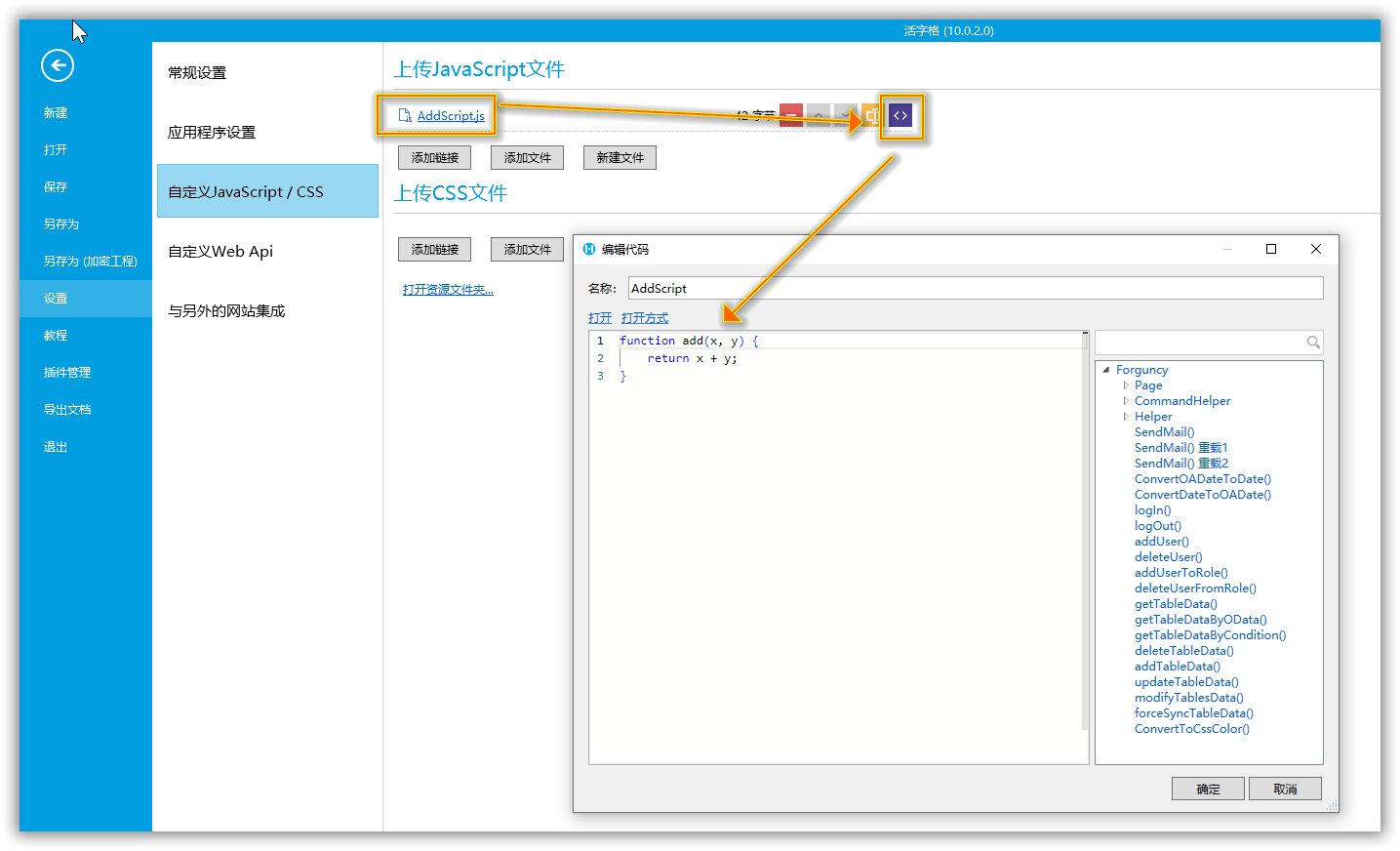
簡単な例として、JavaScript ファイルを追加し、そのファイルに簡単な追加メソッドを記述してみましょう。

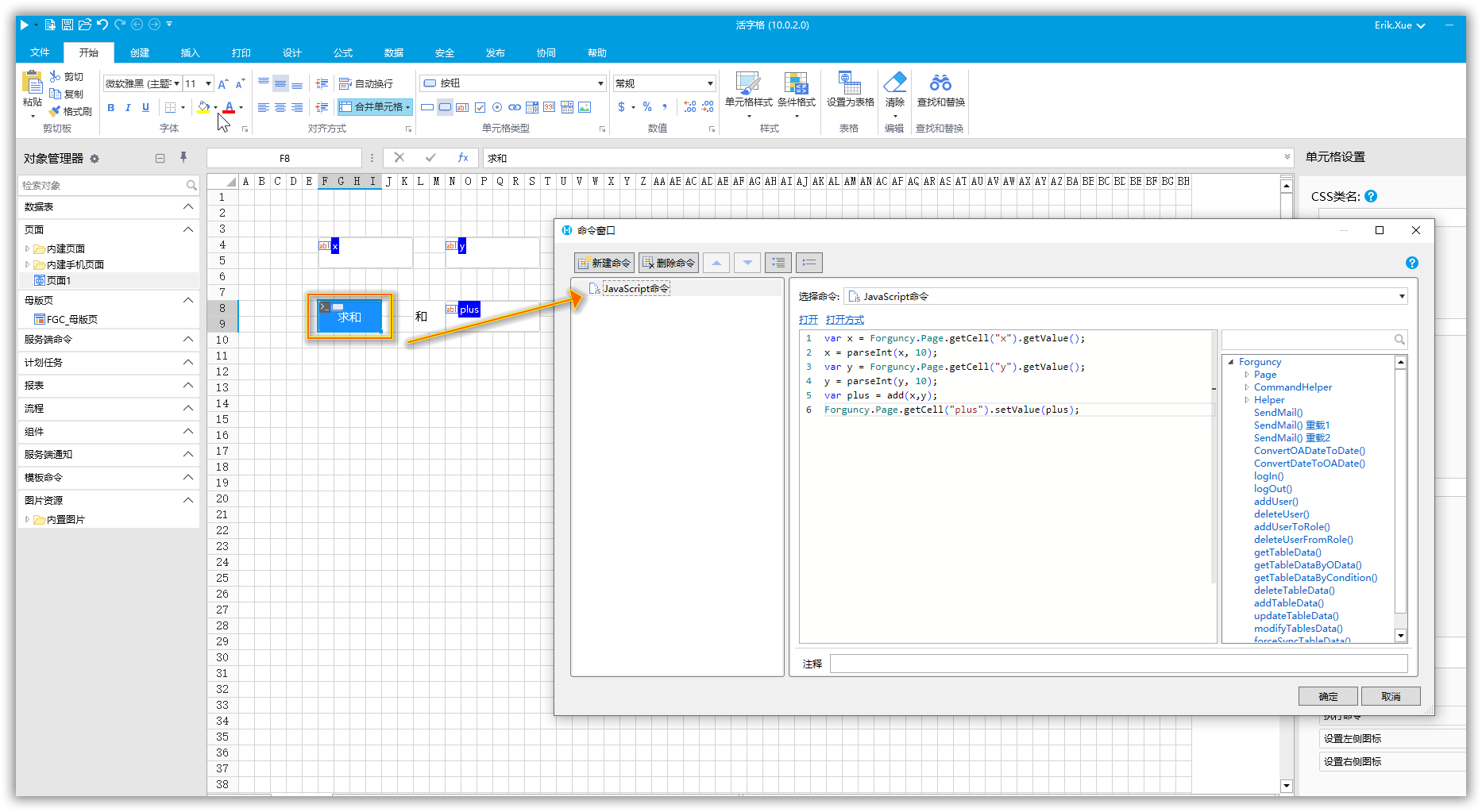
次に、このページで add メソッドを呼び出すことができます。

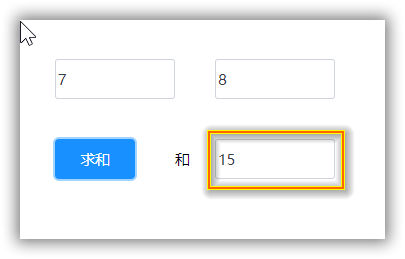
上記のページに表示されるコンテンツの一般的なロジックは、x、y、plus の 3 つのセルにコマンドを与えるというものです。x と y のセルに数値を入力した後、ボタンをクリックして実行します。 JavaScript コマンドを使用して add メソッドを呼び出すと、対応する合計を計算できます。
具体的なコードは次のとおりです。
var x = Forguncy.Page.getCell("x").getValue();
x = parseInt(x, 10);
var y = Forguncy.Page.getCell("y").getValue();
y = parseInt(y, 10);
var plus = add(x,y);
Forguncy.Page.getCell("plus").setValue(plus);

指定したページのJavaScriptファイルを登録
アプリケーション内で JavaScript ファイルをグローバルに設定することに加えて、現在のページの特別なロジックを処理するために、特定のページにページレベルの JavaScript ファイルを設定することもできます。
例証します:
- ファイルに中国語の文字が含まれている場合は、ファイルが Unicode エンコードを使用していることを確認してください。
- Movable Type Grid には JQuery3.6.0 ライブラリ(Movable Type Grid V10.0 版)が組み込まれており、スクリプト内で直接 JQuery 関数を使用することができます。
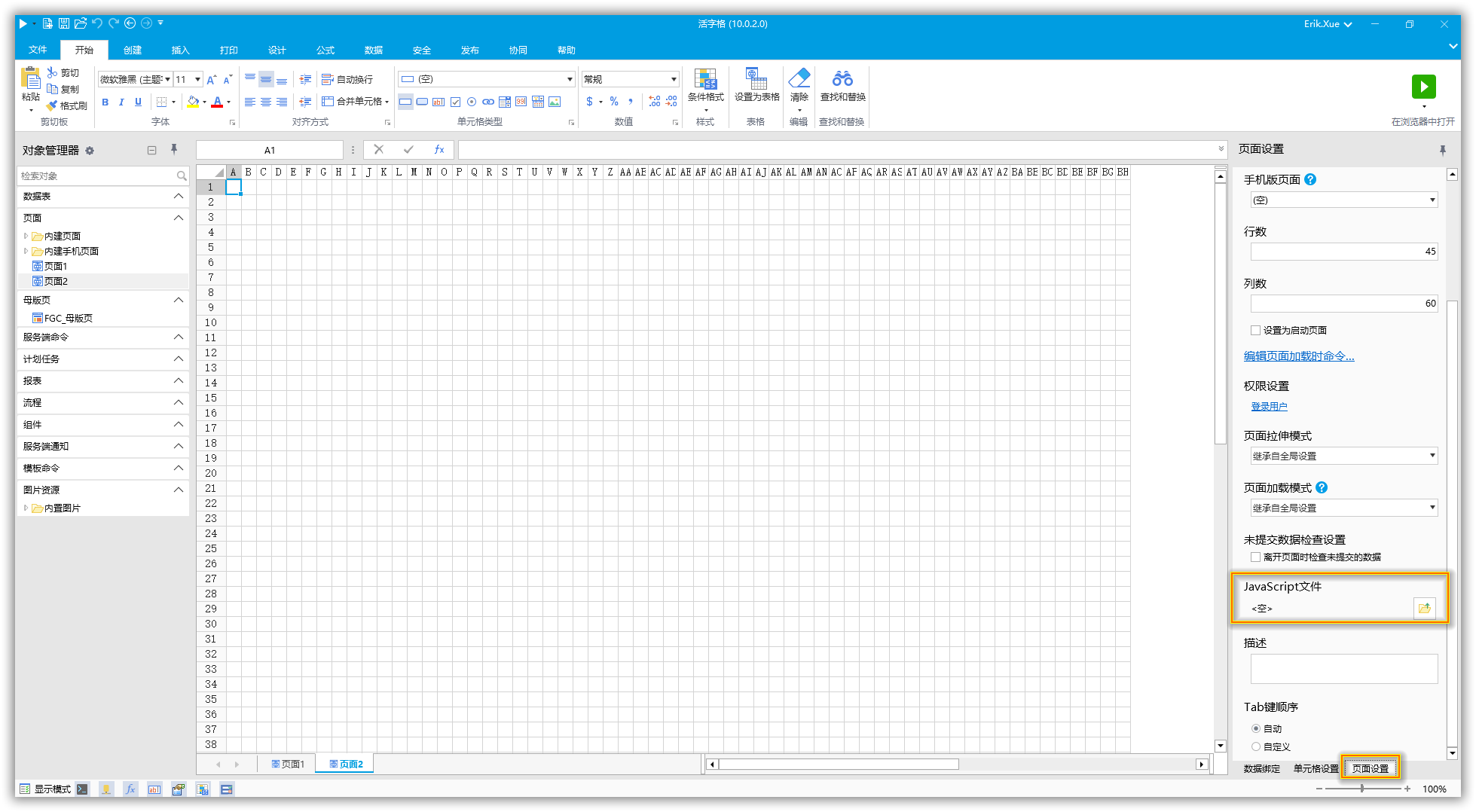
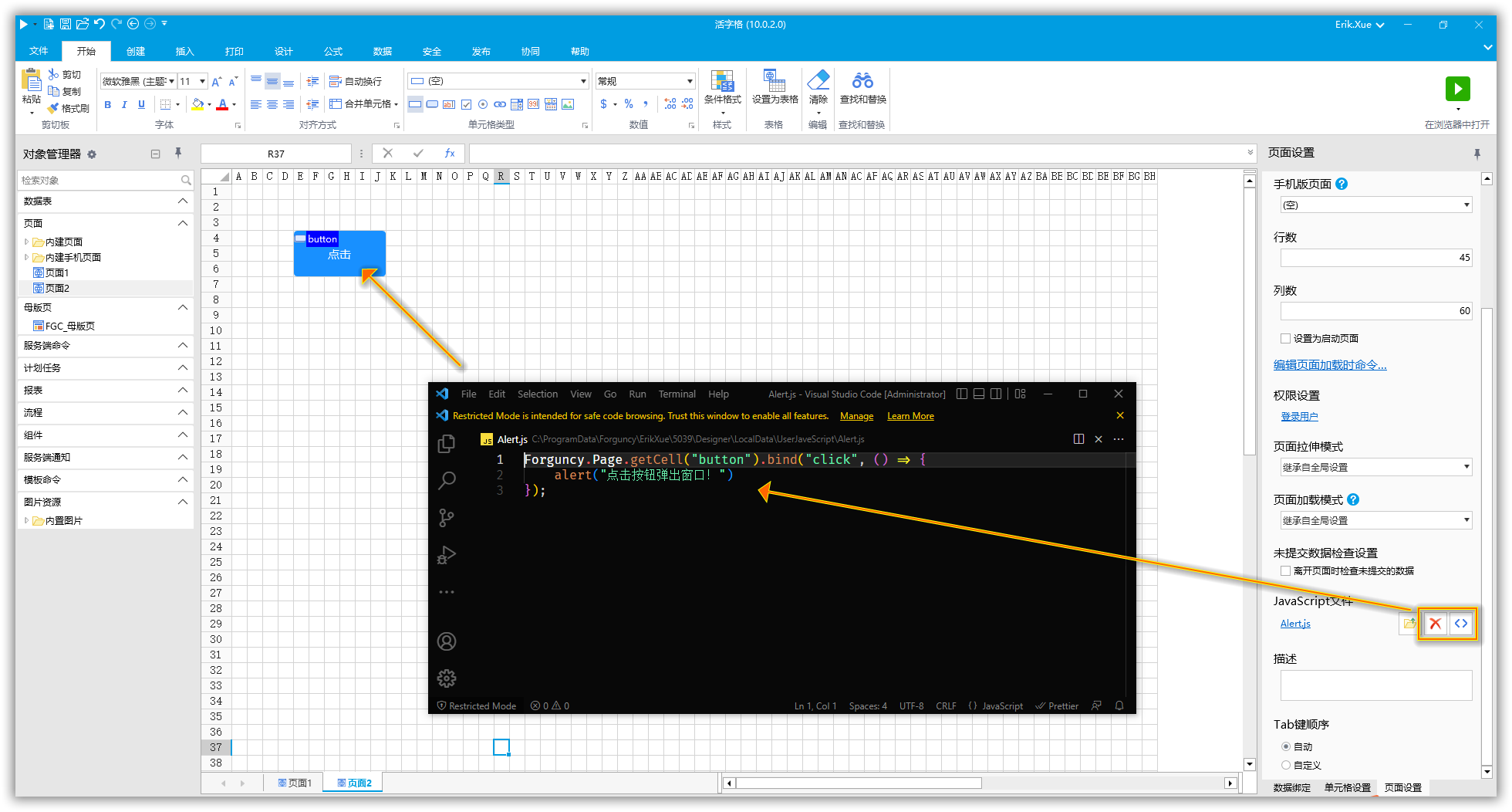
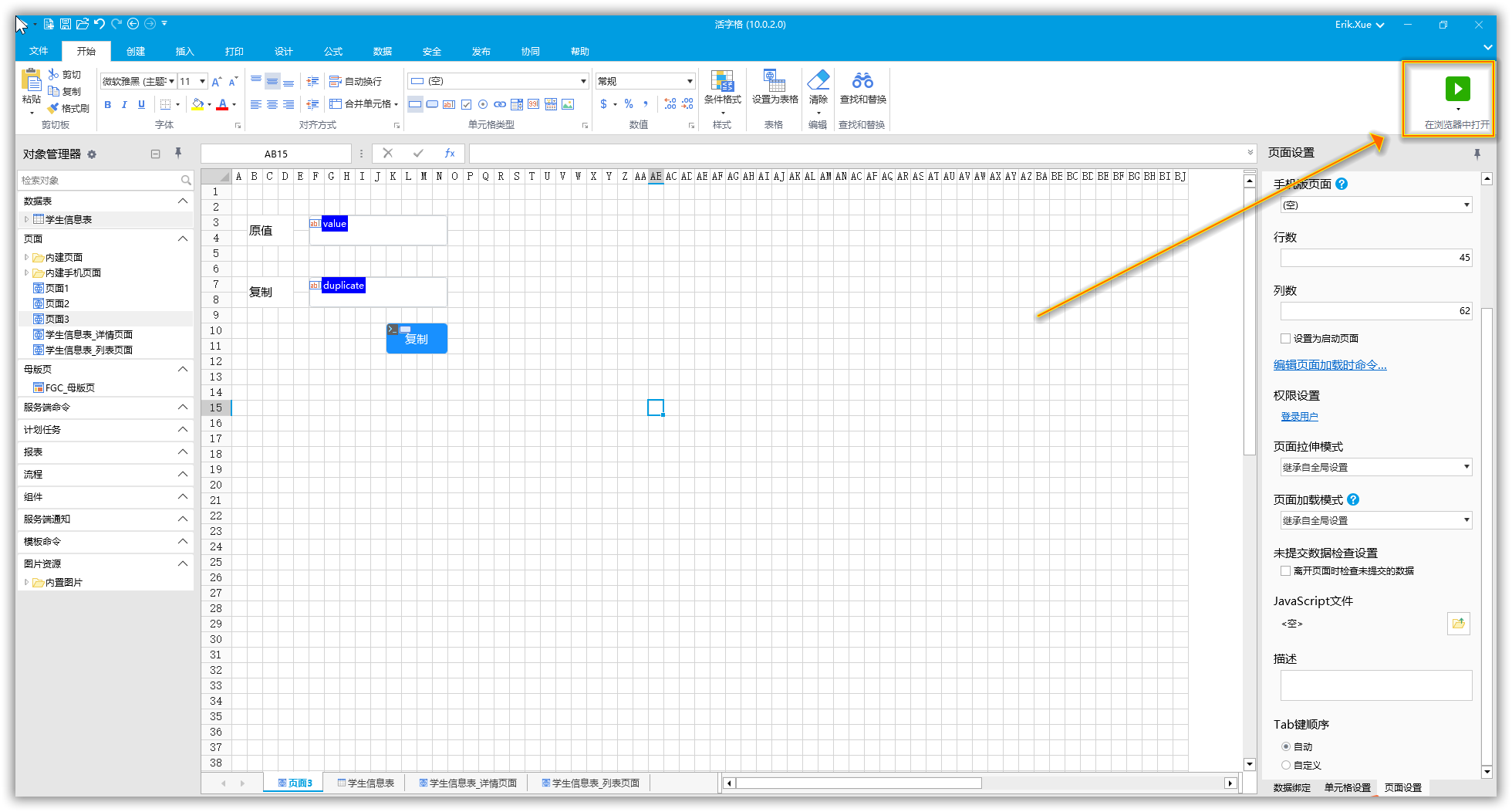
Movable Type デザイナーでページを開き、ページ右側のツールバーでプロパティ設定エリアの「ページ設定」タブを選択し、「JavaScript ファイル」をクリックして JavaScript ファイルをアップロードします。アップロードが完了すると、JavaScript ファイルの削除または編集操作を実行できます。


//点击单元格之后弹出“点击按钮弹出窗口!”
Forguncy.Page.getCell("button").bind("click", () => {
alert("点击按钮弹出窗口!")
});
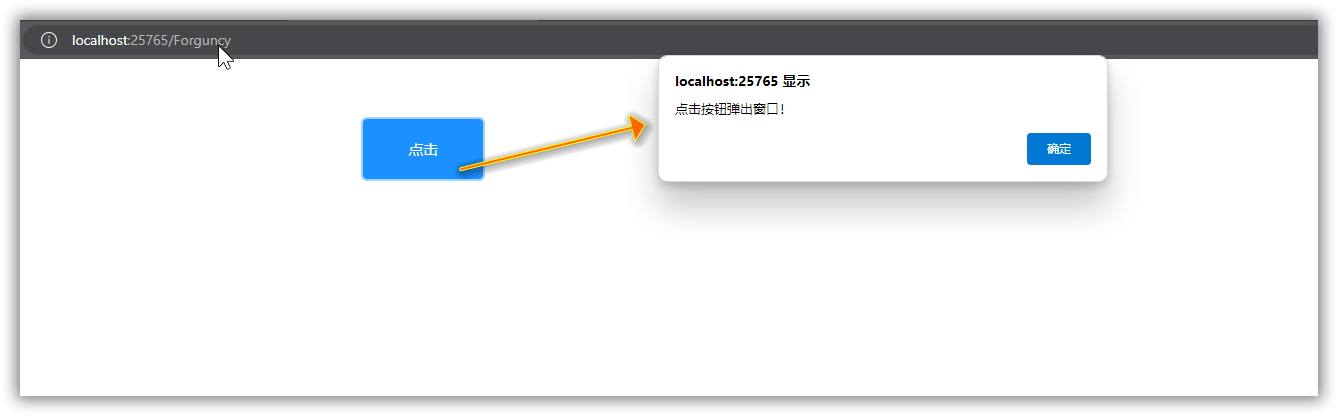
上記では、単純な JavaScript ファイルをアップロードしました。ページ上のボタンをクリックすると、次のような警告ポップアップが表示されます。

指定された要素のカスタム JavaScript
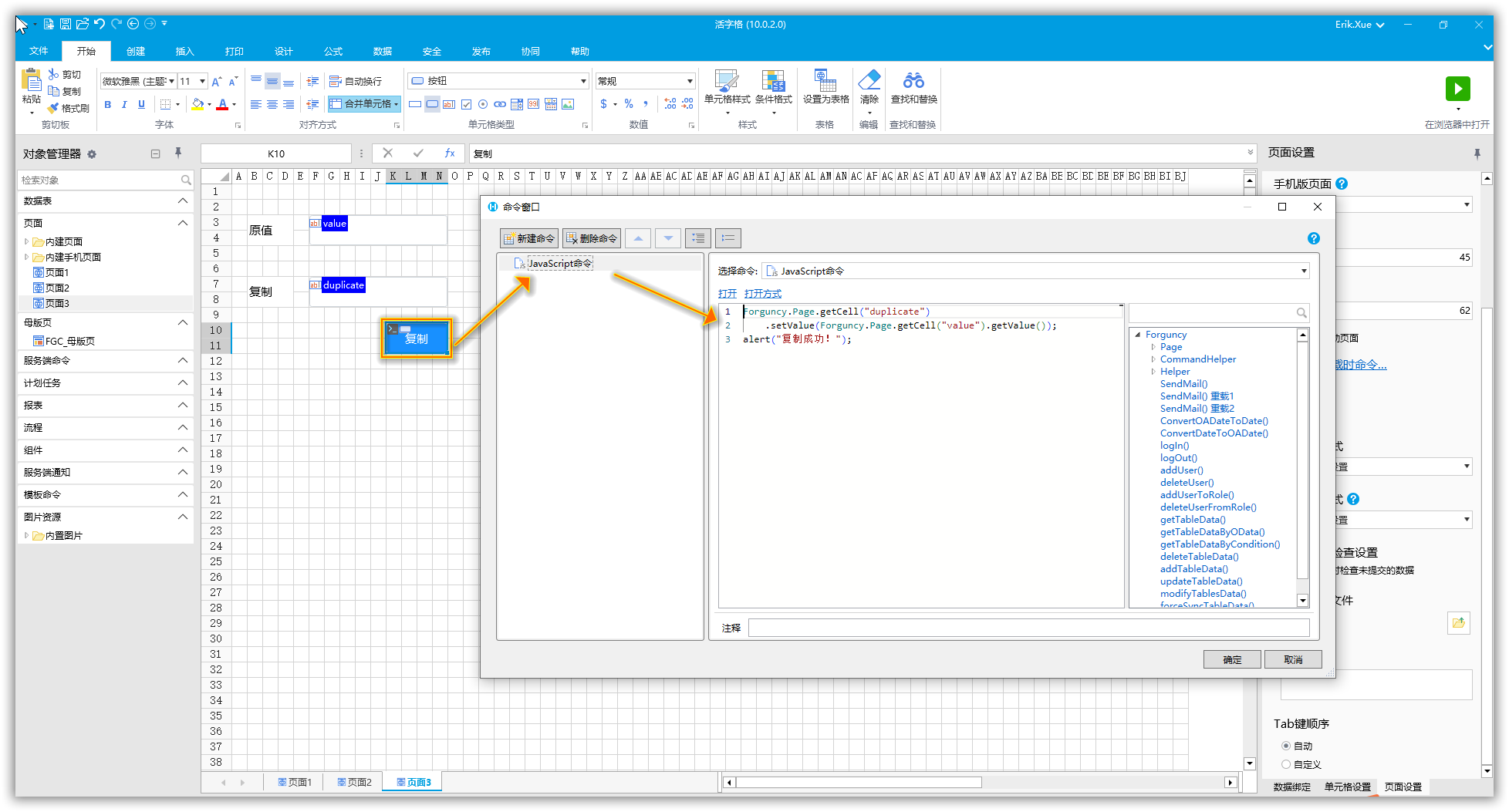
エディターでは、アプリケーション レベルの JavaScript ファイルの登録と、指定したページの JavaScript ファイルの登録について説明しました。さらに、可動タイプのグリッドでは、セルに JavaScript コマンドを設定するなど、指定した要素の JavaScript をカスタマイズすることもできます。
//点击单元格之后弹出“复制成功”
Forguncy.Page.getCell("duplicate")
.setValue(Forguncy.Page.getCell("value").getValue());
alert("复制成功!");

導入効果は以下の通りです。

JavaScript APIの紹介
上記のデモを通して、可動型グリッドではJavaScriptを通じてページやセルを操作できることが分かりました。次に、テーブルの操作方法を例を使って説明します。 。
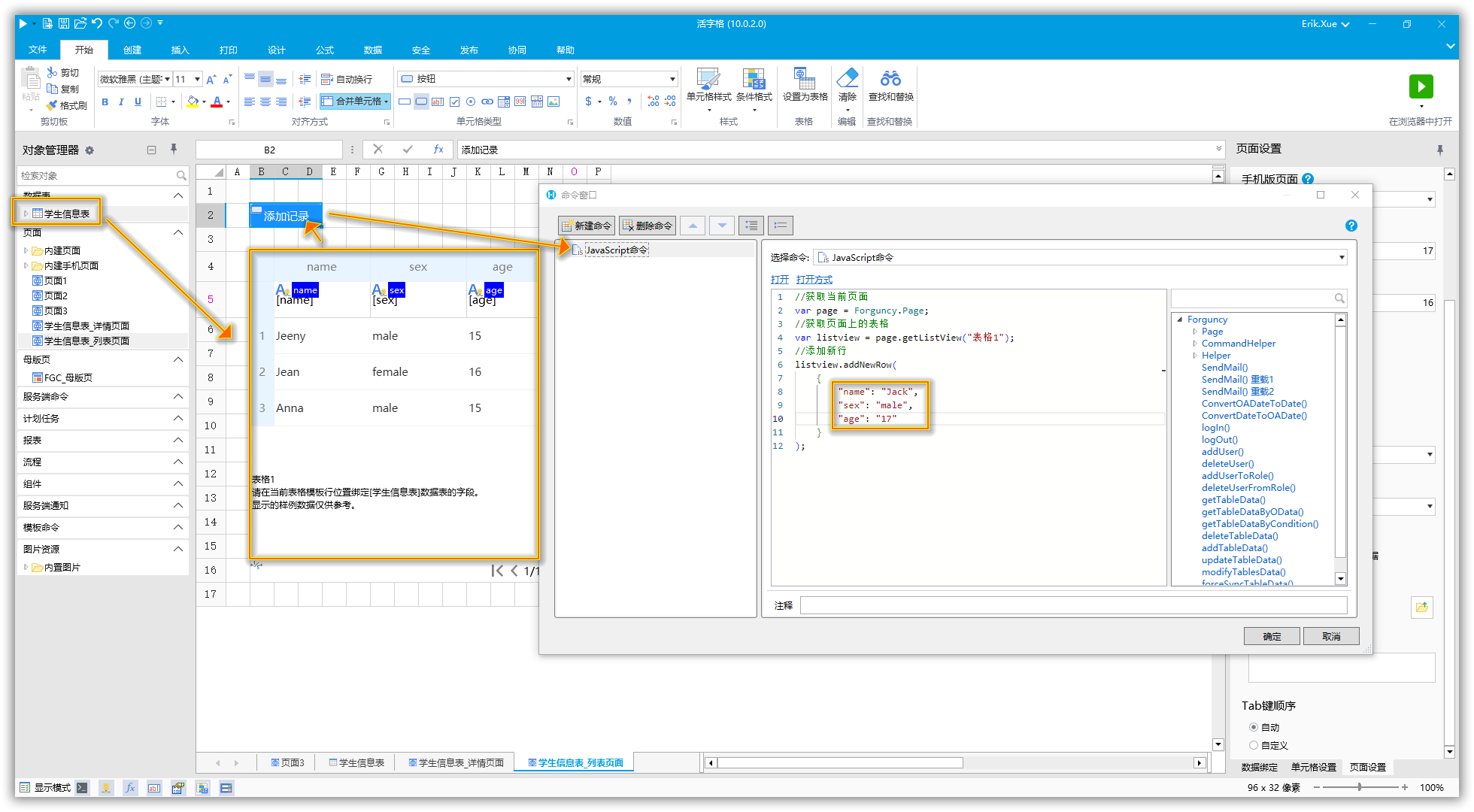
まず新しいデータ テーブルを作成し、次にデータ テーブルをページにバインドし、テーブルの列に列名を設定します。最後に、[レコードの追加] ボタンに新しいデータの行をデータに追加する JavaScript コマンドを設定します。テーブル。
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"name": "Jack",
"sex": "male",
"age": "17"
}
);


ご覧のとおり、ボタン コマンドをトリガーすると、JavaScript コマンドを通じてテーブルに新しいデータ行を追加できます。
上記の例を通して、可動タイプ グリッドが、可動タイプ グリッド ページ、セル、テーブルなどに対してさまざまな操作を実行できる、非常に豊富な JavaScript インターフェイス API を提供していることがわかります。これらのインターフェイスをより深く理解したい場合は、 API については、Movable Type Grid の JavaScriptインターフェースのドキュメントを参照できます。
JavaScript および CSS コードのデバッグ
純粋なコードのデバッグと同様に、JavaScript または CSS コードをページに適用した後、ブラウザーでコードをデバッグすることもできます。次のエディターでは、例として Mircorsoft Edge ブラウザーの最新バージョンを使用して、JavaScript と CSS コードをデバッグする方法を紹介します。
ステップ
1. デザイナーの実行: デザイナーでアプリケーションを実行します。

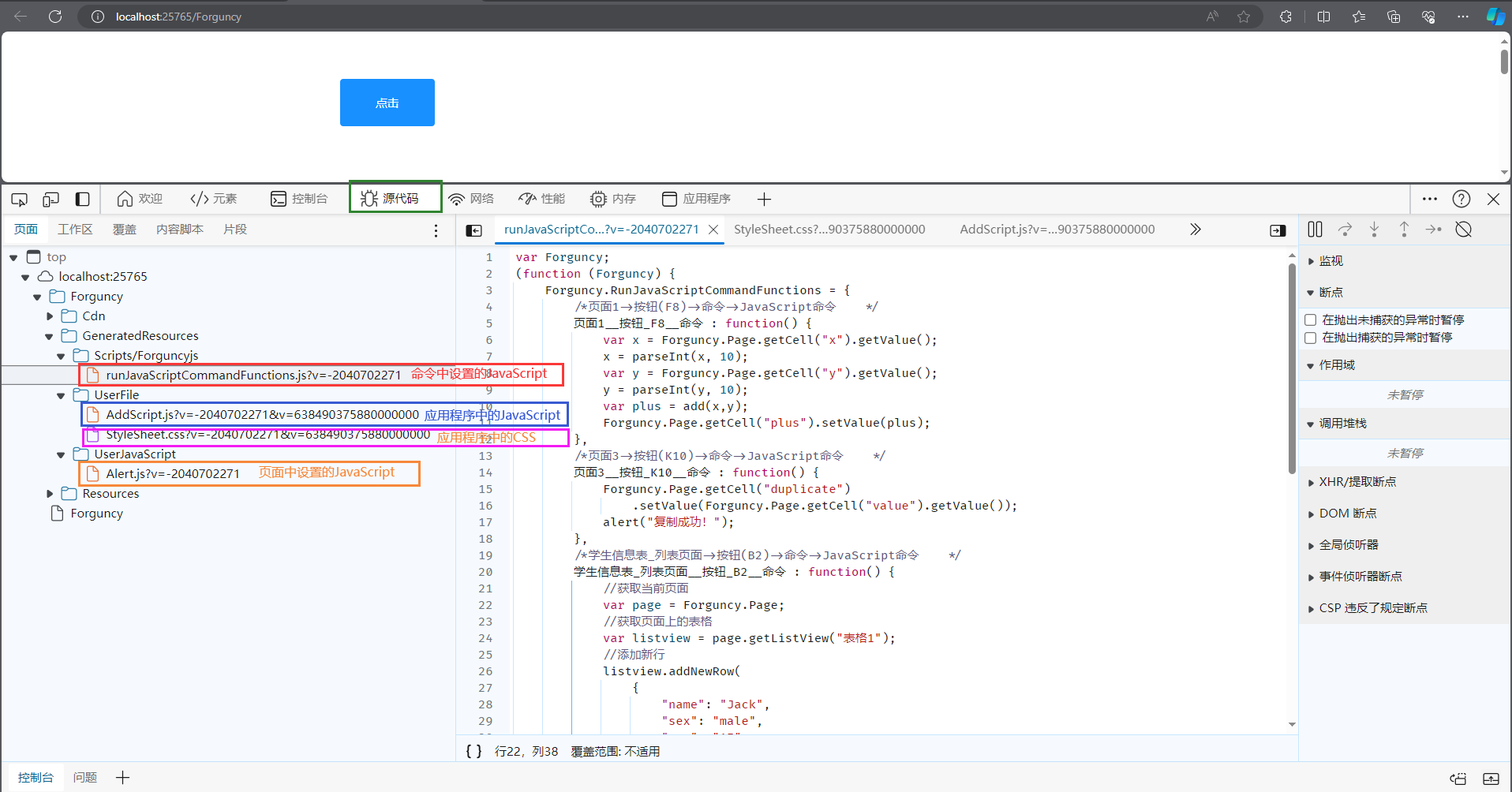
2. ブラウザで F12 を押して開発者ツールを開き、[ソース] を選択します。

上の図のマークで示されているように、追加した JavaScript と CSS コードが GeneratedResources の下にあることがわかります。
で:
- コマンド内の JavaScript は、JavaScript コマンド内のコードを指します。
- アプリケーション内のJavaScriptとは、「設定→カスタムJavaScript/CSSコード」のJavaScriptファイルを指します。
- アプリケーション内のCSSとは、「設定→カスタムJavaScript/CSSコード」のCSSファイルを指します。
- ページ設定の JavaScript は、ページ設定でアップロードされた JavaScript ファイルを指します。
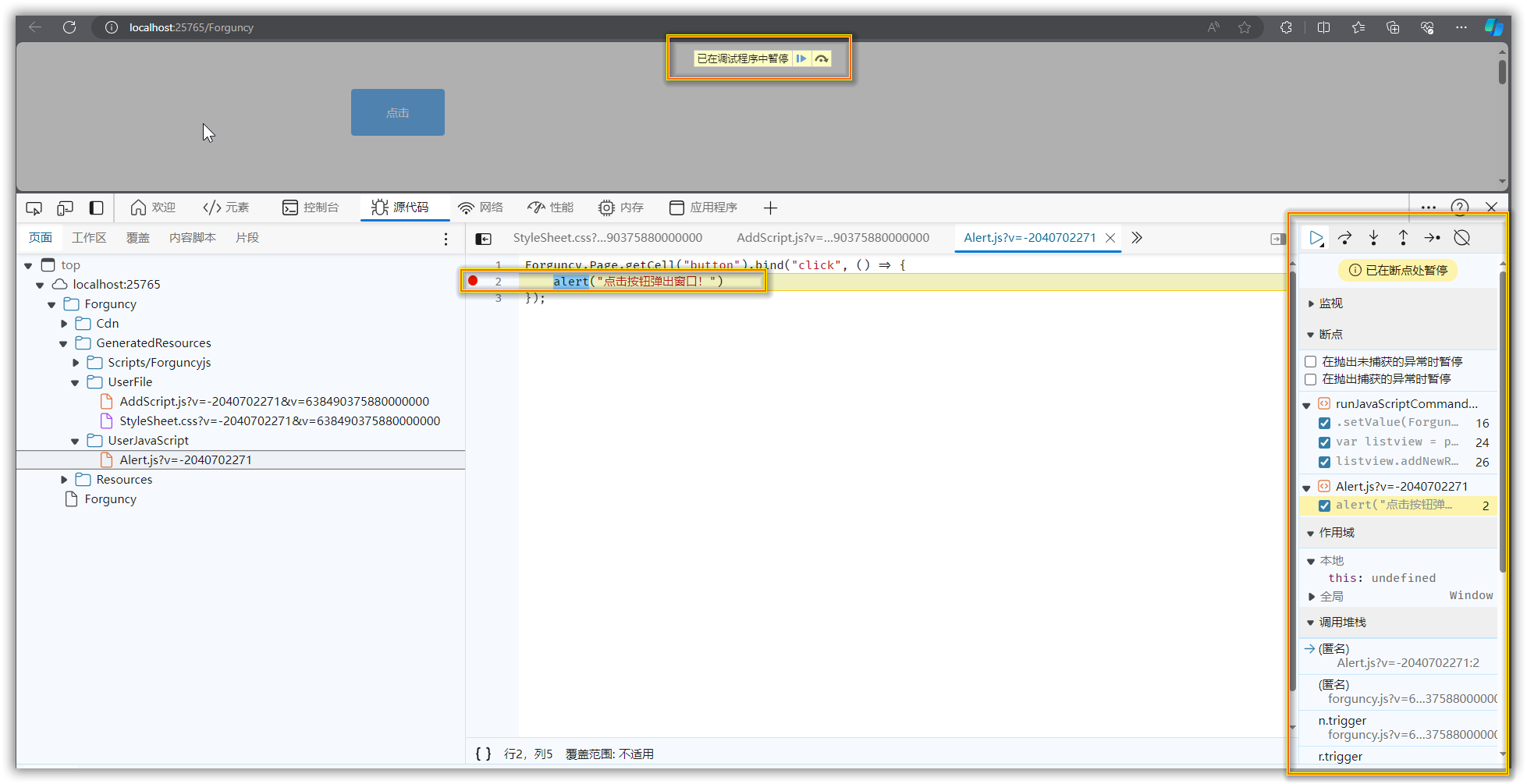
3. 対応するコードを見つけたら、ブラウザ コンソールのコードにブレークポイントを追加して、実行およびデバッグします。

最後に、可動タイプのグリッドを使用して完全なファイル プロジェクトのリンクを添付します: https://gitee.com/GrapeCity/reference_-java-script_in_lowcode
要約する
上記は、ローコード プラットフォームで JavaScript を参照する方法の全プロセスです。詳細を知りたい場合は、ここをクリックして参照してください。
拡張リンク:
フォーム駆動からモデル駆動へ、ローコード開発プラットフォームの開発トレンドを読み解く
ブランチベースのバージョン管理は、プロジェクトの提供からカスタマイズされた製品開発へのローコード移行を支援します
1990 年代生まれのプログラマーがビデオ移植ソフトウェアを開発し、1 年足らずで 700 万以上の利益を上げました。結末は非常に罰的でした。 高校生が成人式にオープンソースプログラミング言語を自作―ネチズンの鋭いコメント: 詐欺横行でRustDesk依存、国内サービスの タオバオ(taobao.com)は国内サービスを一時停止、ウェブ版の最適化作業を再開 Java最も一般的に使用されている Java LTS バージョンは 17 、Windows 11 は減少し続ける Open Source Daily | Google がオープンソースの Rabbit R1 を支持、Microsoft の不安と野心; Electricがオープンプラットフォームを閉鎖 AppleがM4チップをリリース GoogleがAndroidユニバーサルカーネル(ACK)を削除 RISC-Vアーキテクチャのサポート Yunfengがアリババを辞任し、将来的にはWindowsプラットフォームで独立したゲームを制作する予定