WeChat Mini 프로그램 개발로가는 길 (11) 계산기 프로젝트 구축 (centos8)
pip install django

django-admin startproject weixintest

cd weixintest
python manage.py startapp CalculateApi

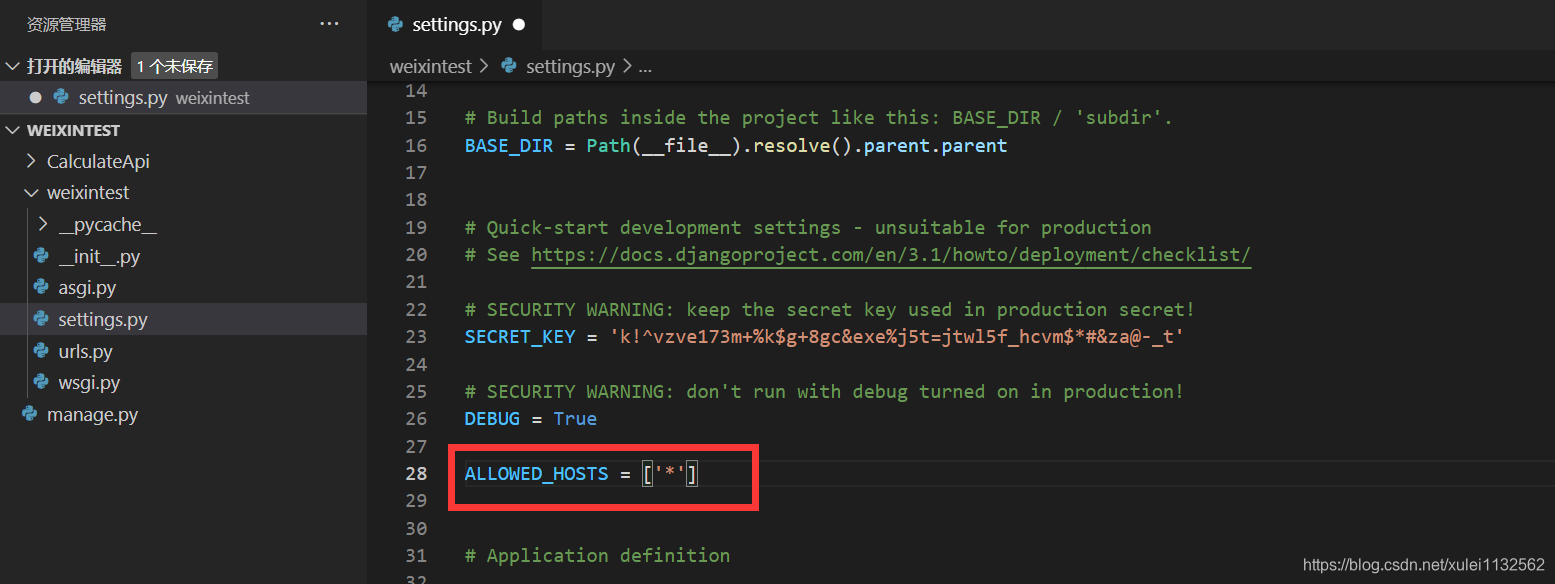
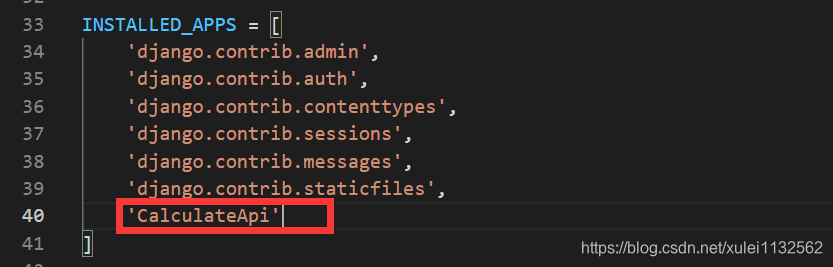
calculator / settings.py 

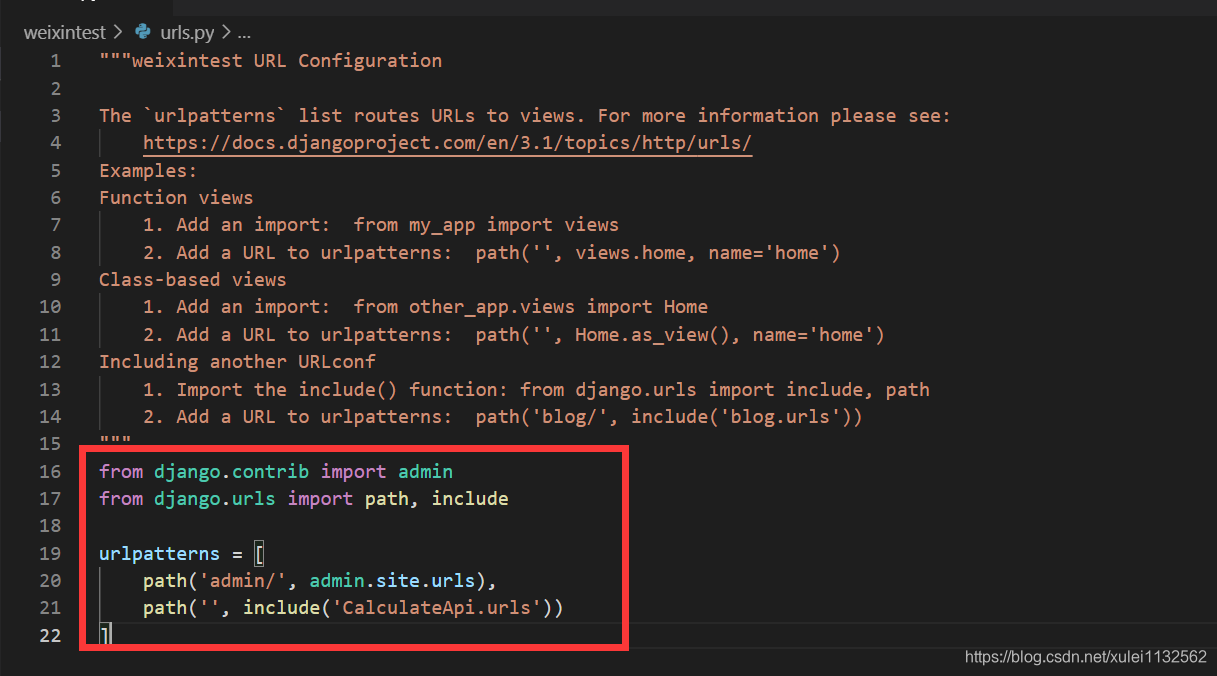
weixintest / urls.py

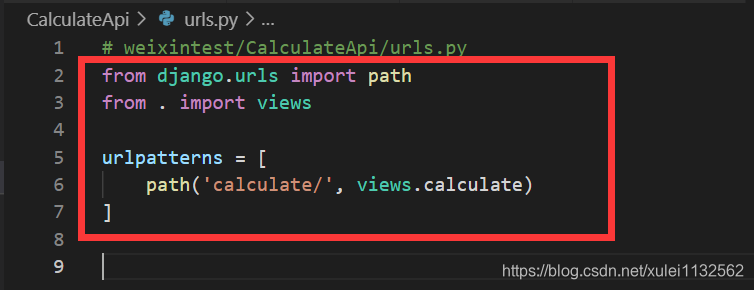
weixintest / CalculateApi / urls.py

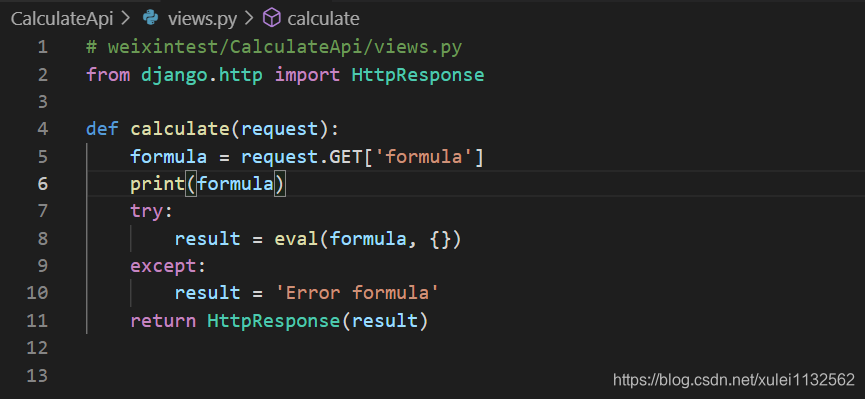
weixintest / CalculateApi / views.py (처리 기능, 평가, 호출 된 계산기의 인터페이스 기능)

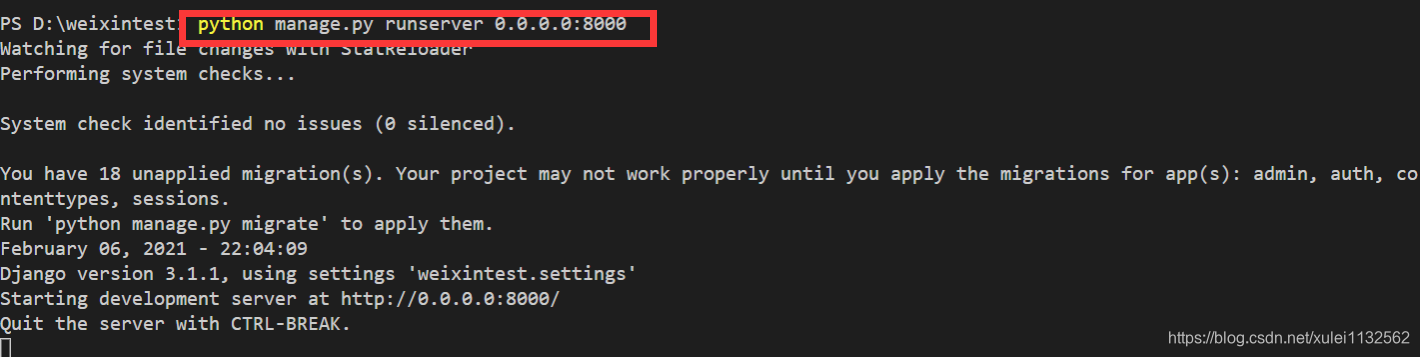
프로젝트를 로컬에서 실행


하고 공용 네트워크를 통해 실행
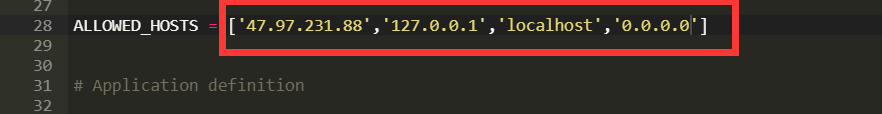
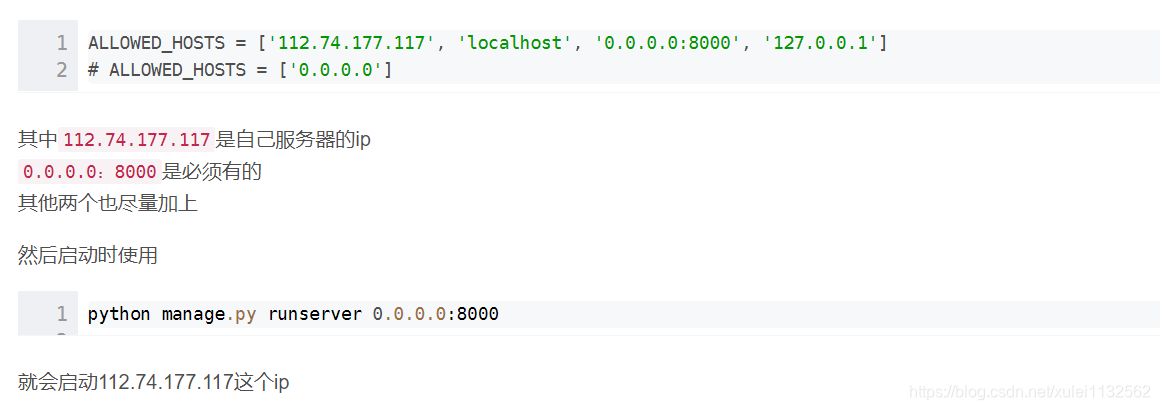
한 다음 setting.py


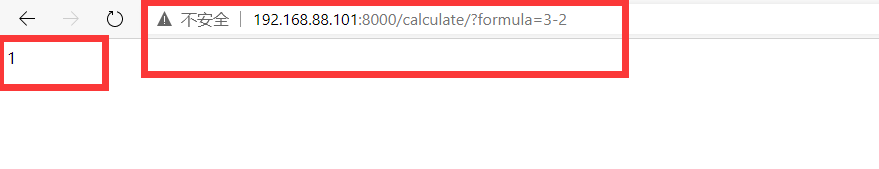
그런 다음 공용 네트워크 IP에 직접 액세스 할 수 있습니다!

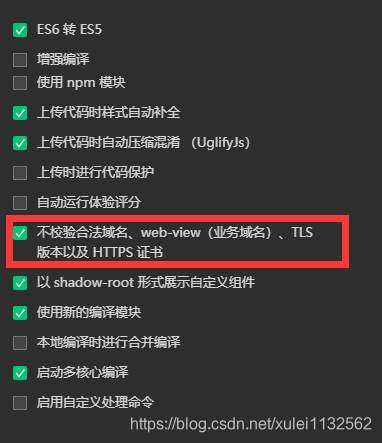
WeChat 개발자 도구-> 설정-> 프로젝트 설정-> 아래 옵션 확인

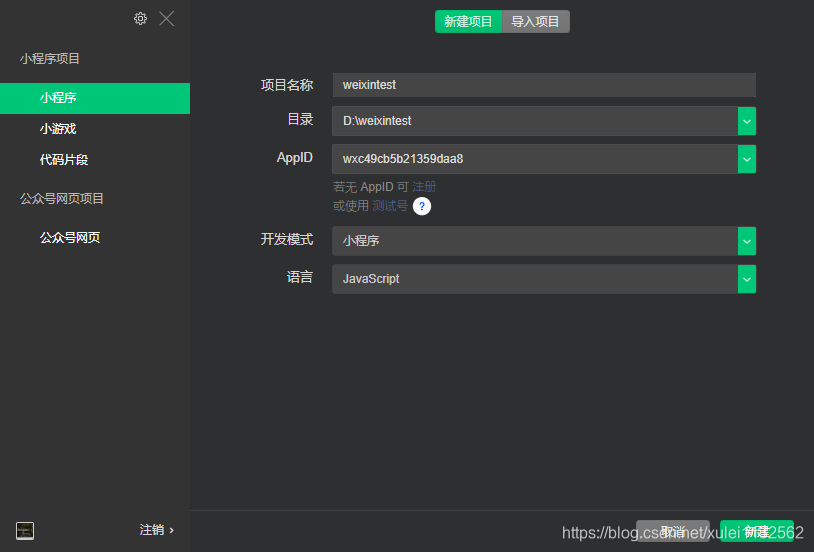
새 프로젝트

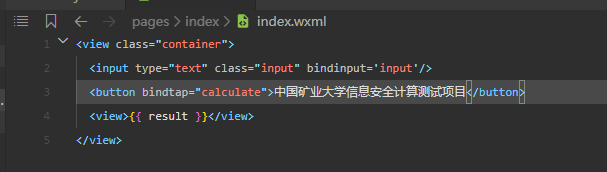
색인을 작성하십시오 .
<view class="container">
<input type="text" class="input" bindinput='input'/>
<button bindtap="calculate">cal</button>
<view>{
{ result }}</view>
</view>

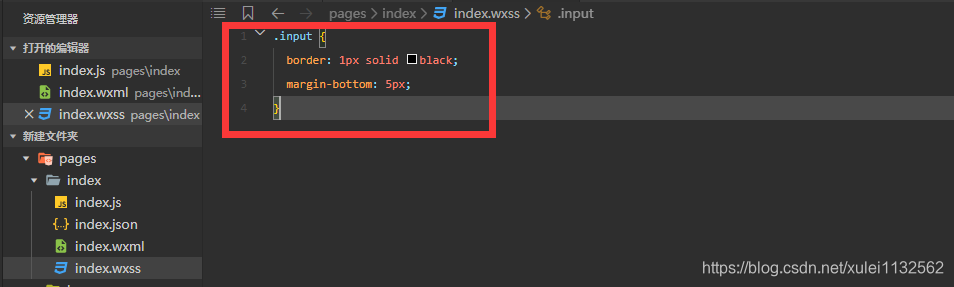
index.wxss
.input {
border: 1px solid black;
margin-bottom: 5px;
}

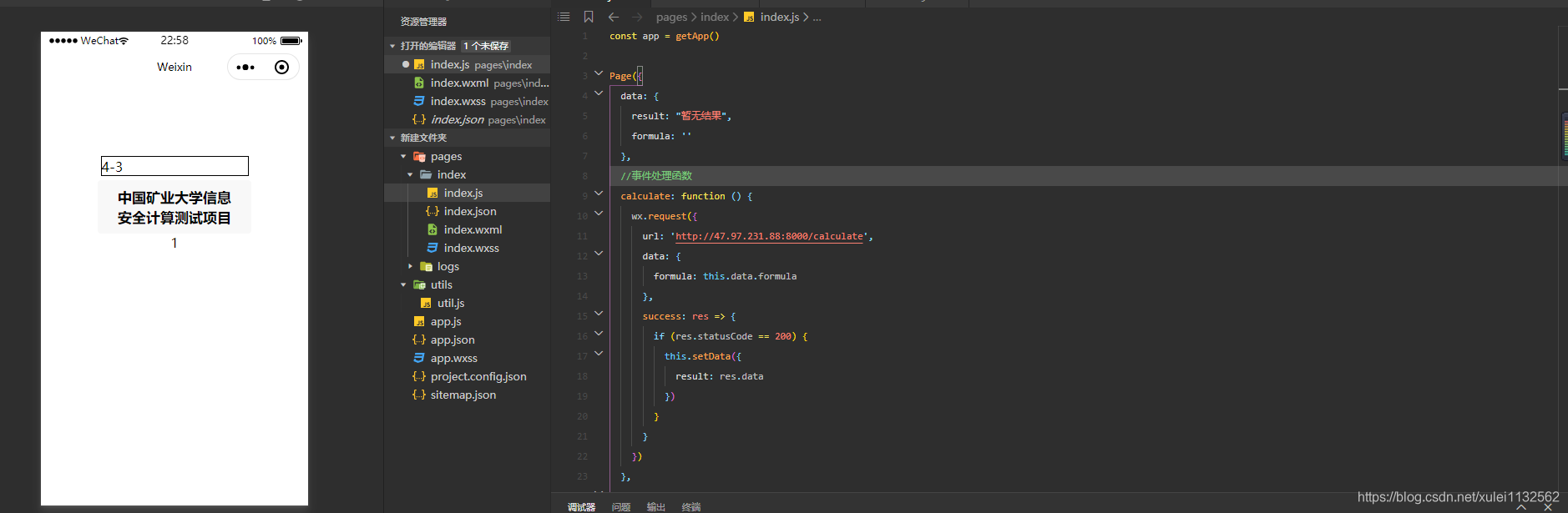
index.js
const app = getApp()
Page({
data: {
result: "暂无结果",
formula: ''
},
//事件处理函数
calculate: function () {
wx.request({
url: 'http://47.97.231.88:8000/calculate',
data: {
formula: this.data.formula
},
success: res => {
if (res.statusCode == 200) {
this.setData({
result: res.data
})
}
}
})
},
input: function (e) {
this.setData({
formula: e.detail.value
})
}
})

프로젝트를 실행할 수 있지만
일반적으로 서버는 안정적인 웹 컨테이너로 시작되며 기본적으로 프로젝트를 시작하기 위해 manage.py를 사용하지 않습니다.